- Home
- CLIP STUDIO PAINTの使い方
- 【クリスタ】不透明度はどのように重なるのか 仕組みについて
【クリスタ】不透明度はどのように重なるのか 仕組みについて
- 2019/10/21
- CLIP STUDIO PAINTの使い方
- CLIP STUDIO PAINT, クリスタ, クリップスタジオペイント, ベタ塗りペン, 下地混色, 不透明度
- コメントを書く
目次
今回の研究のまとめ
今回の実験は主に初期設定のベタ塗りペンを使用したものです。他のブラシだと濃度や具量等ややこしい設定があるので、わかりやすいベタ塗りブラシから解説します。ベタ塗りペンとはペンツールにあるベタ塗りペンのことです。
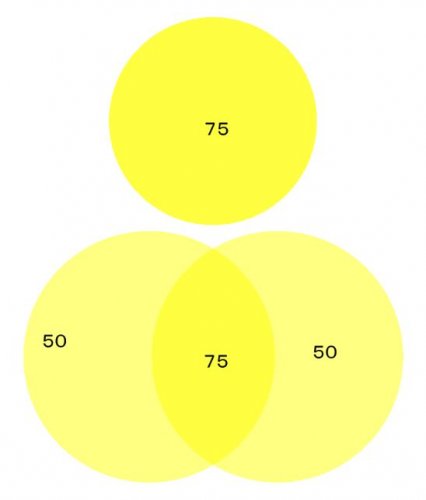
わかりやすく説明するために下の色を下地、上の色を上地と表現しています。上地は描画色と同じ意味です。下地と上地が重なると不透明度はどうなるのかという実験です。
1:不透明度は重ねていくと飽和する。下地の不透明度が高くなるほど、上地の色の不透明度が加算されにくい。
例:不透明度50に不透明度50を加えると不透明度75になるが、不透明度93に不透明度50を加えると不透明度は96にしかならない。下地の不透明度が高いほど、不透明度は増えにくいことがわかる。ちなみに不透明度10に不透明度50を加えると不透明度は45増える。それぞれ上地の不透明度の50%、7%、90%の割合で増えている。下地が10なら上地の90%分も不透明度が増えるのに対して、下地が90なら上地の10%しか増えない。
2:上地と下地の不透明度がわかれば、合わさった時の不透明度がわかる。計算式は100-下地の不透明度=割合X。上地の不透明度の割合X分だけ不透明度は増える。
例:下地が30で上地が40の場合、100-30=70%。40*70%=28。30+28=58。下の色が不透明度30で上の色が不透明度40のとき、合わせると不透明度は58になる。
もし上地が100%ならどうなるか。下地が30の場合、上地が100の70%増えるので、30+70で100になります。下地が20の場合、上地が100の80%増えるので、20+80で100になります。どうやっても上地が100%なら混色結果は不透明度が100になるということです。
下地の色がどんな不透明度であっても、どんな色であっても上地(描画色)の不透明度が100ならその色ですべて上書きされるということです。不透明度100で描画するということは下地が一切透けて見えないということです。
後で触れますが、これらの計算は基本的に下地混色等がオフのとき、通常合成レイヤーの場合の計算です。クリスタをはじめてダウンロードして、ベタ塗りペンなどで描いたときの不透明度の重なりです。透明水彩で色を重ねたり、特殊な合成モードで色を重ねたりする時の不透明度の重なりでは有りません。
3:上地と下地の色が違う場合の不透明度の重なりは少し複雑
もし下地と上地が同じ色同士なら、下地が不透明度100で描画されていれば上地がどんな不透明度であっても色が変化しません。限界の青色に青色を足しても青色のままです。
もし下地と上地が同じ色どうしなら、下地が不透明度100で描画されていても色が変化します。
4:背景の色によって変化の度合いは変わる
透明になれば明度が上がるという前提は背景が白色(初期の用紙の色)であることを前提としています。つまり初期設定の用紙の色は明るい色ということです。透明であればあるほど下地の明るさが混ざるので、不透明度が下がれば明度が上がるという仕組みです。逆に不動明度が上がれば下地の明るさが混ざらなくなるので、明度が下がるということです。透明水彩が用紙の色の明るさを利用しているのと似ています。下地が黒色なら逆の現象が起きます。透明になればなるほど明度が下がります。
クリスタにおける明度はRGBでいえば各数値が大きければ多いほど明るくなります。黒色はRGBの各数値が0です。白色はRGBの各数値が255です。各数値が高いほど、明度が高いということになります。正確には輝度ですがHSVのVはよく明度と訳されるので明度として扱います。
たとえば255,0,0と200,100.100はどちらが明るいでしょうか。200+100+100だから400になり、400のほうが明るい!と思うかもしれません。しかし実際にHSV比を測ると255,0,0のほうが明度が高いです。具体的な数値でいれば100と78で22も差があります。こうした計算はRGB各値の最高値で明るさが決まるということを意味しています。
200,100,100の場合最大値は200です。従って200/255*100で78.4になります。最大値255に対して200の明るさをもっているので、およそ78%ということです。255の場合は100%なので78%より明るいです。
このように色の変化の度合いは、下地と描画色の関係によって変化します。描画色が下地より暗い色なら、不透明度を下げることによって明るくなります。逆に描画色が下地より明るい色なら、不透明度を下げることによって暗くなります。相対的な関係ということです。
4:下地混色がオンになっている場合とオフになっている場合では変化の度合いが変わる
下地混色とは名前の通り、下地と上地(描画色)の色を混ぜる機能です。たとえば透明水彩などの一部のブラシで下地混色が初期設定でオンになっています。ベタ塗りペンの場合は下地混色がオフです。
たとえば下地混色がオフの場合でかつ通常の合成レイヤーの場合、シアン色に黄色を塗った場合は基本的に混ざりません。ただある色にある色が乗っかるだけです。これを透過といいます。
不透明度が高ければ下が透けて見えませんし、不透明度が低ければ下が透けてみます。いずれにせよ乗っかっているだけで混ざっているわけではないのです。イメージとしては白い紙に青い絵の具を水で薄めて描くのが透過です。白い絵の具と青い絵の具を乾かないうちに紙の上で混ぜ合わせるのが混色です。これらは大きく異なります。
不透明度とは
不透明度
不透明度(ふとうめいど,英:Opasity):どれだけ絵が透けて見えないかという尺度。【クリスタ】0-100の値で設定されている。
透明度(とうめいど,英:transparency):どれだけ絵が透けているかという尺度。クリスタでは不透明度が低いほど透明度が高いというややこしい言い方をしている。
不透明度って名称ややこしいですよね。透明度にすればいいのにと思います。透明を表すために「不透明ではない」と否定の否定をするのはわずらわしい。
たとえば水道の水は透明です。コーヒーは不透明です。レモンの上に水を注いだガラスのコップを乗せると、レモンが透けて見えます。これが透明です。また透過でもあります。レモンの上にコーヒーを入れたガラスのコップを乗せると、レモンが透けて見えません。これが不透明です。また不透過です。透明と透過はワンセットです。
黄色い絵の具を水で薄めて、ガラスのコップに入れます。それを青空にかかげてみましょう。おそらく青空が透けて見え、緑っぽく見えるはずです。これも「水で薄めた黄色い絵の具」が透明であるから透けるのです。水の割当が多ければ不透明度が低く、水の割合が少なければ不透明度が高いということです。
隠蔽度(いんぺいど)といったほうがいいかもしれません。隠蔽度が低い=透明、隠蔽度が高い=不透明度です。そのほうが頭にスッと入ってきますね。「素晴らしくない、わけではない」と否定の否定をされて「え、どっち?」となりますよね「不透明度ではない」だと。こういう表現を婉曲(えんきょく)ともいいます、
不透明度はイメージで言うと「乗っかっているだけ」です。「混ざっている」わけではないのです。白い紙に水で薄めた青い絵の具を「置いただけ」ということもできます。しかし同時に混ざったようにも見えます。これがややこしい。
紙と絵の具は基本的に物理的に混ざるわけでは有りません。青い絵の具と白い絵の具が混ざるのと、青い絵の具を白い紙の上に乗せるのとでは違うのとおなじです。乗っているだけなのにも関わらず、紙の白さが透けることによって、青と白が混ざったような効果を生じさせるのです。
透けているという状態は下地が白色なら白色が透けて見えるということです。黒色なら黒色が透けて見えます。ただし不透明度100の場合は透明度が0なので透けて見えません。不透明度100こそまさに「乗っているだけ」です。下が何色でも全部打ち消して、自分100%で上塗りをします。マジックで書いたものを修正ペンで白く塗りたくるようなものです。
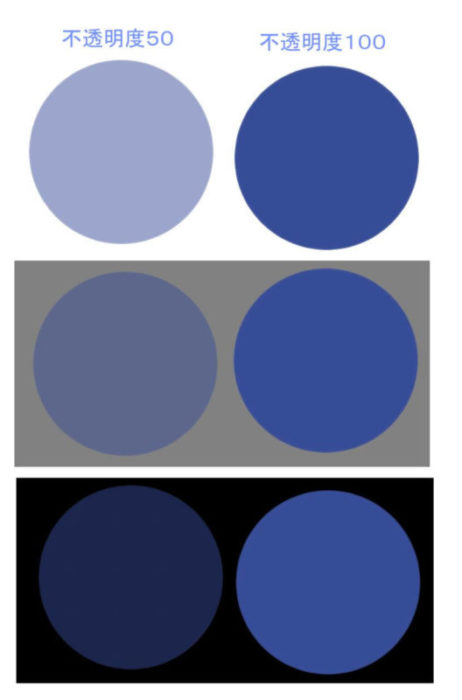
不透明度100で色が違う風に見えるのは色対比などの視覚的効果です。背景が白ければ青は暗く見え、背景が黒ければ青は明るく見えるということです。スポイトで色をとっても同じ色情報が出ます。不透明度が50の青が黒の色と重なると色が変わります。スポイトで色をとると、明度などが下がっています。
イメージで言えば赤い下敷きや青い下敷きを色のついた折り紙に乗せている感じです。実際に紙の白と下敷きの青が混じっているわけではないのですが、合わさることで混じっているように見えるのです。アナログの透明水彩でも紙の白と絵の具の青などが物理的に混ざっているのではなく、水を多めに使い薄く塗ることで白が透けて見え、間接的に混色され、明るく見えるということです。黒い紙や赤い紙を使ったとしても物理的にまざっているのではなく、透けることにより混ざったように見えるだけです。
不透明度が100ではない場合、50や10の場合は下地の色が透けて見えます。下地が黒ければ、青に黒が混ざったように見えますし、下地が白ければ青に白が混ざったたように見えます。乗っかっているだけなのですが、透過によって混ざったように見えるのです。物理的に絵の具の粉同士が混ざっているわけではないといったほうがわかりやすいです。パレットで絵の具をぐるぐる回して混ぜ合わせるようなあの混色ではないのです。
色彩学的に言えば下地の色はある光は反射し、ある光は吸収するということをしています。反射した光がさらにまた上地の色を通過します。この通過するときに、さらにある光は吸収し、ある光は通さないという作業が行われ、最終的に我々の目に光が届き、混ざったように見えるということです。イメージで言えば赤いサングラスで白い紙を見たら赤っぽく見えるのと同じです。視覚的に混ざっているけど、物理的には混ざっていないのです。
水彩絵の具は基本的に水で薄めて使うので、完全に乾いた下地の色であっても上地の色を乗せると色がある程度混ざってしまいます。つまり透過ではなく、色の粉同士が実際に混ざり合い、混色されてしまうのです。クリスタで言えば透明水彩ブラシは下地混色機能がオンになっています。水彩絵の具での一番の透過表現はやはり「紙の色」を使うことです。白い紙に薄く青色を乗せれば、明るい青色が表現できるからです。
アクリル絵の具は一度乾けば水に溶けにくいので、透過的な表現、透明的な表現がよりよくできると思います。油絵なども透明水彩よりは透過表現がしやすいです。むしろ油絵の具はアナログでは透過表現の最高峰ともいわれています。ただ乾くのに時間がかかる難点がアナログではあります。
不透明度が重なるとどうなるのか
★上地と下地の不透明度がわかれば、合わさった時の不透明度がわかる。計算式は100-下地の不透明度=割合X。上地の不透明度の割合X分だけ不透明度は増える
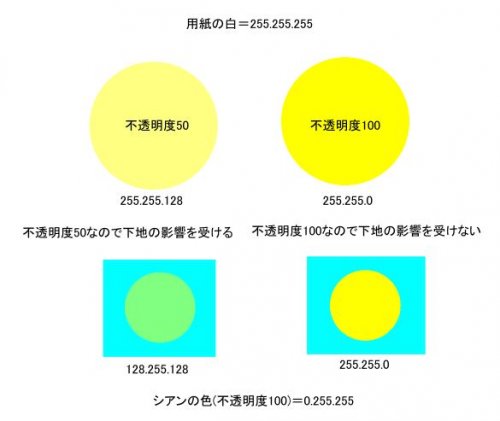
わかりやすい色を使います。たとえばRGB255.255.0の黄色です。この黄色を不透明度50にして白の用紙に透過させたらどうなるでしょうか。
白の色情報はRGB255.255.255です。そして白の用紙の不透明度100です。
黄色の不透明度は50なので、100-50=50になります。なぜ100を出すのかというと、上限が100だからです。不透明度が50であるということは、残りの50は透けてしまうということです。不透明度が30なら残りの70は透けるということです。
もちろん違った考えもできます。不透明度50の場合、50は「透けない」という考え方です。不透明度30の場合、30は「透けない」という考え方です。30透けない=70透けるという意味で同じです。考えやすい方を採用してください。
さて描画色黄色の不透明度が50だとすれば50透けます。したがって下地と描画色の差分の50%分が下地よりに移行することになります。
差分は絶対値の差分ともいいます。マイナス、プラス関係なく単純に差分です。たとえば白のR255と黄色の255の差分は0です。白のB255ときいろのB0の差分は255です。-255であれ、+255であれ255というのが絶対値の差分という意味です。
この絶対値の差分に先程のどれだけ透けるかという割合を掛けます。白と黄色の絶対値の差分はRとGは0なので、変化なしです。Bの絶対値の差分は255です。白は青色の成分を100%もっていますが、黄色は青色の成分を100%もっていないということです。当然差分は100%である255になります。この255に先程の割合である50%を掛けます。つまり255*50%=128になります。クリスタでは小数点以下が表示できないので、127.5は128とみなされます。これで結果色は255.255.128になるということがわかりました。
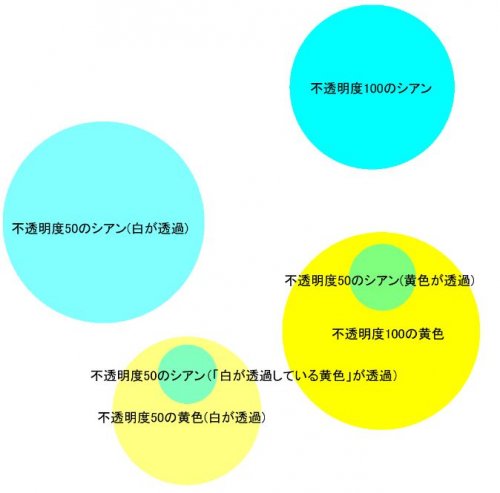
用紙以外の、ベタ塗りの色のケースもおなじです。たとえばシアンを下地にして、不透明度50の黄色を混ぜるとき、50%分シアンに近づきます。RGBの差分がRは255、Gは0、Bは255です。黄色のRは255から128に減り、Gはそのまま、Bは0から128に増えています。したがって結果色が128.255.128になります。
もし不透明度70のシアンに不透明度50の黄色をまぜればどうなるか。これは応用ですね。用紙の色が白なら、「白が30%透けているシアンの色」になります。30%透けるイメージは最初はできないかもしれませんが、慣れると多分できます(まだ慣れていない)。シアンの極端な色はRGB比0.255.255です。白が30%透けるということは、Rが30%増えると予測できます。255*30%=75.5です。つまりRが76と表示されます。それ以外のGとBは下地の白と同じなので変わりません。したがって、76.255.255になります。
「白が30%透けているシアン」に不透明度50%の黄色を乗せるということは、「白が30%透けているシアン」が50%透けている黄色ということになります。計算式は画像のとおりです。考え方は同じです。
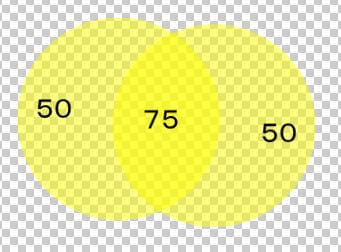
色を重ねていく場合も同じです。不透明度100のシアンに、不透明度50の黄色を2回重ねるとどうなるのか。もし不透明度50の黄色を二回重ねると不透明度75の黄色になります。
不透明度50という色はそれ自体として独立で存在できるのか
黄色の不透明度50そのものをディスプレイで表現することは可能なのか
黄色の不透明度50と黄色の不透明度50をあわせると、たしかに理論上は不透明度は75になります。しかし「黄色の不透明度50という色はそれ自体として独立で存在できるのか」という問題があります。下に用紙があるからです。黄色の不透明度50で白の用紙の上に描画した場合、必然的に「白が50%透けた黄色」になります。
仮に用紙を外して透過背景にしても、「黄色の不透明度50」という色情報をスポイトなどでとることはできませんでした。白と黒のチェックで見るあの市松模様は透明を擬似的に表現したものにすぎません。たしかに白と黒を交互に織り交ぜることにより心理的に透明に見えています。しかし実態としては白色の用紙を背景としていることと何ら変わりはないのです。
もし本当に「黄色の不透明度50」を見たければ透明なガラスのコップに水で薄めた黄色い絵の具入れて観察する必要があります。いやいやガラスのコップに入れて観察しても、部屋の壁、空の色が透けるのでは?と思った方鋭いですね。しかしなんとなくイメージはできるはずです。
アナログだともうすこしイメージしやすいです。透明なガラスに、水で薄めた黄色い絵の具で描いてみましょう。透けた黄色を感じることができるはずです。
不透明度そのものはどこへ消えたのか
黄色の不透明度50なんてスポイトで測れないのに、不透明度50と不透明度50が合わさって不透明度75になるとなぜわかるの?と思うはずです。私もこの文章を終盤に書いていますが、混乱しています。あれ記事書き直す必要ある?とまで思ってきました。
「透明水彩」を使うときは白い紙が一般的には下地になりますから「いいんじゃないか」とも思います。もし黒い紙が一般的なベースの人は黒を基準に考えればいいと思います。
たとえばRGB0の黒を背景にすると不透明度50で描いた黄色は128.128.0になります。不透明度75で描いた黄色は191.191.0になります。不透明度50と不透明度50で合わせた色も191.191.0になります。つまり白と同じように、100-50=50%、50*50%=25、50+25で計算式自体は同じです。※1前後の誤差は省略します。
じゃあ灰色ならどうだと思う人がいると思います。RGB128で描画してみます。黄色の不透明度50を描画すると192.192.64、2回重ねると223.223.32でした。不透明度75では223.223.32と同じでした。つまり白や黒と計算式が同じということです。
じゃあ有彩色のシアンならどうだと。同じでした。おそらくどの色を下地にしても、不透明度の計算は一致します。
ただし色成分は違います。あたりまえですよね。どのくらいの量の色数値が変わるのかも違います。しかし変わる割合は等しいのです。
ややこしいですねなんか。「黒を下地にした場合の不透明度10の青色」と「白を下地にした場合の不透明度10の青色」は同じ不透明度10の青色なんです。たとえば黒い折り紙の上でガラスに水を入れておいてみてください。黒い水に見えますよね。白い折り紙の上でガラスに水を入れておいてみてください。白い水に見えますよね。でも、水それ自体は変わっていませんよね。同じ水なんです。哲学みたいになってまいりました。現象は変わる、だが本質は同じみたいな。
要するに下の折り紙の色だけ変わっていて、上の色のついた透明の水自体は変化していないということです。何色が透けるかによって視覚的な色が変わるのも当然です。ただ変化する割合は同じというだけです。100から10減るのも、10から1減るのも同じ10%です。
「上地と下地が同じ色」と「上地と下地が違う色」の違い
たとえば不透明度100の黄色の下地に、不透明度100の黄色で描画しても変化がありません。これが下地と描画色が同じ色のケースです。
不透明度50の黄色下地に、不透明度50の黄色を描画すると不透明度は75になります。これは先程の項目で扱ったとおり、下地の用紙の色によって数値自体は相対的に変わります。ただし75%という数値はどの色の下地でも等しいです。
不透明度100の黄色の下地に不透明度50のシアンを乗せると、色は黄色ではなく「緑」に近くなります。さてこのときの不透明度はいくつになるのか。少し複雑ですよね。
下地と描画色が違うということは、下地でも描画色でもない新しい色が生まれるということです。黄色と黄色を重ねて、”黄色”の不透明度が上がったという言い方はできます。しかし黄色とシアンを重ねて、”黄色”の不透明度が上がったという言い方できるでしょうか。
たとえばH60という黄色の色相の中で、不透明度100の描画はその色相の中で不透明度がMAXということです。これ以上増えないのです。ではH60の不透明度50に、H120の不透明度50を重ねたら、不透明度はいくつになるでしょうか。これ意外とややこしいですよね。なぜなら、H60の不透明度50で描く場合、下地の色は何色かという問題が先にあります。つまりH60の不透明度50そのものと、H120の不透明度50を混色することはできないのです。
一般的な用紙の色は白色です。したがって、H60の不透明度50で描画したとき、白っぽい黄色ができるわけです。白っぽい黄色の不透明度はいくつでしょうか。50でしょうか。H60の不透明度50は間違いなく不透明度50です。この不透明度50と白の不透明度100を合わせたら、不透明度はいくつでしょうか。正解は、50%白が透けているから不透明度は50なんです。結論出ましたね。
もう一度いいます。白の不透明度100を下地にして、黄色の不透明度50を描画した場合、不透明度は50になります。黒の不透明度100を下地にした場合も、シアンの不透明度100を下地にした場合も同じです。白が50%透けて見えるから、黒が50%透けて見えるから、シアンが50%透けて見えるから、不透明度50なのです。
つまり下地の色がどんな色であれ、描画色の色に下地の色がどれだけ透けるかという尺度が不透明度なわけです。
不透明度とは下地の色にどれだけ移行するかという相対的な尺度
クリスタでは基本的に用紙の色を透明にしてスポイトでとることができません。したがって、絵を描くときは一般的に用紙の色が白のはずです。スポイトでとるときは白が透過するように絵を描いているわけです。白や黒のような無彩色の場合は色相が変化しないので計測が簡単です。たとえば白を背景に黄色の不透明度50で描画する場合、50%白に近づくということになります。白っぽい黄色という色はHSVのHにはありません。あるのは緑っぽい黄色や赤っぽい黄色です。白っぽい黄色というのはないのです。したがって、白を透過させるということは基本的にHの値に影響を与えません。
もし白の背景に不透明度100の青で描画し、さらにその上から不透明度50の赤で描画した場合どうなるか。今度は青に近づけば近づくほど不透明度が低いということになります。このケースの場合は色相が変わります。なぜなら「青っぽい赤」という色はHの0-360の中に存在しているからです。
下地混色について
【クリスタ】用紙と透過とベタ塗りの色の違いとは【CLIP STUDIO PAINT】
【クリスタ】中間色パレットとはなにか【CLIP STUDIO PAINT】
この項目はかなり複雑です。現在[絵の具量]を調査中ですが、現在わかっている範囲で記事にしたのでよかったらどうぞ。すべて理解し終わったあとにまたまとめてみたいと思いますのでツイッターのフォローやブックマークをよかったらお願いします!
中間色と不透明度の関係について
たとえば白と黄色の関係で、黄色に白がどれくらい透けるかという一覧を中間色を使って把握することができます。
【クリスタ】中間色パレットとはなにか【CLIP STUDIO PAINT】
不透明度の実験
この項目はこれまでの計算式や理論を導き出すためのものです。この実験のあとに上の項目を書いたので、上の項目で理解できる方は以下を読む必要はありません。消そうとも思いましたが念の為残しておきます。
不透明度は重ねると飽和する
不透明度の実験
| 不透明度 | 50 | 75 | 87 | 93 | 96 | 97-98 | 98 | 99-100 | 100 |
|---|---|---|---|---|---|---|---|---|---|
| HSV | 203.13.95 | 203.20.93 | 203,24,91 | 203.25.91 | 203.26.91 | 202.27.90 | 203,27,89 | 203.27.90 | 203.27.90 |
| RGB | 212.231.243 | 189.218.236 | 178.212,233 | 173.209.232 | 170.208.231 | 168.207.230 | 166.204,.228 | 167.206.530 | 167.206.230 |
| 重ねた回数 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 増えた不透明度 | +25 | +12 | +6 | +3 | +1.5 | +0.75 | +0.375 | 0.1875 |
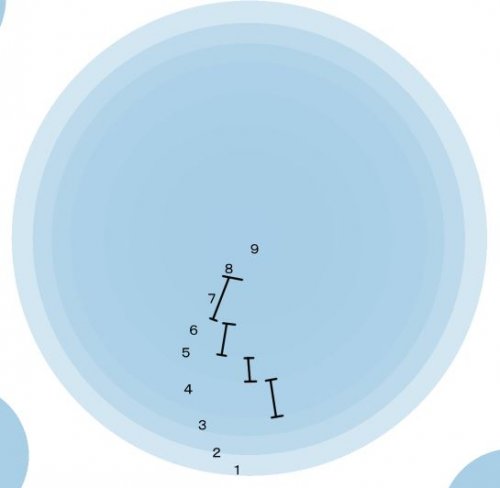
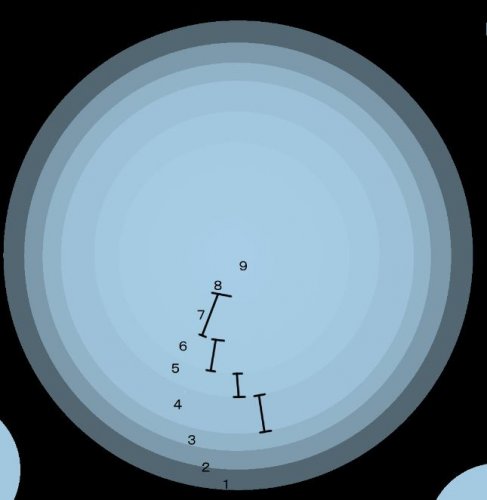
実験1:初期設定のベタ塗りペンで不透明度を50にして色を重ねて実験を行う。不透明度がどのように変化するのかを観察する。
実験結果:1回重ねると重ねた描画の不透明度の半分の数値分不透明度が増える。50と50を重ねると50の50%の25だけ増え、不透明度は75になる。三回目以降も半分の割合で不透明度が増えていく。例:1回目50%,2回め25%,3回目12.5%。
※下地が白(255.255.255)、上地はシアン系の色(167.206.230)。下地の白は用紙の白であり、ベタ塗りの白ではない。下地混色はオフ。
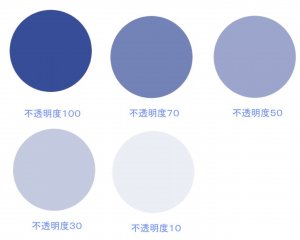
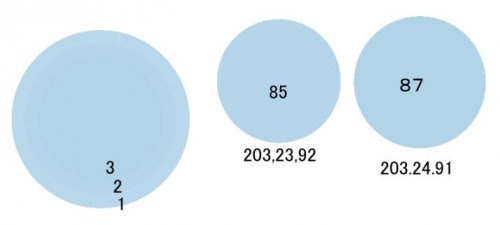
見やすくするため背景を黒くしています。不透明度50のベタ塗りブラシでは4重ね以降ほとんど変化がわかりません。4重ねの時点で不透明度が93です。そこから93,96,97.98.99.100とほとんど変化しなくなります。
不透明度50と不透明度50を重ねると不透明度75になりました。最初の方では25も増えているのです。しかしそこから不透明度50を混ぜると12しか増えません。その後は6,3,1.5と不透明度の増え方は半分に減っていきます。
ウェーバーの法則と似ている現象です。はじめの頃は少しの刺激で変化したと感じますが、刺激が増えていくにつれて変化したと感じるための刺激量が上がっていく現象です。暗い色が明るい色に変化したときは少しの変化ですぐに気づきますが、明るい色からさらに明るい色に変化したと気づくためには大きな刺激が必要になるということです。
不透明度を重ねた時の変化もこれに似ています。同じ不透明度を重ねているのにも関わらず、不透明度の変化量が小さくなっているのです。不透明度50から75に変化させるために必要な刺激量は一回重ねるだけでした。しかし75から100へ同じ変化量を感じるためには、7回以上重ねないといけなけません。75に50を一回重ねただけでは87にしかなりません。
いま思ったのですが、50に50を重ねて75、更に50を重ねて87という問題は別のベクトルから考えることができるような気がしてきました。後で検討しますが、「100-下地の不透明度=不透明度が増える割合」という考え方です。50に50を重ねるといくつになるかを上記の式に当てはめてみます。この場合下地も上地も50%です。100-50=50%なので、上地の50の50%分増えるということです。75に50を加えるときは、100-75=25%なので、50の25%増えるということです。
30に40を加えるときは、100-30=70なので、40の70%増えるということです。つまり30+28=58になるということです。上地と下地の不透明度さえわかればどのような不透明度になるかがこれでだいたいはわかります。
実験2:初期設定のベタ塗りブラシで不透明度50に不透明度20の描画を重ねて実験を行う。不透明度がどのように変化するのかを観察する。
実験結果:透過混色する場合、上地よりも下地が重要になる。100-下地の不透明度=不透明度が増える割合になる。例:下地の不透明度が50のとき、100-50=50で50%増える。上地が20の場合、20の50%で10増える。下地の不透明度が60のときは100-60=40%増える。上地の不透明度が20のときは20の40%で8増える。
| 不透明度50に加える描画の不透明度 | 20 | 20 | ||
|---|---|---|---|---|
| HSV | 202.16.94 | 202.18.93 | ||
| RGB | 202.226.240 | 195.222.238 | ||
| 不透明度の混色結果 | 60 (50+20*1/2) | 68 | ||
| 増えた不透明度 | 10 | 8 |
50+50で75だったので、50+20=60と予測しました。さらにそこから不透明度20を重ねます。3回目の重ねなので20の25%、つまり5増えて65になると予測しました。
50に20を重ねると60になりました。しかし60に20を重ねると65ではなく68になりました。5ではなく8増えたのです。
不透明度60に不透明度20を重ねてみました。結果は不透明度50+20+20と同じでした。つまり60+20=68なのです。
| 50+20 | 60+20 | 70+20 | 80+20 | |
|---|---|---|---|---|
| HSV | 202.20.93 | 203.23.92 | ||
| RGB | 188.218.236 | 181.214.234 | ||
| 結果 | 60 +10 | 68 +8 | 76 +6 | 80 +4 |
| 備考 | 70 (RGB:193,221,237) (HSV:202,19,93 ) 20 (HSV:203.5.98) (RGB:237.245.250) | 80 (HSV:203.21.92) (RGB;185.216.235) |
不透明度70に不透明度20を重ねてみました。結果は70+20=76です。
ここまでくると一定の法則が見えてきます。影響を与えているのは上地ではなく下地だということです。つまり今回のケースでは20ではなく50や60です。50の場合は50%変化しました。60の場合は40%です。70の場合は30%です。さて80%の場合は何%でしょうか。この法則のままいくと20%だと思います。つまり4増えるということです。
不透明度80に不透明度20を重ねてみました。結果は84でした。
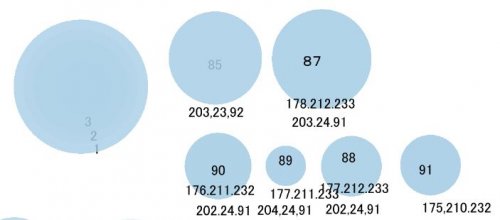
実験3::初期設定のベタ塗りブラシで不透明度80に不透明度20の描画を重ねて実験を行う。3回目以降はどうなるのかを観測する。
80から84へ4変化したということは、20の20%増えたということです。ポイントは20%になります。3回目の重ねでは4の20%しか増えないので、0.8しか増えません。したがっておそらく85になると推測します。
結果ですが3も増えました。87になりました。なるほどそういうことですね。つまり20%ではなく80%ふえたということです。4の80%は3.2です。したがって4回目に重ねるときは、3.2の80%である2.56増えるということです。したがって2か3増えるということです。
ここで問題が生じました。176.211.233に一致する色が見当たりません。不透明度87に不透明度20をたすと2-3増えるはずなのですが、88-91を調べても一致する色が見つかりません。そもそもスポイトでとってもHSVは同じで、RGB比がわずかに違うといった差しかありません。おそらく2-3は増えていると思うので89-90あたりの色です。
87が下地、上地が20です。計算式に当てはめてみます。100ー87=13%なので20の13%になり、2.6増えることになります。やはり2-3増えていると思います。
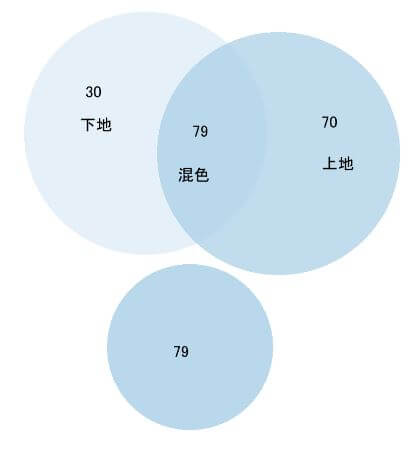
もう少し簡単な数字でやってみます。不透明度30に不透明度70を混ぜるとどのような不透明度になるか実験してみましょう。数式にあてはめれば100-30=70で70の70%増えます。つまり49増えるので79になるということです。もし下地が70ならで上地が30なら、30の30%である9増えるということで、70+9で79と結果は同じです。
不透明度の実験2
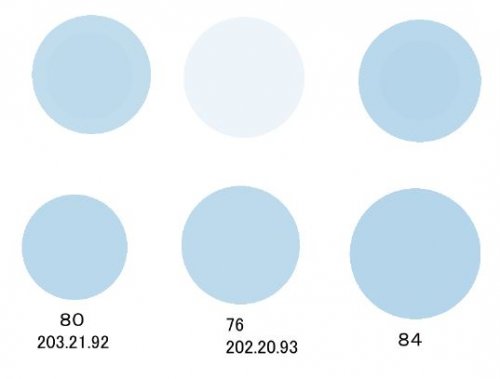
| 不透明度 ・ベタ塗り白あり (ベタ塗りがあってもなくても変わらない) ・下地混色なし | 100 | 70 | 50 | 30 |
|---|---|---|---|---|
| RGB | 167.206.230 | 193,221,237 | 211.231.243 | 229.240.248 |
| HSV | 203.27.90 | 202.19.93 | 202.13.95 | 205.8.97 |
| RGB差 | 26.15.7 | 18.10.6 | 18.9.5 | |
| HSV差 | 1.8.3 | 0.6.2 | 3.5.2 |
ざっと不透明度の変化に伴う各数値の比較をしてみました。
下地が白色です。255,255,255です。不透明度0になれば255.255.255になります。白が完全に透けて見えるということです。
つまり不透明度を下げるということは下地の色に近づくということです。
シアンの不透明度100のときは、白色が一切透けて見えない状態です。これが基準になります。167.206.230です。
167が255に、206が255に、230が255にどんどん近づいていくということです。大きい方から小さい方を引いてみます。
255-167=88.255-206=49、255-230=25です。それぞれを10分割すると,8.8、4.9、2.5ずつ増えていくということになります。
8.8+4.9+2.5=16.2です。クリスタでは0-255までしか扱えないので、小数点が省かれます。0.5なら0,0.6以上なら1などといった内部計算があるのだと思います。つまり少なくともプラスマイナス3の範囲になります。つまり13-19の範囲で変化するということです。
たとえば不透明度100から不透明度90にしたとき、RGB総量は18減っています。不透明度30から20にしたときはRGB総量が15減っています。不透明度20から10にしたときはRGB総量が16減っています。細かい誤差はありますが、13-19の範囲で遷移しています。
RGB255.255.255に近づくということは、彩度が下がることになります。RGB比が1:1:1に近づけば近づくほど無彩色に近づくからです。白は無彩色です。つまりHSV比のSは下がっていきます。
不透明度100の時点でSは27ありましたが、10の時点では2になっています。おそらくですが27を10等分して、不透明度10につき2.7前後減っているということです。たとえば不透明度100から90に下がるとSは27っから24に3下がっています。おそらく2.7の0.7が1に繰り上がったのだと思います。不透明度30から20に変化しときもSが8から5に3下がっています。
HSVのV、明るさも同じような考えです。基準色のシアンはVが90です。白はVが100です。不透明度が下がるほど、白に近づくのでVは上がることになります。両者のVの差分は10なので、不透明度が10下がることに1前後Vが下がるということです。不透明度100から90に下がったとき、Vが90から91にあがっています。不透明度10のときは99です。小数点がないので変化がわかりやすいですね。
コメント
この記事へのトラックバックはありません。






























この記事へのコメントはありません。