- Home
- Photoshopの使い方, エフェクト
- 【フォトショ】グロー効果のやり方【Photoshop】
グロー効果とはなにか
今回も動画を作ってみたのでよければあわせてご視聴くださいm(_ _)m
意味
クリスタでグロー効果を試した記事がありますのでよかったらこちらもどうぞ。
【クリスタ】グロー効果のやり方【CLIP STUDIO PAINT】
Photoshopでグロー効果を試す実験
偉そうなタイトルを付けていますが、以下の記事で説明してくださっていることをそのままパクる模倣するだけです。学ぶことは真似ぶといいますから、一度は真似して自分の中で吸収して、さらにそれを土台にして創造していきましょう。すべてオリジナリティで創作することはできず、先代の積み重ねの中に1%でも独自性を入れて後代に受け継いでもらうというのが芸術の一側面だと思います。
普段あまり絵を描かず、Photoshopなんて2-3回触ったことがあるだけの初心者が今回挑戦するので皆様でもできるかと思います。この文章を書いている段階ではできると信じております。実はPhotoshopを記事で扱うのはこれがはじめてです。高いので手を伸ばせないでいました。エフェクトなどの機能は他のペイントソフトより、Photoshopのほうが良いみたいですね。クリスタで絵を描いて、仕上げだけphotoshopといったような贅沢な使われ方もするようです。
レベル補正を行う
さて実際にレベル補正をしていきましょう。
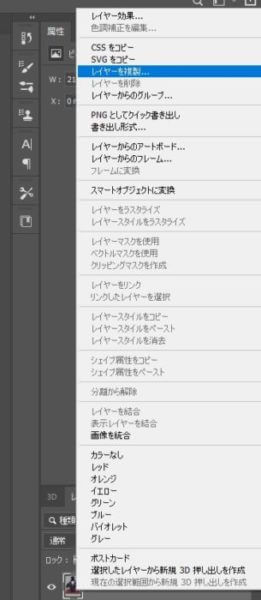
今回はクリスタで絵を作り、レイヤーをすべて結合し、画像をPhotoshopの形式で書き出して読み込んでいます。グロー効果をかけるためにまずはレイヤーを複製しましょう。複製はレイヤーを右クリックで選択するだけです。
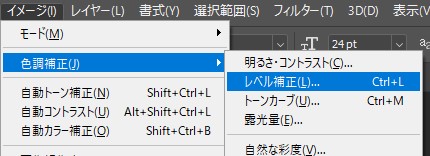
コピーした方のレイヤーを選択してさっそくレベル補正をかけていきます。[イメージ]から[色調補正]、[レベル補正]を選択するだけです。
さて初心者はここで迷子になるわけです。どこ動かしたらいいんだと。
レベル補正のチャンネルがRGBの場合は、0から255で表現されることはわかりました。通常明度、つまり明るさはこの0から255までの数値が高いほうが明るいです。クリスタで言えばRGBの値のいずれかの値が255だった場合、HSVのVは100になります。たとえばRGBが255,255,255のいわゆる白色の明度は100、RGBが255,0,0のいわゆる赤色の明度も100です。RGBが0,0,0の場合は明度0になります。
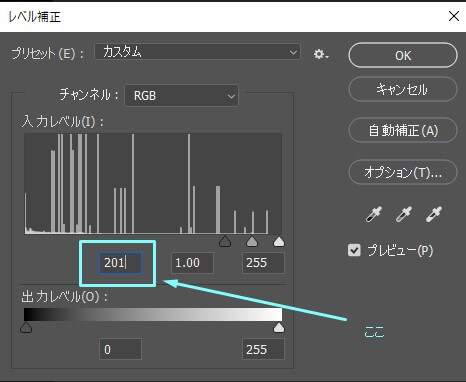
さて入力レベルに0と255がみえます。この0の数値を変えていくようです。たとえばこの0を201にすれば、201より暗い明るさは切り捨てられるそうです。つまり1-200の明るさは切り捨てられることになります。
数値を201に変更してみました。
↓
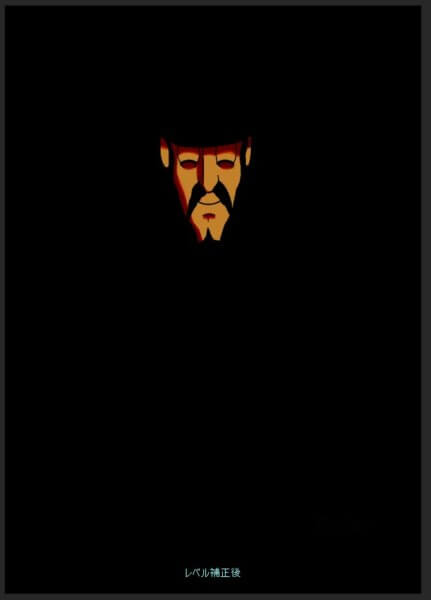
絵の変化を見てみましょう。
だいぶ真っ暗になってますね。つまり顔面あたりの色しか、明度201-255の明るさがなかったということです。
グロー効果は一定の明度を持った範囲を光らせるものでした。つまりこのままでは顔面しか光らないということになります。全体的に明度が高い絵ならいいかもしれませんが、今回の絵は全体的に暗いです。
もうすこし光らせる範囲を増やしたいなーということで、範囲を50-255にしてみます。まあ今回はこのくらいにします。絵によって違うので、グロー効果をかける範囲は調整してください。ヒストグラムの凸部分は絵の中で使われてる明度を指しています。
もともとグロー効果は炎や日差し、レーザーなどを対象にしているそうですから、全体的に暗い絵とそこまで相性がよくなさそうですね。
レイヤーモード[スクリーン]で合成する
どうやって合成するんだ・・と初心者は思うわけです。クリスタを使ったことがあるのでなんとなく想像はつきます。
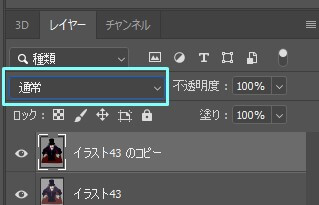
「通常」というところが怪しいですね。
思い切ってクリックすると合成モードの一覧がズラリと並んでいます。スクリーンを選択しましょう。コピーされたレイヤーにも、コピー前のレイヤーにも両方適用します。
ガウスぼかしをかける
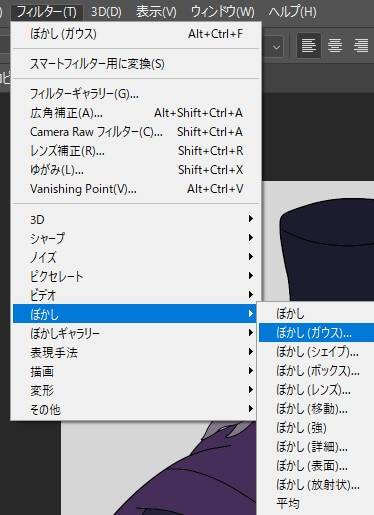
複製した方のレイヤーにガウスぼかしをかけていきます。[フィルター]から[ぼかし]、そして[ガウスぼかし]を選択してください。
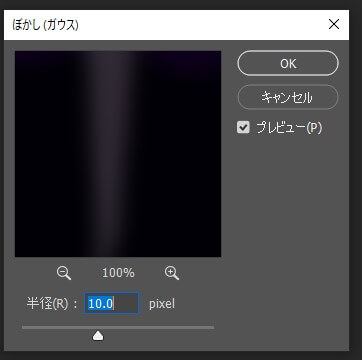
半径が大きいほど、ぼかす範囲が大きくなります。今回は10pxくらいにしておきます。
どうですか。それっぽくなりましたね。
クリスタとほとんど同じ流れですね。レベル補正で範囲を指定して、ぼかして、スクリーンをかけるとほとんど同じです。より細かい設定がPhotoshopには用意されているといったところでしょうか。
調整
さらに調整したい場合は、複製した方のレイヤーにレベル補正を再び行います。上の補正は光る範囲を減らしたりしてみました。
クリスタでした調整を試す
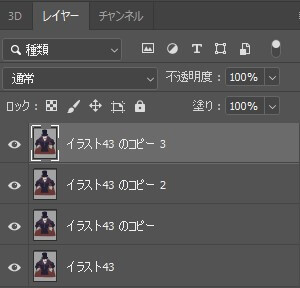
同じようにレイヤーを複製します。
次にガウスぼかしをかけます。5くらいにしておきます。さらにぼかしたレイヤーをもう2つ複製します。
上から不透明度を25,10,10に変更します。さらに合成モードも上から2番めをオーバーレイ、3番目を焼き込み(リニア)に変更します。
↓
コメント
この記事へのトラックバックはありません。






























この記事へのコメントはありません。