- Home
- CLIP STUDIO PAINTの使い方, クリスタ(色塗り), ベタ塗り
- 【クリスタ】用紙と透過とベタ塗りの色の違いとは【CLIP STUDIO PAINT】
【クリスタ】用紙と透過とベタ塗りの色の違いとは【CLIP STUDIO PAINT】
- 2019/10/13
- CLIP STUDIO PAINTの使い方, クリスタ(色塗り), ベタ塗り
- CLIP STUDIO PAINT, HSV, RGB, クリスタ, クリップスタジオペイント, ベタ塗り, 用紙, 透過, 10段階コントロール
- コメントを書く
目次
用紙と透過とベタ塗りの理解
用紙とは
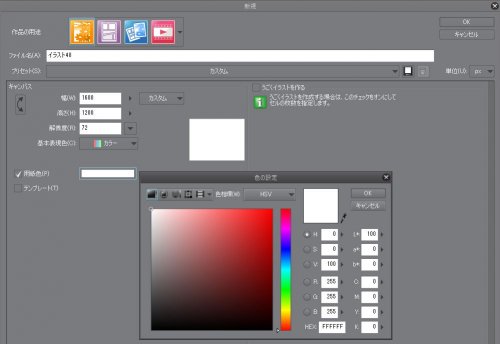
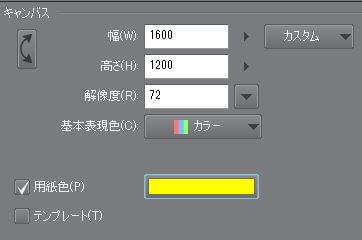
用紙の色の変更方法
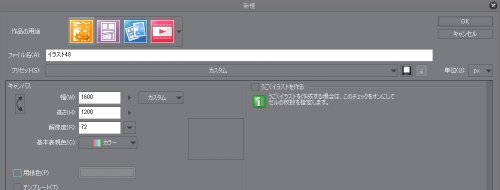
 [ファイル]から[新規]を選択して開くときに、用紙の色を変更することができます。白色の部分を押すだけです。
[ファイル]から[新規]を選択して開くときに、用紙の色を変更することができます。白色の部分を押すだけです。
透過とは
透過の設定方法
[ファイル]から[新規]を選択して開くときに[用紙色]のチェックを外すと透過になります。すでに作成されたファイルのレイヤーにある用紙のチェックを外しても透過になります。
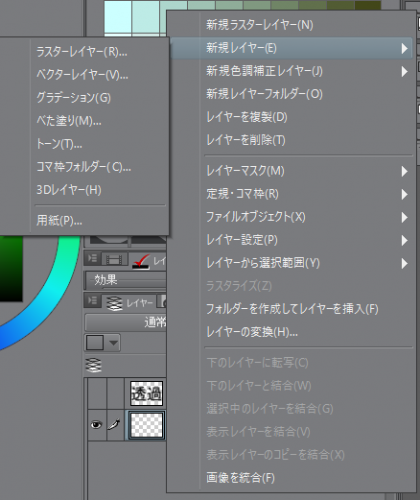
もし用紙レイヤーがまた欲しくなった場合はチェックを再度つけるか、再度つくる方法があります。レイヤーの場所で右クリック後、[新規レイヤー]から[用紙]をクリックで用紙レイヤーが作成されます。
ベタ塗りとは
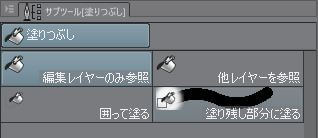
ベタ塗り:特定の色で塗りつぶすこと。そのままですね。デジタルペイントにおいては、線画の枠線内を影やグラデーションを用いず、単一の色で塗っていくことを示すそうです。マンガ制作においては「原稿中の指定された範囲を黒で塗りつぶすこと」を意味するそうです。クリスタではサブツールの[塗りつぶし]でよくベタ塗りが行われています。
用紙とベタ塗りの違い
用紙はベタ塗りされているわけではない
クリップスタジオペイントでは背景が白色が初期設定です。レイヤーで言うところの「用紙」です。ただし用紙は白色で塗られているわけではない(白色でベタ塗りされていない)ので注意してください。これはかなり重要です。
白色で塗られている状況と、白色の用紙は目で見ると同じです。しかし下地混色という機能をつかったときに差が出てきます。白色で塗られているケースの場合は「混色」されますが、白色の用紙の場合は「透けて見えます」。
アナログの水彩絵具と紙をイメージするとわかりやすいです。白い絵の具と青い絵の具を混ぜると、白味がかった青色になります。これが混色です。白い紙に青い絵の具を水で薄めて薄く描くと、白味がかった青色に見えます。これが透けて見えている状況(透過)です。透過色といってもいいかもしれません。白い紙を青い色のメガネでみると、実際に明るい青色のように紙が見えます。これも透過と似ています。
用紙が描画にどのような影響を与えるかの実験(下地混色なし)
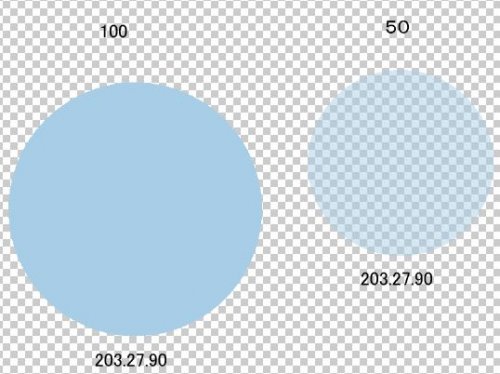
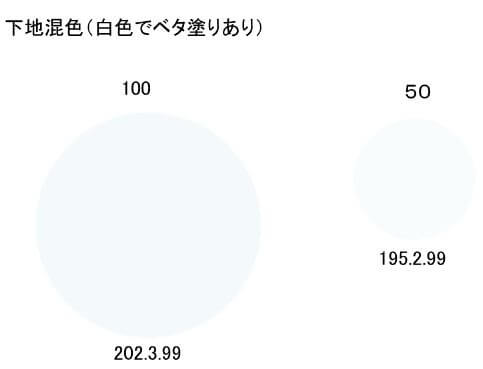
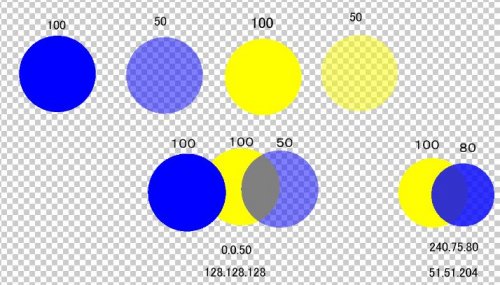
下地混色オフの(用紙の白色)
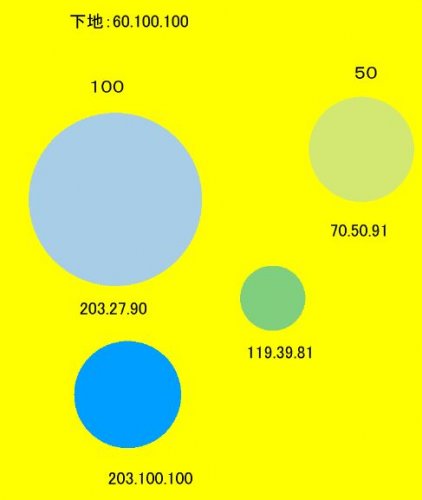
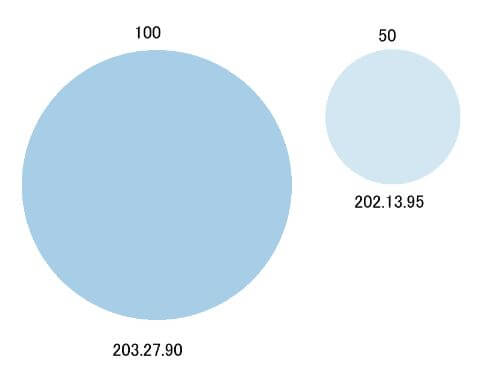
左が不透明度100、右が不透明度50の描画です。不透明度100の場合は下地が透けて見えないので、背景がどんな色の用紙でも同じように表示されます。不透明度50の場合は下地が透けて見えるので、白っぽさが加わります。実際に混色しているわけではなく、白色が透けて見えることで混色しているように見えるというのがポイントです。
下の数字はHSV比です。色を考える際には主にこのHSVとRGBの色情報を用いることになります。Hは色相、Sは彩度、Vは明度です。RGBはレッド、グリーン、ブルーの色の混色具合です。RGBの場合は上限が255、HSVの場合は100です。
HSV比でいうと彩度が27から13に半分程度になり、明度が90から95に上がっていることがわかります。白色というのはもともと彩度が0で明度が100の色です。白色が透けて見えるということは、その分彩度が下がり、明度が上がるということになります。27から0、90から100へと移行するということです。その差分はそれぞれ27、10です。
不透明度が0になれば完全に白色になるので、彩度は0、明度は0になります。つまり203.0.100です。不透明度を10分割すると、27/10=2.7、10/10=1です。不透明度を50にして描画すると、差分の50%ほど移行することになるので、2.7*5=13.5、1*5=5移行することになります。つまり27-13.5=13.5になり、90+5=95になります。不透明度を下げると、差分の割合の分だけ色が移行して見えるということです。
RGB比も基本的に同じ考えです。不透明度100の場合は167.206.230で50にした場合は211.231.243です。差分割合の移行になりますので、下地から上地をひきます。255-167=88です。88の50%なので44移行することになります。167+44=211ということです。
HSVは0-100で理解できますが、RGBの場合は0-255の理解になります。255の場合は計算が直感的にできないイメージがあります。そもそも255を10分割すると25.5と中途半端であまり好きではないです。HSVも色相のイメージが難しい印象があります。Hは色相で360もの大きな数字がわりあてられています。10はどんな色かと聞かれたときにぱっと色が浮かぶでしょうか。私は浮かびません。ですがR0、G100、B100といわれたときはなんとなく色相のイメージが浮かびます。それぞれいいところと悪いところがあると思います。
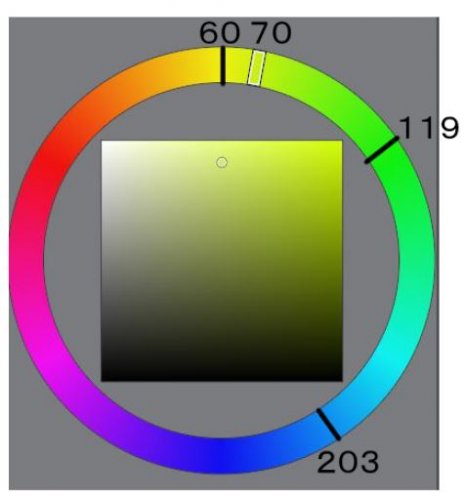
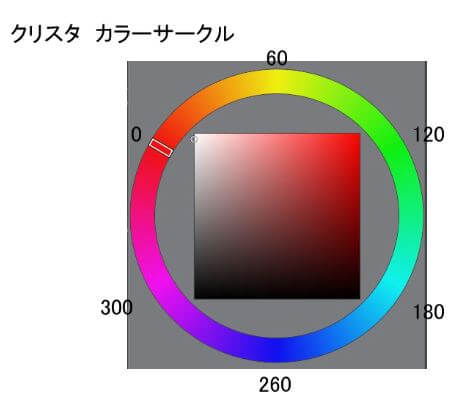
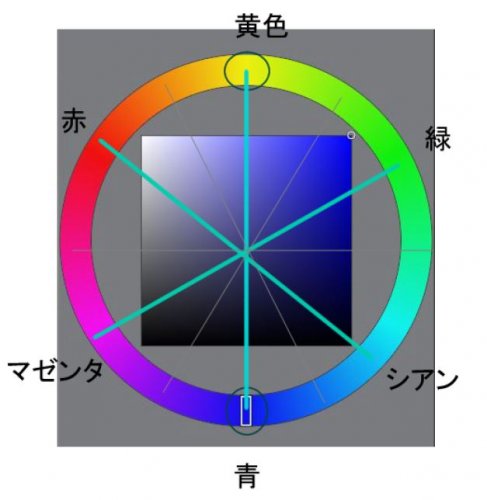
慣れるためにもHSVのHの360°円環は配置を覚えておくと今後なにかと役に立つかも知れません。0は赤です。60あたりが黄色です。120あたりが緑です。180あたりはシアンです。240あたりは青です。300あたりは紫です。360は最初に戻って赤色です。
下地混色オフ(用紙もオフ)
 意外な結果ですよねこれ。スポイトで色をとっても変化がないのです。見た目は変わっているのにも関わらず、色情報に変化がないということです。用紙があるのとないのとでは、色情報にも変化が生じていることがわかります。
意外な結果ですよねこれ。スポイトで色をとっても変化がないのです。見た目は変わっているのにも関わらず、色情報に変化がないということです。用紙があるのとないのとでは、色情報にも変化が生じていることがわかります。
下地混色オフの白で塗りつぶし(用紙も白色)
 用紙の色を白色にしたまま、さらにその上からベタ塗りで白色で塗りつぶし、その上から描画したケースです。
用紙の色を白色にしたまま、さらにその上からベタ塗りで白色で塗りつぶし、その上から描画したケースです。
色情報は用紙が白の場合も、ベタ塗りが白の場合も変化がありません。
理由は下地混色がオフだからです。他にもレイヤーの合成モードが「通常」だからといった理由もあります。合成モードが通常の場合、色は上に重なるだけで実際に混色しないということです。
合成モード(通常):したのレイヤーにそのまま上のレイヤーを重ねる。上のレイヤーに透明や半透明の部分がない場合、下のレイヤーを透過しない。
つまり下地混色がオフで合成モードが通常の場合は、用紙の色とベタ塗りの色は同じ扱いになるということです。
下地混色オフのベタ塗りなし(用紙は黄色)
色を白から黄色に変えて実験してみます。不透明度100の場合は下地の色が透けて見えないので、当然描画色の色は変化しません。用紙の色が白でも黒でも変化しないということです(周りの色が明るいと暗く見えるなど心理的な色変化はありますが)。
不透明度を50にすると色情報が白のときとは変化します。背景の黄色の色情報はHSVでいうと60.100.100です。
ここで疑問に思うはずです。たとえばVの差分は100-90で10です。50%なら5増えて95になるのではと思うはずです。これがなかなかややこしい。
RGB比でみてましょう。左の青色はRGB167.206.230です。下地の黄色はRGB255.255.0です。それぞれの差分移行すると考えれば、255-167=88です。8.8*5で44なので、167*44=211になります。同じように計算していくと、211.231.115になります。差分は「差の絶対値」という言い方でもOKです。
そもそも明度とは相対的なものです。Hが60(黄色)のSとVが100のケースは、RとGがそれぞれ255の場合です。Hが203(シアン)のVが100のケースはGが158でBが255のケースです。色相によって明度や彩度が100になる組み合わせが異なるという点は重要です。
白は無彩色なので計算がかんたんでしたが、黄色は有彩色なのでより複雑になります。具体的に言うと、有彩色の場合は色が重なると色相が変化し、無彩色の場合は色が重なってもほとんど変化しません。白を下地にシアンを描画しても色相はほとんど変化していないことからもわかります。色相203から色相202への変化です。つまりほぼ同じ色相内で、彩度と明度のみが変化しているということです。
用紙が描画にどのような影響を与えるかの実験(下地混色あり)
下地混色とはなにか
下地混色をオンにするとなぜ変化するのか。まずは「下地混色」の仕組みを理解する必要があります。
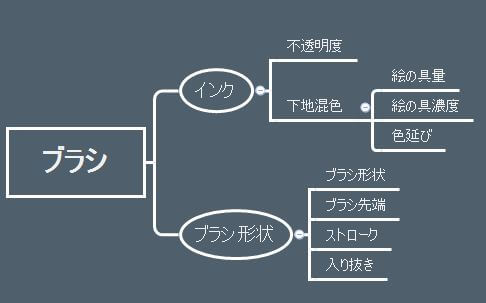
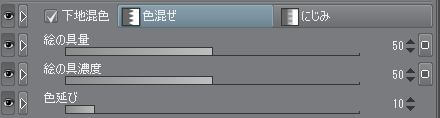
下地混色はサブツールの「インク」の中にある「下地混色」です。そこから更に「色混ぜ」と「にじみ」に分かれ、さらに「絵の具量」、「絵の具濃度」、「色延び」に分かれます。
下地混色をオンにすると絵の具量、絵の具濃度、色延びにも自動的にチェックがつきます。下地混色をオフにすれば3つすべてオフになります。
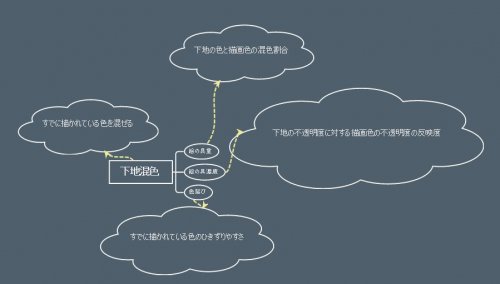
1:絵の具量
絵の具量(英:amount of paint):レイヤーにすでに塗られている色と描画色を混合する割合の設定。数値が高いほど描画色の割合が高くなる。下地色と描画色のRGB成分を混色する割合。値が大きいほど描画色のRGB成分の割合が高くなる。
下地:すでに塗られている描画
すでに塗られている色とはいわゆる下地です。「塗られている」という点がポイントだと思います。用紙の白や黄色は塗られているわけではありません。
2:絵の具濃度
絵の具濃度:下地の不透明度に対する描画色の不透明度の反映度。下地色と描画色の透明成分の割合。値が大きいほど描画色の透明成分の割合が高くなる。
3:色延び
色延び(いろのび,英:color stretch): すでに描かれている色の引きずりやすさ。下記始めの色をどの程度伸ばしたまま描画するかの設定。数値が低いほど周囲の色に溶け込むまでの距離が短くなる。数値が高いほど周囲の色に溶け込むまでの距離が長くなる。
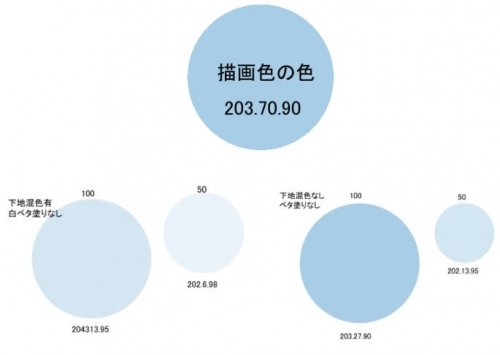
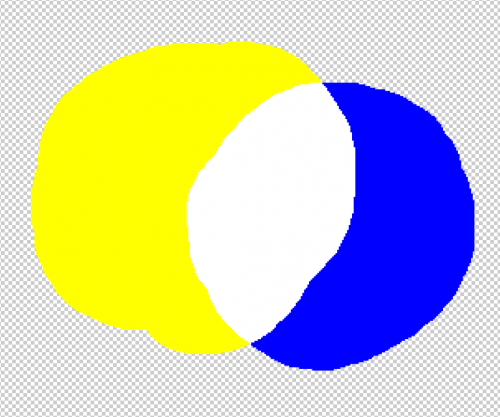
下地混色有(用紙は白色で白色ベタ塗りなし)
 明らかに色が違います。下地混色オンにすると、用紙の色と混色されていることがわかります。今回は下地混色は[色混ぜ]で初期数値です。つまり不透明度は100で絵の具量は50です。
明らかに色が違います。下地混色オンにすると、用紙の色と混色されていることがわかります。今回は下地混色は[色混ぜ]で初期数値です。つまり不透明度は100で絵の具量は50です。
絵の具量50の場合の実質的な不透明度はいくつかという点はかなり複雑です。次の記事で深く扱おうと思います。ここでは簡単に触れます。
まず下地混色の不透明度100で絵の具量100の色は、下地混色オフの不透明度50の色と等しいです。つまり下地混色の不透明度100で絵の具量100の場合の色は、実質的に不透明度50の色ということです。では不透明度50の場合の実質的な不透明度はいくつか。この計算はだいぶややこしいです。
| 絵の具量,絵の具濃度 | 100,100 | 90.90 | 80.80 | 70.70 | 60.60 | 50,50 | 40.40 | 30.30 | 20.20 | 10.10 | |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 色混ぜ シアンの色 RGB167.206.230 | 211.231.243 | 220.236.245 | 227.240.247 | 234.243.249 | 240.247.251 | 244.249.252 | 248.252.253 | 252.253.254 | 254.255.255 | 255.255.255 | |
| にじみ | 211.231.243 | 216.233.244 | 220.236.245 | 225.238.247 | 229.241.248 | 233.243.249 | 238.246.250 | 242.248.252 | 247.251.253 | 251.253.254 | |
| 色混ぜの差 | 255-167=88 | 9 | 7 | 7 | 6 | 4 | 4 | 4 | 2 | 1 | |
| にじみの差 | 5 | 6 | 5 | 4 | 6 | 5 | 4 | 5 | 4 | ||
| 色混ぜの差 | 20.4% | 15.9% | 15.9% | 13.6% | 9% | 9% | 9% | 4.5% | 2.2% |
結論から言うと下地と描画色の差分の88%が加算されます。上の図のHSV203.70.90はRGB比に直すとRGB167.206.230です。下地の白色はRGB255.255.255です。
下地がR255,描画色がR167の場合、絶対値の差分は88になります。さらに88から88%をかけると77.44になります。167に77.44を足すと244.44になります。ややこしいですよね。すべて計算していくと、RGB比約244.249.252になります。
| 絵の具濃度 | 100 | 90 | 80 | 70 | 60 | 50 | 40 | 30 | 20 | 10 | 0 | ||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 色混ぜ(クリック) | 205.205.205 | 196.196.196 以下RGB同じ値 | 187 | 180 | 173 | 168 | 163 | 160 | 157 | 156 | 155 | ||
| にじみ(クリック) | 205 | 200 | 195 | 190 | 185 | 180 | 175 | 170 | 165 | 160 | 155 | ||
| 色混ぜ変化量(クリック) | 5 | 5 | 5 | 5 | 5 | 5 | 5 | 5 | 5 | ||||
| にじみ変化量(クリック) | 9 | 9 | 7 | 7 | 5 | 5 | 3 | 3 | 1 | 1 | |||
| 色混ぜ変化の割合暫定(クリック) | 50% 255-(絶対値の差分*50%)05) 絶対値の差分=100 計算例:255-155=100 | 60 計算例例255-(100*60%)=195 | 68% | 76% | 84% | 88% | 92% | 96% | 98% | 99-100% | 100% | ||
| 色混ぜ変化割合(クリック) | 10% | 8% | 8% | 8% | 4% | 4% | 4% | 2% | 1% | 1% | |||
| にじみ変化の割合暫定(クリック) | 50% | 55% | 60% | 65% | 70% | 75% | 80% | 85% | 90% | 95% | 100% | ||
| にじみ変化割合(クリック) | 5% | 5% | 5% | 5% | 5% | 5% | 5% | 5% | 5v | 5% | |||
| ストローク対比表 | 255 不透明度100 | 250-251 | 245-246 | 238-240 | 229-230 | 218-220 | 205-206 | 189 | 172 | 160 | |||
| ストローク対比表2 | 不透明度100 | 不透明度95 | 不透明度90 | 不透明度85 | 不透明度80 | 不透明度75 | 不透明度50 | 不透明度35 | 不透明度15 | 不透明度5 | 不透明度0 | ||
| 色混ぜ(クリック) | 205.205.205 | 196.196.196 | 187 | 180 | 173 | 168 | 163 | 160 | 157 | 156 | 155 | ||
| ワンクリック対比表 | 不透明度50 | 不透明度40 | 不透明度30 | 不透明度25 | 不透明度20 | 不透明度15 | 不透明度10 | 不透明度5 | 不透明度3 | 不透明度2 | 不透明度0 | ||
| クリックからストロークへの変化量目安 | 50 | 54-55 | 58 | 58 | 56 | 50 | 42 | 29 | 15 | 4 | 0 | ||
| ワンクリックからストロークへの不透明度変化量目安 | 50 | 55 | 60 | 60 | 60 | 60 | 40 | 30 | 12 | 3 | 0 |
ちなみにこの88%というのはどのようして導き出されたかというと、上の表からです。これもまた次回扱います。今回は用紙のときとベタ塗りのときとでは、下地混色がオンのときは描画が異なるということだけ抑えられればOKです。
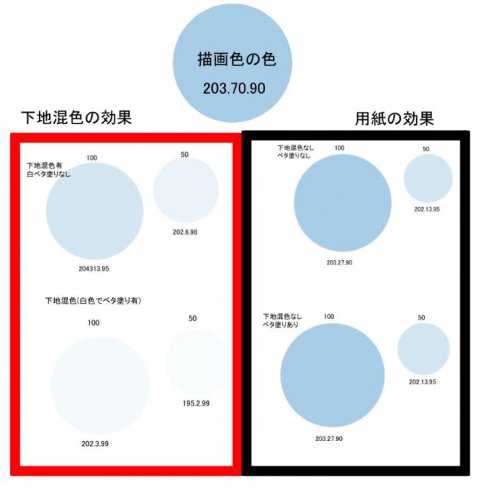
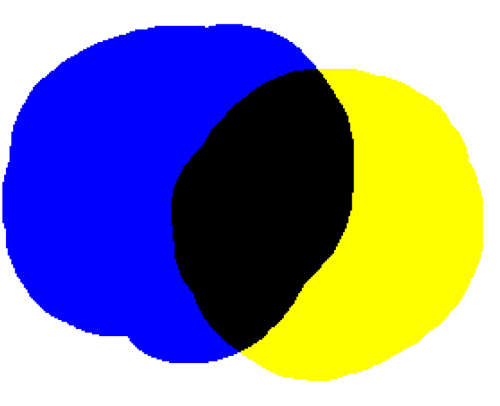
下地混色有り(用紙は白色で白色ベタ塗りあり)
 この図を見るとよくわかります。下地混色ではベタ塗りがあるのとないのとでは描画の効果に違いがあります。つまり用紙の白色と、ベタ塗りの白色は性質が違うということです。
この図を見るとよくわかります。下地混色ではベタ塗りがあるのとないのとでは描画の効果に違いがあります。つまり用紙の白色と、ベタ塗りの白色は性質が違うということです。
ややこしいカラーサークルやRGB、HSVの話
RGBとHSV
RGB色表現:RED,GREEN,BLUEの混合の割合を元に色を決定する概念。クリスタでは0-255の数値を使って色を表現する。たとえば純粋な赤の場合は255,0,0、純粋な黄色の場合は255,255,0になる。白の場合は255,255,255、黒の場合は0,0,0になる。数値が大きいほど明るくなる。各数値の割合が1:1:1に近づくほど彩度が低くなる。1:1:1だと彩度は0になる。HSVに変換できる.
HSV色表現:Hue,Saturation,Valueの3つの属性からなる色表現。それぞれ色相、彩度、明度(輝度)に対応している。色相はちょうどカラーサークルでいうところの0から360°まで円状に存在する。たとえばH0なら赤、H60なら黄色、H120なら緑といったように色が決まっている。色相は0から360、彩度は0から100、明度は0から100の数値が与えられている。RGBに変換できる。
カラーサークルと色相の変化について
この項目はややこしいので飛ばしてしまってもOKです。
ある色にある色を透過させるとどういう色になるか予想するのには役立ちます。正確な数値の理解から直感的な色の理解へとレベルアップさせることが目的です。いずれは10段階の色把握ができればいいと思っています。つまり10と20の違いがわかればよく、10と11の違いは別にわからなくてもよいという考えです。明度や彩度を10、20・・・100でコントロールし、色相は10,20,・・・360でコントロールできるようになるのが理想です。今回はその色コントロールのために向けた取り組みの1つです。
 下地:RGB255.255.0(HSV:60.100.100) 描画色:RGB:168.206.230(HSV:203.37.90)
下地:RGB255.255.0(HSV:60.100.100) 描画色:RGB:168.206.230(HSV:203.37.90)
 黄色を下地にした場合は色相が203から70へ大きく変化しています。下地が黄色で描画色を不透明度50%で描画すると、大きく黄色に偏っていることがわかります。なぜこのように色相が偏るのか。本記事で大きく扱うとそれだけで大変そうです。
黄色を下地にした場合は色相が203から70へ大きく変化しています。下地が黄色で描画色を不透明度50%で描画すると、大きく黄色に偏っていることがわかります。なぜこのように色相が偏るのか。本記事で大きく扱うとそれだけで大変そうです。
まず色相はRGBの混ざり具合で決まります。そしてRGBは差分からの割合分で決まります。描画色が色相203だとRGBが167.206.230です。下地色は255.255.0です。結果色は色相70だと211.231.115です。赤の成分は増え、緑の成分も増えています。ただし青色の成分が減っています。下地の黄色の青成分が0なので混色すると減ってしまうのです。
問題は描画色の青成分が著しく減っているのにも関わらず、結果としてVは90から91へ1増えているのです。RとGを合わせて69増えているのに対し、Bは115減っているのです。つまりRGBの総量としても減っているということです。
色相70において彩度を一定にして、明度だけ最高にしてみたらどうなるでしょうか。つまり彩度を50で一定にしたまま明度だけを100にするということです。数値としては70.50.100です。このケースのRGBは233.255.127です。つまり色相70で彩度を50にして一定にして明度を最大にすると青成分の最大値が127ということがわかりました。明度91のとき青成分は115だったので、115/127で約90.5%です。つまり明度91ということになります。もちろんRGB色表現においては各数値の中で最大値が明度になります、つまり233,255,127の場合はGが255だからVが100です。
このように明度は各色相ごとの、さらに各彩度ごとに最大値が細かく取り決められているということになります。もし色相70の彩度を最高にしようとすれば、青色の成分をできるだけ減らす必要があります。この場合のRGB比は211.255.0です。なかなかおもしろいですよね。カラーサークル的に色相70というのは純粋な黄色から緑色側に少しずれた位置になります。純粋な黄色がH60で純粋な緑が120なので、ほんのすこし緑の割合が多い黄色といった感じです。実際数値もR:Gが255:255から、211:255へ44ずれています。
(脳内イメージ訓練)
1色相は70・・・少し緑に寄った黄色
2彩度は50・・・少し緑によった黄色ということはRGB比が1:1:0に近いその中でも緑がやや強い。つまり1:1+1/6:0のイメージ。これが最高彩度。しかし彩度が50ということはそこそこ濁った色。つまり青の成分もはいっている。1:1:1が彩度0だから、青は半分くらいはいっている。つまり1:1+1/6:0.5のイメージ
3明度(輝度)91・・・かなり明るい。つまり255の91%である232ほどがRGBの最大値であることがわかる。
4 H70は緑よりの黄色なので、緑成分が一番多い。つまりG=232。RはGよりも少ない。どのくらい少ないのか。黄色がH60、緑がH120。つまり黄色と緑の間は60の色相がある。
仮にHが120になれば、Hの最大彩度は0:1:0になる。彩度が50のときは0.5:1:0.5になる。つまり最大明度の彩度が50のとき、128:255:128になる。そこで明度が90ていどだとすれば、G=232いなる。したがって各数値も下がり、116:232:116、程度になる。
仮にHが60なら、Hの最大彩度は1:1:0になる。彩度が50のときは1:1:0.5になる。明度が90程度だとすれば232:232:116になる。
H70のRを導き出したい。H60のときは232、H120のときは116である。差は116ある。116を6で割るとおよそ19.3。したがって、H60からH70に移行するとき、およそ19.3分移行するので、232-19.3=213になる。
これでRは213、Gが232ということがわかった。残りはBである。彩度が50なのでRGB最大値の半分を求めればいい。つまり232*50%=116。B=116。
5:RGB正解値:213.232.116
クリスタにおける明度V=RGBのいずれかの最大値/255
クリスタでは明度1-100はRGB値から算出されています。ポイントはRGBのいずれかの最大の値が明度に影響するという点です。たとえば255,0.0なら255という数値が明度の基準になります.100.10.128なら128という数値が基準になるということです。実際に100.10.128という色情報を見てみると、Vは50になります。これは単純に、128/255=約50%ということです。もちろんどれかひとつでも255ならV=100になるということです。
それぞれの彩度ごとに最高明度が取り決められています。注目するべきポイントは明度が100のとき彩度の数値に関係なくRGBのどれか一つは255だということです。彩度はRGB比の割合が1:1:1に近づけば近づくほど彩度が低下します。a:b:0か、a:0:0の組み合わせで最高彩度100が存在します。a:b:cのようになると彩度は100にはなりません。aやbの値が255でも10でも彩度100の組み合わせは存在します。たとえば255:0:0は赤色で色相0、彩度100、明度100です。もし数値が半分の128:0:0になっても色相0、彩度100、明度50のように彩度に変化はありません。黄色は色相60の場合255:255:0で明度と彩度が100になります。Bを10でも入れて、255:255:10にしてしまうと彩度は100にならず、彩度は96になってしまいます。ただし、明度は100のままです。
 さて元の論点に戻ります。H60とH203の不透明度50で混ぜるとなぜH70になるのかという点です。まず黄色と青、つまりH50からH203の間の色相のどれかだろうとは予測できます。また描画色の彩度が27で低いというのもポイントです。彩度が低いということは、RGBの割合が1:1:1に近いということです。H203あたりはシアンが180なのでシアン系の色になります。純粋なシアンよりも青色よりということで、G成分よりB成分が多いということも予測でいます、またR成分が0で彩度が100になるということも予測できます。つまり描画色のシアンはR成分が一番低く、その次にG成分が低く、その次にB成分が低いということがわかります。
さて元の論点に戻ります。H60とH203の不透明度50で混ぜるとなぜH70になるのかという点です。まず黄色と青、つまりH50からH203の間の色相のどれかだろうとは予測できます。また描画色の彩度が27で低いというのもポイントです。彩度が低いということは、RGBの割合が1:1:1に近いということです。H203あたりはシアンが180なのでシアン系の色になります。純粋なシアンよりも青色よりということで、G成分よりB成分が多いということも予測でいます、またR成分が0で彩度が100になるということも予測できます。つまり描画色のシアンはR成分が一番低く、その次にG成分が低く、その次にB成分が低いということがわかります。
彩度
さてこのシアンと黄色をまぜればどうなるか、色相の予測がつくでしょうか。不透明度50%混ぜるということは、黄色に半分近づくということです。もし100%混ぜたら完全に黄色になります。50%ならH203とH60の間であるH130あたりになるのではと思うかも知れません。しかし実際はそんなに単純ではありません。
HSV情報にはSという項目があります。つまり彩度です。H203とH60を混ぜ合わせたら・・という単純なものではなく、H203における彩度27明度90とH60における彩度100明度100を混ぜ合わせたらという複雑な現象なのです。
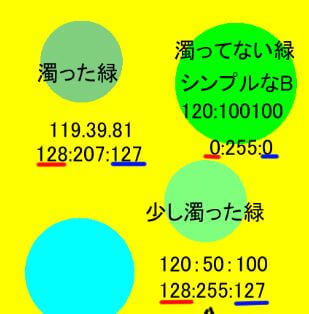
では彩度と明度を一致させて透過させてみましょう。つまりH203.100.100とH60.100.100を組み合わせるということです。結果は119.39.81になりました。彩度と明度を合わせても中間値に行かないことがわかります。なぜこうなるのか。
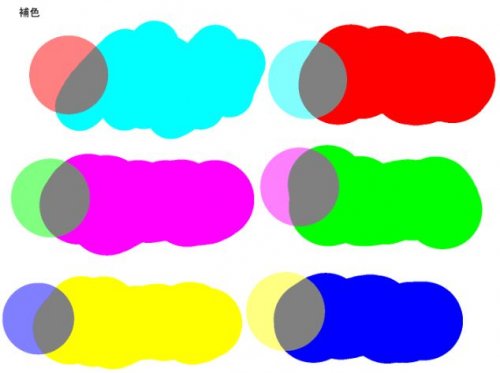
補色
補色:色相環で正反対に位置する関係の色の組み合わせ。狭義の補色は適当な割合で加法混色すると白色になるような色の対。赤と緑などの組み合わせ(反対色という)や色残像で出現する色を補色と呼ぶ場合もある*3。
そもそも黄色系と青系を混ぜるのはあまりよくないという説もあります。なぜなら反対色(補色)だからです。お互いに打ち消し合い、黒に近づいてしまいます。黄色はBをできるだけ減らそうとし、青よりのシアンは青をできるだけ増やそうとするからです。黄色は緑を最大まで増やそうとしますが、青寄りのシアンは緑を半分程度に減らそうとします。このように相反する作用を持つせいで、V=100になることはありません。
もしイメージと合わせたいなら、シンプルな黄色とシンプルなシアンを混ぜ合わせる必要があります。今回のケースで言えば両方の色が最大値255のGをもつので、Vが相反する作用をもたずV=100になったということがいえます。
Hも120でなかなか美しいです。H180とH60の間は合計120なので、その中間は色相に+60ということになります。つまり120ということになりイメージと近い色になっています。
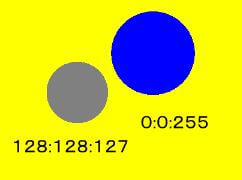
シンプルな黄色と青はまぜあわせには最悪なケースです。実際0:0:255のような極端な青と黄色を使う場面は少ないと思いますが、まぜあわせには最悪です。グレーになってしまい、色相は0になります。
基本的に補色の関係にある色を混ぜ合わせると無彩色になります。カラーサークルで向かい合う色は基本的に混ぜ合わせると無彩色に近づきます。その理屈は単純です。たとえばシアンとレッドが混ざると無彩色になる理由はRGBでいうと0:1:1+1:0:0=1:1:1になるということです。1:1:1への組み合わせがたくさんあるだけです。1:1:1は白から黒のいろです。各数値が高いほど白に近づき、低いほど黒に近づきます。どちらにせよ無彩色になります。
 話をもう一度戻します。H203とH60を混ぜ合わせて(実質透過)H70になった理由を考えてみます。1つはお互いの彩度と明度の数値が違うことが挙げられます。同じ彩度と明度にするとHは119になります。60から203までの距離はおよそ143あり、60+71・5でおよそ131.5程度になるのではないかと最初は予測していました。
話をもう一度戻します。H203とH60を混ぜ合わせて(実質透過)H70になった理由を考えてみます。1つはお互いの彩度と明度の数値が違うことが挙げられます。同じ彩度と明度にするとHは119になります。60から203までの距離はおよそ143あり、60+71・5でおよそ131.5程度になるのではないかと最初は予測していました。
そこで彩度と明度以外の色相という点に着目しました。そこから補色にたどり着いたということです。つまり相性がいい色どうしでないと、色相同士の中間に色がいかないということです。H60とH203の色相は悪くありません。なぜならH60はきれいな黄色でH203は青寄りのシアンだからです。黄色とシアンを合わせると緑になり、濁ったグレーにはなりません。ですが黄色と青は相性が悪いです。つまり青寄りの分の相性の悪さが、Hを12.5ほど低くさせたということができます。イメージで言うと少し濁った緑色が生まれます。
ややこしいですよね。119も120も基本的に色相120の緑色の範囲に近いです。違いは赤色の成分などが挙げられます。純粋な緑はRGB比でいうと0:1:0です。一方、他の緑は濁っています。つまりシンプルな緑より彩度が低いということです。
単純な問題として、イエロー+シアンは緑になるのかというものがあります。255:255:0+0:255:255=128:255:128になってしまいますよね。つまり赤色と青色が余計なんです。この赤色のせいで1:1:1に近づいてしまい、彩度が下がってしまうということです。
え、純粋な緑どうやってつくるの?と思うかも知れません。結論から言うと基本的にはつくれません。この話も色の基礎に関わるややこしい話です。ざっくりいえば加法混色では色を混ぜれば混ぜるほど明るくなります。それに対して元ぽい混色では色を混ぜれば混ぜるほど暗くなります。ややこしいですよね。
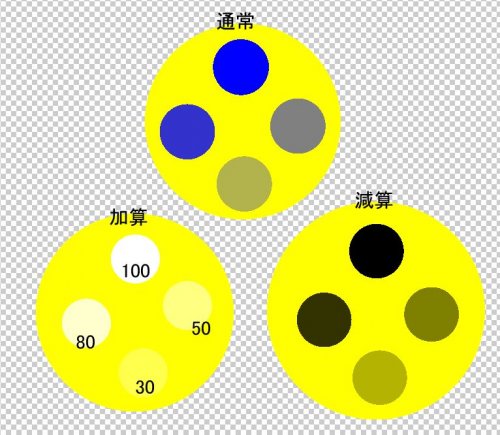
加算のイメージ
減算のイメージ
加法混色の場合は混ぜ合わせれば色が明るくなります。黄色と青の関係は補色関係にあるので無彩色になりますが、同じ無彩色でも明るい白色になります。一方で減法混色の場合は暗くなり、黒色になります。クリスタの合成モードで言うと加算、減算になります。
さてこうしたことを考えると、黄色の上に青をのせて灰色になるということはグレーになっているので、やはり減法混色で構成されているのではないかと思います。一般的にデジタルのディスプレイなどの表示が加法混色、アナログの絵の具などが減法混色です。加法混色は光の色を混ぜ合わせるイメージ、減法混色は絵の具を混ぜ合わせるイメージです。
さてクリスタはどちらなのかというもんだいになります。難しいですよね。実際黄色の下地の上に青色を乗せるとグレーになったので減法混色だと思います。V100とV100をかけ合わせてVが50になっているからです。
え、でもH203とH60をまぜてVが90から91にあがっていましたよね、減法混色なら暗くなるはずでは?と思いますよね。たしかに。
おそらく相性のいい色の場合は明度が上がり、相性の悪い色の場合は明度が下がるのだと思います。そもそも、白でも黒でもないグレーってなんだ、と思います。加法混色なら白に、減法混色なら黒になるはずです。ということは透過という点に独特の要素があるのではないかということになります。
そもそも「不透明度100の色に不透明度50の色を描画して黄色を透かせる」という現象の根本的な理解ができていなかったのかもしれません。光同士を当てたり、絵の具同士を混ぜ合わせるのではなく、下地を透かせるように薄く描画するという現象の把握です。
黄色100に青100を載せたら完全に青100がかってしまう。絵の具でいうとまぜるのではなく、そのまま載せる。あえて言うなら混ぜるのではなく「乗せる」、「被せる」イメージです。下の色がどんな色であれ、不透明度100の力で乗せると完全に下の色がみえなくなります。
下の色を透かすためには、ある程度薄く、手加減しないといけないわけです。いうならば50のときは本来の力の半分でぶつかっていっているわけです。100のときにお互いが混ぜ合わされば真っ黒になったけど、片方が力半分しか出てないからグレーになったよとも言えるわけです。その逆にホントは真っ白になったけど、半分だったからグレーになったよとも言えるわけです。これらは仮説です。
では力をつよくだしてもらいましょう。青80で行きましょう。黒か白に近づくのではなく、より青に近づきました。まず不透明度が低いほど黄色が透けるので黄色っぽくなり、不透明度が高いほど黄色が助けないので青っぽくなります。ちょうど均衡するのが不透明度50で透過させたときということがわかります。
これらのことを考えると、片方が半分しか力を出していないからグレーになるといった結論には至らないことがわかります。黄色と青の成分は均衡しているのです。
通常、加算、減算の違い
ベタ塗りペンの合成モードを「加算」にしてみました。つまり加法混色です。うえから青色(0:0:255)を重ねてみます。不透明度100の場合は真っ白になりました。これはわかりやすい加法混色ですよね。劇場などで使うカラーライトも合わせると色が明るくなります。補色同士だと打ち消し合って白くなります。
合成モードを「減算」にしてみました。つまり減法混色です。当然黒くなります。
通常・加算・減算を比較した結果、通常合成は加算とも減算とも異なる性質をもつことがわかります。色を混ぜるというより、色を乗せる、色を透かせるといった感じです。
通常合成の着眼点は「どれくらい下地を透かしてあげるか」になります。下地が黄色でその上に乗せる色が青色の場合、どれだけ黄色を透かすかという点で不透明度を決める必要があります。
1:黄色を少しも透かしたくない場合:不透明度を100にする
2:黄色を少し透かしたい場合:不透明度を99-51あたりで決める
3:黄色を半分透かしたい場合:不透明度を50にする
4:黄色を多く透かしたい場合:不透明度を49-1あたりで決める
3:黄色をすべて透かしたい場合:不透明度を0にする
これらの基準で決めるといいと思います。加算がRGBのそれぞれの値を足すのにたいして、減算はそれぞれの値を引きます。
正確には「差の絶対値」に不透明度の割合を掛けて加算や減算が行われます。0と255の差の絶対値は255です。加算の場合は+255になり、減算の場合は-255になります。0と0の場合は差の絶対値が0なので変化しないということです。
1:加算のケース例(不透明度100):0.0.255+255.255.0=255.255.255
・Rに255足され、Gに255が足され、Bに255が足されている。つまり差の絶対値分足されていることがわかる。
2:減算のケース例(不透明度100):0.0.255-255.255.0=0.0.0
・Rに255が引かれ、Gに255が引かれ、Bに255が引かれている。つまり差の絶対値分引かれていることがわかる。
3:通常のケース(不透明度100):0.0.255→255.255.0=0.0.255
・描画色からみるとRGB共に変化なし。下地色から見るとRGBがすべて描画色になっている。
4:通常のケース(不透明度50):0.0.255→255.255.0=128.128.128
・Rが128足され、Gが128足され、Bが128引かれている。加算ならすべて足され、減算ならすべて引かれていたが、透過の場合は下地の色のRGB値によって加算するか減算するかが判断される。下地の色が描画色より高い場合は加算され、描画色より低い場合は減算される。
5:通常のケース(不透明度80):0.0.255→255.255.0=51.51.204
3の透過のケースが特殊なケースなのがわかります。不透明度は影響度として理解したほうがわかりやすいです。100の場合は透けないので影響度が0であり、数値は変化しません。
不透明度が50の場合は下地が半分透けるので、下地の影響を50%うけます。つまり下地との差分の、50%移行するということです。0と255の差分の絶対値は255です。その50%なので128になるという計算です。
不透明度80の場合は下地が20%透けるということになります。つまり20%影響を受けるので、下地の20%ほど移行します。0から255の20%である51に移行し、255から51移行するので204になります。つまり0.0.255から51.51.204になるということです。
コメント
この記事へのトラックバックはありません。









































この記事へのコメントはありません。