ベツォルトブリュッケ現象とはなにか
- 2019/8/5
- 色彩学の基礎知識
- ベツォルトブリュッケ現象, 色, 色彩学
- コメントを書く
目次
ベツォルト・ブリュッケ現象とはなにか
定義
もとは単色光の色相が輝度により変化する現象で、19世紀末にベツォルトとブリュッケが別々の論文で記述しているので2人の名をとってベツォルト-ブリュッケ・ヒューシフトとよばれている*1。他にもベツォルト・ブリュッケ効果ともいう。
単色光のイメージは太陽の光をプリズムで分けて、細かくなったときの色の光です。色相(Hue,ヒュー)とは青や赤といった色のことです。輝度は難しい定義はおいておいて、光の強さと考えてOKです。明度(物の白っぽさ、黒っぽさ)と違うことは覚えておいてください。ただし目に届く際の光の刺激という意味ではろうそくの光もりんごに反射した光も葉っぱを透過した光も同じような刺激として扱うことができます。
かなりざっくりとしたイメージですがろうそくの光を強くすると赤色が黄色っぽくみえるような色相の移行(シフト)です。他にも葉っぱに光が強くあたると黄色っぽくみえたり、赤いガラスに光が強くあたると黄色っぽく見えたりするそうです。こうした現象をベツォルト・ブリュッケ現象、あるいはベツォルト-ブリュッケ・ヒューシフトといいます。例として葉っぱやガラスなど物体透過色がよく挙げられていることから、物体色の場合は反射物体色よりも透過物体色に傾向が強いのかもしれません。
特に黄緑や緑が黄色にシフトするときや赤色が黄色にシフトするときが顕著です。また逆に輝度が下がると緑色は青っぽくなり、赤色は赤っぽくなります。具体的なシフトについては下のグラフを見てください。
具体的にどういった輝度でどういった色相変化をするのか
波長と色の関係(日立さんのサイトを参考に)
| 波長(nm) | 色 | 補色(余色) |
|---|---|---|
| ~400 | 紫外 | |
| 435~480 | 青 | 黄 |
| 480~490 | 緑青 | 橙 |
| 490~500 | 青緑 | 赤 |
| 500~560 | 緑 | 赤紫 |
| 560~580 | 黄緑 | 紫 |
| 580~595 | 黄 | 青 |
| 595~610 | 橙 | 緑青 |
| 610~750 | 赤 | 青緑 |
| 750~ | 赤外 |
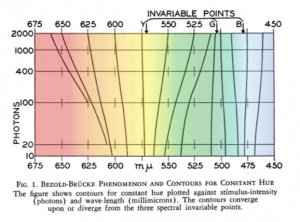
縦軸はどらくらい色相がシフトするか、横軸は波長の長さを示しています。パーディー(Purdy)が1931年に色相マッチングを用いて実験した結果をグラフにしたものです。物理的に波長が変わるわけではなく、知覚的に波長が変わって見えるという意味なので注意してください。
| 波長 | 輝度が上がる | 輝度が下がる |
|---|---|---|
| 青紫430-450 | 青に近づく | 紫に近づく |
| 緑青480~490 | 青に近づく | 緑に近づく |
| 青緑490~500 | 青に近づく | 緑に近づく |
| 黄緑560~580 | 黄に近づく | 緑に近づく |
| 橙595~610 | 黄に近づく | 赤に近づく |
| 赤紫(スペクトル外)や紫(380-430) | (紫に近づく?) | 赤に近づく |
| 赤、黄571、緑506、青474の不変色相 | 変化しない | 変化しない |
たとえば橙色(590-620nm)は輝度が増えると黄色に近づいて見えます。色相は7nm前後短波長側にシフトしています。同様に黄緑色(580nm)の波長も輝度が増えるとわずかに黄色に近づいて見えます。色相は2nm前後短波長側にシフトしています。青緑(490-500nm)は基本的には短波長側にシフトしています。赤紫は波長でいえば750-800nmと可視光の範囲を超えた波長となります。
どのくらいシフトするかというのは色相によって変わります。緑青(緑がかった青)は輝度が上がるとほんのすこし短波長側にシフトしています。
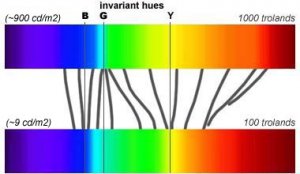
色を可視化したグラフでベツォルトブリュッケ現象を見る
こうしたグラフはベツォルトブリュッケ現象をパーディーが色相マッチングで分析したものに色を付けたものです。
最初見たときは分かりづらいですよね。下が輝度が低い状態、上が輝度が高い状態です。cdというのはおそらくカンデラだと思います。光の強さですね。色と色を結んでいるわけですが、結んだ結果の先は同じ色ですよね。だからすこし混乱してしまうわけです。黄色の幅が下より上の方が広がっていると解釈すれば理解しやすいです。赤の幅は下より上の方が狭まっている事がわかります。つまり緑が黄色っぽくなり、赤が黄色っぽくなっているということです。青は紫側では広がっていますが、緑側では緑のほうが強くなっていますね。結果的にシアン(緑青)の幅が増えています。同じように橙の幅が増えていると解釈できます。
不変波長とユニーク色
不変波長(ふへんはちょう,英:invariant wavelength):スペクトル光において輝度変化に伴う色相変化(ベツォルトーブリュッケ・ヒューシフト)が見られない波長を不変波長という。パーディーによる色相マッチング法を用いた初期の研究では、474nm、506nm、571nmが不変波長である。ユニーク色波長が不変波長でないならば反対の色過程の平衡点波長が変化する。つまり、その非線形性を支持するので、ユニークいろは町の関係については多くの研究がある*1。
ユニーク色(英:unique color):無数の色のうち、赤、黃、緑、青の4色は混じり気のない純粋な色感覚でユニーク色といわれている。スペクトルにはユニーク青、ユニーク緑、ユニーク黄となる波長があるが、ユニーク赤は赤紫線上になる。これらのうち、赤と緑、黃と青を同時に存在することのない反対色と呼ぶ*1。
基本色名(きほんしきめい、basic color terms):BerlinとKay(1969)は色のカテゴリーとして11個の基本色名(basic color term;name)があることを明らかにした。基本色名は白、黒、緑、黄、青、茶、橙、紫、桃、灰となる。基本色名の定義は(1)すべての人の語彙に含まれること、(2)人によらず、使うときによらず、安定して用いられること、(3)その語彙が他の単語に含まれないこと、(4)特定の対象物にしか用いられることがないこと*1。
上の図はpudy(1931)による色相マッチングの結果を示したグラフです。
日立さんのサイトによれば緑は500-560nmです。このうちの506nmの色波長が不変波長ということになります。つまり501-505,507-560nmはベツォルト-ブリュッケ・ヒューシフトが起きるということです。緑が不変波長ときくと緑色全て変わらないとうイメージをしてしまいますが厳密には違います。
実際にグラフをみても、500-560nmは506nmが色調のシフト0の位置と重なりますが、それ以外では大きくシフトしています。とくに525nmあたりでは+20もシフトしており、黄色に大きく近づいているということになります。
また不変波長とユニーク色は近いですがイコールではないそうです*1。ある文献ではユニーク色と不変波長を同じように扱い、青475nm、緑500nm、黄色580nm付近としています*3。色覚正常者のスペクトル光におけるユニーク色波長は,ユニーク青,緑,黄が各々470nm, 505nm, 575 nm付近であるが個人差がある.最近の報告によると,ユニーク黄波長はL錐体とM錐体の数の比と相関がありL錐体が多いほど長波長になる傾向がある*3ともありました。ユニーク色波長はばらつきがあるようですが、不変波長と近似値にあるようですね。
青、緑、黄、赤のベツォルトブリュッケヒューシフト(だいたいです)
| 波長(nm) | 輝度が上がる | 輝度が下がる |
|---|---|---|
| 青 435-469前後 | 緑っぽくなる(わずかに) | 青っぽくなる(わずかに) |
| 不変波長青474前後 | 変化せず | 変化せず |
| 青475-480前後 | 青っぽくなる(ごくわずかに) | 紫っぽくなる(ごくわずかに) |
| 緑500-510前後 | 青っぽくなる | 黄色っぽくなる |
| 不変波長緑510前後 緑506nmあたりが不変点だがグラフでは510nmあたり | 変化せず | 変化せず |
| 緑511-560前後 | 黄色っぽくなる(大きく) 525nm前後をピークにして大きい反応 | 青っぽくなる(大きく) 525nm前後をピークにしてかなり大きい反応 |
| 黄580~595前後 黄色の波長をどこまで区切るのかは場合によるがWIKIの場合は黄色を570-790nmに分けている黄色の場合は575nmあたりが不変波長となる | 緑っぽくなる(わずかに) | 赤っぽくなる(わずかに) |
| 赤610nm~750 ※赤の不変波長は可視光外にある。おそらく750nm以上の位置。 | 黄色っぽくなる(かなり大きく) 波長が長いほど大きく変化する | 赤っぽくなる(かなり大きく) 波長が長いほど大きく変化する |
青435~480
緑500~560
黄580~595
赤610~750
ユニーク色のイメージとしてはTHE・青といった感じですよね。緑っぽい青でもなく、紫っぽくもなくといったTHE・青のイメージです。日立さんやWIKIの波長わけでも青はかなり幅広く波長の範囲tがとられています。WIKIの場合は450-495nmで日立さんの場合は435-480nmです。この青の波長のなかで不変波長は474あたりですね。図を見ればわかりますが470-475nmあたりはほとんど変わっていないといっていいと思います。ただし435-469nmあたりの青色では長波長側にシフトし、緑に近づきます。476-495nmあたりの青色では短波長側にシフトし、紫色にシフトしています。このように同じ青色でも違いが出てくるというのがポイントだと思います。
同じように緑は500-560nmと広い範囲をもつわけですが、グラフでは500-510にかけ短波長側にシフトし、青に近づいています。この範囲の中の500,506,505とばらつきがありますが不変波長やユニーク色とみなされているようです。510nmを超えると560nmあたりまで長波長側にシフトし、黄色に近づいていることがわかります。510-560nmの間でも、特に525nmあたりをシフト変化の最大値としています。
黄色は580-595nmと狭い範囲をもち、全体的に短波長側に小さくシフトし、緑側に近づいています。黄色以降の波長は大幅に短波長側にシフトしていることがわかります。橙色や赤色は黄色っぽくなるということです。
つまり同じ緑でも短波長側の緑もあれば長波長側の緑もあるということです。色を青、緑青、青緑、緑とわけていますが分けようと思えばもっと分けることができます。ただ波長の分類と、実際に我々がどう見えるかという分類は異なります。言われてみるとシアン(緑青)と青の中間の色ってむずかしいですよね。色光では青と緑を加法混色すればシアンになります。つまり緑がかった青になるわけです。緑の成分が多ければ青みがかった緑になるわけです。さてその割合がすこしだけ緑がかった青の場合は何色と名称すればいいのでしょうか。色光における単色光は基本的にすべて飽和度が最大なので最も鮮やかな色を意味します。絵の具のコバルトブルーやウルトラマリンブルーといった青の区別とはすこし違います。絵の具は基本的に赤、緑、青が全て混じった彩度が最大より低い色と考えてください。単色光のスペクトルは基本的に彩度(飽和度)が最大の光です。
単色光とは光が混ざっていない状態を意味します。人間は青、赤、緑といった3つの錐体細胞しかないので単色光と混色光との区別が付きません。黄色の単色光は人間の赤と緑の錐体を刺激するので黄色く見えるだけで、黄色の錐体があるから黄色く見えているわけではありません。したがって赤と緑の光を混色させて人間の目にあてても黄色く見えますが、赤と緑が混ざった光は黄色の単色光の波長と同じではないのです。
緑青と青の間の色は近く的にはあまり緑を混ぜていない青、すこし緑を混ぜた青と知覚的に分類することはできますが、「緑を混ぜた青(混色光)」と「緑を混ぜた青のように見える色(単色光)」は違うということです。ややこしいですよね。
たとえばマンセルカラーシステムでは色相を5つ(赤、黄色、緑、青、紫)にわけてその中間に黃赤、黄緑、青緑、紫青、赤紫の5つを取り入れました。この10の色相をさらに分割して計100個の色相を表現できるわけです。マンセルカラーシステムは色光ではなく色材であり、色票という紙で色を表現するものです。ある意味色光の単色光の色を、色票で表しているとも言いかえられます。絵の具の色は物体色ともいい、物体に反射した光で色を判断しているわけです。ろうそくの光のような色光とは違いますが、同じ光の刺激として知覚的に扱う事ができます。色材的にシアンと緑の間は青と緑の比で扱うことが可能になるということです。
表色系(color system):色を細かく連続的な数値で定量的に色を表現するための色の単位系を表色系とよぶ。表色系は複数存在し、統一されていない。万能の単位系が存在しないからである。したがって目的や用途に応じて適切な表色系を選択して使うこと重要。色の見え方で色を体系化する顕色系表色系と、等色実験にもとづき色を定量化する混色計表色系に分けることが多い*3。
マンセルカラーシステムのような色の表現方法を「表色系」といいます。マンセルは主に物体色を扱うもので、顕色系(けんしょくけい)ともいわれます。光源色を扱うものにはCIE-RGB表色系などがあります。いずれにせよ表色系は特定の環境による色の見えを規定するものです。マンセルでいうと物に光があたったときの色の見えを表示しているわけですが、物にあたる光がどういった光かが特定の環境ということになります。
カラーネーミング法
BoyntonとGordonという人が1965年にカラーネーミング法を使って輝度と色相の変化に関する実験を行いましたが、色相マッチング法の結果とは定量的には一致しなかったそうです。つまりベツォルトブリュッケ現象を確かめるためにカラーネーミング法を使ったということです。具体的には赤、黄色、緑、青の4つの色名で提示された色相を被験者に答えさせるというものです。3名の若い男性を使い、440nmから10nm感覚で660nmまでのスペクトル色を輝度と刺激時間を変えて判定させたものだそうです*4。
BoyntonとGordonに関する資料があまり見つかりませんでした。「輝度上げていくと色相は赤色の反応より黄色の反応のほうが多く生じた」とあります。ではただ英文全て見たわけでもないのでミスリーディングの可能性もあり、正確な詳細は参考リンクからどうぞ。カラーネーミング法と色相マッチング法が定量的には一致していないということですが、その程度や+や-といった方向に関しては一致していたのか気になるところです。RobertM.Boynton and JamesGordon:Bezold Brdicke Hue Shift Measured by Color(1965)の論文は検索すれば出ると思います。
カラーネーミング法では反対色理論を通して行われているそうです*4。反対色理論によればひとつの色の中に赤と緑は同時には存在せず、黄色と青も同時には存在しないといいます。したがって色はR,G,Y,B,RY,RB,GY,GBのいずれかでおおざっぱに表現できます。いわゆる赤、緑、黄色、橙、赤紫、黄緑、緑青です。より精緻な色相はRGYBの比によって(たとえばある橙色のR:Yの比でどの程度赤っぽいのか、黄色っぽいかを)示すことができるそうです*1。YGとGYは強く感じた色成分を先につけるという規則だそうです。YGの場合は緑味より黄色みが強い黄緑だそうです。
BoyntonとGordonはまず主に字感じられる色名を4(赤、緑、青、黄色)色の中から答えさせ、次にそこに含まれている二次的な色名を答えさせたそうです。なのでおそらく短波長においては青+赤よりは青+黄色のほうが含まれた、というような意味で赤よりも黄色の反応が多く起きたと言っているのだと思います。
上の図は刺激色光が100td、下は1000tdです。tdはトローランドといい1cd/m2の輝度をもつ刺激光を1mm2の瞳孔面積で見たときの網膜上の照度の大きさらしいです。簡単に言えば輝度を上げたものが下の図ということです(ややこしい)。たとえば450nmあたりでは上の図でいうと青が60程度、赤が20程度まざった色として知覚されるということです。カラーネーミング的にいえば青を主成分、赤を二次成分として割合を提示したといったところですね。さて下の図を見ると青が70近く、赤が10近くに下がっています。つまり光の刺激を上げたら(輝度のようなもの)青みがかってみえるということです。この結果はパーディーのカラーマッチング法でも確認できていました。パーディーの色相マッチングでは紫の波長は色相のシフトが+方向に動いていたので、青っぽく見えるという事実と一致しています。しかし実際の移行する数字は異なるという意味で「定量的には一致しない」という意味だと思います。
他にも510-550nmあたりの一般に緑を表す波長では輝度の上昇に伴い黄色の成分が下がっているところもあります。この点はあまりパーディーと一致しません。ただ黄緑から黄色にかけての色は光を強くすると黄色の反応が大きくなっていることがわかります。600nn以降の赤色の成分では輝度を上げると赤色の反応が減り、黄色の反応が大きくなっていることがわかります。これらの点はパーディーと一致しています。
細かい違いや数量的な違いはおいておいて、光の刺激の増大に伴い紫や青は赤反応が小さくなり青反応が大きくなっていること、黄緑や黄色の黄色反応が大きくなっていること、赤色の黄色反応が大きくなっていることは同じだといえます。またユニーク色は変化が少ないということも確認できます。パーディーの色相マッチングとBoyntonとGordonのカラーネーミングの結果は基本的に反比例した関係にはありません。
ベツォルトブリュッケ現象と反対色説の関連性について
ヘリングは網膜の3種の光化学物質である赤・緑物質、黃・青物質、白・黒物質が存在すると仮定した。よく比較されるヤング-ヘルムホルツの三色説では赤、緑、青(青紫)の受信器があると考えていたので対立的に語られることが多い。ただし現在では第一次段階はヤング-ヘルムホルツの赤緑青の錐体細胞に刺激がいき、第二次段階で赤ー緑、黃ー青等の対立があり、そこから脳に刺激が伝達されるといった段階説が通説的である。つまり2つの説は矛盾するものではなく、両方の機能が人間には存在するということです。ハーヴィッヒ-ジェームソンの反対色仮説やラッド・フランクリンの発生説等、他にもフォンクリースの二重説やグラニットの色覚説等があります。
ベツォルトブリュッケ現象では不変波長として赤、緑、青、黄色が存在したのでヘリングの反対色の前提である4色と一致しています。ヤング-ヘルムホルツではベツォルトブリュッケ現象が説明できないということです。そうした意味でベツォルトブリュッケ現象で反対色説の妥当性が上がったのではないかと思います。もちろん現在は両方の説が折衷されています。
ベツォルトブリュッケ現象をイラスト・絵に利用できるか
「画家が新緑を描くのに、日向の部分は黄色く日陰の部分は緑色にぬるのは、この現象に気づいているかどうかは別にして、理にかなっている。同様に、オレンジ色のの花器を描くには、光があたっている部分は明るい黄色に、影の部分は暗い赤褐色にぬるのが自然である*6」
絵を描く際に光が当たる部分と光が当たらない部分で明度を変えるという手法はデジタルペイントでよく行われています。しかし色相を変えるという点にまで目が行く人は多くはないはずです。そんなときにベツォルトブリュッケ現象を通して色相の変化を試してみるのもいいのではないでしょうか。絵は自由なので、あえて色相を誇張することで面白い作品になるかもしれません。あるいは逆の色相を使うことで不自然な感じを出すこともできるかもしれませんね。
光の色や葉っぱやガラスのような透過した色を表現する際に絵の具やデジタルペイントで色相を変えるのは理にかなっています。デジタルペイントで輝度を上げると緑が黄色っぽくなるかどうか気になりますよね。下に行くほど色相を黄色側にずらしたものです。右に行くほどV(明度)を下げたものです。HSVのVは明度ではなく正確には輝度なのですがここでその話はやめておきます。たしかにVを下げるほど黄色っぽく感じるといえば感じますが、自信がありません。やはり意図的に色相を変えたほうがいいのではないかと思います。そのへんの調整は各自のセンスということになります。あるいは実物と見比べて調整ということになります。
参考文献
・1:「色彩用語辞典」(東京大学出版会)
・2:「色の見え方とその定量化」https://www.jstage.jst.go.jp/article/nig1958/23/2/23_2_63/_pdf
・3:「色彩光学入門」定量的な色の理解と活用,篠田博之,藤枝一郎(森北出版株式会社)
・4:https://dl.ndl.go.jp/view/download/digidepo_10747480_po_ART0001831884.pdf?contentNo=1&alternativeNo=
・5:https://link.springer.com/content/pdf/10.3758%2FBF03212751.pdf
・6:「色彩学概説」千々岩英彰(東京大学出版会)
引用画像
1:https://www.ics.uci.edu/~majumder/vispercep/mehdi.pdf
2:https://www.jstage.jst.go.jp/article/nig1987/28/3/28_3_184/_pdf
3:https://www.handprint.com/HP/WCL/color4.html
4:https://repository.wellesley.edu/cgi/viewcontent.cgi?article=1408&context=thesiscollection
コメント
この記事へのトラックバックはありません。





















この記事へのコメントはありません。