- Home
- CLIP STUDIO PAINTの使い方, クリスタ(色塗り)
- 【クリスタ】塗りつぶしのときに発生する汚れ、塗り残しの対策方法を考える【フリンジ】
【クリスタ】塗りつぶしのときに発生する汚れ、塗り残しの対策方法を考える【フリンジ】
- 2020/3/5
- CLIP STUDIO PAINTの使い方, クリスタ(色塗り)
- CLIP STUDIO PAINT, アンチエイリアス, クリスタ, クリップスタジオペイント, フリンジ, 塗り残し, 塗り残し部分に塗る, 拡張パラメータ, 自動選択, 色の誤差, 色塗り, 領域拡縮
- コメントを書く
フリンジとはなにか
フリンジの意味
この記事のポイント
・絵の塗り残しはアンチエイリアスが原因の1つ
・絵の塗り残しは色の誤差と領域拡縮を組み合わせて使うことで解決することがある。塗り残し部分に塗る方法やレイヤー分けも便利。
・線画の色と内側の色が近い色になるほど、フリンジが目立ちやすくなる
アンチエイリアスの意味
アンチエイリアスの理解
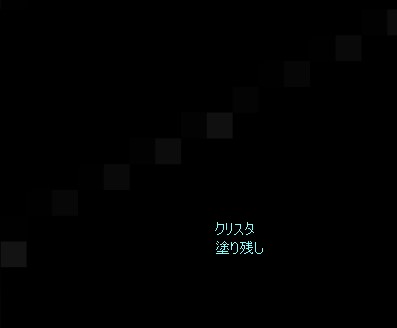
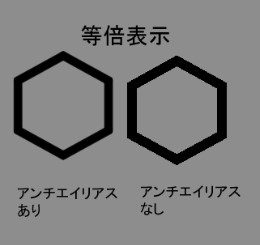
まずはアンチエイリアスの強度を最大にした描画を用意しました。とはいっても等倍表示だと全然わからないですよね。
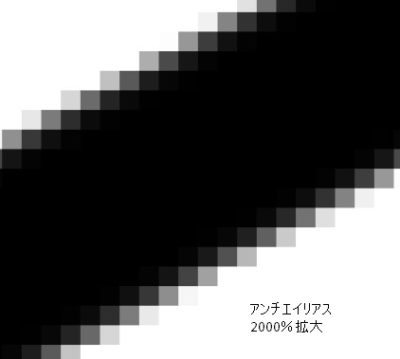
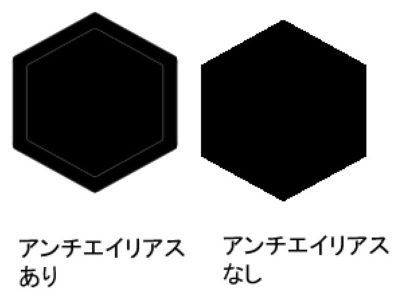
アンチエイリアスがかかっているかどうかは、拡大するとよくわかります。
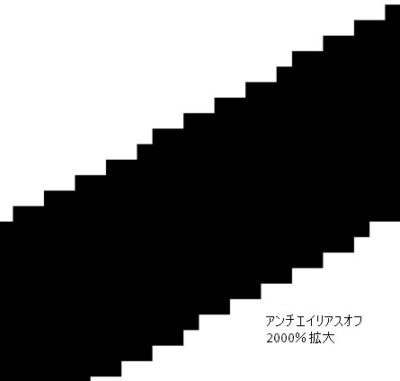
アンチエイリアスをオフにして同じように表示するとこうなります。
アンチエイリアスがかかっているほうが境界がぼかされていることがわかります。黒がグレーに近い色と合わせて表示されています。背景の色と近い色を境界に散りばめることで、コントラストを弱めてガタガタが目立ちにくくなっています。ぼかすというのは、いわゆる「不透明度を下げる」処理のことです。後ろの背景が助透けて見えます。
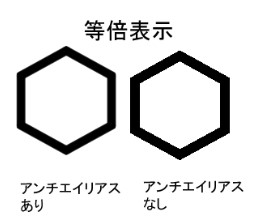
同じ図形を等倍で比較すると上のようになります。若干アンチエイリアスオフのほうがガタついて見えますね。
ただしこれは背景が白色なので、コントラストが強く余計際立ってガタツキが見える面もあります。背景が暗い色だともっともうすこしガタツキはめだちにくくなります。
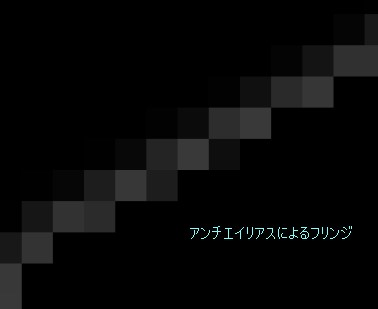
フリンジの理解
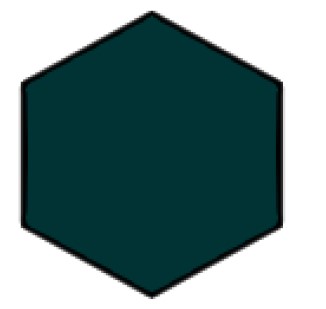
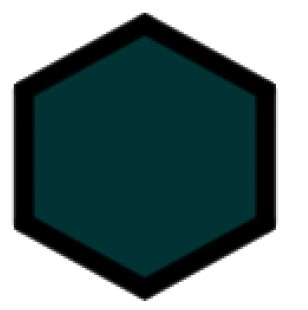
さてフリンジはアンチエイリアスの線を使って塗りつぶしたときに出る汚れ、塗り残しでした。実際に初期設定の塗りつぶしツールを使ってアンチエイリアスありの線の内側を塗りつぶしてみましょう。同じような塗りつぶしに見えるかもしれませんが、よくみるとアンチエイリアスありのほうは白い線があります。
ちなみに塗りつぶしは塗りつぶしツールを使っています。今回の記事はこの塗りつぶしツールの設定でフリンジをどうやって解決するのか主たる目的になります。
拡大するとよくわかります。白・灰・黒という3つの種類の色(正確には用紙の色・透明な黒・透明ではない黒)のうちの白を塗りつぶして、灰色が残ってしまった形です。アンチエイリアスがオフの方は、白か黒しかありません。白を塗りつぶそうとしたら白だけを塗りつぶして黒が残るので、きれいに塗りつぶせるのです。
 ただしアンチエイリアスがかかっていない方は外側に若干のガタツキが残っています。
ただしアンチエイリアスがかかっていない方は外側に若干のガタツキが残っています。
そこでアンチエイリアスのかかっているせいで起こる内側のフリンジはどうやって解決しようかという話になります。
塗り残し・汚れ・フリンジの解消方法
色の誤差を利用:とりあえず塗りつぶし連打する
みなさんだれでも一度はやるアクションだと思います。塗りつぶし連打です。意外とうまくんですよね。
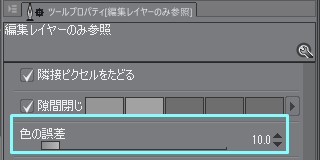
実はこれ初期設定では色の誤差というものがオンになっています。
初期設定では色の誤差が10の値です。単純に考えれば白、灰、黒があって白を選択したときに、白に10%ほど近い灰色も一緒に塗りつぶしちゃうよということです。この色の誤差は意外と曲者で、単純に10だから10%という計算ではないかもしれません。
というのも色の誤差を10から50にしても同じような効果の場合があるからです。もちろんケースバイケースです。
まずは色の誤差10のクリック1回です。
色の誤差50のクリック1回です。
色の誤差80クリック1回です。
色の誤差90クリック1回です。
どうでしょうか。10から80まで大差ないですよね。もちろん描画の形態によりますが、色の誤差を明確に出したい場合は80以上がいいと思います。
 100であってもよく見れば塗りつぶしきれていません。ただし拡大してみなければほとんど気づかないので、ここでやめてしまってもいいかもしれません。
100であってもよく見れば塗りつぶしきれていません。ただし拡大してみなければほとんど気づかないので、ここでやめてしまってもいいかもしれません。
色の誤差のみで解決しようとしたら、やはり連続クリックですね。色の誤差10の設定でもいいので何度かクリックしてください。自分が満足したところで終わらせればいいのです。
色の誤差における外側と内側:連打の注意点
あまり細かいところまで塗りつぶそうとすると、思わぬところも塗りつぶされてしまうことがあります。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どういうこと?[/speech_bubble]
なかなか気づかないもんですよね。うまく塗りつぶせたと思ったら、外側にまで影響が及んでいたのです。上の動画は色の誤差10で塗りつぶしを繰り返したものです。この微妙な外側の変化がわかるでしょうか。
同時比較してみます。すごく些細な変化ですが、3回塗りつぶした方は綺麗に内側が塗りつぶされている分、外側のアンチエイリアスが弱くなり、すこしガタついています。2回塗りつぶした方は外側は綺麗にアンチエイリアスがかかったままですが、内側はすこし塗り残しがあります。
どちらを優先するべきかは人それぞれです。等倍だと2回も塗りつばせばほとんど見た目がきれいに塗りつぶせているように見えます。同様に、3回塗りつぶして外側のアンチエイリアスが少し弱くなっていますが、等倍だとあまりガタついて見えません。ケースバイケースですが、このような内側と外側の観念は理解したほうが役立ちそうです。
もっとも、次に述べる領域拡縮を使えば外側と内側を両方綺麗にして塗りつぶせるケースがあります。
領域拡縮を利用
自動選択の項目でも説明しましたが、領域拡縮は色の誤差と似ている機能です。
【クリスタ】色塗りに便利!自動選択の使い方とその意味とは【CLIP STUDIO PAINT】
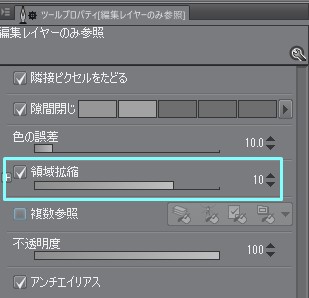
 それでは塗り残しツールの領域拡縮にチェックを入れましょう。初期状態ではチェックが入っていません。
それでは塗り残しツールの領域拡縮にチェックを入れましょう。初期状態ではチェックが入っていません。
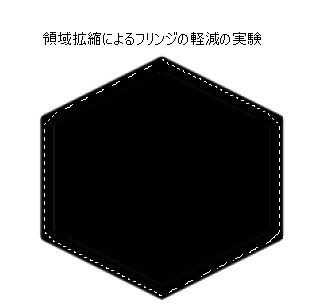
初期状態の塗りつぶしから、領域拡縮にチェックを入れた状態で塗りつぶしてみます。
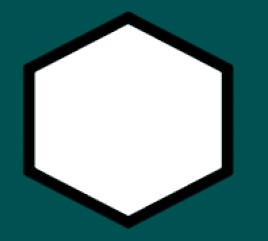
かくだいすればよくわかりますが、外側も内側も綺麗なまま塗りつぶせています。値は10も20も変わりませんでしたが、描画によっては値を下げたり上げたりする必要があるので調整してください。
領域拡縮はこんなかんじで塗りつぶされているので、外側に過度に影響を与えずに内側だけ塗りつぶすことができるんですね。
線画をそのまま残したまま内部を塗りつぶしたいケース:コントラストを知る
たしかにこのケースもありますよね。つまり内部と外部の色が異なるケースです。
先程は黒の線画に、黒で内部を塗りつぶしました。同じ色なので線画の内部まで範囲を拡張させても気にならなかったのです。
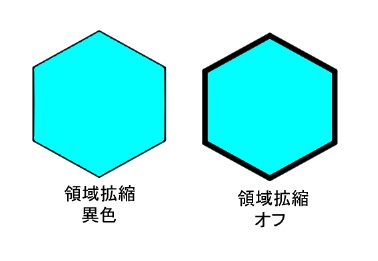
今度は違う色で試し見てましょう。線画を黒、内部をシアン色でためしてみます。
一見成功にしているように見えますが、実は線画の大部分を余計に塗りつぶしてしまっています。
一方で、領域拡縮オフにした場合は線画の大部分がきちんと残されています。しかも一見フリンジは発生していないように見えますよね。
しかし実はフリンジは発生しているんです。灰色とシアンの色のコントラストがそこまで高くないために、フリンジがそこまで目だっていないのです。おそらくこうしたコントラスト関係は色彩学に属する項目だと思います。黒、灰色、黒とはさまれたら灰色が目立ちますが、黒、灰色、白とくれば灰色は目立ちにくいのです。
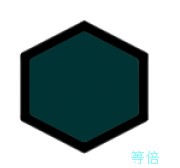
今回使ったシアンは明度が100と高い色です。今度は明度が50のシアンを使ってみます。
明度100だと目だっていなかったフリンジが目だっていることがわかります。
明度を20にすればもっと目立ちます。
つまり線画の色と内側の色が近い色になるほど、フリンジが目立ちやすくなるということです。
内部の色を抽出して観察する
線画のレイヤーと塗りつぶしのレイヤーを分けて、塗りつぶしだけ出してみます。今回は領域拡縮オフで初期設定のまま塗りつぶしたものです。
動画を見ると灰色の部分に重なっていない部分があることがわかります。これがフリンジの原因になります。ただし今回のように線画の色と塗りつぶしの色が遠い色の場合はフリンジがそこまで目立たないので場合によってはそのままでいいかもしれません。
外部の色と内部の色が違ってもフリンジが発生しないようにする対策
 先程の線画黒明度0と、塗りつぶしの色シアン明度20ではフリンジがかなり目立ちました。これを解消する方法を模索します。
先程の線画黒明度0と、塗りつぶしの色シアン明度20ではフリンジがかなり目立ちました。これを解消する方法を模索します。
領域拡縮が10のままだと線画の多くが侵食されてしまうので、1に設定してから塗りつぶしてみます。
1じゃ不十分ですね。3にしてみます。
すこし歪んでしまっていますね。
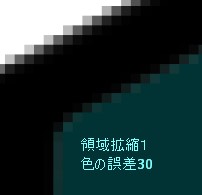
それでは領域拡縮を1にして、さらに色の誤差を30にしてみました。わるくはないですね。
この段階になると等倍ではほとんど目立たないんですよね。あまりこだわりすぎるのもどうかと思います。ふかくいきすぎるとかえってガタツキが目だってしまうことがあります。これ以上調整しようとすれば、おそらく塗り残し部分に塗るの対処になります。
そもそも論ですが、アンチエイリアスとは周囲の色に溶け込ませる技術です。白に溶け込ませたければ、黒のとなりは灰色がいいということになります。では暗いシアンに溶け込ませるためには黒の隣は何色がいいでしょうか。
 カラーサークル的にはおそらく最も暗いシアン=黒色になります。つまり暗いシアンより暗くて、黒色よりは明るい色を中間に配置するべきなんです。これは自分で設定する必要はないんですよね。本来なら不透明度が低い黒に暗いシアンが重なれば、暗いシアンより暗い黒ができるからです。ややこしいですね。
カラーサークル的にはおそらく最も暗いシアン=黒色になります。つまり暗いシアンより暗くて、黒色よりは明るい色を中間に配置するべきなんです。これは自分で設定する必要はないんですよね。本来なら不透明度が低い黒に暗いシアンが重なれば、暗いシアンより暗い黒ができるからです。ややこしいですね。
線画と塗りつぶしのレイヤーを分けてフリンジを回避する
そもそもレイヤーをわければ細かいフリンジなんて気にしなくて済みそうですね。
レイヤーについての基礎知識は以下の記事の参照をお願いします。
【クリスタ】レイヤーとはなにか、使い方とその意味【CLIP STUDIO PAINT】
 レイヤーは上の方が優先されます。線画の方を今回は優先したいのでs、線画のレイヤーを上にしておきます。
レイヤーは上の方が優先されます。線画の方を今回は優先したいのでs、線画のレイヤーを上にしておきます。
そして領域拡縮を10くらいにしてあとは初期設定で色を塗りつぶします。塗りつぶしは他レイヤーを参照にしておきましょう。レイヤーが複数ある場合は複数参照で特定のレイヤーだけにチェックを入れるようにしてください。どうです?いい感じに塗りつぶせてますよね。
線画と塗り潰しのレイヤーを逆にすればわかりますが、はみ出しても線画が上にかぶさるので問題ないのです。レイヤーわけで割とスッキリできましたね。不透明度が低い黒色と、シアンがまざることで、より暗いシアンが黒と暗いシアンの中間にできてちょうどぼかしてくれるというわけです。
その他:塗り残し部分に塗る
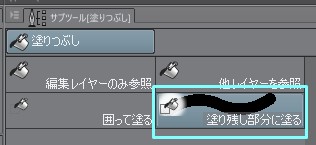
すでに塗ってしまった部分は「塗り残し部分に塗る」などで対策しましょう。
「塗り残し部分に塗る」は塗り残しツールのサブツールの箇所にあります。
内側と外側(応用編)
外側にもフリンジは発生する
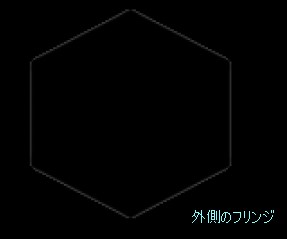
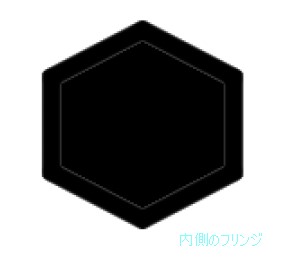
また内側を綺麗に塗りつぶしたとしても、外側にも気をつけてくださいね。これはこれでなにかのテクニックに使えそうですが、綺麗に外側を塗りつぶしたいときは注意してください。
こちらは外側のフリンジです。
こちらは領域拡縮をオンにした場合です。わかりやすくするために内側のフリンジは残したままにしておきました。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]あれ?これなんかおかしいよね?[/speech_bubble]
そうなんです。次に領域拡縮について注意点を説明します。
領域拡縮の注意点:外側に使うときは注意
領域拡縮の良い点は、内側から塗りつぶすときに線画の枠線の中をより多く選択してくれることでした。
これが外側から塗りつぶすとなると、外側からみた線画の枠線の中をより多く選択してしまうのです。ややこしいですよね。
色を変えてみるとわかりやすいです。線画に当たる部分がかなり塗りつぶしの領域として含まれてしまっていることがわかります。
線画をぬりつぶしてほしくないときはどすればいいのか。1つの考えとしては領域拡縮をオフにすることです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]なんだこれで解決じゃん[/speech_bubble]
と思いますよね。これでいい場合もあります。
問題は線画の色と、線画外の塗りつぶしの色が近いときです。
先程は明るいシアンの色で塗りつぶしてみましたが、今度は暗いシアンの色で塗りつぶしてみます。領域拡縮は先程と同じようにオフです。
 よくみるとフリンジがありますよね。領域拡縮をオフにするとフリンジが発生する、オンにすると線画が細くなる状況です。
よくみるとフリンジがありますよね。領域拡縮をオフにするとフリンジが発生する、オンにすると線画が細くなる状況です。

 そもそものはなし背景の絵と人物や物体の絵は分けたほうがいいと思います。フリンジを解決するのも一つの手ですが、そもそもフリンジが発生するような構造を避けるというのも1つの正解なのです。
そもそものはなし背景の絵と人物や物体の絵は分けたほうがいいと思います。フリンジを解決するのも一つの手ですが、そもそもフリンジが発生するような構造を避けるというのも1つの正解なのです。
外側に起きるフリンジ:領域拡縮の応用設定(拡張パラメータ)
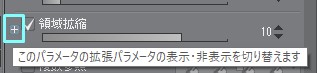
 領域拡縮の設定を変更してみましょう。領域拡縮の左下に小さいプラスのマークがあるはずです。そこをクリックしてください。
領域拡縮の設定を変更してみましょう。領域拡縮の左下に小さいプラスのマークがあるはずです。そこをクリックしてください。
クリックすると拡張パラメータの設定ができます。塗りつぶしの際は「最も濃いピクセルまで拡張」にしてきましょう。他にも丸く拡張や四角く拡張がありますが、塗りつぶしではそんなに使わないかもしれませんね。
ブラシサイズが小さすぎると線が劣化してフリンジが曖昧になる
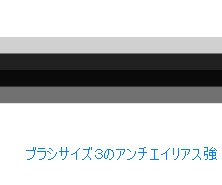
アンチエイリアスはある程度太い線で効果を発揮します。たとえばブラシサイズ3などの細い線でアンチエイリアスを強くかけてしまうと全部の線がぼかされて、主線の色が消えてしまうことがあります。
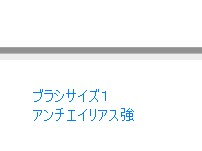
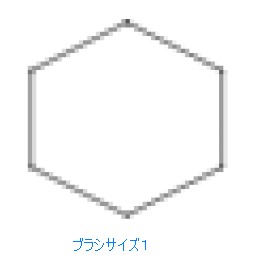
1の場合はすべてぼかされて必ず消えてしまいます。つまり劣化した色、薄い色が表示されてしまいます。
こうした薄まった色の場合は、領域拡縮をしなくてもフリンジが発生しているように見えなくいです。これがいいかどうかはケースバイケースです。そもそもこうした薄い色を是とするのかどうかです。上の画像は領域拡縮をしていません。線が細すぎてフリンジなのか主線なのかがはっきりしないケースですね。
領域拡縮をするともうすこし多くの範囲を参照するので、内側のうっすらした色を含めて塗りつぶしてくれます。
この項目の詳細はアンチエイリアスの記事を参照してください。
コメント
この記事へのトラックバックはありません。












































この記事へのコメントはありません。