デジタルペイントにおけるHSVカラーサークルとは。HLSやRGBとの相違について。
HSVカラーサークルとはなにか
デジタル表現でよく使うHSV色空間ですが、意外とどういった意味かよく知らずに使用している人も多いはずです。この記事ではHSVとはどういった意味でどうやって使えばいいのかを掘り下げてログ(足跡)を残していければと思います。足跡が多いほど他の人が前に進みやすいというのがログを残す意味だと思っています。
HSV色空間とは
色空間とは数値で表される色の再現できる色の範囲のことです。表現できる色の範囲を「色域」ともいいます。HSV色空間を理解するためには色相・彩度・明度の3つを理解する必要があります。
カラーサークルとは「円周に色相を並べたもの」です。HSVカラーサークルを理解するためにはHSV色空間にたいする理解が必要なのでこの記事ではHSV色空間の理解を進めながらカラーサークルに関する理解を進めていきます。
HSV色空間の色相とはなにか
たとえば赤色、緑色、青色といった色合いの違いを表すものが色相です。
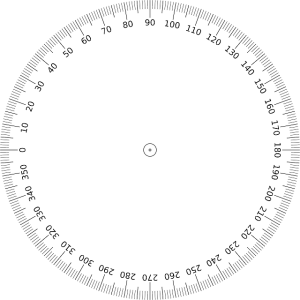
数値で表すときは0から360°になります。分度器をイメージていただければ考えやすいですね。
HSV色空間は円柱の色空間を形成するので円が何層も重なっている様子をイメージするといいかもしれません。
この0-360°のどの角度がどの色合いに相当するかは適当に決められているわけではありません。「光波長」に基づいて決められています。光は一種の電磁波であり、波長をもっています。人間の目に視える光を「可視光」といい、光波長でいうと約380nmから780nm程度です。nmはナノメートルと読みセンチメートルよりも短いものです。
| 色 | 波長 |
|---|---|
| 紫 | 380-450 nm |
| 青 | 450-495 nm |
| 黄色 | 570-590 nm |
| 橙色 | 590-620 nm |
| 赤 | 620-750 nm |
上の図にあるようにそれぞれ波長によって色が違います。波長が長いと赤色に、波長が短いと青色(紫)に近づいて、およそその中間に緑色があることがわかります。広波長が赤色、中波長が緑色、短波長が青色という認識でOKです。
もしこうした波長の違いを円状に表現するとどうなるでしょうか。HSVカラーサークルではざっくりといえばH0付近では赤、100付近では緑、200付近では青、300付近では紫を示しています。赤(0°)から始まり赤(360°)で終わっています。つまり角度が小さいほど、光波長が広いという法則性をみることができます。緑より波長が長く赤より波長が短い色は黄色になりますので赤と緑の間の角度に黄色が配置されています。
「えー色相が360個もあるってこと?」と思うかもしれません。こたえはYESです。ですが先程波長と色の関係で示したようにスペクトルは基本の七色をまずは覚えましょう。赤、橙、黄色、緑、青、紫です。太陽の光をプリズムで波長をわけたものを「スペクトル」ともいいます。
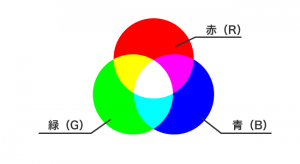
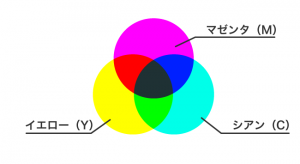
HSVでは加法混色のRGBのほかに、減法混色のCMY(シアン、マゼンダ、イエロー)が配置されています。RGBにCMYを加えた6つの色がHSVの基本色になります。
色相は3つの要素のなかで一番理解が簡単だと思います。
HSV色空間の彩度とはなにか
一番彩度が高い色を「純色」といいます。また彩度がある色を「有彩色」、彩度がない色を「無彩色」といいます。
彩度は思ったよより複雑です。まずは光源色と物体色の違いを紹介します。
光自体が色を持っている場合の色を「光源色」といいます。ろうそくやディスプレイが発する色も光源色です。光が色をもつというのは実は正確ではなく、実際は光の波長によって人間の視細胞が刺激を受けて脳細胞に届き色を認識させているわけですがここではややこいしいので深く扱いません。
光が物体にあたって発する色を「物体色」といいます。たとえばりんごの色は物体色です。
HSVは「光源色」に対応した色表現です。RGBも「光源色」に対応しています。またHLSは「物体色」に対応しています。これが彩度の理解をややこしくする原因でもあります。
HSVを含めたRGB,HLSは全て相対的な色空間であり、機器に依存する色表現です。同じ数値であってもディスプレイごとに色が変わって見える場合があるので厳密な色指定には向いていないと言われています。基本的にデジタル表現で用いられる形式です。アナログで厳密な色指定を必要とする場合はマンセル色空間が多く使われています。HSVやRGBはマンセル色空間(物体色)を改変した色表現と言われています。ファイルデータ上の色とディスプレイで開いたときに見える色は同じ数値でも見え方が違うという認識は重要です。ファイル上のデータならL*a*b色空間は物体色も光源色も扱えるからです。マンセル色空間は物体色しか扱えないのでデジタル表現が難しいです。
相対的色空間と絶対的色空間についての理解を進めたい場合は以下の記事を参照してください。
カラーマネジメントにおける印刷表現とディスプレイ表現の違いとは
マンセル色空間の彩度はマンセルクロマともいわれchromaと訳される事が多いです。saturationとは区別したほうが理解しやすいです。マンセルクロマは色相ごとに明度と彩度の関係が違います。saturationはHSVの場合は明るさ100%で彩度が最大に、HLSの場合は明るさが50%で彩度が最大になります。HLSのsaturationのほうがマンセルクロマに近いわけですが、一律で50%としてしまっている点でマンセルクロマには及ばないです。
HSVが光源色ということは、ざっくりといえば光に色がついているということです。信号の色やろうそくの色をイメージしてください。信号の色は一番明るいときに彩度が一番高くなります。信号の光が弱いほど彩度を低く感じるということです。
HSV色空間の明度とはなにか
HSV明るさは輝度(luminance,brightness)の強さです。VはValueといい明度と訳されますが実際は輝度の大きさです。
HLSのLのLightnessは一般的に「輝度」と訳されますが、物体色ベースなので実際は輝度率(一般には反射率とも)を意味します。輝度率が高ければ白色に近づき、低ければ黒色に近づきます。白に近づけば明るく感じ、黒に近づけば黒く感じます。輝度の大きさと輝度率の大きさは意味合いが異なるので注意してください。輝度率の割合は光の強さ(輝度の大きさ)とは関係なしに、物それ自体(りんごなど)の特性として存在しているものです。どの光をどれくらい返すかといった物の特性が輝度率だと考えてください。
マンセル色空間は色相・彩度・明度からなります。この明度がよくValueと訳されるのでさらに混同しやすいです。
| 一般的な表現 | 実際の意味 |
| HSVのV=Value(明度と訳される) |
光源色なのでLuminousあるいはBrightnessの英訳があてられるほうが混同しにくい。明るさは「輝度の大きさ」を意味する。輝度の大きさが1番大きいときに彩度が一番高くなる。 |
| HLSのL=Lightness(輝度と訳される) | 物体色なのでLightnessの英訳があてられるほうが混同にしにくい。明るさは「輝度率の割合」を意味する。輝度率が50%のときに彩度が一番高くなるように設定されている。 |
| マンセル色空間の明度=Value(明度と訳される) | 物体色なのでLightnessの英訳があてられるほうが混同しにくい。明るさは「輝度率」の割合を意味する。色相によって彩度が一番高くなる組み合わせは違う。青色の場合は輝度率が低いときに彩度が一番たくなり、黄色の場合は輝度率が高いときに彩度が一番高くなる。色ごとに輝度率と彩度の関係が異なるとデジタル表現には適さないので、HLSでは間を取ってすべての色は輝度率が中程度のときにもっとも鮮やかになると定義付けをしている。 |
輝度と明度の違いに関する説明やマンセル色空間についての詳しい説明は以下の記事にまとめてあるのでぜひチェックをお願いします。
彩度と明度は同時に扱うほうが理解しやすいです。彩度は明度に依存した表現とも言えるからです。HSVにおける彩度は明度が100%のときに一番色が鮮やかになります。つまり明度100%のときに純色になります。輝度の大きさが一番強い状態は絶対的な光の強さではなく、CIERGFB表色系のように「3原色を混色した色が色温度4800Kの白色に見えるときに必要な各色の輝度を1とする」ような基準があると思います。HSVにおけるVが実際は輝度を意味せず、放射輝度を意味するのではないかという説明は後で説明します。
RGB色空間は通常RGBを0-255まで数値が与えられています。この0-255というのはHSVと同じく輝度の大きさです。1-100%と表現するか、1-255と表現するかの違いです。
HLS色空間ではLを1-100%の数値が与えられています。この数値は輝度率の高さです。物体色ベースのマンセル色空間では色相ごとに輝度率と彩度の関係が変わりますがデジタル表現で色相ごとに輝度率と彩度の関係を設定すると複雑になってしまうので、一律で輝度率が50%のときに彩度が最大になるように設定されています。
デジタルペイントソフトにおけるHSV値
HSVの数値表現
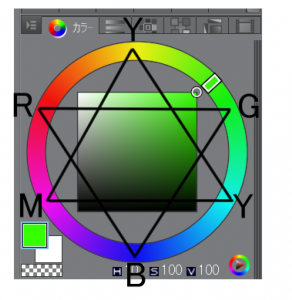
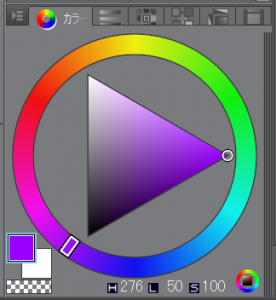
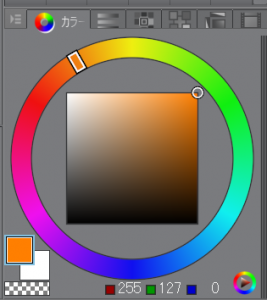
今回はCLIP STUDIO PAINTのHSVの値を参考にして理解を進めていきたいと思います。基本的にどのペイントソフトでも同じです。
クリスタではHの値が0から366°、Sの値が1から100%、Vの値が1から100%振り分けられています。
【HSVの色相について】
まずは色相から決めることになると思います。たとえば「肌色」を塗りたいと考えたとします。肌色は一般的には「やや赤みを帯びた黄色」とされています。なので色相は赤と黄色の間になりそうです。
赤と黄色の範囲で色相を決めるわけですが、ここから正解はありません。より赤に近い肌の色の人もいますし、オレンジに近い肌の色の人もいます。
初心者はここで悩むわけです。まずどの色相を選んだらいいのかと。まずはプロのイラストレーターの色を真似ることからはじめて、それを参考にしながら自分の絵に適した肌の色相を探していけばいいと思います。あるいは三次元の写真から「スポイト」で色をとって確認するのも方法のひとつです。
参考書にはRGBやHSVが記載されているものと、されていないものがあります。されているものは色相の把握が簡単です。RGBの表記でもペイントソフトではRGBをHSVに自動的に変換してくれているので把握が楽です。参考書に色の情報が記載されていなくても、画像データがダウンロードできる場合があるので「スポイト」などで色を吸い取り、HSV値を確認して参考にしましょう。他にもりんごの赤色はどんな色相か、髪の色はどんな色相かといったものも同じです。模倣や観察で経験を積んで自分なりの色相を見つけていくことが重要になると思います。デジタルペイントの色相に正解はないので自由に考えることができます。極論を言えば肌が緑でも青でもいいわけです。自分のキャラクター設定や心理表現、背景や光源の色等で変わってきます。
【HSVの彩度について】
HSVの彩度はすこし理解が難しいです。その理由として明度100%のときに彩度が最大になると定義にされているのにもかからわず、明度0-99%のときにも彩度が100%になる組み合わせがあるからです。純色と彩度100%はほとんど同じ表現ですので少し混乱するわけです。もともとマンセル的な色表現では明るさの上限や彩度の上限は色相ごとに違うので、デジタル表現で使いやすく1-100%で表現しようとしても無理があるのは当然です。こういったデジタル表現は「そいういうものだ」と割り切ってしまう方が楽です。
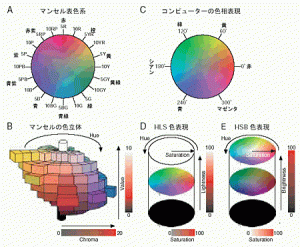
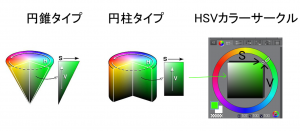
HSV色空間には円錐タイプのものと円柱タイプのものがあります。円錐タイプのものはVが小さくなるとSが0に近づいていることがわかります。しかし円柱タイプのものはVが小さくなってもSが変わりません。クリスタのカラーサークルは円柱タイプのものです。名目上はVが100%のときにSが最大になる、つまり円錐タイプがHSVの色空間に相当しますが、それでは使いにくいのでVの値に関係なくSが最大になる組み合わせがある円柱タイプを採用したようです。
WIKIにあるとおり、V=0のときSは未定義です。HSV色空間においてV=0のとき色相も彩度もなく完全な黒になります。もともとHSVは光源色なので、明度がないということは放射輝度が0ということでありただの暗闇ということになります。彩度が0であるのにも関わらず、彩度が100%と表示されてしまうことはたしかに問題ですが、「そういうもの」と割り切ってしまいましょう。
さてまだ問題がありそうです。結局SとVの関係はどうなってるのかと。明度が100%のとき彩度が100%になり、それを純色とするのはわかった。明度が0のとき彩度が100%と表示されていても実際は彩度が0だというのもわかった。では明度が1-99%の範囲のときの彩度との関係はどうなの?という問題です。
この問題は意外と難しいです。WIKIには「視覚化された彩度レベルと色相の精度は黒に近づくにつれて減少する*3」と表記されています。要するに明度が下がるにつれて彩度との関係の精度は下がっていくということです。明度100%のときに彩度が純色になると定義しているので、明度が低くなると彩度の精度が下がるということは納得できます。
https://wiki.bmoon.jp/wiki.cgi/Programming?page=%BF%A7%A4%F2%BB%C8%A4%A6
ただし、これがすなわち明度が下がると彩度が下がるということではないのが問題です。実際に明度のみ数値を変更しても彩度は一定であり、彩度は明度に依存していないということがわかります。
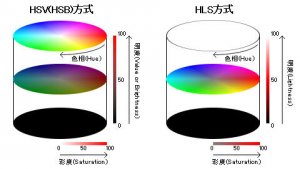
これが本当にややこしい。彩度は明度に依存しないが、明度が低下するごとに彩度の精度は下がるというわけです。上の図のHSV方式を見ると、一番下は真っ黒です。真っ黒だけど色相もあるし彩度もあることに数値上は一応なっていますが、実際はないのです。これを一番精度が低い彩度というわけです。そして一番上の明度100のときの彩度を一番精度が高い精度(=純色)とします。ざっくりですが明度30以下になるとほとんど黒色に近いので、精度が低くなりがちです。
ではHSVにおける彩度、ひいては光源色における彩度はどう決まっているのか。これ意外と難しいですね。「同じ色相、明度の場合、円の内周に行くほど他の色光が足し合わされ、白色に近く (彩度が低く) なると同時に、強度も強くなる*4」らしいです。つまり他の色の光がまざるほど彩度が低くなるようです。
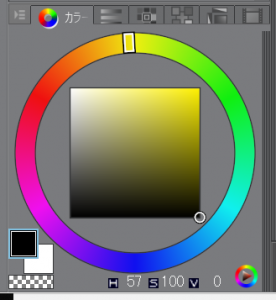
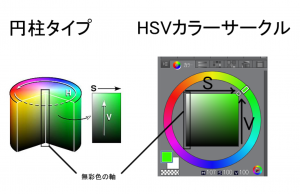
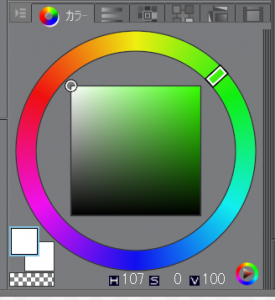
HSVのカラーサークルでは左にいけばいくほど彩度が低くなる構造です。左端には無彩色の軸があります。この軸ではSの値が全て0です。つまり彩度を持たない軸であり、無彩色の軸であることがわかります。この軸に近づけば近づくほど彩度は下がるということです。
例えば色相107、彩度0、明度100の色を考えてみます。S=0なので左側の軸にあります。明度が100なのでちょうど左上にきます。
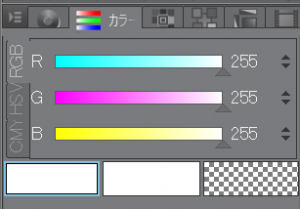
この光はいったいどうやって生まれているのかを確かめるためにRGB値を見てます。R255:G:255:B255とあります。3色が最大の光の強さでそれぞれ混じり合っているということです。加法混色なのでRGBがそれぞれ値の等しい強さで交わると色は白くなります。左側の無彩色の軸はR:G:Bの値がそれぞれ等しい値の列といえます。たとえばH107、H0、V0のときのRGB値は0:0:0です。H107、H0、V50のときのRGB値は128:128:128です。このように無彩色軸はRGBの光の値がそれぞれ等しく、またその値が大きいほど白に近づき、小さいほど黒に近づくということです。
光源色において白に近づくとか黒に近づくといった言い方はRGBの三色がどのように混ざり合っているかという言い方で表すことができると思います。RGG255:255:255を白色として、その白色の光の強さが半分になれば灰色に見え、0になれば黒色に見えるということです。物体色においては物がすべての光を反射すれば白色に見え、全ての光を吸収すれば黒色に見えます。
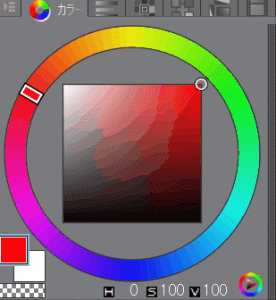
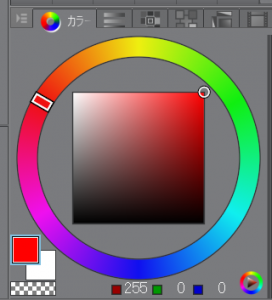
彩度を他の光の混じり具合の程度と考えたときに、RGBが255:0:0のときHSVがどうなるかもう分かると思います。HSVは0:100:100になります。他の色の光が混じっていないので当然彩度は100になります。
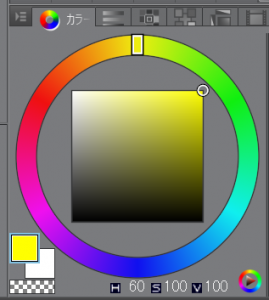
ではRとGが同じ値でBだけ0の場合はどうなるでしょうか。赤に緑が同じだけ混ざった場合です。RGB255:255:0の場合も彩度が100になります。これは黄色ですね。
この黄色を無彩色軸に近づけるとどういったRGB値になるでしょうか。HSVのSの値を50にしてみました。RGBが255:255:127になっています。Bが0から127に増えているということです。三色の光の値が等しくなるにつれて無彩色軸に近づくということがこれで証明されたと思います。つまりHSVの彩度は三色の光がそれぞれ等しい値にならないほど高いといえます。H60(黄色)の場合は255:255:0の値が最大の彩度をもつということです。
RGB255:255:0からVを50下げるとこのようになります。RとGの値は128:127とほぼ等しいですが、255:255とくらべて数値が小さくなっています。これは光の強さが小さくなったということです。たとえば信号の青の光の強さが弱くなっていても、彩度自体は変わってないということになります。なぜかというとVを下げることは青色の光を混ぜることとつながらないからです。青ひろの光が新たに加わらない限り、白色の光に近づきません。したがって彩度は低くならないのです。彩度を低くするためには黄色の場合は青を加える必要があります。紫(マゼンダ)の場合は青と赤が等しい色なので、そこに緑を加えない限り彩度は低くなりません。緑を加えるということは三色の割合がより等しくなるということであり、より白色(あるいは黒色)に近付くことを意味します。
基本6色以外の色相も基本的には同じ理屈です。黄色と赤の間はオレンジ色です。黄色はRとGが等しい場合で、赤はRの数値のみのとき彩度が一番高いです。この組み合わせがオレンジにあたるので、赤と緑の値が2:1くらいになるときで、かつ青が0のときに彩度が一番高くなります。黄色と緑の間の色は黄色がRとGが等しいときとGのみのときなのでRとGのあたいが1:2になります。ここにBを加えるほど彩度は低くなります。
オレンジのケースでは青と緑の値が2:1ほどで青が0の値でした。明度が100のときに彩度を低くしていくと、青の数値がふえていきます。最終的に1:1:1になるので青竹ではなく緑の割合も増えていきます。RGB値が1:1:1に収束することが彩度が下がるということであり、同じ1:1:1の割合のなかでも255:255:255や122:122:122、0:0:0など各数値の大きさの違いが白に近づくか黒に近づくかを決めているということです。
もっとも右端の無彩軸は最終的にRGB比が0:0:0になります。HSVでいうとH30:S100:V0とH30:S0:V0はほとんど同じ色なのですが、彩度が違ってしまうという問題があります。これをWIKIでは「視覚化された彩度レベルと色相の精度は黒に近づくにつれて減少する」と表現していたわけです。
【HSVの明度について】
「同じ明度でも色相によって見た目の明るさが違うという欠点*4」をHSVのVはもっています。これもデジタル表現ではしかたのないことです。人間の目には同じ光の強さ(いわゆる放射輝度)でも青より黄色のほうが明るく見えます。つまり数値上の明度が「物理的」に同じでも人間が「心理的」に明るく感じるかどうかは別問題ということです。この問題はHLSのLも同様です。デジタルペイントに共通した決定といえます。光の波長は約380-780mmありますが、心理的には555nmあたりの「黄緑」が一番明るく感じるそうです。緑>赤>青の順に心理的に明るさが強いということです。
同じ光の強さ(放射輝度)でも心理的には異なる強度に感じてしまうことを考慮してできた概念が「輝度」なわけです。具体的にいえば光の放射輝度を波長ごとに視感度によって重み付けをすることで定義されます。ただしHSVでいう輝度はこういった心理物量的な尺度としての輝度ではなく、「ディスプレイなどの画面の明るさの度合い」で用いられるような「放射輝度」に相当する概念だと思います。人間の見た目とは関係なく色相ごとの最大の明るさを明度100%としているということです。
「見た目の明るさ(心理的物量)」を考慮していないのでLuminousではなくValueという言葉が用いられているわけですが、光源色でもあるのでLuminous(輝度)に相当するようにも思えてしまうわけです。HSVにおけるVは輝度(Luminous)でも輝度率(Lightness)でもない、ただの光の強さである「放射輝度」の訳語であるRadianceかIntensityが用いられるべきだと思います。あるいはBrightnessでもいいと思います。マンセルのValueとHSVのValueの混同を避けるためにHSVのVはI放射輝度、マンセルの明度はLightness輝度率という理解がいいですね。ちなみにRGB値も輝度の大きさで表されていますが、実際は放射強度といったほうがいいとおもいます。
HSVの欠点を克服するためにはただ数値で色を塗るのではなく、「見た目の明るさ」を考慮しながら色を塗る必要がでてきます。この「見た目の明るさ」というのもなかなか難しいです。RGBやHSV、HLS値はそもそも機器依存的な相対的色空間だからです。ディスプレイによって「見た目の明るさ」が変わってしまう欠点を持っています。こういった欠点をさらに改善するためにはカラーマネジメントを行う必要があります。カラーマネジメントについてまとめた記事もありますのでぜひチェックをお願いします。
カラーマネジメントにおける印刷表現とディスプレイ表現の違いとは
輝度と放射輝度
HSVのVが放射輝度であるとしてもどういう過程を経て輝度になるかは調査中ですがガンマ補正で放射輝度から輝度に、つまり物理量から心理物理量に変換されると思っています。つまりディスプレイによって放射輝度が輝度に変換されるというわけです。ガンマ補正ではフェヒナーの法則のような明るくなるほど肉眼で感じる明度差を感じにくくなるといった法則を利用して、データの放射輝度の大きさを変換しています。たとえばデータがV50であっても、ディスプレイの輝度50をしめしているわけではなく、実際はディスプレイの20%程度の輝度として我々の目に届いています。
【絵を描くための色彩学】ウェーバー・フェヒナーの法則とはなにか
RGB の値は、テレビモニターの 3色の蛍光体の輝度に変換され、加算されて眼に届く。蛍光体が出す光の極大波長 (液晶モニターの場合は画素ごとの色フィルターの極大透過波長) は、赤が約 610nm、緑が約 550nm、青が約 470nm 付近だが、メーカーによって多少異なる*21。また人間の眼は明るさを指数関数的に感じるので、RGB の値をそのまま正比例して画面の輝度に変換すると、中間調が明るくなりすぎて不自然に感じてしまう。そこでモニターは中間調をわざと暗めに表示しているが、その度合いはシステムによって異なる*22。また RGB 各 100%の白をどのような色あいの白で表現するかも、様々な設定がある*23。微妙なアナログ機器であるテレビや液晶モニターは、経年変化による色変化も大きい。
このように RGB 値によって指定した色は、実際の画面でどのような色に表示されるかが機械ごとに大きく異なってしまう。このような指定法を機種依存 (device dependent) な色表現と言う。このため RGB 値による色表現は色の傾向を一般的に把握するのにはよいが、厳密な色指定や色の議論には適していない。
*4
上記に示されているのはガンマ補正がメーカーによって異なるということです。現在はガンマ補正は2.2が一般的なのであまり気にする必要はないように思います。macが1.8の場合もありますがそれを気にしだしたらカラーマネジメントの領域になりケースバイケースになります。
ただわからないのが輝度とは「光の放射輝度を波長ごとに視感度によって重み付けする」ことで定義される概念のはずです。放射輝度が放射量だとすれば輝度は測光量のはずです。
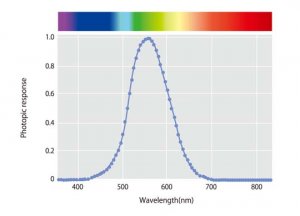
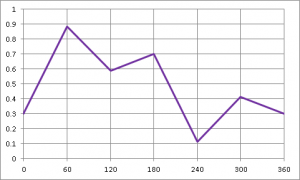
分光視感効率:V(λ)は、可視放射が人間の目に入ったときに感じる明るさの知覚の度合いを示す尺度であり、下図のように定められている。この値は、CIE(国際照明委員会)によって1924年に採用され、後に補間と補外を行って完全なものとし、1972年にCIPM(国際度量衡総会)において勧告された。
横軸は光放射の波長(nm)、 縦軸は波長:555nm の単色放射に対して感ずる明るさを 1 として正規化した時の、その他の波長で感ずる同じ放射強度の明るさの比、という形で表されている。これによると、 例えば波長:470nm の光は、物理的には同じ放射強度であっても、波長:555nm の光の約10分の1 の明るさにしか感じないことになる。
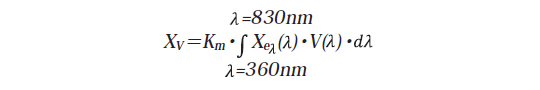
このような、光放射に対する人間の感ずる「明るさ」を与えるための分光視感効率:V(λ)に基づいた測定を総称して「測光(photometry)」と言う。(厳密には、測光量には明所視量と暗所視量があるが、ここでは、明所視の場合についてのみを説明している。暗所視の場合には、分光視感効率:V'(λ)を用いる。)一般的には、ある放射量:Xeの分光密度をXeλとしたとき、対応する測光量:Xvは、
で表される。
ここで、比例定数:Kmは最大視感効果度と呼ばれる量で、V(λ)=1となる波長(λ = 555nm)において測光量と放射量を関係づける値であり、Km = 683[lm/W]と規定されている。(1979年:第16回 国際度量衡総会)
測光量の場合、基本となるのは放射量での「放射束」に対応する「光束(luminous flux)」であり、光束の立体角密度として「光度(luminous intensity)」が表される。(光度は放射量の放射強度に対応する量)同様にして「輝度(luminance)」や「照度(illuminance)」が定義されている。
→放射量を参照。*7
上記のようなものが輝度の説明であり、測光量の説明です。
すいません私もまだ輝度とディスプレイの関係について正確に理解できているわけではないのでこの部分の判断については保留でお願いします。以下は仮説です。
(1)HSVはあくまでも相対比であり、Vは1-100%を示す以外のなにものでもない
(2)V1-100%のデータはディスプレイを通して見ることによって画像になる
(3)データが画像として表示されるときにガンマ補正され、光の強さは人間の目に合わせて調整される(青とか緑とか色ごとの補正ではない)
(4)波長ごとに同じ明るさになるようにディプレイで調整されている。赤色の100%の明るさと、緑の100%の明るさが同じくらいの明るさに感じられるように輝度放射が調整されているのではないか
HSVと他の色空間の違い
デジタルペイントで代表的な色空間といえばRGB、HSV、HLSです(CMYKもありますがあまり使われず、私の知識もまだ乏しいため置いておきます。)
RGB、HSV、HLSはそれぞれお互いに変換できます。またこれらの色空間は機器依存の色表現(相対的色空間)です。sRGBやAdobeRGB色空間は絶対的色空間です。クリスタではHSVで色を塗ると同時にRGB値などの色も表示することができます。つまりどの(相対的)色空間を使っても同じ色を出すことが可能だということです。ただしディスプレイ、OSやブラウザによって違う色に表示されることがあります。
どの色空間を選択しても同じ色が出せるので、色の選びやすさで使い分けをすることになります。
RGB色空間の使いやすさ
RGBはHSVに比べて直感的に色を選択しにくいとよくいわれます。実際数値だけで色を決めようとするとRGBは使いにくいです。たとえば黄色の明度を下げた色はどんな色になるでしょうか。RとGを等しく混ぜて、光の強さを下げるから120:120:0などと頭で考えます。ここから明度を上げて彩度を下げると・・・明度を上げるためには光の強さを上げるで170:170:0、さらに彩度を下げたいので青を増やして170:170:50などときめます。
HSVなら明度が1-100、彩度が1-100なので明度を下げたい場合は単純にVの値を下げればいいので直感的な色の選択ができます。
とはいったものの、カラーサークルを見ながらRGB値の調整ができるペイントソフトではそこまで使いにくさを感じません。数値を見なくてもカラーサークルをみればHSVと基本的な操作は同じだからです。好みの問題もありますがやはり見た目でも数値でも使いやすいHSVが優勢と言えます。
RGBの利点はやはり色を混ぜるときに数値が役に立つということです。HSVの色相は360個もあります。HSVでは基本的に色相の変化で色を変えることになります。1-360の色相の調整という単純なものです。それに対してRGBでは赤色を増やしたいときはRの割合を大きくするといったことができるのでその点ではわかりやすいかもしれません。とはいえ色の混ざり具合はカラーサークルで直感的に調整したほうが早い場合があるのでなんともいえません。RGBとHSVを両方同時に使えばいいかと思います。
HLS色空間の使いやすさ
https://wiki.bmoon.jp/wiki.cgi/Programming?page=%BF%A7%A4%F2%BB%C8%A4%A6
こいつがなかなか曲者です。別に使わなくても困らないんじゃないかと思うこともあります。まずHLSを理解するのがなかなかややこしい。
HSV色空間では原色が明度100%となっているため、原色をさらに明るくしたい場合に若干操作に迷ってしまうという欠点があります。
この欠点を克服するため、HSL色空間では原色を輝度50%として、高ければ明るく、低ければ暗くといった感じで、より直感的な調整をすることができるようになっています。
細かい説明は後においておくとしてHLS色空間の利点を探したところ以上のような文章がありました。というかHLSについて説明しているサイトがほとんどなく、また利点の紹介もほとんどないので使う意味そんなないのではと思ったりしています。両方同時に使うにしても余計混同しそうです。
まず当然ですが明度100%よりさらに明度を上げる方法はありません。原色と純色は異なる概念なので「純色」と表記したほうがいいと思います。さらに「明るく」したいという言い方がどの明るさを示しているかということです。たとえばH240(青)の値で SとVを100にすると純色になります。RGBでいうと0:0:255なのでこれ以上輝度を大きくすることはできません。
| RGB | HSV | HLS |
 |
 |
 |
 |
 |
 |
 |
 |
 |
さてどうするかというところです。考えられる案としては青色に「赤色や緑色も混ぜる」ということです。RGBのそれぞれの割合が等しくなるにつれて白色(あるいは黒色や灰色)に近づき、彩度が下がることはすでに説明しました。したがってRGB0:0:255をR50:G:50:B255と変えれば白色が混ざり(正確には白色の光に近づき)ます。RGBでいえば「RGBの割合を均等に近づけること」、HSVでいえば「彩度を下げること」が色を明るくする方法となります。
そもそも光源色と物体色をデータ上で同時に扱うのはなかなか難しいです。HLSでいう輝度率が上がるということは、HSVでいう彩度が下がるに相当します。またHLSのLを50%から下げるとHSVのVが下がります。つまりHLSのLの50%から上げれば上がるほどHSVのSが下がり、HLSのLの50%から下げれば下げるほどHSVのVが下がるという法則がみえてきます。明るさを一つの尺度Lで調整できるのは利点かもしれませんが正直使いにくいというのが正直な感想です。
頭こんがらかりますよね。HSVだけ使えばいいと思います。V100%からさらに明るみく見せたい場合はSを下げればいいということです。V100%から暗くしたい場合はVを下げればいいだけです。これだけ知ってればHLSに頼る必要はないと思います。
当分HLSという文字は見たくありません。論文や参考書で詳細な説明があれば教えてください。
HLSの理解補足
「同じ明度値でも色によって見た目の明るさが異なって感じられる欠点は、HLS 色表現と同じである。また同じ saturation と呼んでいても、HLS と HSB では彩度の定義や数値が異なる。*4」
Hは色相、Lは輝度、Sは彩度です。HSVとの違いは明るさが50%のときに彩度が最大(純色)になるということです。輝度という大層な名前をつけている割には光の放射強度を視感度によって正確に重み付けされていないので嫌いです。きちんと重み付けされているというのはマンセル色空間のように黄色のときは明度が高いときに彩度が最大、青色のときは明度が低いときに彩度が最大といったように色相ごとに重み付けがされているということです。しかしこのHLSというやつは明度が50%のときに彩度が最大になると一律で指定しているので中途半端です。HVSよりは重み付けがされていますが、マンセルよりは正確に重み付けされていないといった感じです。
(さらにややこしくなってすいませんが)HLSのLの訳は輝度ですが、物体色なので実際は輝度率です。つまり波長をどのくらい反射させるかといった度合いをしめすものです。輝度率であれ輝度であれデジタル表現ではL*a*b色空間に変換され、さらにそれがsRGB色空間やAdobeRGB色空間で表示されるので結果的には同じ色が表示されます。これがほんとにややこしいですよね。
人間は同じ光の強さ、あるいは反射率であっても色相によって心理的に明るく感じる度合いが違います。こうした違いをうまく取り入れてるのがマンセル色空間です。しかしマンセル色空間はデジタル表現にむいていません。したがってマンセル色空間を元にデジタルで色を表現するためにHSVやHLSがつくられたという経緯があります。つまり妥協して作られたわけです。
HSVの場合は一律に明るさが100%のときに彩度が最大になると妥協しました。HLSの場合は一律に明るさが50%のときに彩度が最大になると妥協しました。どちらも「同じ明度値でも色によって見た目の明るさが異なって感じられる欠点」があります。
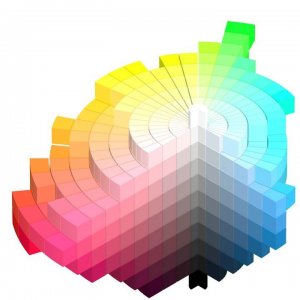
人間は緑色>赤色>青色の順に明るさを感じやすいです。明度と彩度の関係はマンセル色立体をみればわかります。黄色や緑はは上の方で伸びていて、赤色は中間で、青色は下の方で伸びています。マンセル色立体では彩度や明度が色相ごとに違うので複雑な色立体になります。
重み付けの図は上の図がざっくりと書かれていてわかりやすいです。0-360はHの値に対応しています。たとえば60°は黄色で240°は青です。明度が高いときに彩度が最大になる黄色や明度が低いときに彩度が最大になる青色と対応しています。
–
–
参考文献
1「色彩の基礎・配色・使い方 色の辞典」、色彩活用研究所サミュエル監修、(西東社)
2「可視光線」:https://ja.wikipedia.org/wiki/可視光線
3「HSV色空間」:https://ja.wikipedia.org/wiki/HSV%E8%89%B2%E7%A9%BA%E9%96%93
4「色覚が変化すると、どのように色が見えるのか?」:https://www.nig.ac.jp/color/barrierfree/barrierfree2-6.html
5「色を使う」:https://wiki.bmoon.jp/wiki.cgi/Programming?page=%BF%A7%A4%F2%BB%C8%A4%A6
6「HLS色空間」:https://ja.wikipedia.org/wiki/HLS%E8%89%B2%E7%A9%BA%E9%96%93
7https://www.ushio.co.jp/jp/technology/glossary/glossary_sa/photometric_quantity.html
コメント
この記事へのトラックバックはありません。






























































この記事へのコメントはありません。