- Home
- クリスタ(色塗り), 厚塗り
- デジタルイラストにおける厚塗り(グリザイユ画法)とはなにか、基礎知識、意味、やり方
デジタルイラストにおける厚塗り(グリザイユ画法)とはなにか、基礎知識、意味、やり方
- 2020/3/22
- クリスタ(色塗り), 厚塗り
- CLIP STUDIO PAINT, クリスタ, クリップスタジオペイント, シェーディング, シルエット, ライティング, 厚塗り
- コメントを書く
厚塗り(グリザイユ画法)とはなにか
厚塗りの意味
グリザイユ画法の意味
厚塗りとグリザイユ画法の違いとは
厚塗りは広義には単純に「塗り重ねること」を意味します。グリザイユ画法は同じ塗り重ねですが、モノクロの色の上にカラーを塗り重ねるという狭義の意味になります。薄い青色の上に濃い青色を塗り重ねる場合は厚塗りですが、グリザイユ画法ではありません。
そもそもアナログとデジタルの厚塗りの概念はすこし違います。なぜならアナログでは物理的に厚く塗ることができますが、デジタルでは物理的に厚く塗ることができないからです。アナログの油彩絵具などを塗り重ねると厚みがでてきますよね。しかしデジタルでは厚みが出てきません。
デジタルでは主線がない、色が濃い、リアル調といった意味で使われているようです。主線とはいわゆる線画のことです。線画がある厚塗りもあります。
厚塗りの講座
こちらにまとめてあります。
【pixivの講座まとめ】厚塗り(インパスト,グラッシ,グリザイユ画法)についての講座・メイキング・やり方まとめ。
厚塗りのメリット・デメリット
メリット1:立体感を出しやすい
白、黒、灰と単純なグレーの階調で立体感を出していくので、立体感を出しやすいというメリットがあります
メリット2:線画をクリンナップする必要がない
クリンナップとは「原画などのラフな描線から整えた描線を新たな用紙へ描き起こす清書」のことです。つまりラフな線画からきっちりとした線をペン入れしなくても作成できるということです。厚塗りは大まかなシルエットを最初につくり、そこから影色を付け加えていくので線画をきっちりとしなくていい場合があるのです。もちろん線画をきっちりと描いてから厚塗りを行う場合もあります。
メリット3:影色を考えなくていい
モノクロの下塗りの上にカラーを乗せていくので、カラーごと影色を考えていく必要がないのです。モノクロの下塗りがないと、肌色の場合は明るい肌色と暗い肌色、神の場合は明るい黒色と暗い黒色といったようにカラーごとに調整する必要があります。
メリット4:レイヤー数が少なくて済む
カラーごとに影色を設定しなくていいので、レイヤー数が少なくなり、管理しやすくなります。
メリット5:編集・修正しやすい
厚塗りの場合はカラーのレイヤーが少ないので、色を編集しやすくなります。
デメリット1:色がくすみやすい
明度さのみで陰影を付けるので影色に色温度による変化が生じず、くすみやすくなるそうです。この項目は後で詳細に扱います。
デメリット2:シンプルなイラストには向かない
本のちょっとした挿絵やイラストなどシンプルな絵を描く際に、重厚な表現である厚塗りが合わない場合があります。そうしたイラストはアニメ塗りなどで対応したほうがうまくいく場合があります。
厚塗りの基本知識
厚塗りで背景をグレーにする理由
厚塗りではよく背景をグレーにします。イラストソフトでは初期設定は用紙の色が白の場合が多いです。背景をつけてイラストを描く場合、大抵の場合は白よりも暗くなります。なぜなら用紙の白はすべての色の中で一番明るい色だからです。明度数値だけでいうと100の色は他にもありますが、明るい青と明るい白では白のほうが明るく見えるわけです。心理的な効果も関係しています。太陽の光により近い色が明るく見えるイメージですね。
背景を白のままで人物や小物を描いてしまうと、余計に明るく描いてしまうことがあるので注意です。完成予定の背景のイメージの明度でグレーの背景を最初に敷いておくと、人物や小物を過剰に明るくしてしまうことを防げます。
もちろん最初に背景を描いてから描けばグレーを使う必要はありません。ただし厚塗りでは背景もモノクロのグレースケールで描くのでグレーの背景を敷いてから描くほうがやりやすいかもしれません。
厚塗りでシルエットを使う理由
厚塗りではよく線画から先ではなく、シルエットから先に描く場合が多いです。もちろん線画が先の場合もあります。
シルエットから描く理由は、色を塗ったときのイメージの差を少なくするためだそうです。
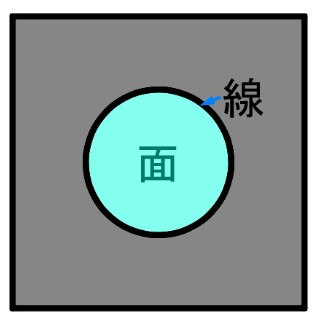
いまいち想像しにくいですよね。一般的な描き方は線画、色塗り、影塗りです。線画を描いて色を塗ったのに「思ってたのと違う!」ということがないようにシルエットから先に使うそうです。線で見るのと、面で見るのは違うということですね。
このへんは私みたいな初心者にはなかなか難しいです。デッサンでいえば「ポジだけではなくネガを重視しよう」といったものに通じるものがあります。線だけではなく面を重視しようといったところでしょうか。
線から先に描いてしまうと線に縛られてしまうという面もあるのかもしれません。シルエットから描くことで自由に形を表現でき、修正も楽という面があります。シルエットで全体的なイメージを整えた後に、後から削って整えて線画を構成してくパターンもあります。あるいはシルエットに影をつけて、はっきりとした線画を残さない、いわゆる主線なしのイラストに仕上げるパターンもあります。
厚塗りのためのライティングとは
ライティングとは光源の設定です。野外なら太陽や月、電灯などが光源になります。屋内なら電球や蛍光灯などが光源になります。それぞれ明るさの強さや、色が違います。実際にあるものを見ながら絵を描く場合はライティングを設定しなくても、見たままを描けば自然なライティングが反映される場合があります。しかし想像で絵を描く場合は自分で光源を設定する必要があり、そこに創造性があります。
一般的な光源はよく左上に設定されます。左上に光源が設定されるので、光が当たる物体の左側はより明るく、右側がより暗くなります。このようにライティングは陰影の設定、つまりシェーディングに深く関係している項目になります。
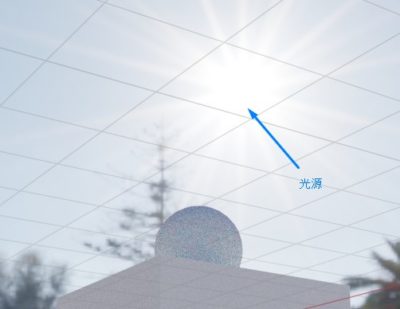
上の画像は私がblenderで作成したものです。この球体の光源はどこにあるでしょうか。正解はもちろん右上です。
別の位置から見るとこんな感じです。
同じような視点で、背景を変えてみましょう。こんどは晴天ではなく、曇天です。全然陰影が違いますよね。晴天のときのようなはっきりとした陰影が出ていません。太陽が雲で隠れているため、光が拡散して陰影が柔らかい感じになるのです。
このようにライティング設定をすることは、絵のリアルさを演出するため、絵を魅力的に見せるために必要な作業なのです。
厚塗りにおいても陰影はどのくらい濃くしたらいいのか、影はどのくらいの長さなのか、どんな色なのかなどが重要になります。
ライティングとはなにか 絵を描くために必要な光源と照明用語の理解
厚塗りのためのシェーディングとは
すべての絵においてシェーディングは重要なです。陰影があることによってリアルな絵を表現することができます。特に厚塗りではシェーディングの作業が重要になります。
シェーディングの前提としてライティング作業があるので結局どちらも習熟する必要があります。
シェーディングはどのくらい陰影を伸ばしたらいいのかという論点、あるいはそもそもどこに陰影が落ちるのかという論点に大きく分けられると思います。
これは答えなんて多種多様すぎて難しいですよね。たとえば人間の顔の陰影なら、解剖学的な知識が役に立つかもしれません。骨がある位置を把握して陰影を付けたりすることができます。
単純な球体でさえ、光源の違い、あるいは周りの物体の影響、あるいは物体そのものの材質によって陰影が変化します。
たとえばガラスの材質だとどんな陰影になるでしょうか。blenderでつくるとこんな感じになります。
肌に近い材質にするとこうなります。
もうすこし光沢をもたせた感じに、プラスチックに近い感じにするとこうなります。それぞれ視点や光源は変えていませんが、材質を変えただけで陰影の度合いが変わってきます。形状の変化だけならだいたいの予測ができるとおもいますが、材質は学ばないとなかなかできないですね。材質や形状の変化の単純な確認としてblenderは便利です。
つまり厚塗りにおいても、どんな材質なのかをまずは理解して、そこからシェーディングを考えていくことになります。
細かくいえば人間の肌の陰影付けについての勉強と、厚塗りについての勉強は別です。しかしシェーディングができない状態で厚塗りのテクニックを習得してもあまり役に立たないと思います。
シェーディングとはなにか、絵を描くために必要な陰影用語の理解
【blender2.82】ガラスや金属、マットなどに質感を変える、HDRI設定をするメモ
クリスタで球体に厚塗りをする実験
シルエット・ベース作り
線画を作る場合と、作らない場合があります。あるいはきっちりとした線画は描かないけど、ラフは描くという場合があります。
厚塗りは線画を使用せずにラフに制作していくケースが多いです。初心者は線画があったほうが色が塗りやすいと思います。というより線画があったほうがいいイラストと、なくてもいいイラストがあると思います。複雑な構造のメカなら線画があったほうがいいと思いますし、単純な岩や草、ある程度形状が崩れても不自然に見えない物なら線画がなくてもいいと思います。
単純に線画のない、いわゆる「主線のないイラスト」を制作したいのなら線画レイヤーを別に用意し、後で線画レイヤーを消せばいいだけです。線画を下書きとしてベースにし、その上でシルエットを自由に臨機応変に描いていく方法もあります。線画を用意するという手間があるので、中上級者の方は線画を省略することもあるようですね。
線画レイヤーの表示を後から消せばきれいなシルエットができます。線画の色と塗りつぶしの色を同じにしても場合によってはいいかもしれませんね。球体のような形状は、綺麗すぎると無機質なので、図形ツールなどを使わずに手書きで描くのもありだと思います。今回は説明のための球体なのでこのままいきます。
厚塗りは何色で描けばいいのか
何色でシルエット描くか、という点は悩みますよね。モノクロなので悩む範囲は少ないです。しかし同じモノクロでも白と黒の間には何百通りの色があります。ベースの色なので、白と黒の中間をとるのが自然ですね。ちょうど中間はRGBでいえば123:123:123です。
そもそも背景の色が何色かによって、ベースの色も変わってきます。たとえば背景の色が真っ黒の0:0:0なら、ベースの色が少し暗くても不自然ではありません。逆に背景の色が真っ白の255:255:255なら、ベースの色がすこし明るくても不自然ではありません。
自分の描きたい絵の背景の色は何色でしょうか。もっといえば、ライティングはどのように設定しているでしょうか。野外でしょうか、屋内でしょうか。晴天でしょうか、曇天でしょうか、夕方ですか、夜ですか。部屋の中の照明の強さはどのくらいでしょうか。こういったライティングの設定によって背景の色が設定され、それに伴ってベースの色も設定されるわけです。
たとえば青空、晴天の場合は明度が高いモノクロの色になります。HSVでいうとVの値が80くらいですね。0が一番くらいとしたら、100が一番明るい数値です。80はわりと高いほうですね。
ちなみにこれが明度80のグレーです。わりと明るいですよね。最大の明るさが用紙のデフォルトの色の白なので、それと比べれば暗いです。
さてこのレイヤーをベースの色にしてオブジェクト(今回は球)を作っていきましょう。背景のレイヤーとオブジェクトのレイヤーを分けます。
さきほどベースの色を不透明度100で塗ったので、同じ色で塗り重ねても色が変化しません。
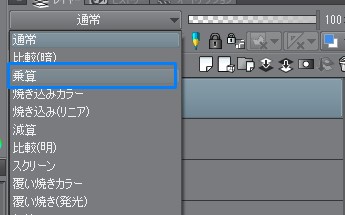
合成モード:乗算
したがって色を変えるか、レイヤーを変えるか、あるいは他の設定を変える必要があります。今回は同じ色で、乗算を使うことで色を濃くしていきます。
さてベースの色の上に、通常の合成モードで線画を描いてもなにも映りません。同じ色同士だからです。
そこで合成モードを乗算にしてからするときちんと反映されるようになります。合成モードを乗算にするのは、今回でいうと線画のレイヤーです。
スポイトで色を採取すると、RGB値はそれぞれ163になっています。ベースの色がそれぞれ204だったので、明度が落ちていることがわかります。つまり、暗い色になっているということです。これは不透明度が上がったのではなく、色自体が変化しているのです。ちなみに不透明度はベースレイヤーも線画レイヤーも100でつくりました。色が変わっているのです。数式でいうと(204*204)/255=163.2になります。
明度コントロール
厚塗りでは明度のコントロールが重要になってきます。これがなかなか難しい。
自分の絵の中で一番暗い色と、一番明るい色を決めておくとらくかもしれません。具体的な数値で決めておくのです。オブジェクトは背景の色よりどれくらい暗いのか、どれくらい明るいのかといった観点です。
仮にオブジェクトの最低の明度を163とし、最高の明度を204とします。その場合は乗算レイヤーで不透明度100で塗り重ねたときの数値が163になります。
つまり不透明度を下げれば下げるほど、明るい色になるということです。
たとえば不透明度50で塗り重ねてみます。不透明度100と比べるとだいぶ明るくなっていることがわかります。
数値でいうとRGBは各184、Vでいうと72になっています。
不透明度100だったときの明度が64、不透明度50のときの明度が72、ベースの色が80になります。最低の明度が80、最高の明度が64なので、差分が16になり、その中間値は8になります。つまり64+8=72ということです。
差分が16なので、不透明度が10下がるごとに、明度は1.6上がることになります。50下がったので、明度が1.6の5倍で8上がったということです。
これで三段階ですが単純な明度コントロールができます。まずは不透明度50でシルエットを追加し、陰影を不透明度100で塗っています。
陰影付はマウスしかない場合、ベジェ曲線を使えばよりうまくいくと思いますが、どうせぼかすのであまり気にする必要はないと思います。
明暗境界線はぼかしツールでなんとかなります。これで4段階の明度コントロールができます。
ぼかしはサブツール[色混ぜ]から[ぼかし]を利用しています。
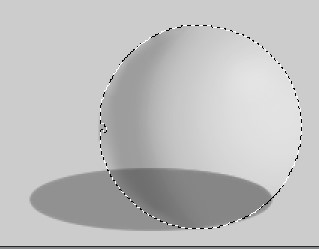
ちなみに球体の色を塗りやすいように「自動選択」を利用しています。
【クリスタ】色塗りに便利!自動選択の使い方とその意味とは【CLIP STUDIO PAINT】
ぼかしツールで反射光もつくれます。消しゴムで不透明度を低くして消してもいいかもしれませんね。
色調補正レイヤーを使って明度コントロール
ここから明度をはレイヤーごと調整する方法があります。いわゆる色調補正レイヤーです。
作成した位置より下にあるレイヤー全体に影響してしまうというのがポイントですね。下のレイヤーひとつだけに影響させたいときはクリッピングさせる必要があると思います。
【クリスタ】はみ出さずに色を塗る!下のレイヤーでクリッピングとはなにか、その意味【CLIP STUDIO PAINT】
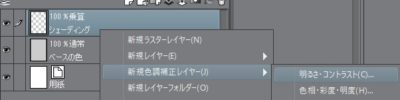
色調補正レイヤーはレイヤーを右クリックすると出てきます。今回は明るさ・コントラストを選択しました。
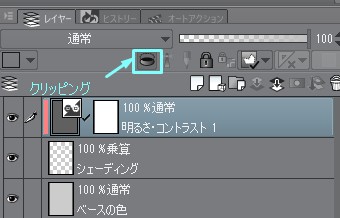
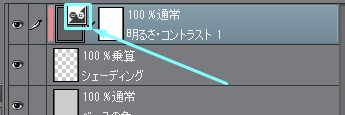
レイヤーをクリックして明るさを調整しましょう。ここを押すと調整画面が出てきます。
ベースの色より明るくさせたい場合は、ベースの色自体を変更する必要があります。自動選択して消しゴムで薄く消したり、あるいはベースレイヤー自体を色調補正レイヤーで変更する方法もあります。今回は消しゴムの不透明度を下げて調整しました。
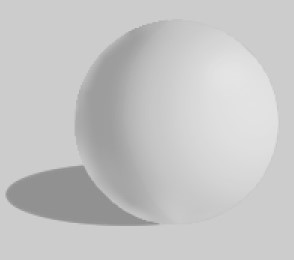
あとは陰を適当につけて完成です。陰は楕円図形ツールで作りました。楕円図形ツールで影を作った後、余計なところを消しゴムで消しました。
これで球体のシェーディングは完成です。
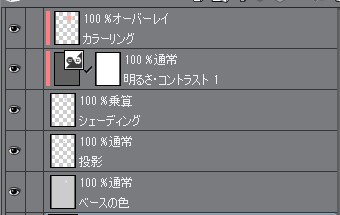
厚塗りのカラーリング:オーバーレイ
今回はどんな色を乗せるかではなく、どうやって色を乗せるかについての実験です。
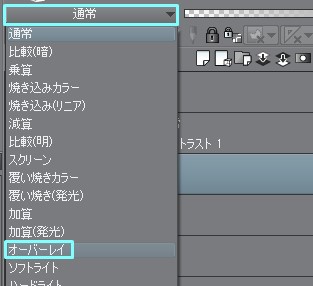
今回は合成モードオーバーレイを使いました。
乗算は元の色より暗く、スクリーンは元の色より明るくするわけで、それを両方合わせたものがオーバレイなわけです。
乗算と同じように、レイヤの通常をオーバレイに変更します。色を変更させたいレイヤーの上に新規レイヤーを設置してください。
今回は対象物だけ変えたいので、クリッピングさせます。
 オーバレイのレイヤーで色を適当に塗りつぶせば色が簡単に変わります。
オーバレイのレイヤーで色を適当に塗りつぶせば色が簡単に変わります。
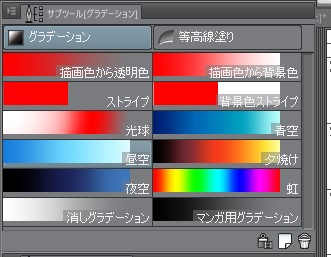
ベースの色にも適当に色を追加しましょう。今回はグラデーション機能を使い、青空を選択しました。ベースレイヤーの上に同じようにオーバーレイのレイヤーを追加して、グラデーションするだけです。
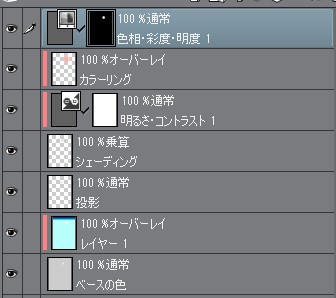
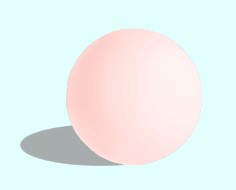
オブジェクトの色がすこし暗かったので、色調補正レイヤーでカラーリングの明度や彩度を上げました。
コラム:線画レイヤーやシルエットレイヤーを複製するメリットについて
線画がなくても今回すこし困ったことあります。この項目は調整次第で線画が必ずしも必要ないのですが、線画があったほうが便利という話です。
まず上の厚塗り実験で作ったシェーディングレイヤーを自動選択してみます。
自動選択しにくいんです。SHIFT押しながら頑張って選択する方法もありますが、けっこうだるいです。あるいは自動選択の設定で頑張る方法もありますが、だるいです。
【クリスタ】色塗りに便利!自動選択の使い方とその意味とは【CLIP STUDIO PAINT】
色が単純ならいいのですが、複雑に組み合わされたシェーディングレイヤーだと選択するのに手間取るんですよね。
ひとつの解消法としては、自動選択用のレイヤーを予め用意しておくということです。これは線画でも単色のシルエットでもどちらでもOKです。
たとえば上のように線画レイヤーを作ります。そして絵としては線画を残したくないとします。そういう場合は線画レイヤーを複製して批評ににしておけばいいのです。線画レイヤーではなくシルエットを複製しておくのもOKです。
コピーした方のレイヤーを塗りつぶします。
この状態で適当にシェーディングします。
もし線画をコピーしていないと、この状態で自動選択用するとこうなります。
レイヤーを線画に変えて、自動選択するとこうなります。自動選択しやすいですよね。
ケースバイケースだと思いますが、絵によっては楽になるかと思います。
参考書籍
1:「『キャラの背景』描き方教室」、よー清水、SBCreative
「キャラの背景」描き方教室 CLIP STUDIO PAINTで描く! キャラの想いを物語る風景の技術 (Entertainment&IDEA)
この本は厚塗りを売りにしている本ではありませんが、厚塗りのやり方が詳しくのっている良い本です。説明が細かいので初心者でも理解できます。さらにブラシまでダウンロードできます。
2:「CLIP STUDIO PAINTで描くグリザイユ画法&エフェクト」、天領時セナ、玄光社
この本は細かい説明が多く省かれていているので中上級者向けだと思います。どのツールを使うか、どうやって機能を使うかなどの説明があまりないので、ある程度の知識が必要です。
3:「CLIP STUDIO PAINT PRO デジタルイラストテクニック」、玄光社
新版 CLIP STUDIO PAINT PROデジタルイラストテクニック (玄光社MOOK)
基礎用語の説明には良本です。
コメント
この記事へのトラックバックはありません。
























































この記事へのコメントはありません。