目次
- はじめに
- 作成したログ動画
- 最初にやっておくこと
- ステップ1:眼にサークルを合わせる
- ステップ2:円を生成する
- ステップ3:円を縮小する
- ステップ3:円を眼に合わせる
- ステップ4:側面に合わせて変形していく
- ステップ5:ステップ4を修正する
- ステップ6:左右対称に眼をミラーする
- ステップ7:まぶた周辺を作っていく
- ステップ8:押し出した領域を修正する
- ステップ9:辺ループ選択を行い、またE+Sで押し出す
- ステップ10:修正する
- ステップ11:側面修正する
- ステップ10:複製したオブジェクトを結合させる
- ステップ11:側面図を修正します
- ステップ12:領域を押し出して移動させます
- ステップ13:全体を修正する
- ステップ14:ループカットを使う
- ステップ15:最終修正を行う
- 番外編
- 次回の予定
- 参考サイト
はじめに
※この記事は初心者のわたしのログ(履歴)であり、チュートリアルと名乗れるほどの内容ではありません。同じ初心者の誰かには役立てる内容かもしれないので、こっそり残しておきます。
内容をすべて文章にすると多くなってしまうので、基本的には動画を見てください。補助として文章を残します。また最後に参考動画として挙げているURLの動画を参考に作成しているので、大元のこちらも御覧ください(※英語の動画です)。
作成したログ動画
こちらが今回作成した動画になります
最初にやっておくこと
正面図と側面図の設定です。これらの方法は別の記事にまとめてあります。動画にもやりかたを載せておりますのでそちらをごらんください。図がなくてもできる内容かもしれませんが、初心者の私は使うことにします。使う画像によって頂点の編集は変わりますので、あくまでも参考程度にしてください。
【blender2.82】三面図を背景画像にして使う方法のメモ【ブレンダー】
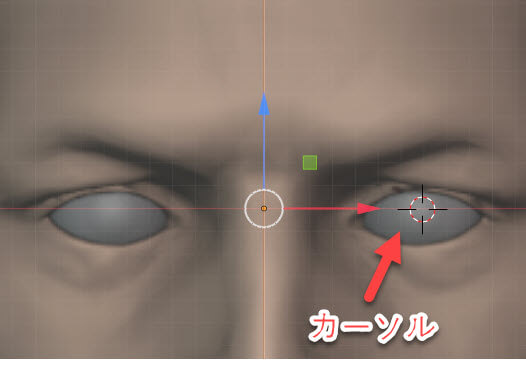
ステップ1:眼にサークルを合わせる
※SHIFT+スペースキーでサークルを移動できる状態にしてから、眼に移動させてください。
ステップ2:円を生成する
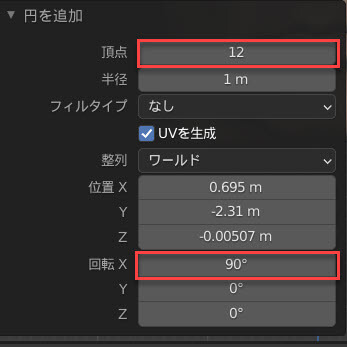
SHIFT+Aキーで[メッシュ]を選択し、[円]を選んでください。
生成すると左下に[円を追加]と出るので、[頂点]を[12]、[回転X]を[90°]に変更してください。
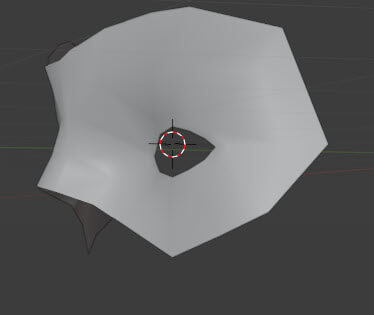
このように円が生成されます。
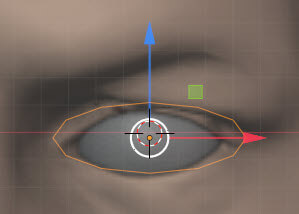
ステップ3:円を縮小する
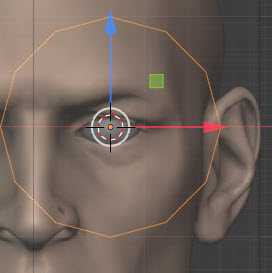
SキーやSキー+Zキーを使い、サイズを変更します。目の大きさくらいにするようですね。後で修正するので大まかで良いと思います。
ステップ3:円を眼に合わせる
[編集モード]に変えて、頂点をGキーなどで移動させ、目に合わせていきます。私はツールバーの[移動(ギズモ)]を使いました。上下をできるだけ合わせたほうがいいかもしれません。
ステップ4:側面に合わせて変形していく
頂点を上下セットですこしずつY軸方向に移動させていきます。詳細は動画を見てください。この項目はどこまでY軸に動かしていいかよくわかりませんでした。目の構造を深く理解していればおそらく把握できるのだと思います。後で修正するらしいので、なんとなく動かします。
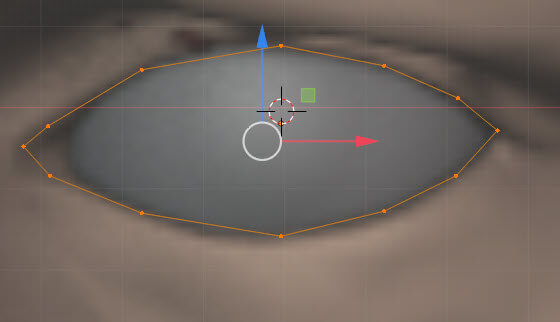
ステップ5:ステップ4を修正する
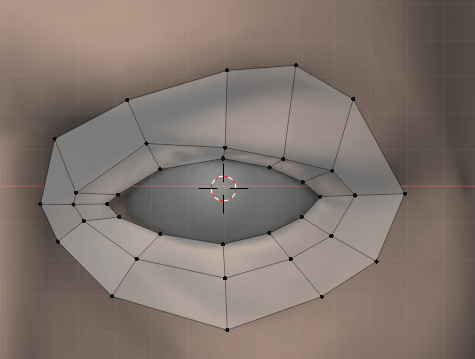
このあたりも構造を把握していればより適切な編集ができると思います。眼の輪郭だけを上から見た場合に、どのような形が適切なのかを予め理解しておく必要がありそうです。基本的な構造としては、左右がに奥行きがあり、中央は前に出ている感じですよね。おそらく微妙な違いがさらに出ると思いますが、今回は初心者の私のモデリングということでこのレベルにしておきます。
より編集しやすいように、ワイヤーフレーム表示にしておくと良いと思います(Zキーで変更できます)。
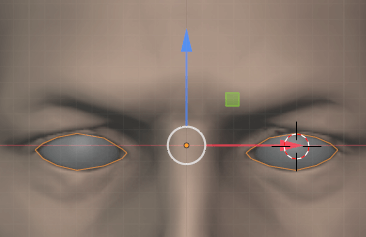
ステップ6:左右対称に眼をミラーする
オブジェクトモードにしてから、[モディフィアーを追加]から[ミラー]を選択します。次にControl+Aキーで[回転]を選択し、[位置]にチェックを入れます。
【blender2.82】左右対称にミラーしてモデリングできるように設定する方法のメモ【ブレンダー】
詳しい方法はこの記事の追記に詳細があります。
ステップ7:まぶた周辺を作っていく
編集モードでEキーを押した状態ですぐにSキーを押して、拡大します。どのくらい拡大するかは場合によりますが、おそらくまぶた周辺でいいと思います。
ステップ8:押し出した領域を修正する
これは正面図にもよるとおもいますが、まぶたあたりをイメージするといいのかもしれません。
編集モードでEキーを押した状態ですぐにSキーを押して、拡大します。どのくらい拡大するかは場合によりますが、おそらくまぶた周辺でいいと思います。
ステップ9:辺ループ選択を行い、またE+Sで押し出す
辺ループの選択はALT+左クリックです。そのあとE+Sキーです。
これが辺ループの選択を行った状態です。
押し出した後です。どれくらい押し出すかは正直良くわかりません。後で修正するので、少しでいいかもしれません。
ステップ10:修正する
また押し出した頂点を修正します。これもどこまでやっていいか正直わかりません。おそらく眉弓よりしたらへんをめどに、あるいは眼輪筋の形を目処にするのかもしれません。
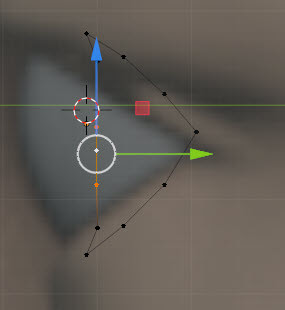
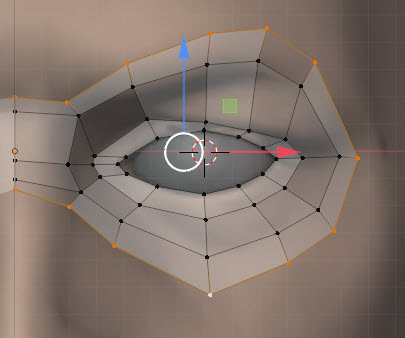
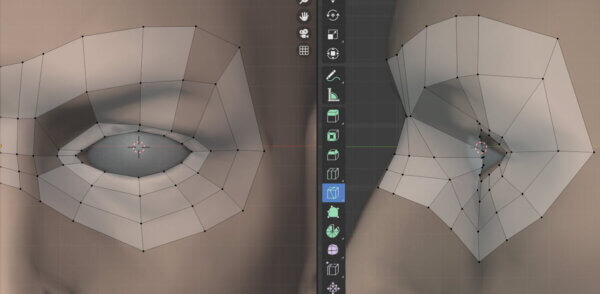
ステップ11:側面修正する
側面図の奥行きを修正します。難しい。正直良くわからない。とりあえず動画を参考に奥行きをひっぱっているだけです。
奥行きを引っ張っても正面図は基本的に変わりません。平行投影画面では遠近感も出ないので、棒の先っぽだけ見えていて、それが直線状に伸び縮みしているだけです。側面図におけるY軸の変化ははその伸び縮のようなものです。この感覚を機敏にして、立体把握能力をつけていくのだと思います。初心者の私にはまだ難しいです。というより完成形が見えていないので、なぜ動かすのかを理解する必要があるからです。
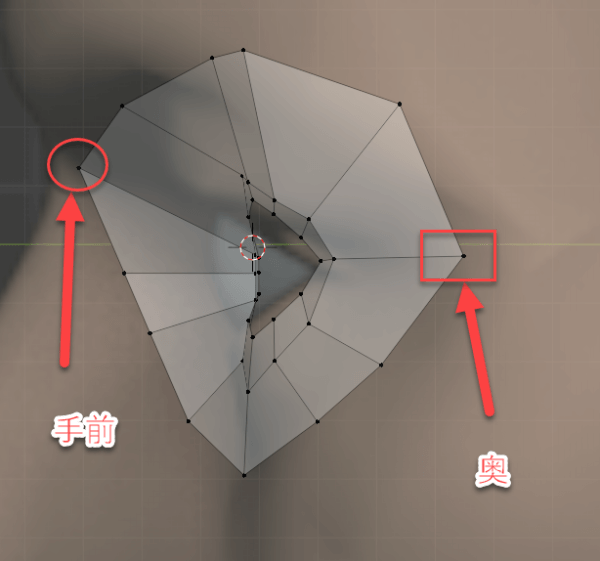
側面図でそれぞれの頂点の奥行きが違うのはなぜか?これは重要な理解です。たとえばこの頂点が、他の頂点より手前にあるのは、実際に眼よりも鼻のほうが奥行き的に手前にあるからです。
それぞれの頂点がどのくらいの奥行きか、という完成図が見ていれば、なぜそこに頂点を置くのか理解できるのだと思います。この理解は二次元の絵でも必ず役に立つと思います。
とはいえ、側面図をよく見ると実際のオブジェクトとはずれているようにみえます。ただ元の動画もその時点で完全に一致しているというわけではないので、後で修正するのかもしれません。
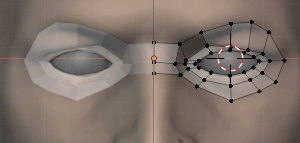
ステップ10:複製したオブジェクトを結合させる
Eキーで押し出してから、結合させます。頂点同士を近づける前に、モディフィアーのクリッピングにチェックを入れておくだけです。
ステップ11:側面図を修正します
先程結合させた中央の頂点の奥行きを修正します。Y軸方向に、手前に動かします。
なぜこの奥行きをいじるのか。これもまた、鼻の奥行きは眼よりも手前にあるからだと思います。自分の顔を手で触ろうとすると、たしかに最初に当たるのは鼻です。鼻のほうが近くにあるからです。これは距離感の把握です。ではどのくらい手前にあるのか?これはプロポーション、つまり”比率”の理解になると思います。二次元の絵でも比率はとても重要ですよね。
なぜ最後に少しもちあげたのか。つまり平行ではなく、山なりになったのか。それは、鼻が平行、つまり長方形的ではなく、山のようなまるみをしている形だからだと思います。□ではなく、どちらかといえば○なのです。だからZ軸を中央だけ上げたのですね。なるほど、と思うことが成長のためには必要なのだと思いました。
側面図は基本的には奥行きの調整なんですね。なんだか理解してきたような気もし ます。側面図でのY軸方向の動きは正面図では基本的に影響を与えないということですね。ただし”透視投影”次第ではかなり歪みが出るので、奥行きを変化させすぎると歪みますね。平行投影ではパースがかからないので、側面図でY軸を動かしても正面図での変化がないわけですね。
ただし側面図でZ軸を動かせば、上下の動きなので正面図にも影響を及ぼすということですね。それでは正面図で変化しても側面図では変化が見られない軸はどこでしょうか。正解はX軸です。横の動きですね。側面図は横からオブジェクトを見ているかたちになるので、正面図で横の動きをした場合、鉛筆の芯がこちらにむいたまま鉛筆の長さだけが変わっているようなもので、変化に気づかないのです。
もちろん、全く変化しないわけではなく、光の当たり方等で変化したり、透視投影の場合は歪みが大きくなったりするので注意です。このように、変化するもの、変化しないもの、軸の把握が重要な気がしました。
平行投影と透視投影の違いはこちらの記事をどうぞ。
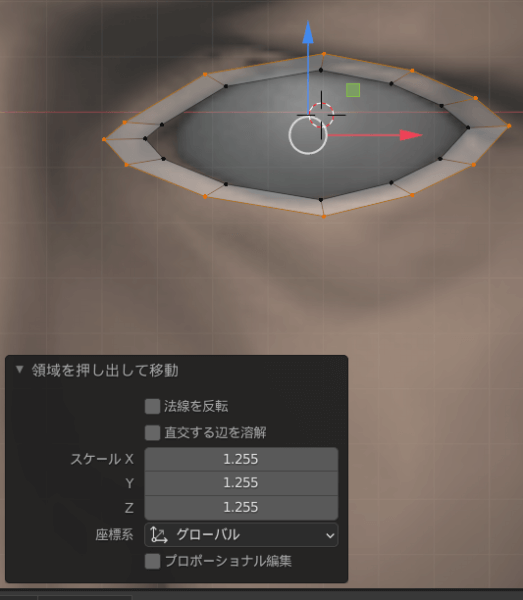
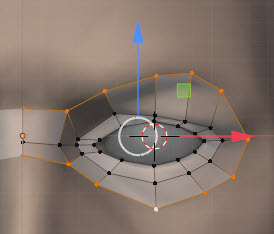
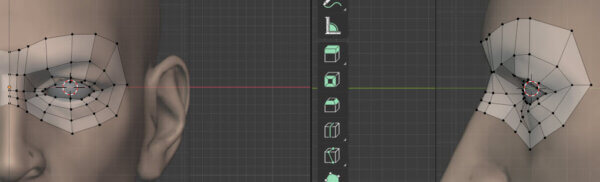
ステップ12:領域を押し出して移動させます
また繰り返しですね。眉毛辺りまで押し出すようです。今回の画像では眉毛がないので不安ですが、今回はテストなのでそこは気にしません。
まずは辺ループの選択を行います。ALT+左クリックですね。
領域を押し出して移動のショートカットキーはEキーを押した後にSキーですが、Sキーで少し拡大させた後、さらにZキーを押して高さだけ調整しているようです。
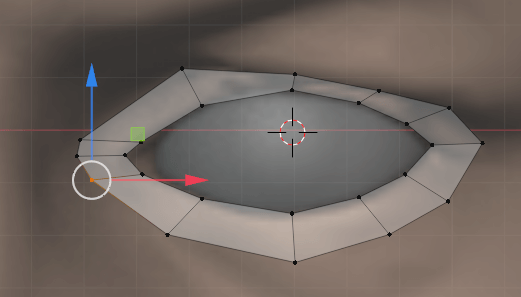
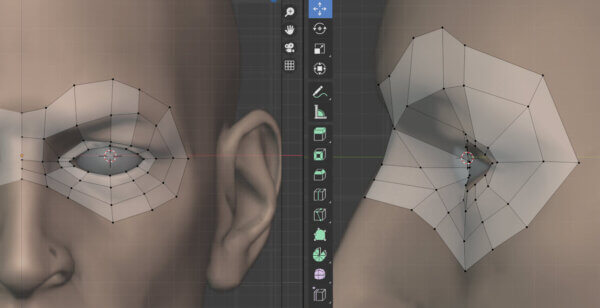
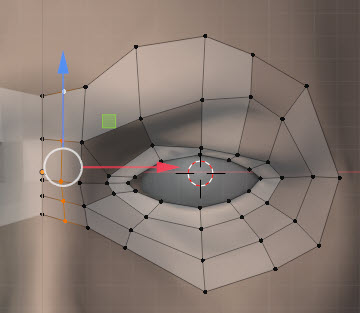
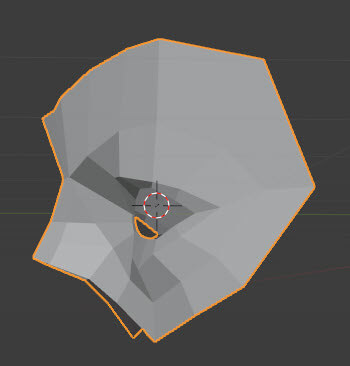
ステップ13:全体を修正する
修正し終わった頂点です。
初心者の私はここで悲鳴を上げます。なぜなら説明ができないからです。しかしなにかしらヒントのようなものは元の動画から奪っていきたいと思います。
分けてもあまり意味がないので、すべてこのステップでまとめて「修正」とします。詳細は動画で見てください。
参考動画の頂点移動をひとつひとつ追っていき真似するこは可能ですが、それに意味はあるのでしょうか。おそらく図面によってどれだけ移動させるはか変わってくるはずで、自分自身で考えなければいけない領域だと思います(今までのステップもそうですが、このステップは特にです)。
つまり、ここの高さを変える理由は、こうこうこういう理由だからという説明ができないと理解したということにならないのです。そしてその説明をするためには、Blenderの知識ではなく、頭部の構造の知識が必要になります。たとえば「眉弓は厚く、奥行きは鼻根よりは手前にある」という知識があれば、じゃあ側面で眉弓は奥行きを手前にすればいいか、となります。あるいは、眉弓の高さは~くらいだから、Z軸もそれにあわせて~くらいにすればいいか、という発想ができます。
こうしたことを理解した上で、なるほどこの頂点を移動させて修正するのかとはじめて納得することができるのだとおもいます。
今気づいたことがあります。平面図(TOP VIEW)の情報がないから苦戦しているのか?いや違うかもしれない。こんどTOPも合わせて検証してみます。
しかし、眉弓の厚さは側面図を見ても分かりますよね。側面図を見ながら、このくらいの丸みだな、というのを見て、正面図のZ軸を決めていくということではないでしょうか。たしかに元の動画を見るときに、正面図か側面図どちらか一方しか着目していませんでした。両方見たほうがいいですね。
後は、あまり直線的な頂点の並びにならないようにしている印象を受けました。たとえば目の中央は直線的で、その周りは斜線的です。つまり螺旋状みたいな感じですね。オレンジみたいなイメージです。
バランス感覚は一般的な正解を見たほうが早いということもありますし、今回はこのまま続けます。
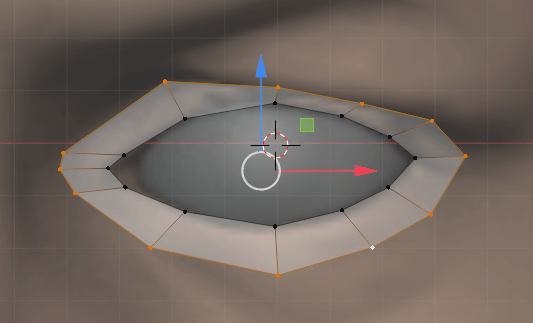
ステップ14:ループカットを使う
Control+Rで中央の線を2分割します。すぐエンターを押せばきれいにできると思いますが、失敗してずれた場合は係数を0にしましょう。
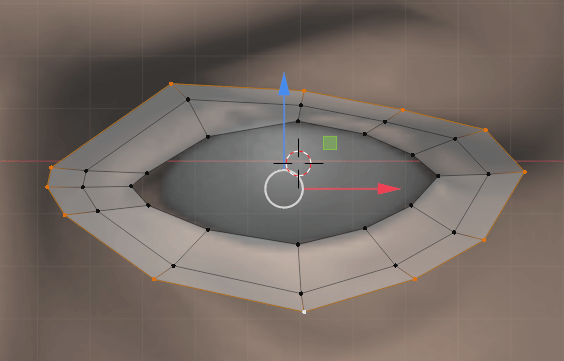
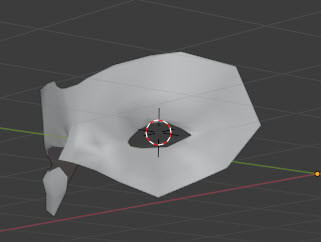
ステップ15:最終修正を行う
これも同じく理解が難しいです。何回もスローで後で元の動画を見返し、その根拠を理解する取り組みを行いたいと思いました。
正直よくわからないまま、なんとなく見様見真似で頂点を動かしただけです。元の動画が早くて追えない部分もありました。
 そこまで悪いできではないような。ただルーフ(眼の上の脂肪)があまり上手に表現できていないなと思いました。
そこまで悪いできではないような。ただルーフ(眼の上の脂肪)があまり上手に表現できていないなと思いました。
番外編
図面に合わせて修正してみました。この修正が正しいかどうかはわかりません。元の動画でも、完全に図面と同じようにする必要はなく、あくまでも参考程度にとありました。
ただ、今回用意した図面は、ほぼ完璧な図面(元々Blenderで作られたLEXという有料のオブジェクト)なのでこっちのほうが正しいかもしません。
しかし勉強にはなりました。
次回の予定
次回は鼻を作成してみたいと思います。
参考サイト
コメント
この記事へのトラックバックはありません。



































この記事へのコメントはありません。