- Home
- シェーディング(陰影)
- 【シェーディング】絵を描くための明度コントロール(明度スケール)について考える
【シェーディング】絵を描くための明度コントロール(明度スケール)について考える
目次
明度コントロールについて考える
前提知識
明度とはなにか
HSV色表現とはなにか
RGB色表現とはなにか
明度をコントロールするとは
明度のオリジナリティとリアリティ
たとえば肌のベースの色を塗るとします。その色は肌色(色相)と決めたとして、どれくらいの明度と彩度をもった色を選ぶべきでしょうか。
明度コントロールには正解がありません。絵は必ずしもリアリティをもたなくてもいいからです。絵のオリジナリティ性と絵のリアリティ、どちらを優先するかはバランスの問題になります。
とはいったものの、自然な絵、不自然な絵というものはなんとなく存在しているはずです。周りの背景に比べて不自然に明るい、暗いといった絵は違和感をもちやすいですよね。それが狙いだった場合はそれでいいんです。しかしもっと美しくしたい、自分の絵の色を変えたいといった場合に明度コントロールが関係してきます。
明度は何段階でコントロールするべきか:10段階説
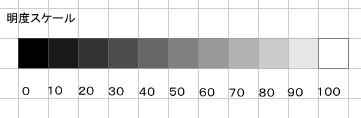
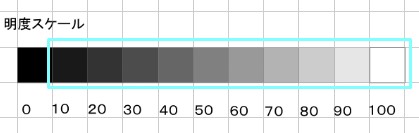
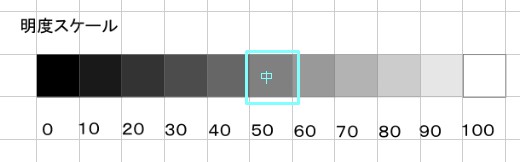
基本のコントロールはやはり10段階だと思います。HSVのVも100なので、10ずつ区切りやすいです。上の明度スケールはモノクロで、H0、S0でVだけ変えています。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]あれ、これ11個あるけど?[/speech_bubble]
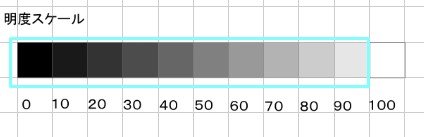
たしかに・・・。というよりも0-10を人区切るとすると、最後の100が余計なんですよね。100-110の色がスケールに存在することになるからです。
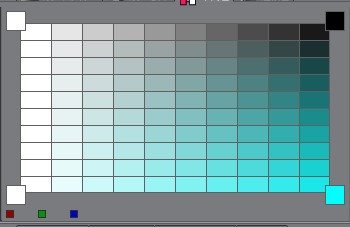
じゃあクリスタはどうやって10分割しているのか、中間色を観察してみましょう。見事に十分割されているようにみえます。
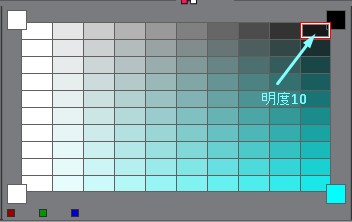
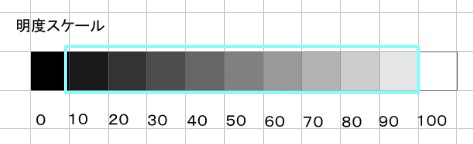
しかし、これは一番右端の色が明度0ではないのです。スポイトで取ると、明度が10です。左端は明度100です。つまり結局は11分割なのです。
【クリスタ】中間色パレットとはなにか【CLIP STUDIO PAINT】
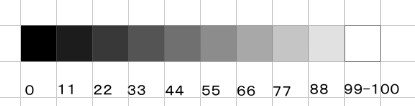
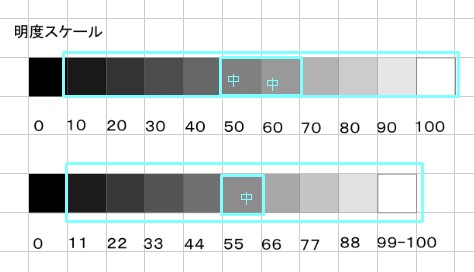
 10分割するのは難しい。たとえば0-10、11-21・・・・88-98、99-100というのはどうでしょうか。これで10分割です。
10分割するのは難しい。たとえば0-10、11-21・・・・88-98、99-100というのはどうでしょうか。これで10分割です。
あるいは一番くらい黒色を使わないものとして、あえて外し、中間色の明度スケールの10を使うというのもありだと思います。
つまり0を除き、11,22,33・・・・100を使うということです。あるいは100を除き、0,・・・・88というのもありですね。
明度は何段階でコントロールするべきか:9段階説
9段階になるとなかなか難しい。思い切って0と100を抜かしてしまうというのもありだと思います。
中間パレットは使えませんが、こうすることで白100を使える状況で9段階にコントロールできます。
明度9段階がなぜいいかというと、ちょうど中間値をとることができるからです。4:1:4で1が中間に来ますよね。10段階だと4:2:4となり、中間に2つの明度がきてしまうのです。
11段階にすれば5:1:5で分割できます。
どういった分割で明度をコントロールするべきでしょうか。クリスタでは中間パレットが使いやすいので11段階でも悪くないと思います。色のリストを自分で作っておけば9分割するのもいいと思います。
 【クリスタ】カラーセットの追加・編集方法、やり方【CLIP STUDIO PAINT】
【クリスタ】カラーセットの追加・編集方法、やり方【CLIP STUDIO PAINT】
クリスタでカラーセットを登録する方法についての記事を作成しました。1,11、22など中間色パレットでは扱えない分割でもいつでも呼び出すことができます。
明度を分析して学習する:肌色の明度の分析
明度の分析は大事です。模倣する際に、「明度はどのようにしてコントロールされているか」ということを意識すると絵の上達に繋がります。つまり自分が美しいと感じる明度コントロールを探求する際に、美しいと思った明度コントロールを分析することは重要だということです。自分はもう少し暗いほうがいい、明るいほうがいい、背景が違ったらこう変わるだろうというように経験を積み重ねていくのです。
ある本の肌のベースの色はRGB:255,247,236でした。HSVでいうと35,7,100です。
V=100なので明度が100、S=7なので彩度が7です。つまり、ベースの色は明度が最大で、彩度は低めということになります。明度コントロールに照らし合わせると、明度は10です。
Qさてここで問題です。影の色は明度いくつくらいでしょうか?
これが明度コントロールですね。この本では影の色がRGB234,186,177です。HSVでいうと9,24,92です。ベースの色に対して明度が1分割分しか下がっていないというのがポイントです。明度コントロールに照らし合わせると、明度は9です。影の色で彩度が上がっているというのもポイントだと思います。
ためしにキャラの肌に明度100で塗ってみました。
次にさきほどの明度92で適当に影を塗ってみます。色的には悪くないですよね。
アニメ塗り以外ではベースと影の境界線をぼかしたりします。
厚塗りでいうと、こんな感じのモノクロになりますね。明度差が10分割でいうとおよそ10と9の差です。
明るすぎるなーというときは色調補正レイヤーで明度を落として調整します。
たとえば背景が暗い場合、顔が明るすぎて不自然ですよね。まあ悪くないですけど、これはこれで。
そういう場合に明度を落とすんです。
逆に背景が明るいと、顔が暗い場合不自然ですよね。つまり光源によって顔の明るさが左右されるということです。これはライティングとシェーディングが交互に関係している問題です。彩度も同じようにケースバイケースで変えましょう。
こうした調整の積み重ねが絵の上達につながることを願います。
コメント
この記事へのトラックバックはありません。





























この記事へのコメントはありません。