目次
アブニー効果とはなにか
アブニー効果の定義
減少させたときに色相が変化する現象*2
色相が同じでも色の彩度が異なると同じ色相でも違って見える場合があるということです。アブニー現象、アブニーシフトともいわれます。あるいはオーバート現象ともいうらしいです。変化は微量で色相ごとに変わってきます。
純度とは
彩度(chroma):色みの強さを表す尺度を彩度という。すなわち彩度とはざやかさの程度を表す尺度絵であり、無彩色を0として色みを感じる程度が増大するに従って大きな数値が割り当てられる*1。
飽和度(saturation):色光に含まれる無彩色成分と残りの成分の比をもとに定義されるあざやかさの程度を飽和度という*1。
刺激純度(excitation purity):飽和度の指標。色度図上の白色点Wから当該の色の色度点Fとの距離WFと、同じ主波長の スペクトル軌跡上の点Cとの距離WCとの比で定義される*1。
輝度純度(colorimetric purity):輝度純度は、単一波長光の輝度とこの光と白色光の混合によって得られる輝度との比で表される。一般には、白色点からの隔たりを表す量である*3。
白色光(white light):可視光線のすべての波長の光 (色) が均等に混った光で,色合いの感覚を与えない光をいう。実験的にこれに近い色を与える光源として,数種の標準光源が国際的に定められている。平均昼光の色として定義することもある(ブリタニカ百科事典)。
アブニー効果は基本的に色光、つまり光源色を元に考えているので彩度ではなく飽和度及び純色という言葉を使います。ただしアブニー効果は絵の具などの物体色でも確認できるケースがあるので注意です。
簡単に言えば物体色における色みの強さが彩度、光源色における色みの強さが飽和度、純度です。言葉の定義付けに関しては諸説あると思いますが、今回は東京大学出版会の「色彩用語辞典」を根拠において定義わけをしたいと思います。
純度は飽和度の指標なので、主に彩度と飽和度の違いが重要になります。いままで彩度=飽和度=純度であるという理解をしていましたが、正確には違うようです。
「飽和度は光に含まれる色光成分の割合なので、光量自体にほとんど依存しない*1」というのがもっとも重要な点です。
たとえば「飽和度」は高いけど「彩度」は低いということがあります。たとえば白っぽくない青い光があったとします。この光は短波長を多く含んだ光の波長であり、他の長波長や中波長をあまり含んでいない光の波長なので「飽和度」が高い光の波長だといえます。ただしこの飽和度が高い青い光の光量が小さいとします。その場合この青い光は黒っぽく見えます。つまり「彩度」が低く見えるということです。このようなことがあるので彩度と飽和度が一致するとは限らないということです。
一方、彩度は光量に依存します。たとえばマンセルクロマでは標準照明光源(標準イルミナント)という光量及び光の波長を使っています。これは日中の自然な白色光を元に作られているそうです。つまり日中の白色光が物体に当たった場合という前提で彩度を決めているわけです。したがってもし薄暗い光が物体に当たった場合は当然彩度も変化するわけです。
具体的に純度が変化するとどのように色相は変化するのか(色光の場合)
ポイントは明るさを一定にして純度だけ変化させるということです。
(例1)明るさ(輝度)を一定にしたまま475nm付近の青色にみえる短波長に白色光を混色していくと純度(飽和度)が下がるとともに色相は徐々に赤みを帯び、あざやかな青から薄紫色へ、さらにピンク色へ変化していきます*2。
(例2)明るさを一定にしたまま570nm付近の緑みの黄色にみえる中波長に白色光を混色していくと純度が下がっても色相はほとんど変化しない*3。
具体的に彩度が変化するとどのように色相は変化するのか(色材(絵の具)の場合)
(例1)たとえばカーマイン・イエローにアイボリー・ブラックを少し混ぜると、彩度は低下し、同時に緑味を帯びてくる。したがって、緑味を帯びないためには、たとえばカドミウム・イエローを少し加えなければならない*3。
※絵の具に黄の黒を混ぜていくと、次第に明度が下がり、緑味を帯びてきます。アブニー効果は、色相とともに明度にも変化を与えます*4
そもそも絵の具そのものが発光しているわけではないので白色光を混ぜるといったことはできません。たとえば黒か白色の絵の具を混ぜると彩度は下がります。絵の具は基本的に減法混色なので混色すればするほど明度は下がります。ただし彩度が下がるかどうかは組み合わせによります。(純粋な)赤と緑をまぜれば黒っぽくなります。
マンセルシステムの彩度はすこしややこしいです。色相によって彩度の上限が違いますし、明度との組み合わせも違います。たとえば黄色は明度が高い位置で彩度が高くなり、青色は明度が低い位置で彩度が高くなります。また物体色における明度とは反射率(輝度率)を意味し、(光の)反射率が高ければ白っぽくみえ、低ければ黒っぽく見えます。つまり反射率が高いから彩度が低いとか、反射率が低いから彩度が低いとは一概にはいえず、色相によるということです。
黄色い絵の具に黒い絵の具をまぜて彩度が下がるのは、黄色い絵の具は高い明度(光を多く反射する)のときに彩度が高いからです。黒色の絵の具を混ぜると反射率を下げる(光を多く吸収する)ので彩度が低くなるということです。明度が高い青色の絵の具に黒色の絵の具を少し混ぜたら彩度が高くなるケースもあるということです。他にも補色の関係(青ー黄色や赤ー緑など)の2色を混ぜると黒っぽくなり彩度は下がります。
アブニー効果の青と黄色以外の色相のシフトについて検討
色度図の読み方と東商の説明問題
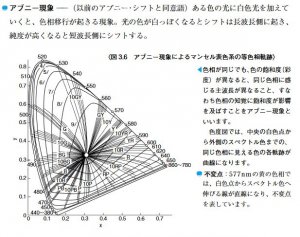
ほんとに文献が少ないんですよね。そもそもアブニー効果でよく出てくる色度図の読み方が意味不明すぎるところも原因です。上の図と説明は東商の説明です。まず図の読み方がわからないですよね。色彩学の本で有名な東京商工会議所、いわゆる東商の文献です。アブニー効果の説明のなかで「ある色の光に白色光を加えていくと、色相移行が起きる現象。光の色が白っぽくなるとシフトは長波長側に起き、純度が高くなると短波長側にシフトする」とあります。これが私のなかでアブニー効果の理解を遅らせた最大の要因です。この言い方では全ての色相は純度の低下とともに長波長側にシフトするということになります。それかある色って何色だよとも思います。これが正しいのかどうかわかりません。ただ論文を検討する限り、アブニー効果は青色の短波長に顕著な現象なので赤色のシフトを考慮しなくても問題は小さいというのが救いです。
東商問題に対する反証的な要素
(1)他の参考文献では具体例はほとんど短波長と不変点に限定して語られ、全ての色相が同じ反応をするような言い方はされていない。
(2)アブニー則(アブニーの加法則ではない)の説明に「可視光線の色に白色光を加えて飽和を防ぐと,眼に感じる色彩は,もとの波長が5700Å 以下だと赤色方向に,5700Å 以上だと青色方向にずれる.アブニー則*としても知られている」と朝倉書店の法則の辞典では書かれている*6。
つまり570nm以上の波長は青色の方向にズレるという解釈。570nm付近は不変点の黄色なのでアブニー効果とも近似しているが、「アブニー則(加算の法則)」という言葉を調べてもあまりヒットしないので妥当性が小さい。
(3)株式会社シーシーエスさんのサイトの説明で「色光刺激の純度(鮮やかさ)が変化すると、色相も若干変化して見える、というのがアブニー効果です。例えば、赤色単色光( 630 nm )に明度を一定に保つようにしながら白色光を混合させていくと、彩度が低下して行くとともに、色相も僅かながら次第に黄赤味を帯びて変化していきます。(アブニー効果においても、べゾルト・ブリュッケ現象と同様な不変色相が存在します。)*7」とある。シーシーエスさんは色と光に関する専門的な企業なので信頼性は高い。シーシーエスさんがベツォルト・ブリュッケ・ヒューシフト、つまり「長波長が輝度増大に伴い黄色方向へ増加する」という事実と混同した可能性も少なからずあるが不明。
長波長の赤色の純度を下げると黄赤味を帯びて変化するとある。黄赤とは赤と黄色の中間の色。黄色は赤色よりも短波長なので、解釈によっては短波長側にシフトしているといえる。ただ青色は赤っぽくなるのに、赤色は黄色っぽくなるのは違和感がある。青色は緑っぽくなるという言い方なら違和感がない。
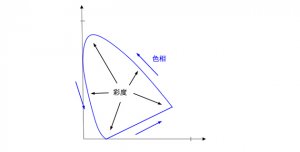
上記の言い回しに関してはカラーサークルを見ることで解決するように思えます。左下の青をみてください。すぐ上に紫があります。上の赤を見てください。すぐ右に黄色っぽい赤色があります。このように解釈すれば一応は解決します。ただし青色が赤っぽくなるということは赤紫になるということであり、したがって紫に近づくということなのでより短波長に近づくようにみえます。実際紫は青よりも短い波長です。ただし合成光と単色光はそもそも違います、青と赤色の光を混ぜたところで紫の波長になるわけではなく、紫色に人間の目が見えるだけなのです。カラーサークル的に解釈すれば全て右回りに変化するということで一応は理解できます。絵の具の黄色に黒を混ぜて彩度を下げると緑色に見えるというのもカラーサークル的には右回りで整合性が合うのでポイントかも知れません。
(4)色度図では赤は黄色側へカーブしている
後で見ますが色度図ではアブニー効果が赤から黄色側へ、青から緑側へシフトしています。赤から黄色側へというのはシーシーエスさんの主張を裏付けるものでもあります。ただ青から緑側へシフトしているのはすこし整合性があいません。ただし、色度図では赤紫や紫はスペクトルに存在しない色として垂直に表現されるので、青色の赤みを帯びるという表現の特異性として解釈することができます。絵の具のケースの黄色が緑味を帯びるケースも色度図では確認できました。ただし私の色度図の読み方が間違っている可能性もあるので自信は小です。
(5)外国のWIKIには赤色が青みを帯びていく画像がある。
しかしどういう根拠でつくられたかを確認することができず、妥当性が小さい。またシーシーエスさんの赤色が黄色みを帯びるという言い方とは違い、青みを帯びている。ただしアブニー則(加算の法則)とは一致しているように思える。緑が赤みを帯びる=黄色くなる、青が赤みを帯びる=紫色になる、赤が青みを帯びる=紫色になる、黄色は不変点=変わらずという点です。
(6)全体的に黄色の方へ色ずれが見られるという記載がある*2
「色の見え方とその定量化」という文献では、アブニー効果について「全体的に黄色の方へ色ずれ」が見られるという文章がある。シーシーエスさんの文章の正しさの裏付けにもなっています。青は黄色に近づく(緑に近づく)が、赤紫は可視光外のスペクトルなので特異的に赤っぽくなると表記しているということです。赤が黄色っぽくなるというのも整合性が取れます。つまり黄色を境にして青系は長波長側に、赤色は短波長側にシフトするというとです。赤よりの黄色が、緑寄りの黄色にシフトすると考えれば黄色い絵の具に黒い絵の具を混ぜて緑色に見えるという現象の説明ができます。
色度図読みにくい問題
*2
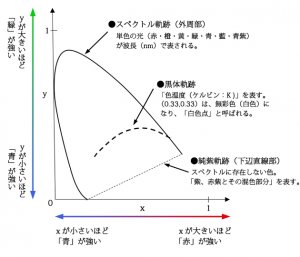
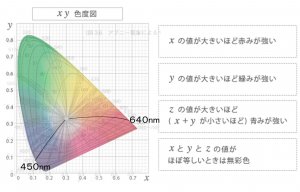
色度図は色を座標で表したもので、XとYという2つの値を使ってXY座標空間で色を表したものをXY色度図といいます。色度図でなにかを説明するときは純度といい、色度図を使わないで説明するときは彩度といわれるようです。xが小さいほど青が強く、xが大きいほど赤が強い、yが小さいほど青が強くyが大きいほど緑が強いという特徴を持ちます。この1枚の色度図内では輝度は一定なので注意です。そもそも色度とは明るさを無視して色の違いだけを表すものです。つまり明るさが一定なのでアブニー効果を理解するときには最適な図だといえます。
東商のは色がなく、具体的なイメージがわかないと思うので違う図を使います。この図は別の色度図と先程の東商の色度図を組み合わせたものです。正直色度図の読み方がまだいまいちわかっていません。
線を引いてみました。450nmは短波長の青色の色相として、640nmは長波長の赤色の色相として選択しました。中心にむかうほど白色の光が混ざっていき純度(彩度)が下がります。
640nmの場合は曲線が上向きになっています。見方を考えるとyの値が増えているように見えます。X+Yが大きくなっているので青みがよわまっています。つまり緑が強くなっていると言えます。450nmの場合はXが減っているように見えます。つまり赤みが弱くなっているように見えます。
青色の波長が緑色に近づいているということは読み方によっては長波長側に近づいていると読み取ることができます。なぜなら青色より緑色の波長のほうが長いからです。したがって短波長の青色が緑側に湾曲しているということは、アブニー効果の「短波長と白色光をまぜると色相が長波長側にシフトする」という説と合致しているようにもみえます。また紫色や赤色はスペクトルに存在しない色として色度図では扱われるので青色の赤味を帯びるという表現の特異性として解釈することもできます。
一方で赤色の波長は黄色側に湾曲しています。したがって短波長側に近づいていると読み取ることができます。これを見ると加算の法則に合致しており、東商のアブニー効果の説明とは合致していないようにみえます。
東商の「光の色が白っぽくなるとシフトは長波長側に起き、純度が高くなると短波長側にシフトする」という説明はおそらく短波長の色の光を想定したものだと私は思います。すべての色相、すべての色の光が彩度が落ちると長波長側にシフトするという根拠が見当たらない、あるいは私が理解できていない状況です。
アブニー効果に関する国内の論文
「色と形の知覚の精神物理学的研究」という京都大学の高橋成子さんが1993年に書いた論文でアブニー効果に関する詳細な説明があったので紹介します。論文は公開されているので参考文献のURLから飛んでいただければ見ることができます。まずはアブニー効果に関する要約を引用します。
1)abney効果は、スペクトルの短波長領域で顕著であり、紫~青の色相の短波長光は白色光を加えることにより長波長に移行する。
2)従って、固有色青波長値は白色光を加えるとより長波長に移行する。
3)スペクトルのその他の領域では、白色光を加えても見えの色相の変化は小さい。
*8 35P
上の文章にあるようにアブニー効果は青や紫といった短波長光に顕著な現象といえます。長・中波長の色相では彩度が低下しても色相にあまり変化を与えないということです。
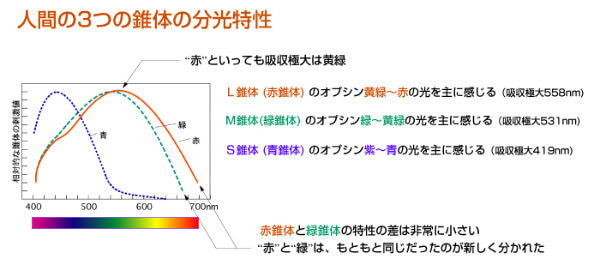
「スペクトルの短波長端の光は赤っぽい青(紫)に見える。赤という色相はスペクトルの長波長端の光に対して感じられる色相であり、これはL錐体の活動による(*4,36P)」
「順応レベル(白色光網膜照度)を上げると、短波長領域の赤反応、及び青反応が増加し、固有色青(赤/緑均衡色、または、赤ー緑反対色反応が零)の波長値が約8nm長波長側へ移行する(*8,37P)。」
別の言い方では「青色の光は緑味を帯びて変化する」という言い方もできるのではないでしょうか。波長が緑味を帯びることと、赤っぽい青に見えることは同義なのでしょうか。たしかに青色は長波長側にシフトするので”波長としては”緑側にズレることになります。したがって緑味を帯びるというのも理解できます。しかし同時に”知覚としては”赤みを帯びた紫色に見えるということです。つまり物理的な表現と知覚的な表現の相違で、実は同じことを表現しているのではということです。これは個人的な理解です。色度図では緑側にシフトしていた理由は上記の理由も考えられるのではということです。赤色は黄色みを帯びるという言い方なのに、青色は赤みを帯びるという特異的な言い方なのはS錐体の特異性に起因しているということです。
L錐体とは主に赤色の刺激を受ける錐体のことです。論文によれば短波長が赤っぽく感じる原因はL錐体の活動にあるそうです。短波長は通常、L錐体をあまり刺激しません(短波長側ではL錐体の感度は非常に低い)。問題は赤っぽさはどの錐体から来ているかということです。
「・・・スペクトルの短波長側領域の”赤”(紫の中に知覚される赤味)はS錐体の活動によるもので、L錐体の活動による長波長領域の”赤”とは性質が異なる・・・(*8,39P)」
論文ではS錐体の特異性が指摘されていました。S錐体は通常青錐体と呼ばれますが、実際の図を見てみるとかなり幅があるように見えます。青錐体は青だけ、赤錐体は赤だけというイメージだったのでびっくりです。
アブニー効果における色光と色票(色材)の相違について
「たとえばCIE1931xy色度図上では色光でも色票でも等色相線は一般的に曲線となりアブニー効果を示す結果として紹介される。同じ色相の等色相線でも色光であれば輝度により、色票であれば明度により色度図上の一夜曲線の形式が変化する。これまでの報告では、色光のほうが色票よりも等色相線の湾曲は大きく、その傾向は赤領域で目立つ*1」
とありました。絵の具の場合は色光というよりも色票的なので、青よりも赤のほうが反応が大きいのかもしれません。たしかに色度図上では青よりも赤のほうがカーブが大きかったと思います。要検証です。
絵を描くこととアブニー効果の関連性について
今まで彩度を変えるときは色相を変える必要はなく、単に彩度を上げればいいと思っていました。しかしアブニー効果によれば彩度が変化したとき、波長によっては色相が変化するとのことです。色相が大幅に変化するというよりは、すこしだけズレるといったものです。
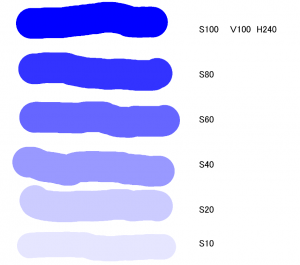
そもそもデジタルペイントソフトのHSV値のSだけ下げていくとほんとうに青は赤っぽくみえるのでしょうか。というかこれが本題です。V(明度)を100で固定してS(彩度)を下げていっても私の目では赤っぽくなっているようにはみえません。
デジタルペイントの領域は通常はsRGBの色域なので実際の我々の色域よりかなり狭いわけです。狭い色域で我々はアブニー効果を実感できるのでしょうか。私の環境では赤っぽく見えないと感じても、他の色域が広いディスプレイでは赤っぽく感じるかもしれません。あるいは私の照明等の環境が悪いのかもしれません。あるいは眼に異常があるかもしれません。あるいはペイントソフトに原因があるかもしれません。そもそもデジタルペイントソフト内の処理でHSVのSを下げるときに「単色光に白色光を混ぜるという」過程があるのかさえ詳しいことはわかりません。
ディスプレイはそもそもの問題として加法混色における光を混ぜると輝度が上がる同時加法混色ではなく、小さい色を併置して”知覚的”に混ざったように見え、その際の輝度は平均の明るさになる併置加法混色を利用しているのでアブニー効果の条件と合致しているかどうか疑問です。液晶ディスプレイとLEDディスプレイディスプレイも違いがあります。液晶は光をカラーフィルターに通すことで色の波長を変え、LEDはカラーフィルターを通さずに光っているらしいです。それ以外にもライトはガラスやら偏光フィルターやらを通って我々の眼に届いているので絵の具表現とディスプレイ表現を一緒に考えるのは難しいと思います。
ただし現実の色域では知覚的に青色光の彩度を下げると赤っぽくみえるということは実際に証明されています。したがって絵を描く際にただ彩度を下げるだけではなく、色相もすこし赤寄りに変えてみるといった意図的な色相の変更もアリなのではと思います。つまり影の色をの色相をわざとシフトさせるということです。変化をつけたいときにいいかもしれません。
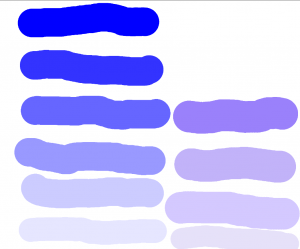
上の図はB255を明度100で彩度を下げていったのです。右側は途中で色相をわざと紫寄りに変えたものです。明度100%だと彩度を変えてもあまり変化を感じませんでした。
上の図はHSVのVを変えてから一定にしたまま彩度を下げたものです。V=70の場合は若干紫色に近づいて見えなくもないですが自分の目に自信がないのでわかりません。このように明度をいくつで固定するかでアブニー効果の度合いも左右されるのかもしれません。
そもそも絵というのは自由に描いていいのです。リアリティや色の正確性、科学性、写し取りの度合いは写真等にまかせておけばいいのです。絵は人間の知覚を意図的に誇張するほうがかえって面白い作品になる場合もあります。色が単調だと考えた場合にアブニー効果を通して彩度を変化させるときに色相の変化を頭に入れると役に立つということです。物理的にはどうだとか、知覚的にはどうだとかを考える前に”創造的にはどうか”を優先したいところです。理論にこだわって本来の創造性をおざなりにしたら意味がないですから。色表現に限界のあるデジタルペイントで実際の色を忠実に表現しようとするほうが無理があります。
参考文献
- 1:「色彩検定カラーコーディネーター検定2・3級」(新紀元社)
- 2:「色彩用語辞典」(東京大学出版会)
- 3:「色彩学概説」(東京大学出版会)
- 4:「色彩検定 2級 3級」(新紀元社)
- 5:https://kotobank.jp/word/%E5%8A%A0%E7%AE%97%E3%81%AE%E6%B3%95%E5%89%87-788191#E6.B3.95.E5.89.87.E3.81.AE.E8.BE.9E.E5.85.B8
- 7:https://www.ccs-inc.co.jp/guide/column/light_color/vol28.html
- 8:「色と形の知覚の精神物理学的研究」:https://repository.kulib.kyoto-u.ac.jp/dspace/bitstream/2433/168840/2/D_Takahashi_Shigeko.pdf
- 9「絵の具の色に関する考察」https://www.google.com/url?sa=t&rct=j&q=&esrc=s&source=web&cd=7&cad=rja&uact=8&ved=2ahUKEwiy_6iXqObjAhWVzIsBHW2aDIQQFjAGegQIAhAC&url=http%3A%2F%2Fir.lib.shimane-u.ac.jp%2Ffiles%2Fpublic%2F0%2F2785%2F20170425024953579978%2Fb001002100k002.pdf&usg=AOvVaw2vbxDo5fWgRYuOCBAtVH9k
- 10:「絵の具の科学」ホルベイン工業技術部(中央公論美術出版)
- 11:https://www.jstage.jst.go.jp/article/nig1958/23/2/23_2_63/_pdf
参考画像
- 1:https://www.nipponmanpower.co.jp/ps/choose/textbook_pdf/color_kentei_2/sample.pdf
- 2:https://www.ekouhou.net/%E3%82%A2%E3%83%96%E3%83%8B%E3%83%BC%E5%8A%B9%E6%9E%9C%E3%82%92%E8%A3%9C%E5%84%9F%E3%81%99%E3%82%8B%E3%82%AB%E3%83%A9%E3%83%BC%E5%8D%B0%E5%88%B7%E6%96%B9%E6%B3%95%E5%8F%8A%E3%81%B3%E8%A3%85%E7%BD%AE/disp-A,H06-233129.html
- 3:https://ja.wikipedia.org/wiki/%E3%83%9E%E3%83%B3%E3%82%BB%E3%83%AB%E3%83%BB%E3%82%AB%E3%83%A9%E3%83%BC%E3%83%BB%E3%82%B7%E3%82%B9%E3%83%86%E3%83%A0
- 4:https://www.google.com/url?sa=t&rct=j&q=&esrc=s&source=web&cd=2&cad=rja&uact=8&ved=2ahUKEwijzpz2vc_jAhVlEqYKHRuVBGoQFjABegQIBBAC&url=http%3A%2F%2Fwww.jissen.ac.jp%2Fkankyo%2Flab-maki2%2Flecture%2F_userdata%2Fc-check%2Fc-check(ch2).doc&usg=AOvVaw0qqRzxY9t442gLUBImBlrt
- 5:https://www.google.com/url?sa=t&rct=j&q=&esrc=s&source=web&cd=1&ved=2ahUKEwjTmNTP-eXjAhXhGKYKHU5XDpYQFjAAegQIARAC&url=https%3A%2F%2Fresearchmap.jp%2F%3Faction%3Dcv_download_main%26upload_id%3D117835&usg=AOvVaw3fYyWXG-QcHguRWY2fJSnB
- 6:「PCCSの色相」:https://www.sikiken.co.jp/pccs/pccs02.html
- 7:https://www.color-sample.com/red/
- 8:https://www.dic-color.com/knowledge/munsell.html
- 9:https://foundationsofvision.stanford.edu/chapter-9-color/
- 10:https://www.epson.jp/katsuyou/photo/archive/kiwameru/theme1/p1.htm
コメント
この記事へのトラックバックはありません。
























この記事へのコメントはありません。