- Home
- クリスタ(色塗り), 水彩塗り
- 【CLIP STUDIO PAINT】水彩塗りのやり方【クリスタ】
【CLIP STUDIO PAINT】水彩塗りのやり方【クリスタ】
- 2019/7/1
- クリスタ(色塗り), 水彩塗り
- CLIP STUDIO PAINT, クリスタ, クリップスタジオペイント, 水彩, 水彩塗り, 色塗り
- コメントを書く
目次
水彩塗りとは
水彩に塗りの方法について考察した記事です。学習した試行錯誤のログを残しておくので誰かの役に立てれば幸いです。
方法論は自分なりに要所を吸収していくことによって違う場面で応用してくことが一番だと思います。その絵だけが描けて塗れるようになっても成長にはつながりません。
自分の絵でこの方法を利用するとしたらどうすればいいかという点を頭に入れながら模倣していくことが重要になってくると思います。
※画像が小さい場合はクリックで大きく表示することができます。参考にした書籍は最後の項目に並べておきます。
水彩塗りは水彩画を表現したもの
水彩画をデジタルで表現したものが水彩塗りです。
そもそも水彩画(watercolor painting)とは絵の具を水で溶かして描くものです。wikiいわく「色水を塗ってゆく」イメージらしいです。そして空気の薄さや透明感、空間を出すのに最適であると。
つまり水彩画独特の絵の具のにじみ具合や複数の色の混ざり合いを表現したい場合に水彩塗りが活躍するというわけです。
透明水彩と不透明水彩の違い
水彩は透明水彩(ウォーターカラー)と不透明水彩(ガッシュ)分けることができます。
透明水彩は透明感があり下の色を生かした作画ができます。
一方不透明水彩はマット感(光沢がない)があり発色がいいです。
ガッシュは水でたくさん薄めて使えば半透明水彩に、濃く使えばマット感のある不透明水彩にもなります。
クリスタでもサブツールの初期ブラシの「水彩」の中に透明水彩と不透明水彩があります。さらに「水多め」や「濃い水彩」といったブラシがあります。そして「厚塗り」の中に「ガッシュ」があります。
設定を見ると不透明水彩の不透明度は100,透明水彩の透明度は40でした。数値で見るとたしかに違うことがわかります。
不透明水彩は今までの文脈でいうと半透明水彩に近いのかもしれませんね。
水彩塗りの基本
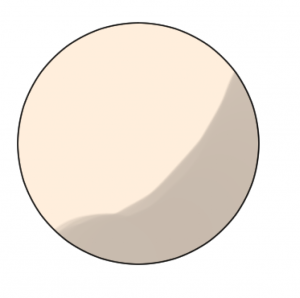
今回も球体を使って基本的なことを確認していきたいと思います。
線画
まずは線画を用意します。今回は球体です。レイヤーの名前は線画にしておきます。
下塗り
球体を塗りつぶします。塗りつぶしツールを使います。ショートカットキーはGです。
線画レイヤーとは別にレイヤーをつくります。新規レイヤーのショートカットキーはShift+Control+Nキーです。
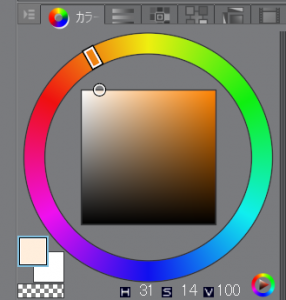
HSV:31:14:100
色についてですが色調補正であとで調整できるのでそこまでこだわらなくてもいいかもしれません。いちおうHSVもかいておきます。
グラデーション
グラデーション(gradation)とは:写真・絵画などの濃淡の段階的な推移。階調。ぼかし(weblio)。
グラデーションはなぜいれるのか。ブラシ塗りの記事でも悩んだポイントです。
最初は「影」のためだと思いました。首の上部だとか顔の下部だとかは暗くなるのは光と影、いわゆるシェイディングのためにグラデーションが必要だと。
しかしこの水彩塗りでは別レイヤーでも「影」があります。そしてグラデーションの位置と影の位置は重なり合うところが多いです。
だとするとグラデーション+影=影の表現なのかもしれません。あるいは影とは別の目的でグラデーションがされているのかもしれません。
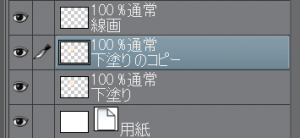
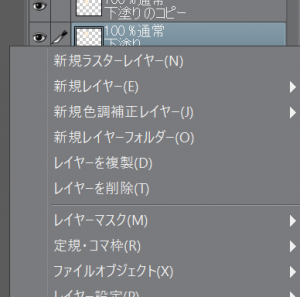
グラデーション用の別レイヤーを作ります。「下塗り」を複製しておきます。複製は右クリックで出てきます。
さらに透明ピクセルのロックをオンにします。鍵のマークをクリックです。
透明ピクセルのロックとは:レイヤー内の透明部分に描画ができなくなる機能。はみ出さずに塗り重ねするときに便利。
※透明部分とはなにも描画されていない部分のことです。
透明ピクセルのロックと下のレイヤーでクリッピングは似たような機能ですが、下のレイヤーでクリッピングの機能はレイヤーを分けるので違った意味を持ちます。
グラデーションはエアブラシや水彩でつくっていくそうです。
水彩ブラシは素材の検索で出てくるので気に入ったブラシをダウンロードすればいいと思います。無料ですし。たくさん種類があります。
今風に塗れるブラシというやつをダウンロードしてみました。ログインしてダウロードして右の素材からドラッグして左のサブツールにぶちこむだけです。
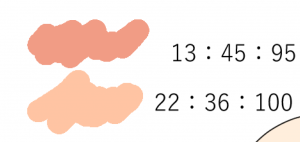
ブラシやエアブラシ柔らかでグラデーションを適当に塗っていきます。上は一色で不透明度や筆圧で調整して塗ってみました。
ラデーション用に2色用意されていますが使いわけ方は不明です。こういう参考書にありがちな説明不足です(ページ数の関係上しかたないとは思いますが) 。あるいは絵をみて自分で感じろという形式なのかもしれません。
グラデーションをつけるだけなら一色で不透明度を調整してやればできます。二色使うからにはなにかしら意味があるはずです。その意図や意味について説明がないと理解ができず応用が効きません。初心者(私)は頭を抱えるところです。
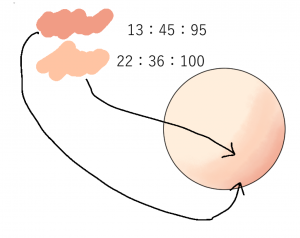
二色はHSVでいうと22:36:100と13:45:95 が用意されていました。上が暗い色で下が明るい色です。Vは明度を表すからです。
おさらいですがベースカラーはHSV:31:14:100です。グラデーションでは彩度が上がっています。彩度(h)が上がった色で明暗を調節しながらグラデーションをかけているのだと思います。色相(S)も変わっていますね。色相の位置的には数値が増えるほど赤に近づき、減るほど黄色に近づきます。明るい色は暗い色に比べて赤に近づいていないことが確認できます。赤はオレンジより濃いという認識なのかもしれません。
とりあえず暗そうなところに暗い色を使い、明るそうなところに明るい色を使ってみました。
タッチが強すぎるところはぼかしたほうがいいらしいです。色はベースカラーです。なんとなくにじませてみました。つなぎ目がはっきりしないようなイメージでやってみました。
タッチとは:絵画などで、筆さばきによってあらわれた明暗・リズム感などの効果。ふでざわり。筆触(「大辞泉」)。
どこでしょうタッチの強いところ。初心者にはそれがわからない。そして指定されているサブツール色混ぜに繊維にじみがない!
探してみたところサブツール筆の水彩の下の方にありました。場所が変更されているみたいです。
滲む(にじむ)とは:液体が物にしみて広がる。液体がうっすらと出てくる。
にじみはにじむの名詞化です。液体が物にしみ出てる感じをどう表現するかがポイントです。
今回は無料のにじみブラシを探してみます。このにじみ水彩というブラシをありがたく使用させていただきます
※初期ブラシにもサブツールの墨ににじみブラシがあるみたいです
レイヤーはグラデーションと同じです。色も同じです。適当に上から同じ色で塗り重ねてみました。明るい色は明るい色、暗い色は暗い色で塗り重ねるだけです。
変化を見てみるとなんとなくにじんた感じが表現できてると思います。
線画の色を変えることができる
線画の色を変更できるらしいです。今回使用している線画は黒でした。V0,S0の一番黒いやつです。
線画に黒色があっているならそのままでいいと思います。合っていないと感じたら変えることができます。
線画の色を変える方法は線画の上に新規レイヤーを作り、下のレイヤーでクリッピングを行ってから色を塗るだけです。
下のレイヤーでクリッピングとは:レイヤーに描かれた不透明部分のみに描画を重ねることができる機能。特定の領域に色を重ねたりすることができる。
線画は線画の中の色よりも明度(V)を落として塗ったほうがいいそうです。ブラシは水彩系のブラシを使います。
単純に色を変えたいなら色調補正レイヤーを使えばいいので、塗り重ねるということは黒をベースに肌色を足していくといった感じでしょうか。
線の内側の色を考慮して線画の色を考えるので、濃い部分はスポイトで色を吸って明度を落として重ねればいいとおもいます。
スポイトとは:キャンパス上の色を描画色として取得することができる機能。ALTを押せば使うことができる。
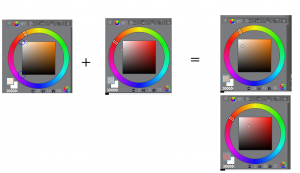
影の色を塗る
ここは悩みました。カラーサークルについては補論の項があるのでよかったらみてください。
結論から言うと水彩塗りでは影の色はベースカラーに対して彩度が高くなり、明度が低くなります。そして色相も変化します(肌色の場合は赤よりに)。
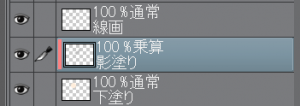
まずは下塗りレイヤーの上にレイヤーを作り下のレイヤーでクリッピングを行います。
合成モードを乗算にしておきます。要は色を暗くする機能です。通常と表示されているところをクリックして乗算に変えるだけです。
・乗算合成モードとは:上のレイヤーと下のレイヤーのR,G,Bの値をそれぞれ比較し、低い方の値を表示するモード。
補論(カラーサークルについて)
RGBやHSVについて
RGBとは:赤(Red)、緑(Green)、青(Blue)の3つの現職を混ぜて幅広い色を表現する加法混合の一種(WIKI)。
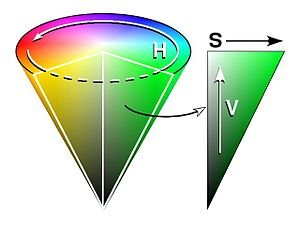
HSV色空間(いろくうかん)とは:色相(Hue)、彩度(saturation)、明度(value)の3つの成分からなる色空間(wiki)。
参考書とかではRGBとかHSVで数字書いてくれますよね。ありがたいのですが毎回数字に頼って書いてると自由に描けなくなると思うんですよね。
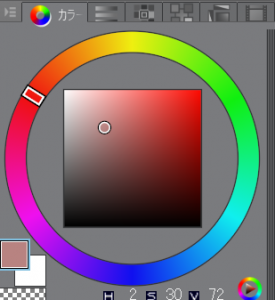
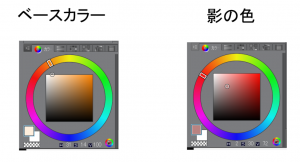
例えば上の色は肌色のベースカラーに使う色です。H31、S14,V100です。RGBでいうと255,238,220です。
ここで問題です。このベースカラーの影色はどのような色になるでしょうか。これ意外と難しくないですか?
影の色は何色にするべきか
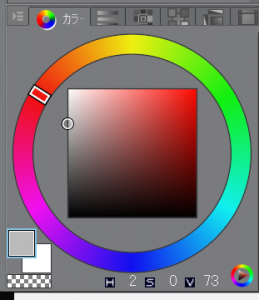
参考書ではこの色です。まず上にあった色が、下に動くというのはわかります。下に行けば行くほど暗い色になるからです。
初心者からするとなぜこの色になるのかわかりません。わからないということは自分の表現したい色のときに影の色を何色にすればいいか迷子になるということで、応用できません。ただ言われた色に従うだけでは塗り絵になってしまいます。自分で考えることがおそらく重要です。
ベースの色を単純に暗くしたい場合は厚塗りのような方法を用いてできるでしょうか。
灰色を使ってレイヤーを乗算にして色を足してみます。ベースの肌色に灰色を足したら暗い肌色になるはずです。
重ねた色をスポイトで取ってみるとこのような色になります。
HSVとはなにか。いわゆるHSV空間のことです。Hは色相、Sは彩度、Vは明度です。
つまりベースの肌色に明度が暗い色を足したことで暗い肌色ができたということになります。HSVの値もVが下がっていることが目視できます。
しかし水彩塗りの参考書では単純にVを下げた色ではありません。ここが難しいわけです。同時に厚塗りが簡単だと言われる理由でもあります。
ベースの色はHSVが31.14.100です。黒を足した色は29,13,78です。参考書の色は2,30,72です。
V(明度)が下がった点は同じです。しかしH(色相)が下がり、S(彩度)が上がっています。
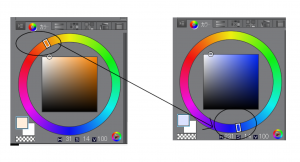
H(色相,hue)とはそもそも簡単にいえば赤とか青とかの「色の違い」を示しています。
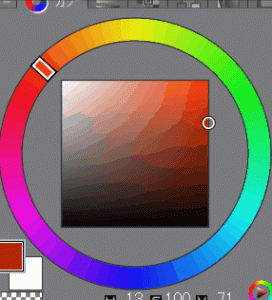
たとえばカラーサークルの四角の中で点を動かしてもSとVしか変化しません。Hを変化させるためには四角内の位置の移動ではなくサークル内の位置を移動させる必要があります。
ベースの色はHSVが31.14.100です。黒を足した色は29,13,78です。参考書の影の色は2,30,72です。
ベースの色の影の色を考えるときに水彩塗りではHSVのすべての値を変える必要があります。
・H(色相)は変える必要があります。
・S(彩度)は上げる必要があります。
・V(明度)は下げる必要があります。
Hの色相は0から360まで色があります。サークル内で移動させるとよくわかります。
Sは1-100%まであります。鮮やかさの度合いが1から100%まであるということです。図にあるように右側に行けば行くほど鮮やかになります。左側に行けば行くほど白や黒に近づきます。
Vは1から100%まであります。明るさの度合いが1から100%まであるということです。図にあるように下に行けば行くほど暗くなります。上に行けば行くほど明るくなります。
参考書の水彩塗りのベースカラーの影の色はHが変わり(31から2に)、Sは上がり(より右側に)、Vは下がっています(より下側に)。
ここまでの理論をまとめてみると影の色はベースカラーに対して彩度は高く、明度は低くしたほうがいいということです。
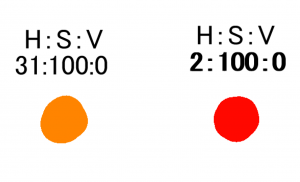
わからないのはなぜ色相がかわったのかということです。色相は31から2に変わっています。
Hの値だけ変えて見やすいようにSを100にして比べてみます。オレンジのような色から赤色のような色に変化しています。
言葉を変えると肌色はオレンジ色(Hの数)のS(彩度)を下げた色だと表現することができます。
なぜ色相をオレンジから赤色に変えたのか。ここが本題であり不明な点です。赤っぽいほうが健康的だから!といったような理由かもしれません。あるいはオレンジと相性が良いのは赤色だからという配色的な理由かもしれません。あるいは色相対比かもしれません。赤とオレンジは類似色相の関係にあるからかもしれません。生理学的に考えると肌の下は血液が流れていて、その赤を表現しているのかもしれません。背景が緑で補色の関係にあるから赤色なのかもしれません。
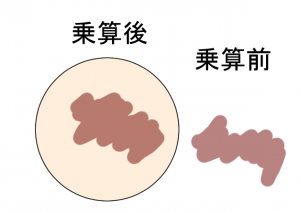
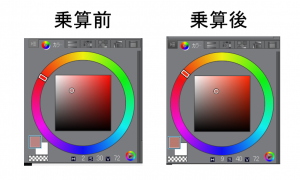
あるいは乗算レイヤーの計算で赤色とオレンジをかけわわせる際にポイントが有るのかもしれません。乗算レイヤーでは上のレイヤーと下のレイヤーのRGBの値をかけ合わせて合成し、元の色より暗くなるそうです。つまり赤色とオレンジろを混ぜて、かつ暗くする効果をもつということです。
HSV:2:30:72だったものが、乗算後は9:40:72になっています。ベースカラー31:14:100と影の色2:30:72を乗算レイヤーで掛け合わせると9:40:72になるということです。計算方法はRGBになおしてから色Aと色Bを掛けてから255で割った色だそうです。RGBはそれぞれレッド・グリーン・ブルーです。
ベースカラーの色は31:14:100,RGBでいうと255,238,220です。影の色は2:30:72,RGBでいうと184,131,129です。乗算後のRGBは184,122,111です。たとえば(255*184)/255で184になります。
影の色と乗算後の影の色を比べるとVの値は72のまま変わっていませんね。色相は2から9へ、つまり赤からオレンジ寄りへ変化しています。彩度は40から上がっています。
グラデーションの色は何色にするべきか
影の色と同様にグラデーションの色は何色にするべきかという問題があります。初心者にはとても大きすぎる問題です。
| ベースカラーの肌色 | 【HSV】31:14:100 |
| グラデーションの色(明るい色) | 【HSV】3:24:100 |
| グラデーションの色(暗い色) | 【HSV】12:45:95 |
前の項でも述べましたがHSVはそれぞれ色相(Hue)、彩度(Saturation)、明度(Value)です。
グラデーションの明るい色をまず検討します。
Vはそのままです。ベースの色の明るさが100%でそれ以上明るくできないのでVが100なのは理解できます。
Sは上がっています。明るい色も暗い色も彩度は上がっています。そもそも彩度とはなんぞやという問題があります。
彩度(saturation)とは:色味の強さの度合いを示すもので「鮮やかさの度合い」ともいう。彩度は無彩色の軸に近いほど低く、無彩色の軸から離れるほど高くなる(「配色アイデア見本帳」)
無彩色の軸はカラーサークルの四角の中でいうと左側の軸です。そして彩度の軸は右側の軸です。右側に行けば行くほど彩度が高くなるということです。
| 【問題】グラデーションには明るい色と暗い色があります。どちらの色の彩度が高いでしょうか。 |
絵に絶対的な正解などないとは思いますが、ある参考書の絵では暗い色の方の彩度のほうが高いです。
影の色でも彩度は高くなっていたのである程度の一貫性があります。
単純にカラーサークルを見ても右にいけばいくほど直感的には暗く見えます。明度(上に行けば行くほど明るい)が一定でも右に行けば行くほどなんとなく暗く見えます。
同じ明度でも彩度が違うと明るさや暗さが変わるのか?という単純な問題があります。明度が変化してないのに明度が変わったように見えるかいなかという問題です。
上の画像は明度が同じで彩度だけ変えたものです。左が彩度33%で右が彩度100%、どちらも明度100%です。どちらが暗く見えるでしょうか。
これは初心者にはとてもわからない問題です。どちらが鮮やかですかと聞かれれば右と答えられます。どちらが明るいかと言われたら困ります。でもなんとなく右のほうが暗そうです。濃い=暗い、薄い=明るい、彩度が低い=明るい、彩度が高い=暗いのような直感的なものはあります。
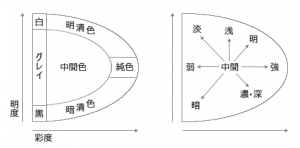
HLSやHSV (HSB) の彩度は、0~1または0%~100%で表す。
HLSやHSVの色空間は、NCSなどと異なり、円筒形をしている。そのため、純色以外に彩度が最大となるニュアンスがある。HLSでは清色(純色と白または黒との混合)、HSVでは暗清色(純色と黒との混合)で、彩度が最大になる。
HSVの彩度は、全体の明るさに対する純色の割合を示し、saturationの字義どおりの意味に近い。暗清色でも彩度が最大になるのは、このためである。また、明度が低く黒に近い場合、彩度が大きく変わっても、純色の絶対量はあまりかわらず知覚的には色があまり変わらない。HLSでは同様のことが、明度が高く白に近い場合にも起こる(WIKIより)。
わからないことが多すぎます。有彩色に関する用語の整理をまず行います。
純色(じゅんしょく)とは:それぞれの色相の中で最も彩度が高い色。混じりけがなく、さえた色(「色の辞典」)
明清色(めいせいしょく)とは:純色に白だけを混ぜた色。ピンクや水色など、パステル調の明るい色。白の分量が増えるほど明度は高く、彩度は低くなる
純色は有彩色の分類のうちのひとつです。彩度が高いほど純色に近づき、彩度が低いほど無彩色に近づきます。
暗清色(あんせいしょく)とは:純色に黒だけを混ぜた色。紺色・茶色など、くすみのない暗い色。黒の分量が増えるほど、だんだん明度も彩度も低くなる(「色の辞典」)。
中間色とは:純色に灰色を混ぜた色。ベージュやオリーブなど、濁りのあるグレイッシュな色(「色の辞典」)。
ここで重要なポイントは「白の分量が増えるほど明度は高く、彩度は低くなる」ということです。
そして「黒の分量が増えれば触れるほど明度は低く、彩度は低くなる」ということです。
黒が増えようが白が増えようが彩度は低くなるんです。
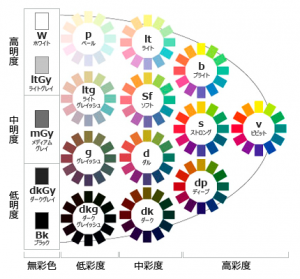
また、トーンという概念もあります。
トーンとは:明度と彩度を複合してとらえた概念で、色調(色の調子)ともおバレ、色の持つ印象やイメージを表す(「色の辞典」)。
トーンの略記号 英語の名称 日本語の名称 特徴 p pale パール 薄い lt light ライト 浅い b bright ブライト 明るい v vivid ビビッド 鮮やか dp deep ディープ 濃い、深い dk dark ダーク 暗い dkg dark grayish ダークグレイッシュ 暗い灰み ltg light grayish ライトグレイッシュ 明るい灰み sf soft ソフト 柔らかい、穏やか s strong ストロング 強い d dull ダル 鈍い、くすんだ g grayish グレイッシュ 灰み (日本色検)
・高明度と低彩度の組み合わせだとp(薄い)になります。高明度と高彩度の組み合わせだとb(明るい)になります。
・低明度と低彩度の組み合わせだとdkg(暗い)灰みになります。低明度と高サイドの組み合わせだとdp(濃い、深い)になります。
影の色は低明度高彩度でした。ただ暗い色よりも濃い色のほうが影にはあっているという考え方もできます。
というより水彩塗りではただ暗い色よりも暗くて鮮やかな色のほうが影の色やグラデーションには適しているのかもしれません。.
さまざまな色を学んでいく過程で、おそらくパターンのようなものが見えてくるのだと思います。気になったイラストがあったらスポイトで色をとり影の色はベースカラーに比べてHSVがどのように変化しているか観察してみるのもいいと思います。
水彩塗り実践編
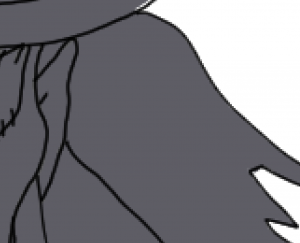
線画を用意する
線画を用意します。色は黒にしておきました。Gペンでつくりましたがなんでもいいと思います。
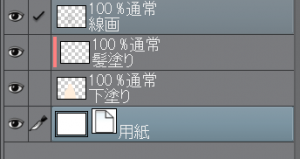
下塗りをする
新規レイヤーを線画の下に新しく作ります。
 新しく作ったレイヤーに下塗りをしていくわけですが、1つの方法としてひとつひとつ塗りつぶしツールで塗っていく方法があります。
新しく作ったレイヤーに下塗りをしていくわけですが、1つの方法としてひとつひとつ塗りつぶしツールで塗っていく方法があります。
この方法だと塗り残しが出てしまったり、めんどくさかったりします。
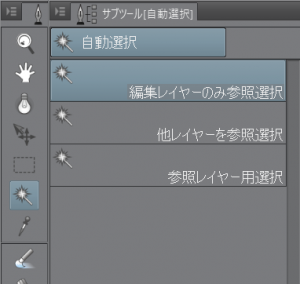
そこで「自動選択ツール」を使用します。
・自動選択とは:描画部分から選択範囲を自動的に作成できるツール。ショートカットキーはW。
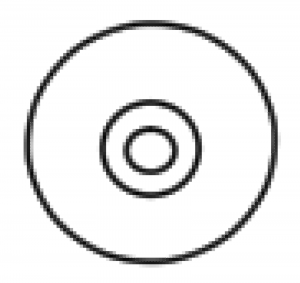
単純化するためにシンプルな図形を使って説明をします。
自動選択の中にある「他レイヤーを参照選択」をクリックして使います。
他レイヤーを参照選択とは:選択したレイヤーだけではなく、ほかのレイヤーも参照して選択範囲を作成できる機能。
「他レイヤーを参照選択」を押した状態で一番外側を選択します。一番外の円よりも外側の空白をクリックするだけで大丈夫です。
選択後の線にはよくみると点線がついて選択されています。
このままの状態で塗りつぶし(ショートカットキーALT+DEL)を行うと円の外側が塗りつぶされてしまいます。
※ここでの塗りつぶしはサブツールにある塗りつぶしではなく、上部の編集(E)の中にある塗りつぶし機能です。
こうした事態を避けるため、選択した状態で「選択範囲の反転」を行います。
選択範囲の反転とは:選択範囲の内側と外側を反転することができる機能。ショートカットキーはControl+Shift+I。
反転後に塗りつぶし(ALT+DEL)を押してみると線の内側のみきちんと塗りつぶされています。
同じ方法で線画にも塗りつぶしを行います。
え、髪の色のベースカラーが肌色?とおもうかもしれません。これは下塗りの下塗りといった感じだと思います。
今からこの下塗りのレイヤーの上にレイヤーを新しく作り、「下でクリッピング」を行い新しい下塗りをつけていくわけです。
え、二度手間では?と思うかもしれません。
髪塗りのレイヤーを新しくつくり試しに塗ってみました。今度はサブツールの塗りつぶし、「他レイヤーを参照」をつかって塗りつぶしています。
こういった塗の腰には「塗の腰部分に塗る」という機能があります。あるいは丸ペンで塗り残し部分をぬっていきます。
クリッピングをしているので空白部分に丸ペンが影響せず楽にできるはです。「下塗り」レイヤー自体に塗り残しがある場合もあるのでそちらも修正したほうがいいケースもあるので注意です。
いずれにせよこのような塗り残しは面倒ですよね。なにかいい方法っと・・・。
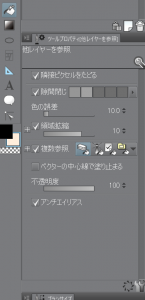
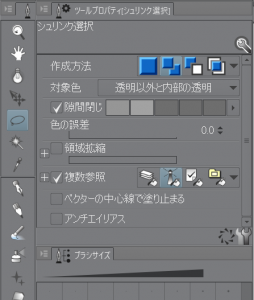
サブツールの「塗りつぶし」の中にあるプロパティに関する用語を理解することから始めようと思います。
隣接ピクセルをたどるとは:チェックを外して塗りつぶすと、レイヤー内の同色の部分がすべて塗りつぶされる。
塗り残し部分に塗るとは:閉領域を塗りつぶすことができる機能。
隙間閉じとは:隙間を閉じているものとして塗りつぶすことができる機能。「隣接ピクセルをたどる」がオフの場合設定することができない。
色の誤差とは:近い色を同色とみなして塗りつぶす誤差を指定できる機能。「編集レイヤーのみ参照」「他レイヤーを参照」ではクリックした色が基準になるが、「囲って塗る」「塗り残し部分に塗る」では対象色で選択した色、または選択内の色が基準になる。
領域拡縮とは:塗りつぶす範囲を拡大、縮小でき、拡縮方法でどのような範囲を広げるかを選択できる。
閉領域とは:線画や色で囲まれた範囲のこと
複数参照とは:塗りつぶす範囲を作成する場合に参照するレイヤーを設定できる。編集レイヤー以外を参照したくない場合はオフにする。
ベクターの中心線で塗り止まるとは:ベクターレイヤーを参照している場合、塗りつぶしハニがベクターの中心線まで拡大される。
色の誤差10
↓
色の誤差50
↓
↓
色の誤差100
さてどれを設定すれば塗り残しを改善できるのでしょうか。
まずは色の誤差をいじってみます。色の誤差は1から100まで設定できます。
10より50のほうが塗りつぶしは少ないです。50以上になると意図していない部分も塗りつぶされてしまいます。おそらく髪の色と線画の色がごちゃごちゃになってしまうんだと思います。
色の誤差50+複数参照を「すべてのレイヤー」から「選択されたレイヤー」に変更しました。
選択は線画レイヤーにチェックをいれるだけです。
ここまでしても塗り残してしまう場合は、「塗りの腰部分に塗る」を使ったり、丸ペンで修正します。
修正できない場合は「髪塗り」ではなく「下塗り」に問題がある場合もあるので、その場合は「下塗り」を肌色で修正します。
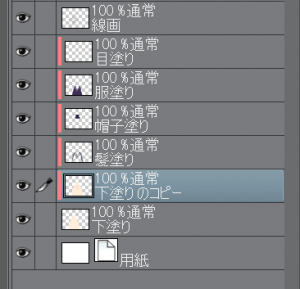
他のパーツも同じようにレイヤーを作って下塗りをします。
肌のレイヤーは下塗りを複製して利用しました。
水彩塗りグラデーション
下塗りができたところでグラデーションを塗っていきます。
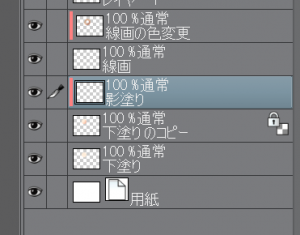
まずは肌からグラデーションを入れます。グラデーションを入れたいレイヤーに「透明ピクセルのロック」を行います。上のレイヤーでいうと「下塗りのコピー」のレイヤーです。
透明ピクセルをロックした状態で水彩系のブラシで塗っていきます。今回はもや水彩Aという無料でダウンロードしたブラシを使いました(ダウンロード方法は上のほうにあります)。水彩系のブラシならなんでもいいと思います。
グラデーションはなんとなく影になってこそうなところに色の差をつけてつくってみました。
ベースの色より明度や彩度を上げて塗っていきましょう。
水彩の塗のにじみ表現
透明ピクセルをロックしたレイヤーににじみ系のブラシでにじみ感を加えていきます。こんかいはにじみ水彩という無料のブラシを使いました。
グラデーションやにじみが強いなーと思ったら「繊維にじみなじませ」というツールがサブツール水彩の中にあるので使います。色混ぜツールの中に入っている場合もあるようです。
線画の色を変える
線画の上にレイヤーを新しく作り、「下のレイヤーでクリッピング」を行います。
新しく作ったレイヤーで、周りに塗った色より明度を落とした色を重ねて印象を和らげます。これはケースバイケースなので絵の目的に応じて判断してください。
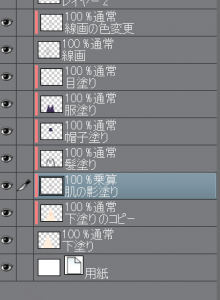
影を塗る
にじみやグラデーションをかけたレイヤーの上に新しくレイヤーを作ります。
合成モードを「乗算」にしておきます。ブラシは丸ペンを使います。
影がくっきりしすぎている場合は場合は影のレイヤーの「透明ピクセルをロック」を行い水彩系のブラシなどで「白色」を塗り調整します。
最後に境界をなじませるためににじみ系のブラシをつかいます。水彩にじませを今回は使いました。
髪のグラデーションを塗る
これ以降の作業は肌の色とおなじような方法で服や髪をぬっていけばOKです。
ベースカラーにピクセルロックをして塗っていきます。
髪にグラデーションをかけます。ベースの色より彩度が高く、明度が低い色を使いました。ブラシは水彩系で適当に塗っていきます。
水彩塗りは色が単調にならないように複数の色を混ぜて使うそうです。こういった色使いは何を描きたいか、どう表現したいかによって変わると思います。
水彩塗りのやり方というより、色の使い分け方、色の組み合わせ方の範疇にある問題だと思います。影の問題も同様に影の付け方の範疇にある問題です。
とりあえず髪は緑やピンクをうっすらと塗ってみました。
髪に明るさを足したい場合は髪塗りのレイヤーを複製して合成モードでいじるといいらしいです。ソフトライトを使うらしいですが明るくなりませんでした。
なので覆い焼きカラーを使い、不透明度で調整しました。
覆い焼きカラー合成モードとは:下のレイヤーの画像を明るくし、コントラストを弱くする機能。
髪の影を塗る
影はレイヤーを影塗りレイヤーの上に作り、乗算レイヤーに変えて丸ペンで塗っていきます。
色は髪のベースの色より明度を下げて彩度を上げていきます。
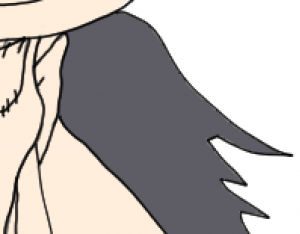
影塗りのレイヤーの上にレイヤーを作り塗っていくまではわかりますが、このままで肌に塗った色まで貫通してしまいます。
この問題は正直困ります。対策方法について何も書かれていません。
そもそもこういった問題が生じるのは一番下に「下塗り」を設定してしまったからです。下塗りより上のレイヤーは基本的に「下のレイヤーでクリッピング」が行われてすべて影響を受けてしまいます。
さて問題を解決するためにはすべての1から考え直すか、肌にかからないように慎重に塗るか、選択した範囲のみに塗るか、あるいはそれ以外のテクニックを使うかです。
これはシュリンク選択を使いました。
シュリンク選択とは:囲った範囲内にある描線を読み取って、自動的に選択範囲を作成できる機能。
まず対象色を「透明以外と内部の透明」に変更します。複数参照は「参照レイヤー」に変更しておきます。
ここで参照するレイヤーは影塗りのレイヤーです。
その状態で絵全体をシュリンク選択で囲むと、影塗りで塗った範囲がすべて選択されます。
選択された状態で「髪の影」のレイヤーに適当に影をぬっていきます。選択範囲からはみ出さずにぬることができます。
シュリンク選択自体が余計に選択しているように見えますが、どちらにせよ一番下の「下塗りレイヤー」の範囲をはみ出すことはないので大丈夫です。
さらに濃い影を入れたい場合は「髪の影」のレイヤーでさらに濃い色を使うか、上に新しくレイヤーを作り合成モードを乗算にして塗ります。にじみ表現を加えたい場合はにじみブラシを使い、ぼかしたい場合はなじませ系ブラシを使います。
髪の線画の色を変える
線画の上に線画の色変更レイヤーを作ってあるはずなので、髪も同じように線画の色を変えます。
髪の色より明度が低い色を使います。髪が黒系で、線画の色もともと黒なのでそこまでかわりませんが一応変えておきます。
加筆したい場合
加筆したい場合は線画レイヤーの上にレイヤーを作り気になるところを書き込むことができます。
なんとなく毛先を足してみました。
その他
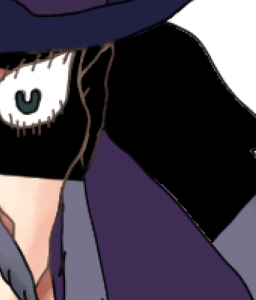
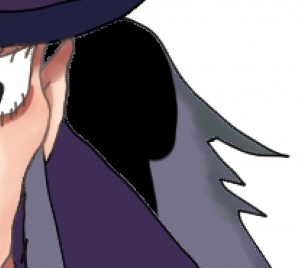
服や帽子も同じように塗っていきます。
繰り返しになってしまいますが下塗りレイヤーに透明ピクセルロックをにして水彩系のブラシでグラデーションを入れます。
色は明度を下げて、彩度を上げた色で塗ります。
影のレイヤーをつくり影を塗っていきます。髪と同じようにシュリンク選択をしてから塗ります。水彩系のブラシやなじませ系のブラシを使い調整します。
最後に線画を調整します。
目も同じように処理します。
気になるところを修正します。これでだいたい完成です。
線画を抜いて調整すると感じです。調整する場合は線画より上にレイヤーを作ってスポイトで色をとりながら調整します。
色を変えたい場合
色を変えたいレイヤーの上を右クリックすると新規色調補正レイヤーが出てくるのでそこで調整できます。
適当に背景をいれるとこんな感じになります。背景を入れる場合は背景の色を塗りにうっすらと加えるといいらしいです。
参考書籍
・「キャラ塗り上達術」(インプレス)
・「CLIP STUDIO PAINT機能引き辞典」(ナツメ社)
コメント
この記事へのトラックバックはありません。



































































































この記事へのコメントはありません。