- Home
- CLIP STUDIO PAINTの使い方, クリスタ(線画)
- 【クリスタ】線画に超便利!3次ベジェ曲線のやり方・描き方・使い方【CLIP STUDIO PAINT】
【クリスタ】線画に超便利!3次ベジェ曲線のやり方・描き方・使い方【CLIP STUDIO PAINT】
- 2020/2/20
- CLIP STUDIO PAINTの使い方, クリスタ(線画)
- 3次ベジェ曲線, CLIP STUDIO PAINT, クリスタ, クリップスタジオペイント, ベクター, 曲線, 線画, 連続曲線
- コメントを書く
ベジェ曲線とはなにか
まえおき
今までの記事で直線、曲線、連続曲線(スプライン)、2次ベジェ曲線と扱ってきました。今回はこのカテゴリーの最後にしておそらく最もクセが強い「3次ベジェ曲線」についての記事です。
曲線や連続曲線、2次ベジェのやり方がわからないという方は以下の記事をまずはおすすめします。3次ベジェは上記の曲線をマスターしてから取り組んだ方が理解しやすいです。
2つの線(直線と曲線)
・1:【クリスタ】線をまっすぐ引く・まっすぐ消す方法(綺麗な直線・斜線)【CLIP STUDIO PAINT】
・2:【クリスタ】線画に超便利!曲線ツールの使い方とは【CLIP STUDIO PAINT】

 ※今回の記事では主に「連続曲線」を扱いますが、「曲線」にも3次ベジェ曲線があります。連続曲線で3次ベジェ曲線をマスターできれば、やり方は曲線でもほとんど同じです。
※今回の記事では主に「連続曲線」を扱いますが、「曲線」にも3次ベジェ曲線があります。連続曲線で3次ベジェ曲線をマスターできれば、やり方は曲線でもほとんど同じです。
3つの曲線
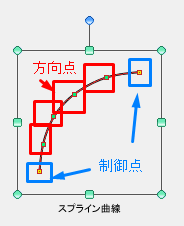
・スプライン:クリックした点を通る曲線になる
・二次ベジェ:クリックした点同士の中間を通る曲線になる
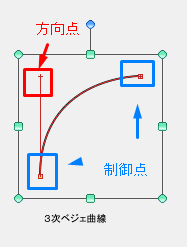
・三次ベジェ:線が通る点と曲がり方を別々に指定する
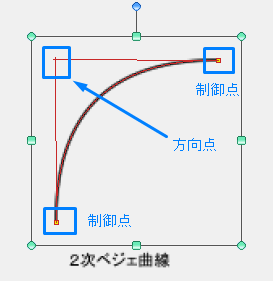
ベジェ曲線の基本的な概念
ベジェ曲線(英:Bezier curve.ベジエ曲線):どれくらいのカーブを持つ曲線かを制御点と方向点を使って作成する曲線(クリスタ)。専門的な定義では「N個の制御点から得られるNー一次曲線」。開発者のピエール・ベジェの名前に由来している。
方向点(英:direction point):曲線をどちらに曲げるか、どれくらい曲げるかなどを決めるための点
制御点(英:control point):線を管理するための点。どのくらいの幅の線にするか、どのくらいの角度にするかなどを決める点。クリスタでは制御点によって直線を構成してから、方向点で線を曲げる。学術的には方向点も制御点の一種。
3次ベジェ曲線とはなにか
意味
出し方
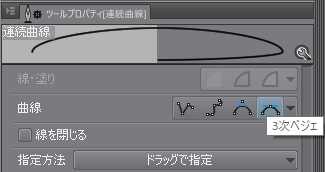
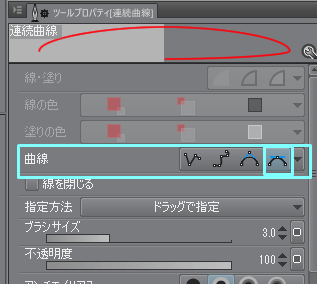
 ツールパレット[図形]→[直線描画]→[曲線]もしくは[連続曲線]にまずはアクセスしてください。曲線でも3次ベジェ曲線を使うことは出来ますが、今回は連続曲線の3次ベジェ曲線をメインに解説いたします。
ツールパレット[図形]→[直線描画]→[曲線]もしくは[連続曲線]にまずはアクセスしてください。曲線でも3次ベジェ曲線を使うことは出来ますが、今回は連続曲線の3次ベジェ曲線をメインに解説いたします。
連続曲線を出したら曲線にある4つの曲線の中から一番右の3次ベジェ曲線を選択してください。これで使えるようになります。
共通基本操作
・描いた線をひとつ取り消す場合はBackSpaceKey(アンドゥではないので注意)
・描いた線を確定させる場合はダブルクリックかEnterKey
・描いた線を区切る場合はALTクリック
・レイヤーはベクターレイヤーを使う
※ベクターレイヤーに関する説明はこちら
【クリスタ】ベクターレイヤーの使い方・やり方・方法【CLIP STUDIO PAINT】
制御点と方向点:スプラインや2次ベジェとの違い
2次ベジェ曲線と使い方は似ています。2次ベジェ曲線では方向点をクリックで指定したのに対し、3次ベジェ曲線では方向点をドラッグで指定します。
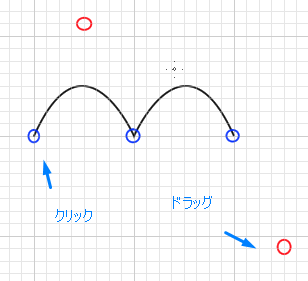
まずは簡単な曲線を描いてみました。意外と簡単ですよね。
最初に線の始点となる位置をクリックし、次に方向点となる位置までドラッグし、次に終点となる位置でエンターキーかダブルクリックを押して終わりです。
このような単純な線の場合は曲線ツールの2次ベジェとほぼ同じですよね。ちなみに上の動画は曲線ツールの2次ベジェです。
上の動画は連続曲線ツールの2次ベジェです。
制御点と方向点:3次ベジェ曲線の特異性
上の項目で複数の線の描き方を紹介していますが、それぞれ同じ線ですがオブジェクトの操作画面が違います。スプライン・2次ベジェ・3次ベジェとそれぞれ違います。
 まずはスプラインです。一見すべて同じ種類の制御点の連なりに見えますが、実は始点と終点の制御点以外、色が違うんですよね。実質的に方向点の役割をもっているのだと思います。
まずはスプラインです。一見すべて同じ種類の制御点の連なりに見えますが、実は始点と終点の制御点以外、色が違うんですよね。実質的に方向点の役割をもっているのだと思います。
 そしてこれが3次ベジェ曲線です。どちらかというと2次ベジェに似ていますが、方向点がすこし違います
そしてこれが3次ベジェ曲線です。どちらかというと2次ベジェに似ていますが、方向点がすこし違います
ブジェクト操作でいじると方向点のようなものが出てきます。隠れていたんですね。
制御点と方向点:1つの線に二段階の方向点
隠れていると言うより、そもそも複雑な線は二段階の制御点で操作するのがいいのかもしれません。ドラッグすることで線画の際、うまく下書きの線に調整といったことができるようになります。クリックとは違った描画ですね。ドラッグで方向点を決定する良さといえます。
制御点と方向点:2線目の挙動が複雑
連続ではなく、単発の曲線ならなんとか描けますが、連続となるとなかなか難しい。
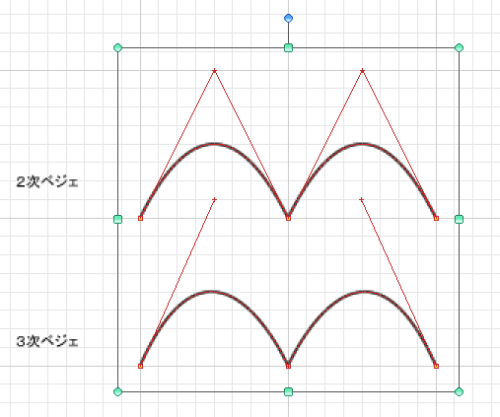
 2次ベジェの線を3次ベジェで表現しようとするとこのような方向点の位置になります。
2次ベジェの線を3次ベジェで表現しようとするとこのような方向点の位置になります。
2次ベジェでは曲線の高さの2倍の位置にくるとこのような線が形成されますが、3次ベジェでは2倍ではなく、およそ2.25倍の位置に方向点を設置することで同じような線を形成できます。なぜこんな仕様なのかは不明です。直感的に計算しにくいですね。
倍数だけではなく、方向点の挙動そのものも複雑です。イメージで言えば2.25倍の位置(上)に方向点を置けばいいと思っていましたが、どうやら違うようです。下なんですね。
 動画の通り、2箇所目の方向点のクリック位置は上ではなく下になります。単純に下ではなく、右下です。
動画の通り、2箇所目の方向点のクリック位置は上ではなく下になります。単純に下ではなく、右下です。
ドラッグ位置と、実際に設定される方向点の位置が違うというのがポイントですね。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]なんか使いにくそうだね[/speech_bubble]
そうなんですよね。ドラッグというのが慣れてないせいか、難しく感じます。クリックにする方法もあるのですが、クリックだとドラッグの良さがなくなるので使い分けたほうがよさそうですね。
制御点と方向点:線を引いてから曲げる
先ほど紹介した方法では制御点→方向点→制御点でした。今度紹介する方法は制御点→制御点→方向点です。
まずはこれが制御点→方向点→制御点です。SHSとします。
つぎが制御点→制御点→方向点です。SSHとします。
どちらが描きやすいかは人によると思いますが、個人的にはSSHのほうが好きです。
制御点と方向点:円を形成
この項目では円を形成することで、ドラッグの癖に少しでも慣れていこうと思います。
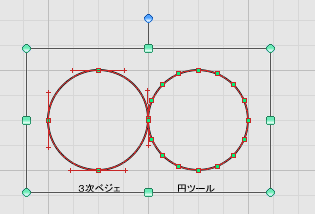
まず2次ベジェ曲線で円を描こうとするとどうなるでしょうか。先に円ツールで正解を描いてから検討してみます。
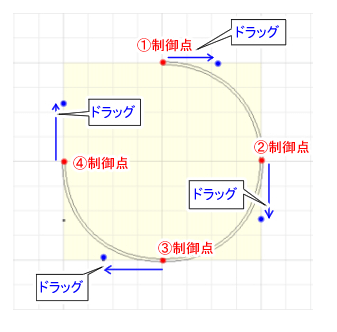
 ベジェ曲線では基本的に曲線の塊として図形を考えます。したがって円を4つの曲線として考えます。
ベジェ曲線では基本的に曲線の塊として図形を考えます。したがって円を4つの曲線として考えます。
2次ベジェの円形成
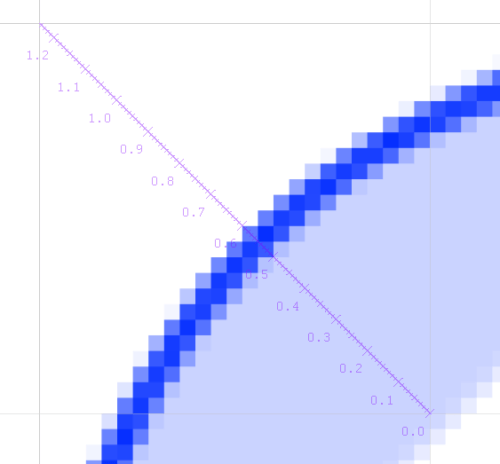
ベジェ曲線では曲線の中央軸の2倍の位置に方向点を設定します。2倍の位置を調べるときは定規ツールが便利ですが、基本的に円は円ツールで構成するのであまり使わないでしょう。このように2次ベジェで円を構成しようとするとなかなか手間がかかります。すこしでもずれると、綺麗な円ができないからです。
3次ベジェ曲線でも基本的に手間はにたようなものです。ただし3次ベジェ曲線は修正がききやすいメリットがあります。
方向点の位置が2倍ではなく2.25倍というのもややこしいですよね。たとえば定規を引いて、曲線までの理想の高さが0.55だったとします。その場合2次ベジェ曲線では方向点を0.55*2の1.1の位置に置きます。3次ベジェ曲線の場合は0.55*2.25=1.2375の位置になるということです。
もちろんこういった細かい作業で円を形成するのはあまり適切ではありません。円をきれいに描きたい場合はきれいに円ツールを使いましょう。
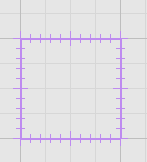
公式の解説では以上のように方向点をつけていくらしいです。これ綺麗に4つ描くのかなり難しいですよ。そもそも制御点を置く位置がグリッドからはずれているのでスナップさせられないんですよね。スナップできないのでぶれてしまうんですよね。ちょうどよく制御点を置くというのがなかなか難しい。
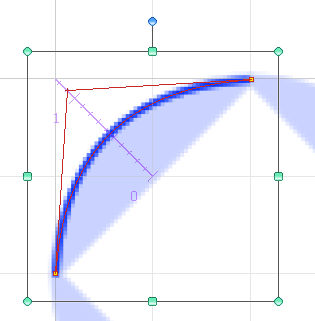
なので直線定規をあらかじめ引いておくのもありですね。今回はメモリを10にして直線定規の等分割で線を作ってみました。定規を作っておくことで、定規の線にスナップします。スナップすることで線が上下にぶれなくなるので便利です。メモリも目安になります。※定規にスナップさせる場合はグリッドのスナップをはずしておきましょう。
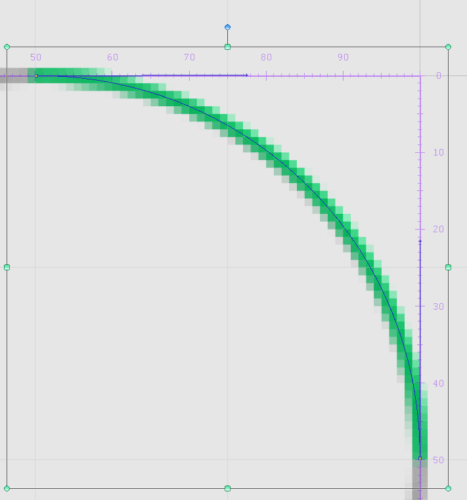
 ところが、10分割じゃ足りないみたいですね。具体的な数値をいえば40分割くらいする必要があります。今回はメモリをピクセルにして1-100まで分割してみました。10ごとに分割線が入っているので、1-10の間の5で20分割、1-5の間の2.5で40分割になります。したがって、77.5の位置まで右側にドラッグして、次は下側に77.5の位置までドラッグすることになります。
ところが、10分割じゃ足りないみたいですね。具体的な数値をいえば40分割くらいする必要があります。今回はメモリをピクセルにして1-100まで分割してみました。10ごとに分割線が入っているので、1-10の間の5で20分割、1-5の間の2.5で40分割になります。したがって、77.5の位置まで右側にドラッグして、次は下側に77.5の位置までドラッグすることになります。
口で言っても難しいですよね。動画にしてみました。といってもメモリが細かすぎて一発ではなかなかできません。オブジェクト操作で任意のメモリまで”後で”動かせばいいので線は目安でいいと思います。動画だと拡大させて取りづらいのですが、普通に描画する際は拡大表示させながらするとピンポイントに捉えやすいです。
オブジェクト操作でこのように方向点は後から調整できます。
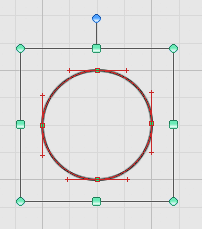
 ひとまずきれいな円を形成できました。ただめんどくさいですね。
ひとまずきれいな円を形成できました。ただめんどくさいですね。
3次ベジェ曲線と円ツールの違い
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]3次ベジェ曲線で円を描くのと、円ツールとの違いは?[/speech_bubble]
 見た目に違いはありませんが、編集性に違いがあります。オブジェクト操作に切り替えると違いがはっきりわかります。具体的にいえば制御点や方向点で違いが出てきます。図形ツールの円は基本的に制御点(もしくは方向点)のみです。3次ベジェ曲線の場合は制御点と方向点の両方があります。
見た目に違いはありませんが、編集性に違いがあります。オブジェクト操作に切り替えると違いがはっきりわかります。具体的にいえば制御点や方向点で違いが出てきます。図形ツールの円は基本的に制御点(もしくは方向点)のみです。3次ベジェ曲線の場合は制御点と方向点の両方があります。
3次ベジェの場合はいわゆる「ハンドル」として方向点を扱ってもよさそうですね。
最終的な形が円なら、円ツールで描画してもOKです。しかし円から形を動かす場合は3次ベジェのほうがいい場合もあります。ケースバイケースですね。
角を繰り替える:3次ベジェ曲線で形成した円からハートを作る
円ツールと3次ベジェ曲線の違いは制御点の違いでした。さて3次ベジェ曲線が特異な編集性でハートを作ってみましょう。公式でやり方を紹介しています。
制御点の移動でスナップができないのは致命的な欠陥だと思いますが、クリスタでは出来ないみたいですね。自力で移動させましょう。クリスタはベクター保存できない時点で基本的にラスター向けのソフトなのでしょうがないですね。本格的にベクター操作を行いたい場合はイラストレーターなどを使いましょう。
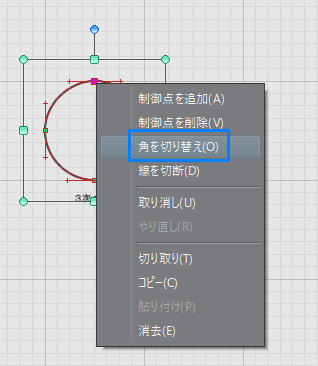
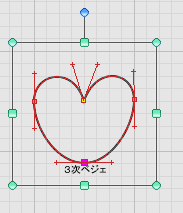
角の切り替え:角の切り替えを行うと制御点から伸びている左右の方向点を別々にコントロールできるようになる
 ためしに制御点をクリックして選択後に、左クリックで[角の切り替え]を選択して切り替えてみましょう。
ためしに制御点をクリックして選択後に、左クリックで[角の切り替え]を選択して切り替えてみましょう。
 左右の方向点は3次ベジェ曲線ではハンドル用な形をした点と線のことです。
左右の方向点は3次ベジェ曲線ではハンドル用な形をした点と線のことです。
上の動画は[角の切り替え]を行わず方向点を操作した場合の挙動です。
上の動画は[角の切り替え]を行って方向点を操作した場合の挙動です。
[角の切り替え]を行っていると右の方向点を動かせば右だけが、左なら左がといったように独立して動いています。行っていないと両方が連動して動いてしまいます。この角の切り替えの性質を利用してハートを作ろうというわけです。
 さてつくっていきましょう。まずは制御点を半分の位置まで下げます。
さてつくっていきましょう。まずは制御点を半分の位置まで下げます。
つぎに方向点を動かしてハートの上の形をつくります。
最後に制御点を切り替えてから左右の方向点を動かします。
変形を行っても劣化しにくいベクター線なので、星やハートといった汎用性の高い図形は他のキャンパスを開いてもコピーアンドペーストして使えるように単独で保存してもよさそうですね。
3次ベジェ曲線は線画のトレースに便利なのか
結論から言うと意外と使いやすいです。ただ癖が強いので人によってはスプラインや2次ベジェ曲線のほうが楽という人もいるかもしれません。
3次ベジェ曲線で線画を作ってみる:曲線を見つける
イメージとしては最初に直線を引いて、あとから曲線に変えて調整する感じです。
まずは曲線を見つけることからはじめましょう。
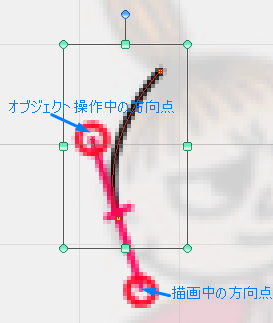
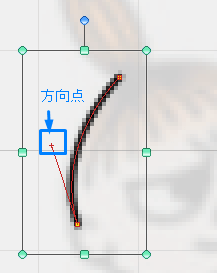
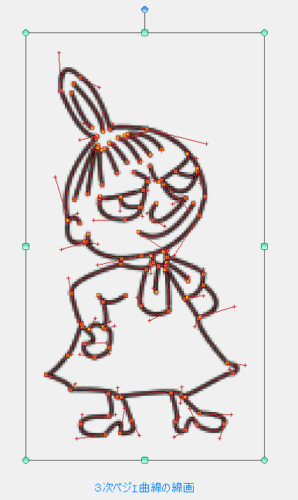
 たとえばこのキャラクターの線のなかで、このような曲線を見つけたとします。
たとえばこのキャラクターの線のなかで、このような曲線を見つけたとします。
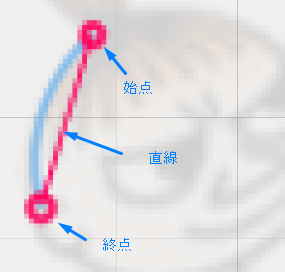
 曲線を見つけたら、その曲線の始点と終点を直線で結ぶイメージをしてください。
曲線を見つけたら、その曲線の始点と終点を直線で結ぶイメージをしてください。
ではそろそろ3次ベジェ曲線を使っていきましょう。まずは上の動画で全体の流れを見てください。直線を曲線に変化させるときに、どこらへんに制御点を移動させるといったコツはとくにないです。なんとなく下に移動させればこう動くなといったように自然にできると思います。銃の標準を定めるイメージですね。
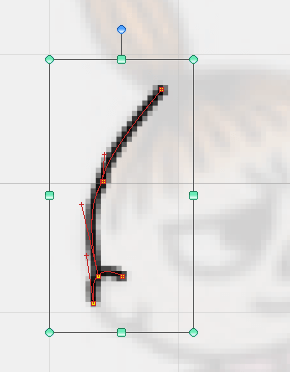
 完成したオブジェクトの方向点表示は上の画像のような位置になっています。今思ったのですが、実際に表示される方向点の位置と左右対称の位置に動かせばうまくいくような気がします。
完成したオブジェクトの方向点表示は上の画像のような位置になっています。今思ったのですが、実際に表示される方向点の位置と左右対称の位置に動かせばうまくいくような気がします。
3次ベジェ曲線で線画を作ってみる:連続させる
ALTクリックを多用して線を作ります。ALTクリックをすることで一つ一つの曲線を確定させて次へと勧めていきます。
ALTクリックとはそのままの意味で、ALTを押しながらクリックすることです。
ALTクリックしないで同じことをするとこうなります。ALTクリックしなくてもきれいに描ける方法があるかもしれませんがここでは保留します。ALTをしなくてもきれいに描ける場合もありますが、短かい線などでは歪んでしまう場合が多いです。
3次ベジェ曲線で線画を作ってみる:連続させない
一つの線ごとにエンターで区切ってみました。
 例えばこの線は3つのオブジェクトに分かれています。それぞれエンターで区切っています。その意味では”連続”曲線ではありません。
例えばこの線は3つのオブジェクトに分かれています。それぞれエンターで区切っています。その意味では”連続”曲線ではありません。
区切ることで擬似的にALTクリックの役割をさせています。あとでつなげられるのでALTクリックが苦手という方におすすめです。
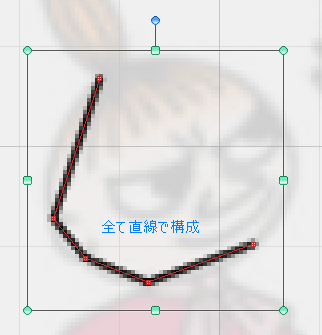
3次ベジェ曲線で線画を作ってみる:直線で形成して、後から曲線に修正する
先は直線と曲線の集まりであり、曲線は直線を曲げたものです。したがって最初にすべて直線で構成し、後から曲線に修正したほうが楽なのではないかという仮説です。
次にオブジェクト操作で制御点(方向点)を増やして曲げます。
感想
3次ベジェなんて難しいからやめておこう・・・と思っていましたが、意外と簡単で使いやすかったです。イメージとしては粘土をこねくり回してるような感じに近いです。
ちなみに色を塗る場合はベクターレイヤーをラスタライズしてから塗りましょう。ベクターレイヤーは複製しておいたほうがのちのち修正が楽です。
おまけ
「ドラッグで指定」ではなく「クリックで指定」に変える
 3次ベジェ曲線をドラッグ指定ではなくクリック指定に変える方法があります。
3次ベジェ曲線をドラッグ指定ではなくクリック指定に変える方法があります。
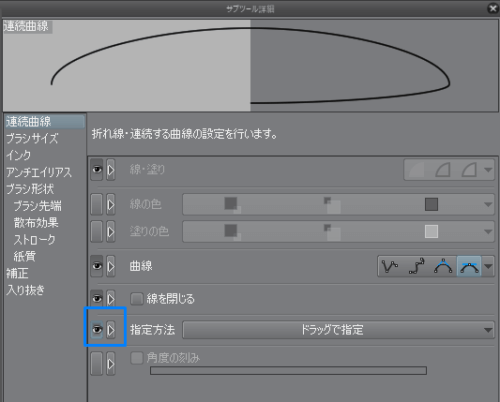
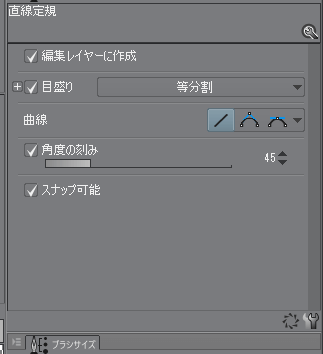
初期設定では隠れているのでサブツール詳細から[連続曲線]→[指定方法]にチェックを入れておきましょう。そこからクリックで指定に変更するだけです。
ただし、クリックで指定をすると制御点→制御点→方向点という描き方ができなくなるので注意です。
参考文献リスト
コメント
この記事へのトラックバックはありません。

























この記事へのコメントはありません。