- Home
- CLIP STUDIO PAINTの使い方, クリスタ(線画)
- 【クリスタ】線画に超便利!スプライン曲線(連続曲線)の使い方【CLIP STUDIO PAINT】
【クリスタ】線画に超便利!スプライン曲線(連続曲線)の使い方【CLIP STUDIO PAINT】
- 2020/2/8
- CLIP STUDIO PAINTの使い方, クリスタ(線画)
- CLIP STUDIO PAINT, クリスタ, クリップスタジオペイント, スプライン, ベクター, 図形, 曲線, 線画, 連続曲線
- コメントを書く
目次
連続曲線とはなにか
連続曲線の定義
曲線ツールの使い方は以下の記事にまとめてあります。連続曲線とはかなり挙動が違います。
【クリスタ】線画に超便利!曲線ツールの使い方とは【CLIP STUDIO PAINT】
連続曲線の使い方
連続曲線の出し方
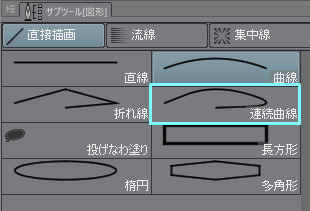
 連続曲線はツールパレット→[図形]→[直接描画]タブ→[連続曲線]で出てきます。ちなみに図形ツールのショートカットキーはUです。こまめに覚えていきましょう。
連続曲線はツールパレット→[図形]→[直接描画]タブ→[連続曲線]で出てきます。ちなみに図形ツールのショートカットキーはUです。こまめに覚えていきましょう。
連続曲線を実際に使ってみる
基本動作
線を引いていて途中で失敗してしまったらBackSpacekeyを押しましょう。エンターキーの上にあるやつですね。線を描き終わったらEnterKeyを押すかダブルクリックをしましょう。
線がごちゃごちゃして消しにくくなった場合は、一回EnterKeyを押して線を確定させてからBackSpacekeyで消すことをおすすめします。
線の仕組みについて考える
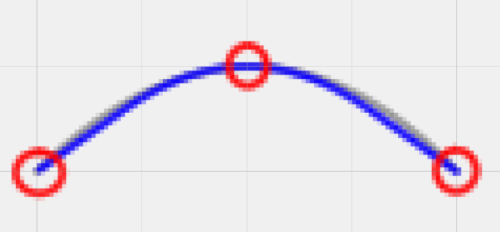
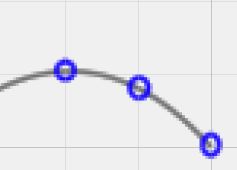
まずは普通の曲線ツールの挙動からおさらいします。曲線ツールの場合は、コントロールポイントを描きたい曲線の高さの2倍にもっておくことで制御できます。
連続曲線ツールでは曲線ツールで使っていたようなコントロールポイントがありません。ここがポイントです。
こんなふうに刻み刻みで最初は連続曲線を描くことになると思います。よく見るとガタついていますよね。
これから一緒にどうやったらきれいな線を描けるか考えていきましょう。
3つの曲線:スプライン、二次ベジェ、三次ベジェ
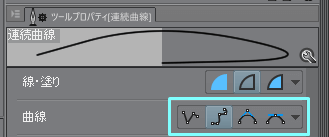
 クリスタの連続曲線ではスプライン、二次ベジェ、三次ベジェの3つの曲線が用意されています。そのうちのひとつがスプラインです。初期設定ではスプラインですね。直線もありますがややこしくなるので省きます。
クリスタの連続曲線ではスプライン、二次ベジェ、三次ベジェの3つの曲線が用意されています。そのうちのひとつがスプラインです。初期設定ではスプラインですね。直線もありますがややこしくなるので省きます。
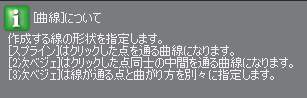
 クリスタではよく分からないところに説明があります。サブツール詳細でドラッグしないと説明が見えません。
クリスタではよく分からないところに説明があります。サブツール詳細でドラッグしないと説明が見えません。
3つの曲線
・スプライン:クリックした点を通る曲線になる
・二次ベジェ:クリックした点同士の中間を通る曲線になる
・三次ベジェ:線が通る点と曲がり方を別々に指定する
なんのこっちゃわからんとおもいますが、じっくり検討していきましょう。ベジェに関しては長くなってしまうので別記事で扱います。
スプラインとはなにか
スプライン曲線(spline curve):スプラインを利用した曲線。スプラインとは、「区分多項式」のこと。WIKIいわく「名前の由来は背製図などに用いられる一種の自在定規で、しなやかで弾力のある細長い板。平面上の通過すべき点でたわみを支えると、それらを結ぶなめらかな曲線が得られる」とあります。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]なんのこっちゃわからん[/speech_bubble]
まぁそうですね。「通過すべき点でたわみを支える」という点が重要だと思います。難しい用語を理解することは重要ではありません。重要なのは線を使いこなせるかどうかです(そう自分に言い聞かせます)。
難しいことにこだわると前に進めなくなります。1の要素に100時間使って100点を目指すより、100の要素に100時間使ってそれぞれ70点をとっていきましょう。
クリスタにおけるスプラインの仕様
クリスタの説明では「クリックした点を通る曲線になる」とありました。実験してみましょう。^
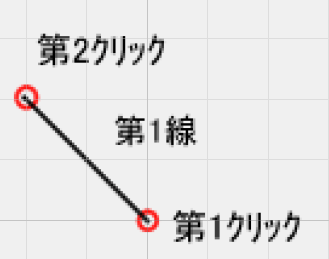
 まず二箇所だけクリックします。クリックしただけでは直線です。
まず二箇所だけクリックします。クリックしただけでは直線です。
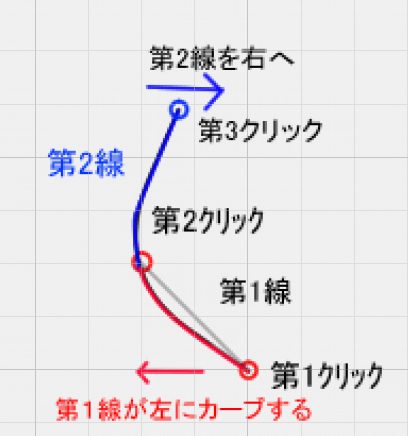
次の線が重要です。第3クリック目をどこの位置にするかによって、第一線の栓の形が変わります。つまり第2線の形が第1線の形に影響を与えるということです。
 たとえば第2線を右に動かせば、第1線は左にたわみます。つまり左にカーブを描いて曲がるということです。
たとえば第2線を右に動かせば、第1線は左にたわみます。つまり左にカーブを描いて曲がるということです。
正直使いにくいですよね。描きたい線(第1線)のために、描きたくない線(第2線)が必要になってくるからです。
 たとえば上のような下書きをなぞりたいときに、一度に描こうとすると第2線は下書きからかなりずれてしまいます。
たとえば上のような下書きをなぞりたいときに、一度に描こうとすると第2線は下書きからかなりずれてしまいます。
スプラインのコツ:小ギザミに曲げて描く
 余計な第2線をできるだけ減らすように線を描いても、微妙にずれてしまうんですよね。
余計な第2線をできるだけ減らすように線を描いても、微妙にずれてしまうんですよね。
やはり小刻みにクリックしたほうがうまくいく気がします。
第1線を長くとってしまうと、第1線を曲げるために第2線も大きく曲げなければいけなくなります。したがって、第1線を短めにすればうまくいくのではないかということです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どのくらいの長さがベストなの?[/speech_bubble]
こういうのはトライアンドエラーで修正していくもので、いまのところ明確な理論はわかりません。ただし上のような曲線の場合は、たとえば一気に中央まで第2クリックをするのではなく、その中間に第2クリックをしたほうがうまくいきます。
小刻みになりすぎると、線がガタついてしまうので、丁度いい塩梅のクリック感覚が重要になると思います。
ベクターレイヤーと連続曲線の組み合わせ技
まずは先程のコツを参考に、小ギザミに曲線を連続させていきます。マウスで描いてますが、できるだけ表示を拡大したほうが描きやすい印象です。
少しずれたなあと言う場合は、ベクター線なら簡単に修正できます。ベクター先の場合はクリックした位置に制御点が生成されます。さらに線の太さや丸みを調整することも出来ます。
ベクターレイヤーの使い方は以下の記事にまとめてあります。
【クリスタ】ベクターレイヤーの使い方・やり方・方法【CLIP STUDIO PAINT】
連続曲線の中に途中で直線を入れる方法
ALTキーを押しながら曲がる点をクリックする
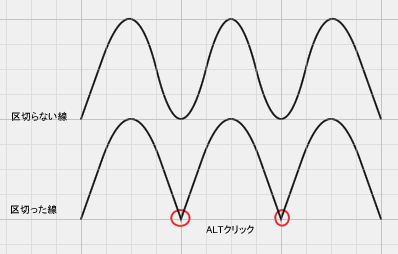
 この機能知らない人多いですよね。ALTキーをおさずに連続曲線(スプライン)を利用するとこうなります。
この機能知らない人多いですよね。ALTキーをおさずに連続曲線(スプライン)を利用するとこうなります。
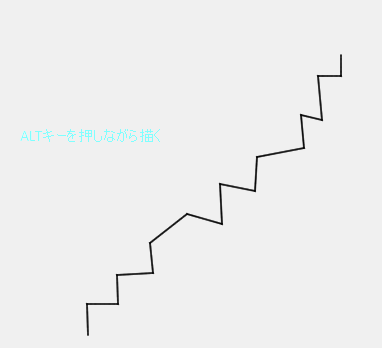
 ALTキーを押しながら連続曲線を利用するとこうなります。線が曲線ではなく直線になっていることがわかります。
ALTキーを押しながら連続曲線を利用するとこうなります。線が曲線ではなく直線になっていることがわかります。
 キャラクターの線はすべて曲線から構成されているわけではなく、途中で直線的になったりすることもあります。そのときだけALTを押すといった組み合わせは便利ですね。
キャラクターの線はすべて曲線から構成されているわけではなく、途中で直線的になったりすることもあります。そのときだけALTを押すといった組み合わせは便利ですね。
ALTの効果について
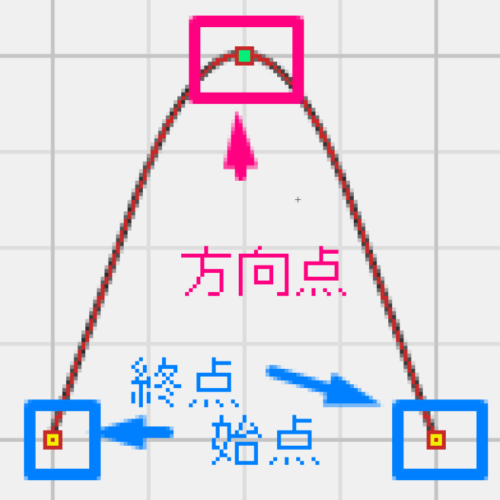
ちなみにですが挙動的にはALTを押すと始点や終点と同じような制御点が作られます。始点と終点以外のALTを押さないクリックは基本的に擬似的な方向点となります。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]何言ってるの?[/speech_bubble]
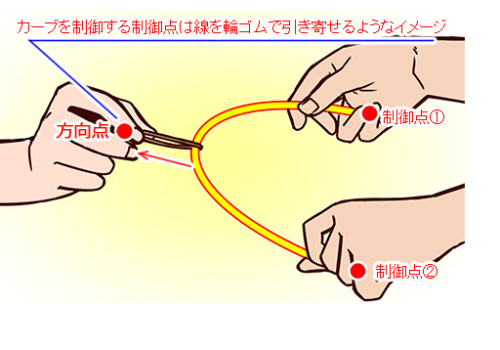
公式が説明しているように、方向点は輪ゴムを引き寄せているようなイメージです。
 スプライン曲線では始点と終点以外、全てこの輪ゴムのイメージです。
スプライン曲線では始点と終点以外、全てこの輪ゴムのイメージです。
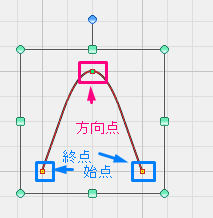
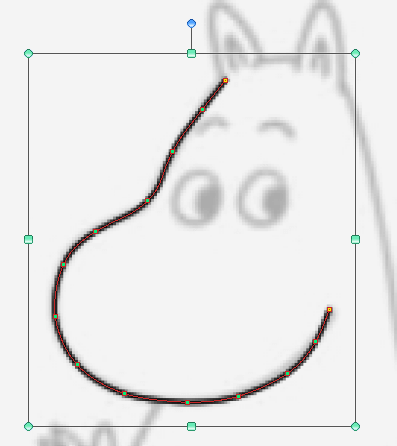
 小さすぎてすべて同じ制御点に見えていたのですが、よくみたら色が違うんですよね。始点や終点は赤色と黄色の点なのに対して、方向点は赤で囲まれた緑色です。オブジェクト操作で「制御点を追加」とありますが、ここで追加されるのは”方向点”です。
小さすぎてすべて同じ制御点に見えていたのですが、よくみたら色が違うんですよね。始点や終点は赤色と黄色の点なのに対して、方向点は赤で囲まれた緑色です。オブジェクト操作で「制御点を追加」とありますが、ここで追加されるのは”方向点”です。
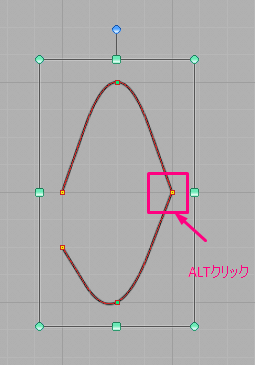
そして最も重要な点ですが、ALTクリックで追加される点は方向点ではなく、終点(もしくは始点)です。
 実際にALTを途中に入れてみるとこうなります。方向点ではないので、ALTクリックの箇所にカーブが掛かっていないことがわかります。
実際にALTを途中に入れてみるとこうなります。方向点ではないので、ALTクリックの箇所にカーブが掛かっていないことがわかります。
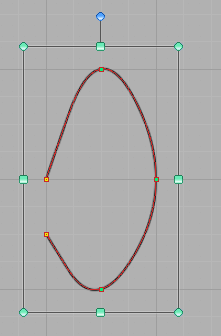
 ちなみにこちらはALTクリックではなく、普通のクリック、すなわち方向点としてクリックされた線です。
ちなみにこちらはALTクリックではなく、普通のクリック、すなわち方向点としてクリックされた線です。
このようにALTクリックは一度線を切断するというか、区切る役割を持っています。この効果によって後の線が前の線に影響を与えにくいというメリットが誕生します。
線画を作っていて、著しく跡の線によって前の線が変形してしまって困る場合は都合のいいところでALTクリックで線を区切って次に進むのもいいかもしれませんね。
もちろん小ギザミに方向点を設定することで擬似的にALTで区切ったような効果を出すことも出来ます。どちらを利用するかは好みになるかもしれませんね。
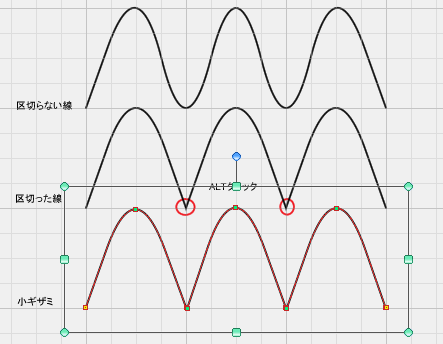
小ギザミにクリックをすることで擬似的なALTクリックを作り出す
線画でいちいちALTクリックするのメンドクサイときありますよね。特に複雑な形の場合は面倒です。シンプルな形の場合はALTクリックのほうが綺麗にできると思います。

 拡大するとよく分かるのですが、至近距離で小ギザミに2回方向点をいれることでALTのような効果を出しています。同じ位置だとダブルクリック扱いになり、線が確定してしまうので注意でしてください。
拡大するとよく分かるのですが、至近距離で小ギザミに2回方向点をいれることでALTのような効果を出しています。同じ位置だとダブルクリック扱いになり、線が確定してしまうので注意でしてください。
今思えば前項の「小ギザミに線を引けばうまくいった」というのは擬似的にALTクリックを使って、後ろの線に前の線ができるだけ影響を受けないようにしてたということですね。ALTクリックを知る前だったので、うまくやってるなと今では思います。ALTクリックでも小ギザミでも好きな方を使いましょう。
引用画像
コメント
この記事へのトラックバックはありません。

















この記事へのコメントはありません。