- Home
- blender基本操作
- 【blender備忘録】異なるオブジェクトをぴったりと合わせる方法(スナップの使い方)
【blender備忘録】異なるオブジェクトをぴったりと合わせる方法(スナップの使い方)
- 2021/7/22
- blender基本操作
- コメントを書く
目次
今回の説明動画
ぜひチャンネル登録をよろしくおねがいします!
やり方の要旨1:基礎編
- スナップをオンにする
- どの要素をスナップするか設定する(頂点や面など)
1:スナップをオンにする
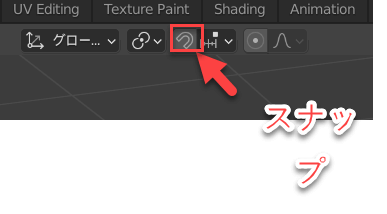
スナップをオンにするためには、上の方にある磁石のようなマークをクリックする必要があります。ショートカットキーはSHIFT+TABキーです
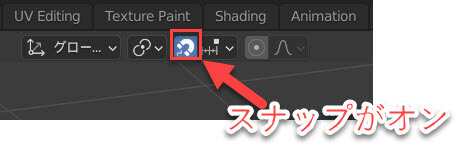
押すと表示が変わります。磁石のようなマークになります。
2:スナップの設定をする
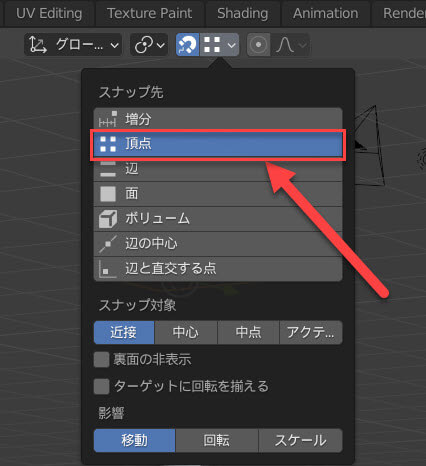
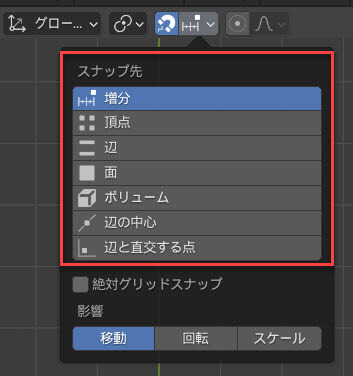
今回は基礎編なので、[スナップ先]の設定をします。ようするにどの要素にくっつけたいかということです。今回は増分と頂点のみ扱います。他もその要素を理解していれば同じようなものだと思うので省きます。
[増分]にスナップさせる
私のような初心者は増分とは何だ?とまずは思うはずです。カーソルを合わせて説明を見ると、グリッドの大きさに合わせてスナップとあります。グリッドにスナップさせてると捉えてもいいので社内でしょうか。精緻な作業を要求される建築の分野などには有用かもしれません。
初期設定が増分なので一応取り扱っておきます。これ、意外と便利かもしれません。
たとえば立方体の視点を平行投影のトップに変えてみてください。トップはテンキーの7です。つまり真上からみているということです。平行投影の切り替えはテンキーの5キーです。
このようにグリッドの位置に合わせて移動することができるようになります。もちろん透視投影でもできます。またグリッドの設定を変えれば、動きもかわります。
Z軸にも同じようにグリッドがあるので、初期設定の立方体をこのように並べることもできます。どことなくマイクラ感が出てきますね。
頂点にスナップさせる
先程のスナップ先の[増分]を[頂点]に変更するだけです。
重要なのは近づく側のオブジェクトの頂点ではなく、近づかれる側のオブジェクトの頂点です。上の画像でいうと、青い立方体の方です。
さてオブジェクトを近づけてみましょう。近づかれる側の頂点にマウスカーソルがいくように移動させるとうまくいきやすいです。どの頂点でもOKです。磁石のようにくっついて面白いですね。
このように軸を指定してあげれば、軸に合わせてぴったりくっつきます。ギズモを使わない人は、Gキー、TABキー、軸(XorYorZ)キーの順番で押して固定しましょう。
頂点を増やせば頂点を増やした数だけスナップする箇所が変わります。私の実験では、”近づかれる側”の頂点数が影響しているようです。まだ違う設定があるかもしれません。
やり方の要旨2:応用編(特定の要素だけ選択してスナップさせる)
- 【編集モード】合わせたい面(あるいは頂点や辺)を選択し、カーソルを合わせる
- 【オブジェクトモード】3Dカーソルに原点を合わせる
- スナップをオンにして、設定を行う
1:選択した箇所にカーソルを合わせる
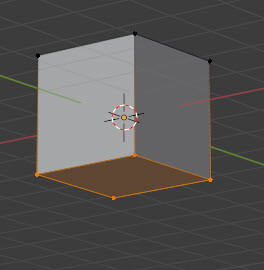
編集モードで他のオブジェクトとスナップさせたい面を選択します。
たとえばこの立方体の底面をスナップさせたい場合は、このように選択します。頂点選択の場合はこうですね。面でも辺でもOKです。
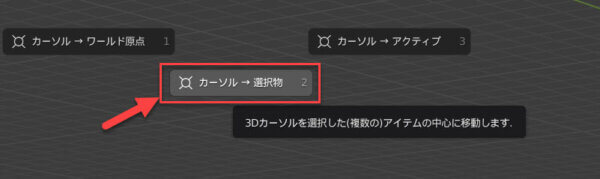
次に、カーソルを合わせます。SHIFT+Sキーを使い、[カーソル→選択物]を選びます。
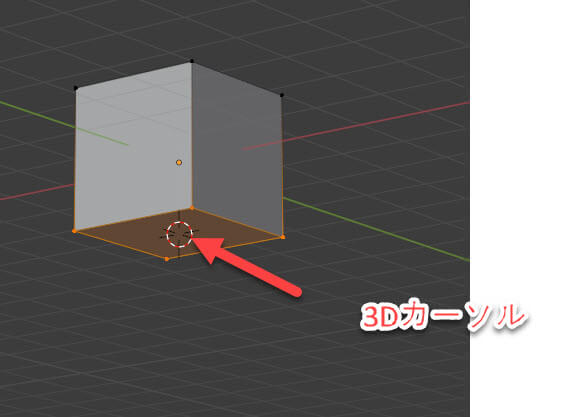
こうすると、先程選択した箇所に3Dカーソルが移動しています。
2:3Dカーソルに原点を合わせる
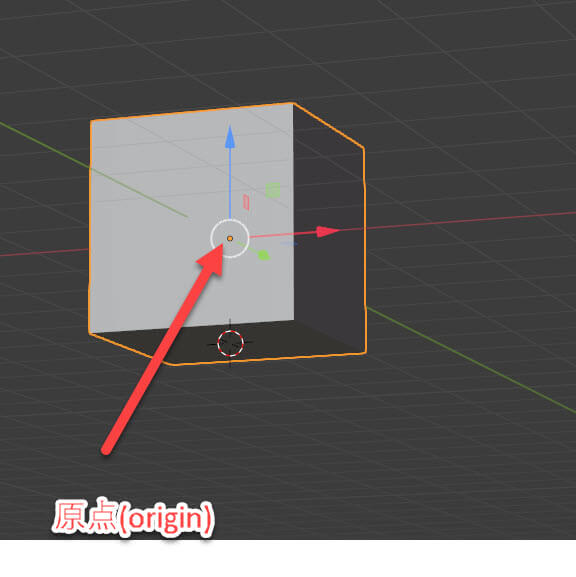
原点というのは赤い点のことです。現在はオブジェクトの中心にあります。編集モードでオブジェクトを動かしても原点は一緒について来ません。オブジェクトモードでオブジェクトを動かすと、原点は一緒についてきます。
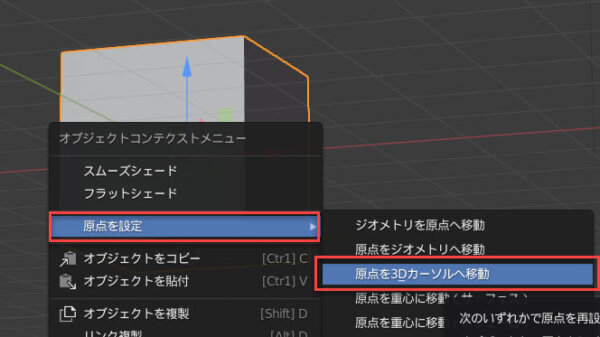
原点を3Dカーソルに合わせるためには、オブジェクトモードに切り替え、右クリックから、[原点を設定]、[原点を3Dカーソルへ移動]を選びます。
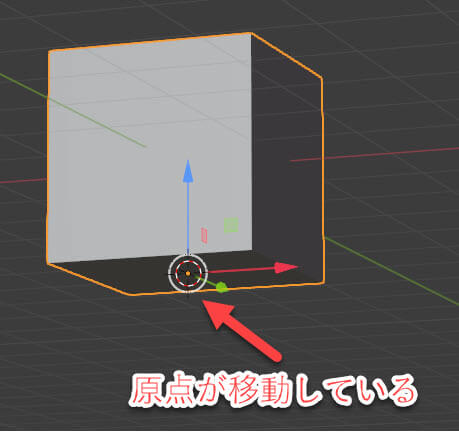
3Dカーソルの位置に原点が来ています。
3:スナップをオンにする
スナップをオンにするためには、上の方にある磁石のようなマークをクリックする必要があります。ショートカットキーはSHIFT+TABキーです
押すと表示が変わります。磁石のようなマークになります。
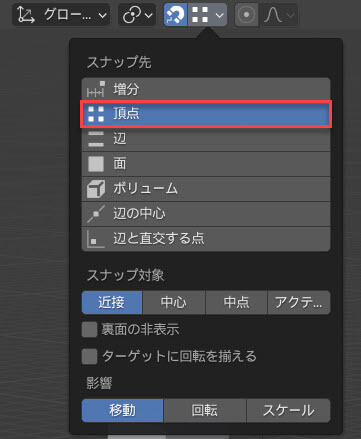
 次はスナップの設定を変更します。さきほどオンにしたスナップの隣に設定箇所があります。[スナップ先]を[面]にします。
次はスナップの設定を変更します。さきほどオンにしたスナップの隣に設定箇所があります。[スナップ先]を[面]にします。
4:実際にオブジェクトを移動させてみる
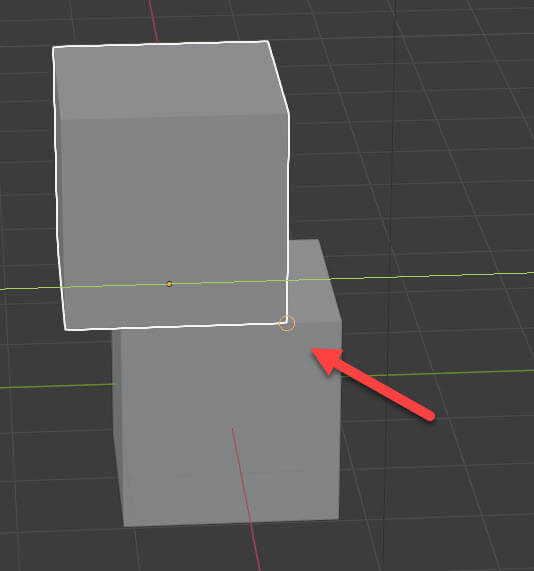
これはすこしコツがあります。頂点にマウスカーソルを合わせる感覚です。何度もやっているうちに、このほうがうまくいくなと思うようになりました。当時はなんていう発見をしたんだと思いましたが、冷静に考えれば「どの頂点にスナップしたいの?、ああそこなのね」とプログラムが判断してるだけですね。オブジェクト同士が同じ大きさの場合でピッタリとくっつけたい場合は、特定の軸を操作するのではなく、Gキーやギズモの中心の点を使ったほうが早いかもしれません。
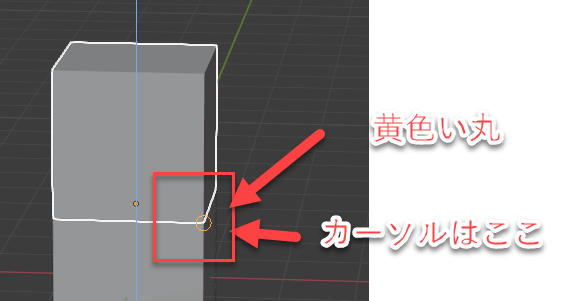
よく見ると、つなぎ目というより、黄色い(?)丸が出ていることに気づきます。頂点の位置をおそらく示しています。
このような移動をするだけなら、わざわざスナップを指定する必要はありませんよね。
5:ターゲットに回転を揃える
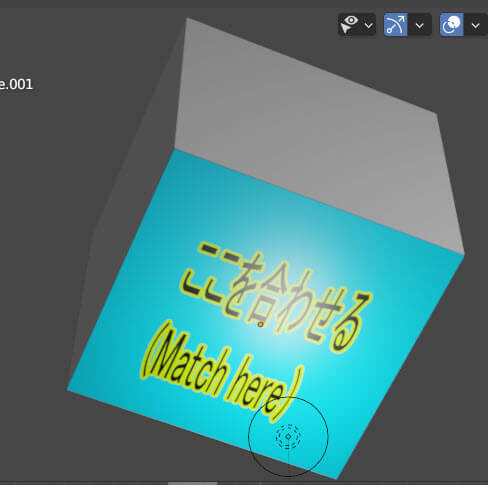
今回も特定の面のみ、他のオブジェクトにスナップするように設定します。立方体の底面の4つの頂点、あるいは1つの面、あるは4つの面、どれでもいいですが、底面を選択した状態で3Dカーソルを合わせ、そこに原点を合わせた状態です。今回はわかりやすいように、その面だけテクスチャを貼りました。
他の面ではなく、とくにこの面だけ、というときに使えますよね。たとえば人間のモデリングの場合、足の裏だけにスナップさせるといったことができるわけです。
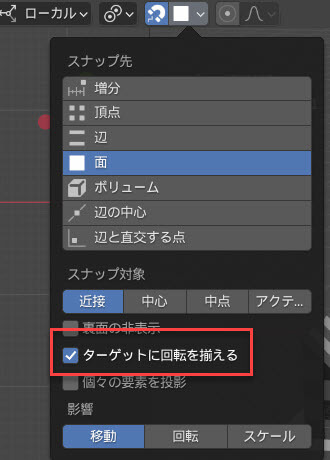
スナップの設定から、[ターゲットに回転を揃える]を選択します。
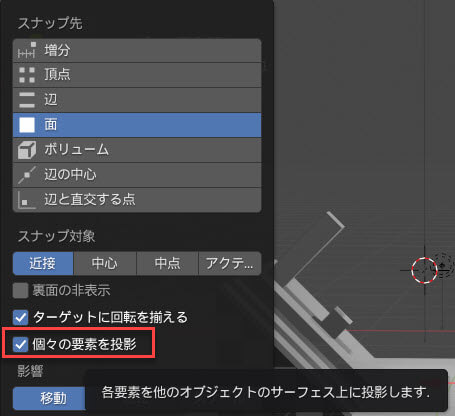
さらに[個々の要素を投影]にもチェックを入れておきます。理由はよくわかりませんが、そのほうがうまくスナップする印象があります。
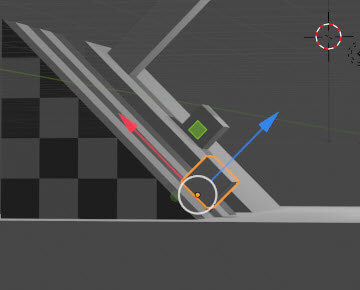
そしてオブジェクトを移動させます。特別なコツは特に無いのですが、イメージとしては参照する感じです。たとえば下の大きな”面”に合わせたいときは、その面にマウスカーソルが合うようにするイメージです。
ある程度スナップできたら、スナップを切って軸の操作をしたほうがいいかもしれません。
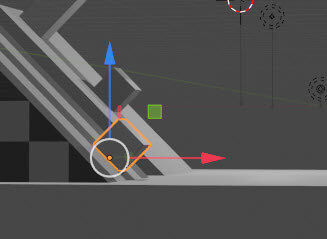
たとえば坂のような状況でスナップを切る場合はグローバル軸からローカル軸に切り替えましょう。そうすることで、スムーズに坂の上を移動できます。
その他思考実験
黄色い丸の実験
角に4つほどあるようです。選択した頂点の数と関連しているのかもしれません。
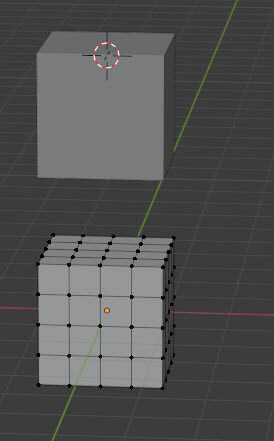
なにごとも実験の連続です。もし近づかれる側のオブジェクトの頂点が関係してるなら、増やしてからまた試せばいいのです。
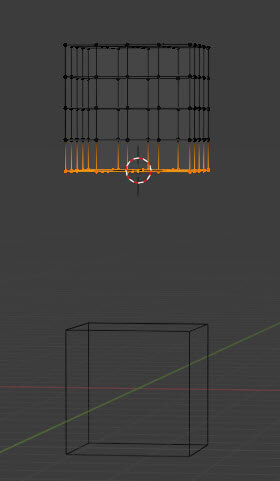
仮説が正しければ、黄色い丸はその分増えるはずです。増えてました。増えてましたが、これといって挙動の変化がありませんでした。
ピッタリくっつけた状態から、すこし横に移動させるときに、頂点を増やした点にスナップするようになりました。このような感じです。
今度は逆のことをしてみます。つまり、近づける側のオブジェクトの頂点を増やすとどうなるかを試すのです。近づかれる側のオブジェクトは超点数を4のままにしておきます。
先程のような複数の黄色い丸はでませんでした。特に変化を感じませんでした。両方頂点数を増やしても特別な変化がありませんでした。
左右への動きのコツについて
このように角に移動させようとしてもできない。
そういった場合は、一度動かしてから、再度指定してあげるといい。
スナップはくっつけるだけではない。参照もする。むしろ参照が本質なのでは?
オブジェクト同士を離れていても、オブジェクトを参照して軸を合わせてくれる。スナップの本質はくっつことではなく、参照にあるのではないかと思った。
たとえば頂点を選択(原点を合わせて)からスナップさせているのに、それ以外の頂点ともくっつきます。やはり本質は選択した頂点を”参照する”という点にあるのだと思います。
スナップさせて拡大
こんなこともできます。やはりスナップは磁石というより、参照のほうがしっくります。他のオブジェクトの要素から、情報をもってくるイメージです。「どのくらいまで大きくしますか?情報をください!ああ、このオブジェクトのZ軸くらいまでですね?わかりましたそこまで大きくしますね・ω・!」といった感じです。
参考文献
コメント
この記事へのトラックバックはありません。





























この記事へのコメントはありません。