- Home
- blender基本操作, ライティング
- 【blender備忘録】スタジオのような三点照明でライティング(lighting)を設定する方法
【blender備忘録】スタジオのような三点照明でライティング(lighting)を設定する方法
- 2021/8/3
- blender基本操作, ライティング
- コメントを書く
三点照明とはなにか
意味
・三点照明(さんてんしょうめい,3 Point Lighting):キーライト、二番目のフィルライト、三番目のユーティリティーライトを使用するライティングスキーム(計画)のこと。たとえば左上にキーライト、右上にフィルライト、後ろにバックライト(リムライト)を設置したりします。昔の伝統的な絵画や現実の自然にはほとんど三点照明が存在しないそうです。つまり、人工的なライティングということができます。物をきれいにみせたり、モデルさんをきれいに撮ったりと、そういった場面で使われます。シュレックなどの3D映画でも、キャラクターを際立たせるために使用されたりしているそうです。
ライティングとはなにか 絵を描くために必要な光源と照明用語の理解
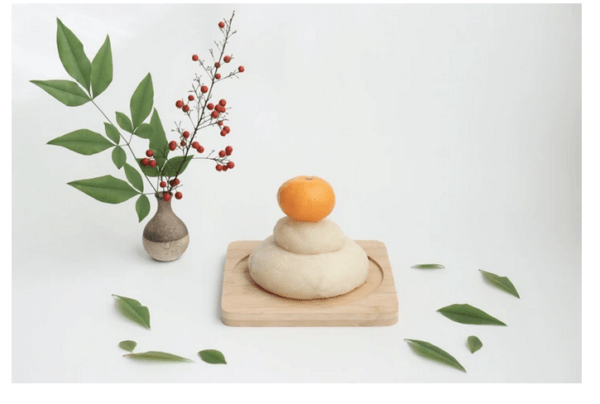
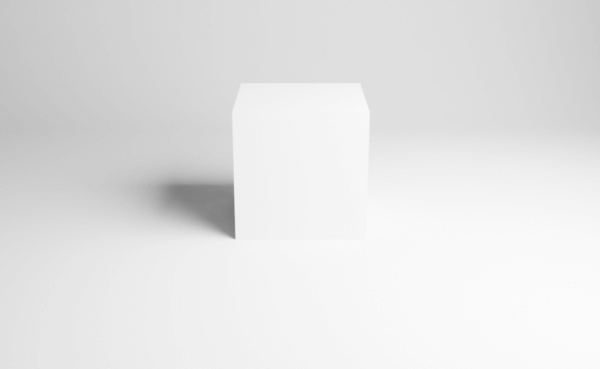
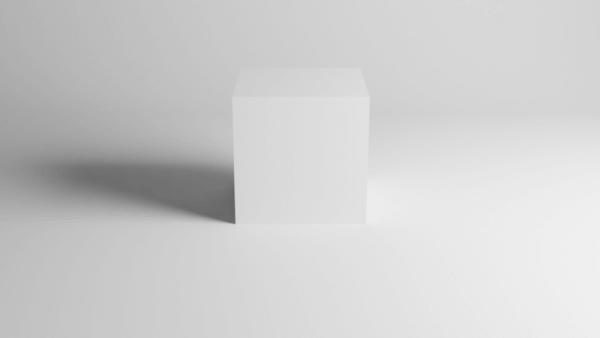
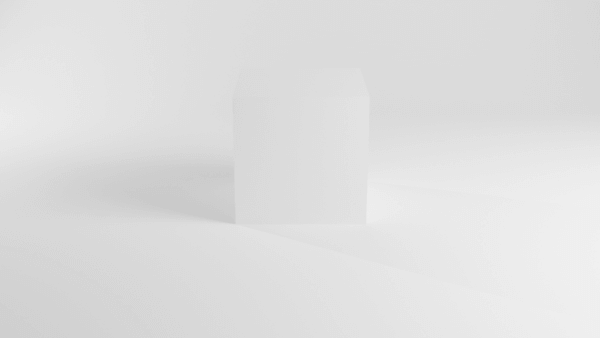
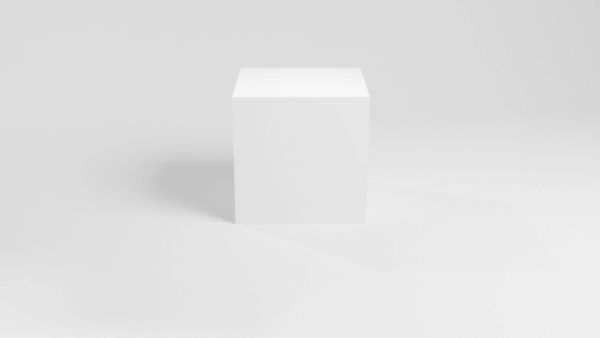
スタジオ撮影で使われるような環境
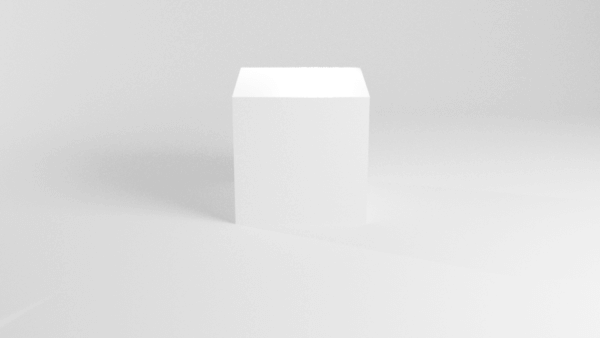
このようなイメージですね。良く言えばキレイに見えますが、悪くいえば自然には見えません。
強めの光、弱めの光、後ろからの最も強い光という3つの分類に大別できるかもしれません。
上の画像に、白い坂のようなものが見えると思います。今回作るのはこれです。名前は・・背景シート?でいいんですかね。材質によっても名前が変わるらしいです。
この撮影キットを売っている店では、そういう名前でした。
別の名前ではデコラ板ともいうそうです。メラミン化粧板ともいうそうです。映り込みがきれいな板を意味するそうです。板だったり、布だったりするわけですね。布の場合は「背景布」ともいうらしいです。
今回作成した動画
よろしければチャンネル登録をお願いしますm(_ _)m
blenderで三点照明のライティング設定を行う方法
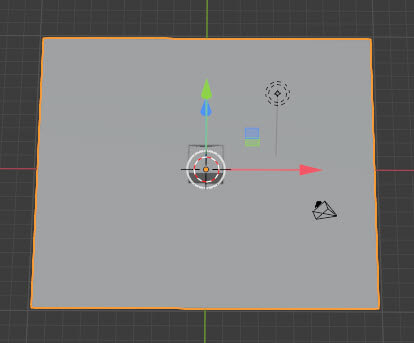
ステップ1:平面(plane)を追加する(床を作る)
SHIFT+Aで平面を追加します。次に、Sキーで拡大しましょう。どれくらい拡大するかは、配置するオブジェクトの大きさ次第になります。
大きなオブジェクトには、大きな平面が必要になってくると思います。参考にした動画では、オブジェクトの8倍から10倍の広さでしたが、特に決まりはないと思います。
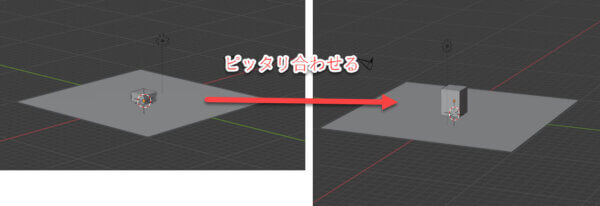
ステップ2:オブジェクトと平面をぴったり合わせる
この作業は人によってはオブジェクトを平面から浮かせたりするので必要ありませんが、一応作業しておきます。
SHIFT+TABでスナップをオンにし、スナップ先を頂点にするだけです。その状態でオブジェクトを近づけるだけです。
やり方の詳細は「【blender備忘録】異なるオブジェクトをぴったりと合わせる方法(スナップの使い方)」をごらんください。
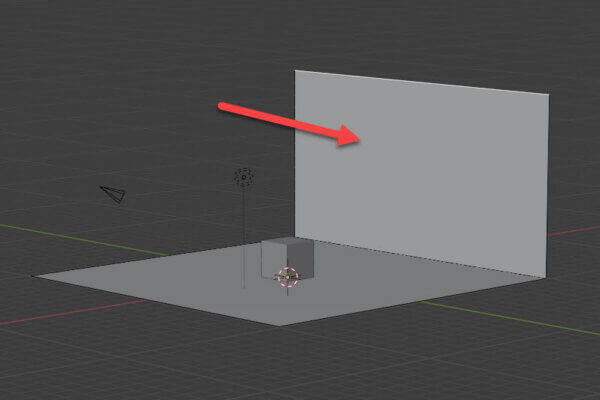
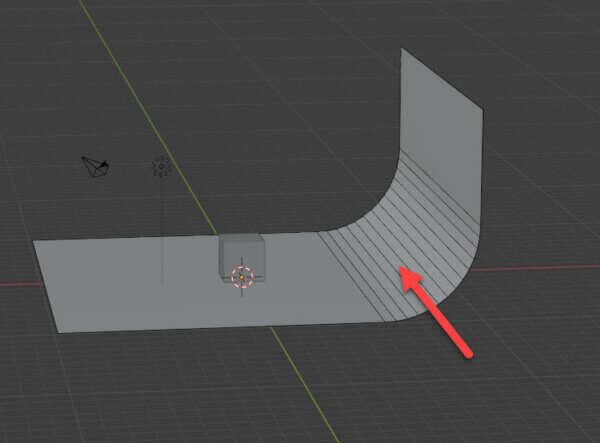
ステップ3:辺を押し出して壁を作る
編集モード[TAB]に切り替え、辺をEキーでZ軸方向に押し出して作ります。Eキーを押した後、Zキーを押せば、Z軸に押し出す方向を限定させることができます。どのくらいの大きさにするかは、決まりはないと思います。最低限、オブジェクトより大きい必要があると思います。
ちなみに辺のショートカットキーはテンキーではない方の数字の2です。
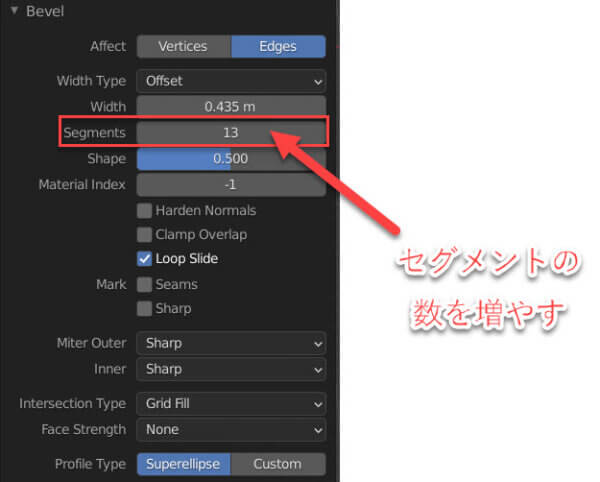
ステップ4:面取りをする
Control+Bキーで面取りをします。角を滑らかにするということです。
左下の設定で、分割数を増やします。
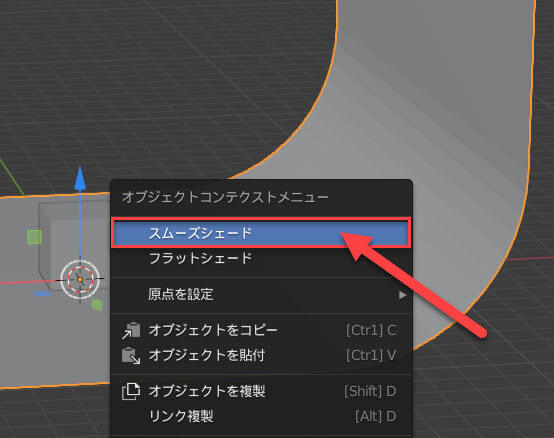
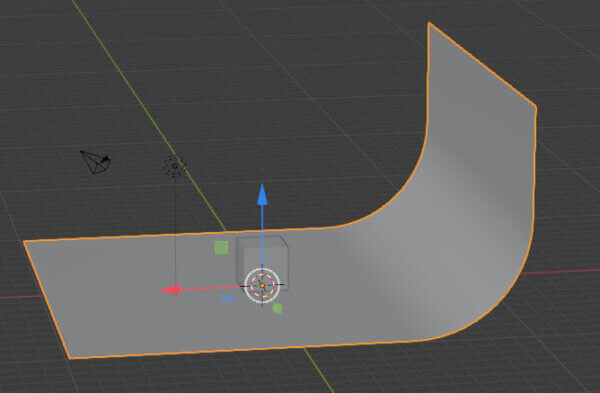
ステップ5:スムースシェードを行う
オブジェクトモードに変更し、右クリックで[オブジェクトコンテクストメニュー]を開き、スムースシェードをかけます。
表示が滑らかになりました。
ステップ6:レンダー環境を整える
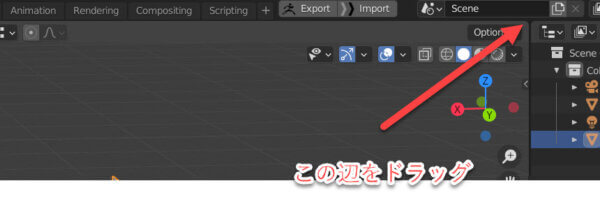
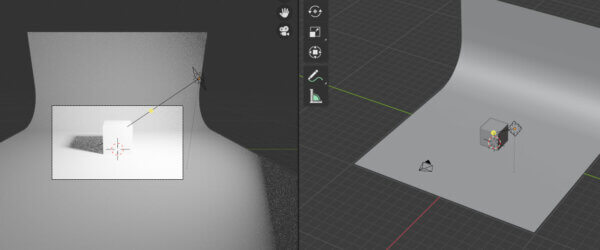
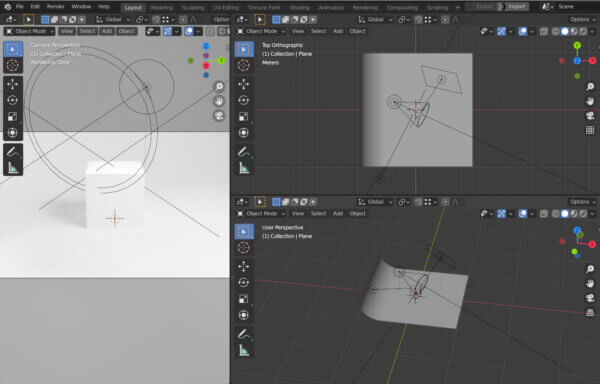
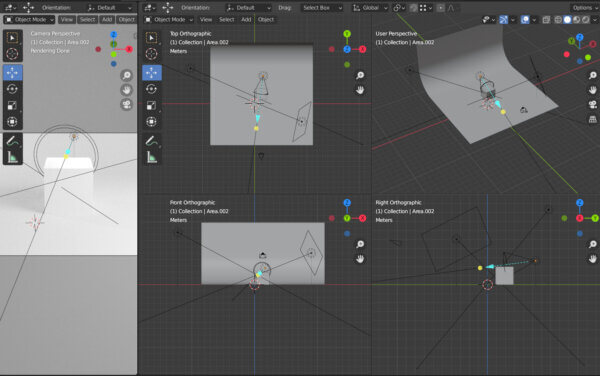
まずは画面を2分割します。画面の角をひっぱってくるような感じです。次に、左側の画面を0キーを押してレンダー表示にします。
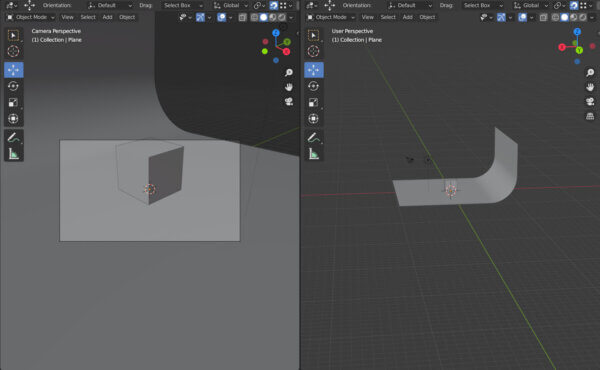
次は片方を0キーでレンダー表示にします。レンダリングする際、どのような角度にするかをここで調整します。どのようにレンダリングしたいかは各自の好きなようにやっていいと思います。
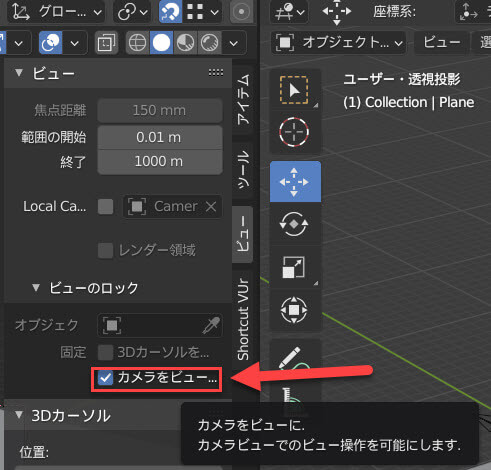
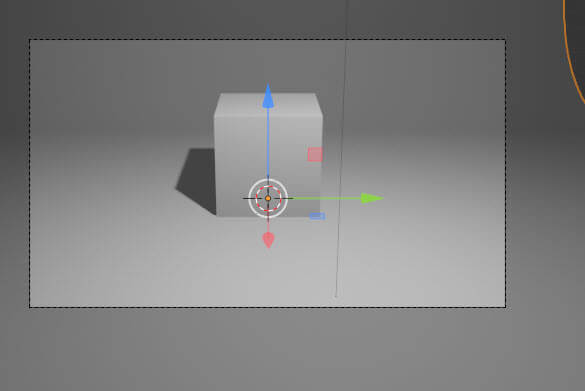
今回は右斜から撮るような感じでいきます。設定はいろいろな方法がありますが、今回は[ビュー]の中の[ビューのロック]の設定項目の、[カメラをビューに]にチェックを入れて設定します。こうすることで、マウスで角度を変えながら、カメラも同時に動かすことができます。ミドルマウスボタンをクリックして視点を変えると、それに合わせてカメラの位置も変わるということです。
カメラの設定が終わったらチェックを外しておきましょう。こうすることで、視点を変えてもレンダー表示が一定になります。
ステップ7:1つ目のライトを追加する(キーライト)
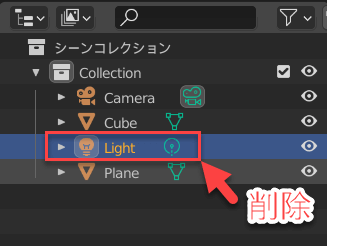
最初からあるライトは消しておきます。
ついでにスナップもオフにしておきます。オフにするのをすっかり忘れていました。
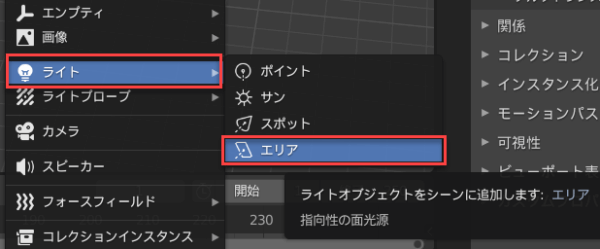
SHIFT+Aで[ライト]から[エリア]を選んで追加します。
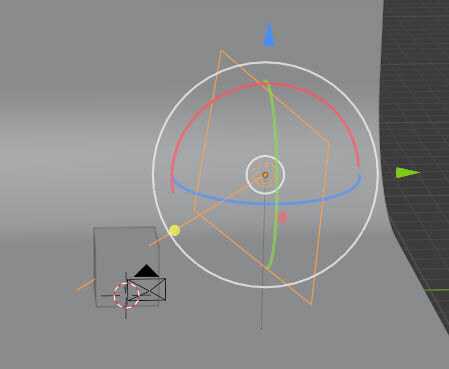
追加したライトはGキーやRキーを使って調整するか、あるいはギズモで調整しましょう。オブジェクトの右斜め上あたりに配置するというのがポイントです。
ギズモで操作する場合、SHIFT+TでR回転のみを調整することができます。
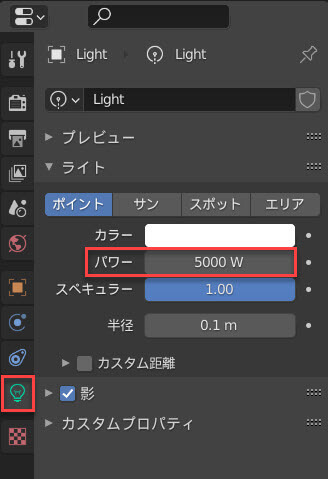
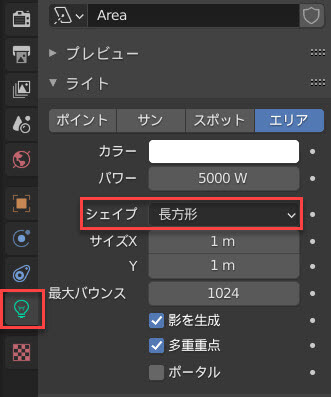
ライトの強さは初期設定では弱いので、丁度いい強さに変更します。どのくらいの強さが適切かはオブジェクトと、各自の好みがありますので調整してください。参考にした動画では5000Wとかなり高めでした。レンダー表示はCyclesに変更していますが、これも好みだと思います。
ステップ8:キーライトの設定を変更する
[オブジェクトデータプロパティの]エリアの設定から[シェイプ]の[正方形]を[長方形]に変更します。
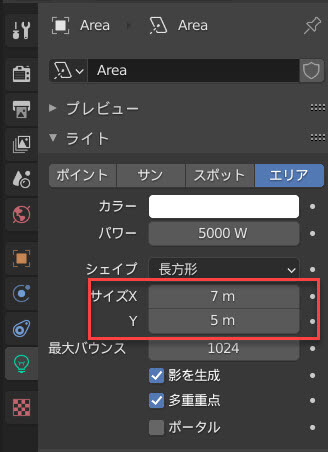
サイズも変更します。Xを7m、Yを5mくらいに変えます。サイズにも決まりがないと思いますので、適宜最適な形を模索してください。
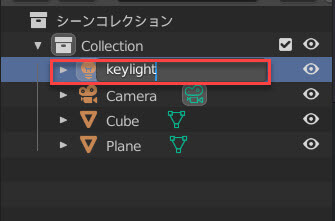
ついでにわかりやすいように、名前をkeylightに変えておいたほうがいいかもしれません。今回は省いています。
たしかにライトが長方形になり、大きくなってますね。
キーライトのみでレンダリングすると、このような感じになります。これでもそこまで悪くないですよね。
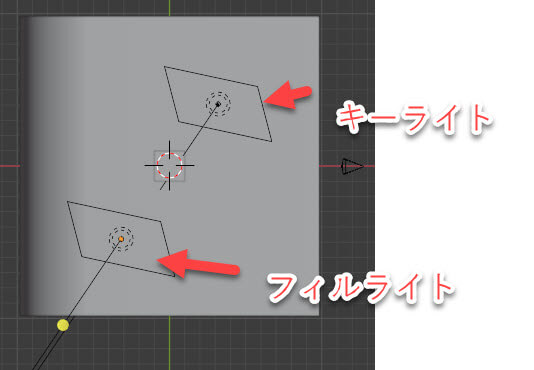
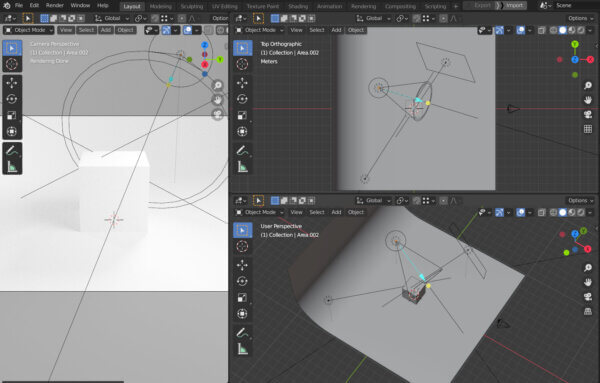
ステップ9:フィルライトを追加する
二番目のライトです。追加方法は、先程のキーライトをオブジェクトモード時にSHIFT+Dキーでコピーするだけです。
わかりやすうに、さらに画面を分割して3つにするといいかもしれません。ひとつはテンキーの7を押して上からの視点にしておきます、コピーした後、先程のキーライトの方向とは反対の位置に設置します。
ステップ10:フィルライトの設定を行う
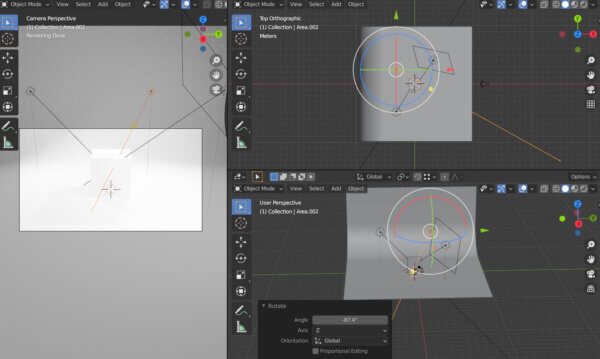
光の方向を変えます。Rキーでもできると思いますが、今回はギズモの青い部分を使って回転させます。
さらにパワーを5000Wから3000Wに落とし、サイズもX、Yを両方とも0.1mにします。先程変えたように、シーンコレクションのAreaの名前もフィルライトに変えてもいいかもしれません。
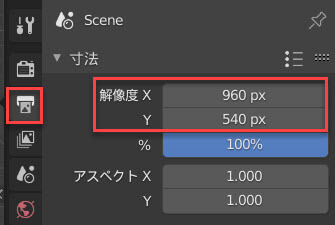
ステップ11:レンダー解像度を下げておく
この項目はなぜそのようにするか、正直わかりません。たしかに解像度を下げたほうが軽く、レンダリングも早くなります。cyclesはかなり重いので、解像度を下げたほうがいい場合もあるかもしれません。最終段階になってクオリティを上げたいときに、再度調整すればいいだけの話です。今回は半分にしておきました。
[出力プロパティ]の[寸法]から設定を変更することができます。
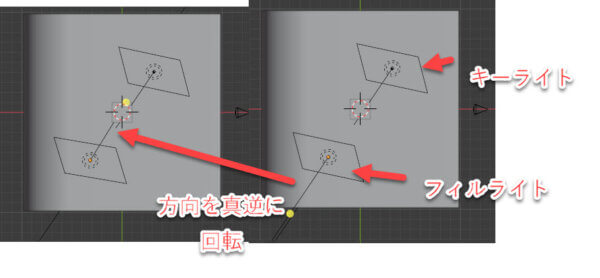
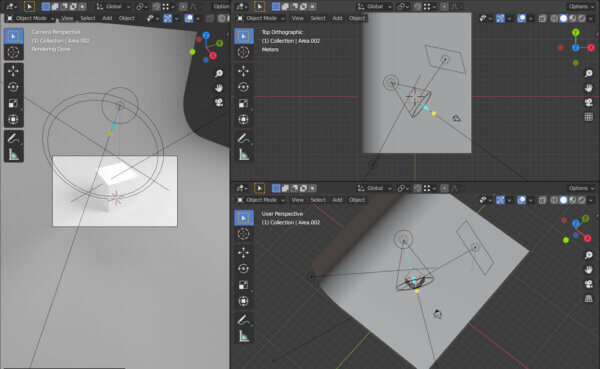
ステップ12:バックライト(ユーティリティーライト)を追加する
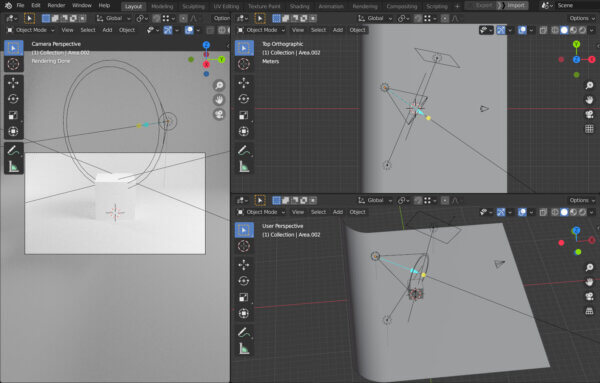
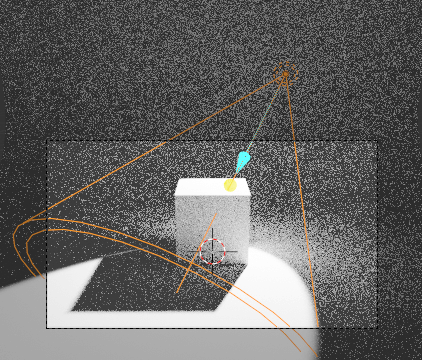
先ほどと同様に、フィルライトをSHIFT+Dで複製し、右側に配置します。その後、オブジェクトの方向へ光が行くように、回転させます。ただ、この位置はオブジェクト次第で後々動かすので、あまり厳密になる必要がないと思います。
ステップ13:バックライトの設定を変更する
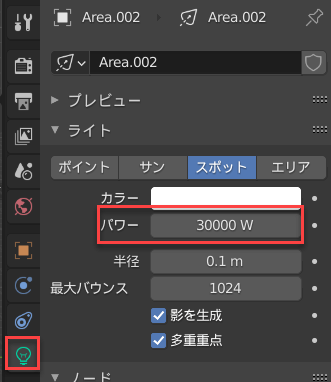
ライトをエリアからスポットに変更します。またパワーを3000Wから30000Wに変更します。こんな強く設定するんですね。もちろん決まった数値ではなく、臨機応変に変えていきましょう。
ステップ14:最終調整をする
ここからの調節は試行錯誤で、なかなか画像で追っていけそうにないので詳細は動画でご覧ください。レンダリングはサンプリングのレンダー数を上げ、でノイズのレンダーにチェックを入れてノイズを減らしています。今回はcyclesを使用しています。
最終的にはこんな感じになりました。
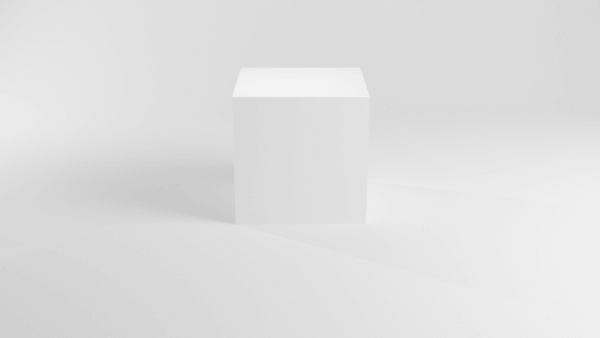
まずキーライトのみです。
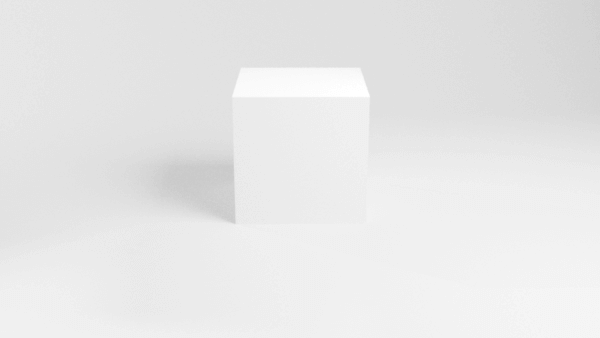
次にキーライトとフィルライトです。
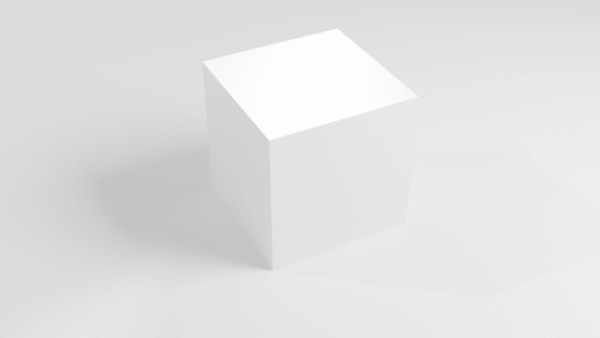
最後にキーライト、フィルライト、ユーティリティーライト(バックライト)の3つの三点照明です。
別の設定です。
ちなみにこんな感じです。今回はバックライトをSキーで小さめにして、半径を広げてみました。ただしこれは参考動画がしてはいないことなので、あくまでも参考程度にお願いします。
ステップ15:Aを動かしたら、Bになることを確認する
これは各自の環境でテストしてもらうしかないのですが、一応検証しておきます。自分に合ったライティングをするためには、基本操作が重要になります。
これを参考に最終調整を行ってみてください。
テスト1:バックライトのサイズをSキーで変化することの意味について検証
バックライトのサイズを小さくすると、レンダリングにどのような意味があるのかを検証します。
まずは初期設定のサイズから変更しないケースです。他のライトはオフにしています。
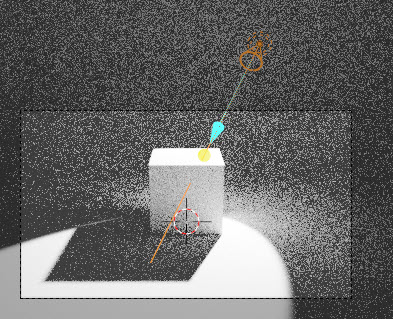
次に、ライトを小さくしてみました。変わりません。ちなみにバックライト(スポットライト)を大きくしてもレンダリングに変化はありませんでした。
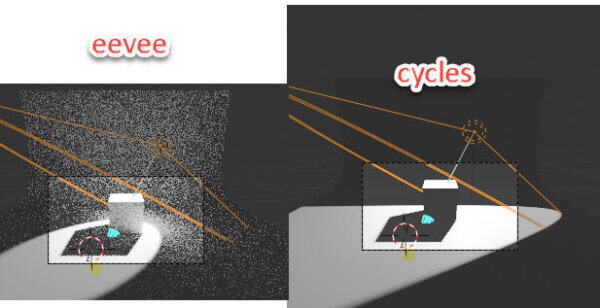
重要な変更点があります。CyclesではSキーで変えても、特定の軸を動かしても変化がありませんでしたが、Eeveeでは特定の軸を動かすと変化がありました。
たとえばX軸を大きくすると、照らす範囲が大幅に変わります。レンダリングの違いに気をつけたいところですね。
テスト2:エリアライトのサイズの変化を確かめてみる
これはcyclesの検証です。eeveeでも同様の変化を確認できました。さきほどのスポットライトの拡大ではあまり変化を感じられませんでしたが、エリアライトの拡大では変化がありました。影の調整をしたいときに、エリアライトのサイズをSキーで変化させることは意味がありそうです。
テスト3:バックライトのサイズを軸回転させてみる
それぞれの回転です。これはeevee,cycles共にそこまで変わりませんでした。重いのでeeveeのレンダリングを使います。
テスト4:バックライトのサイズを軸移動させてみる
それぞれの移動です。これはeevee,cycles共にそこまで変わりませんでした。
参考書籍
参考文献
コメント
この記事へのトラックバックはありません。























































この記事へのコメントはありません。