- Home
- CLIP STUDIO PAINTの使い方, クリスタ(線画)
- 【クリスタ】線画に超便利!2次ベジェ曲線とは【CLIP STUDIO PAINT】
【クリスタ】線画に超便利!2次ベジェ曲線とは【CLIP STUDIO PAINT】
- 2020/2/13
- CLIP STUDIO PAINTの使い方, クリスタ(線画)
- 2次ベジェ, CLIP STUDIO PAINT, クリスタ, クリップスタジオペイント, ベジェ曲線, 曲線, 線画, 連続曲線
- コメントを書く
目次
ベジェ曲線とはなにか
ベジェ曲線の意味
ベジェ曲線(英:Bezier curve.ベジエ曲線):どれくらいのカーブを持つ曲線かを制御点と方向点を使って作成する曲線(クリスタ)。
専門的な定義では「N個の制御点から得られるNー一次曲線」。開発者のピエール・ベジェの名前に由来している。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]なんのこっちゃわからん[/speech_bubble]
ですよね。学術的な理解はしなくていいと思います。重要なのは線を自由自在に引けるかどうかです。
2つの線と3つの曲線
この記事を作る前に3つの記事を作成しました。この3つの記事で紹介してる分でほとんどの線は作成できると思います。
2つの線(直線と曲線)
・1:【クリスタ】線をまっすぐ引く・まっすぐ消す方法(綺麗な直線・斜線)【CLIP STUDIO PAINT】
3つの曲線
・スプライン:クリックした点を通る曲線になる
・二次ベジェ:クリックした点同士の中間を通る曲線になる
・三次ベジェ:線が通る点と曲がり方を別々に指定する
結局は「綺麗な直線と綺麗な曲線(2つの線)」を自由自在に扱いたいわけです。ベジェ曲線でできることは、スプライン曲線もできたりします。どのツールが自分に一番合っているか考えましょう。すべてのツールをマスターする必要はありません。
2次ベジェ曲線とはなにか
次元の話
「2次元に3次元の話をもってこないで」といったような言い方をよく聞きます。二次元はアニメや漫画、3次元は人間やマウスなどが当てはまります。絵は基本的に「二次元」です。三次元の物体を、二次元でどのように表すかが重要になりますよね。
ざっくりいえば漫画やアニメは幅と長さという2つの要素をもつから2次なのであり、人間やマウスは幅と長さに加えて高さをもつから3次元です。ちなみにドラえもんの四次元ポケットはさらに「時間」が加わります。
2次ベジェ曲線の2つの要素
二次元空間では幅と高さでした。二次ベジェ曲線の2つの要素はなんでしょうか。正直わかりません。
学術的にはN-1次曲線なので、2次曲線の場合はN=3になります。つまり3個の制御点から構成されることになります。クリスタでは制御点と方向点を分けています。制御点2つと方向点1つの、合計3つの制御点から構成されているので2次ベジェ曲線というのです。3つだけど2次です。ややこしいですね。
学術的な理解はさておき次に進みましょう。
曲線ツールではベクターレイヤーを使うのがデフォルト
もちろんラスターレイヤーでも作成できますが、ベクターレイヤーで作ったほうが制御点が確認できたり、編集できるので便利です。
【クリスタ】ベクターレイヤーの使い方・やり方・方法【CLIP STUDIO PAINT】
曲線ツールで2次ベジェ曲線を使う
おっと何度も使っていた曲線ツールはデフォルトで2次ベジェ曲線だったんですね。気づきませんでした。
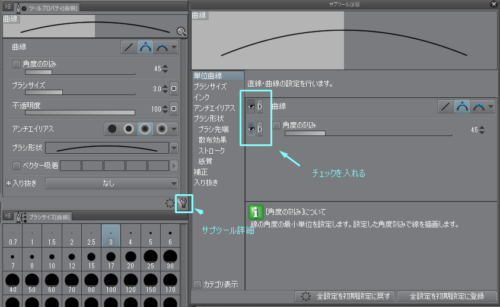
 クリスタは機能をサブツール詳細からチェックを入れないと表示できないし使用できないことがあるので見逃しやすいです。デフォルトでは曲線ツールで2次ベジェが使われてることすら表示されていません。ついでに角度の刻みもいれておきます。
クリスタは機能をサブツール詳細からチェックを入れないと表示できないし使用できないことがあるので見逃しやすいです。デフォルトでは曲線ツールで2次ベジェが使われてることすら表示されていません。ついでに角度の刻みもいれておきます。
曲線ツールの2次ベジェは以下の記事で一度扱っています。
【クリスタ】線画に超便利!曲線ツールの使い方とは【CLIP STUDIO PAINT】
方向点と制御点
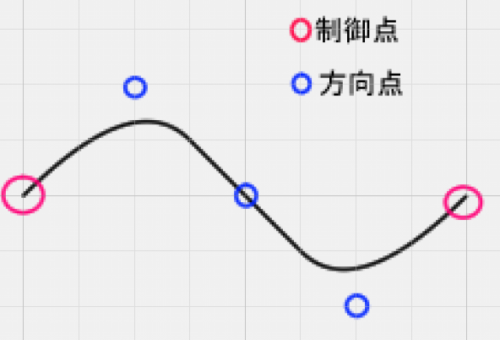
方向点(英:direction point):曲線をどちらに曲げるか、どれくらい曲げるかなどを決めるための点
制御点(英:control point):線を管理するための点。どのくらいの幅の線にするか、どのくらいの角度にするかなどを決める点。クリスタでは制御点によって直線を構成してから、方向点で線を曲げる。学術的には方向点も制御点の一種。
改めて考えるとコントロールポイントと呼んでいた点は「方向点」だったんですね。
学術的には”方向点も制御点も同じ制御点”として数えられます。つまり方向点と制御点2つの合計3つの制御点で構成されることになります。Nー1次曲線に当てはめると、3-1=2次曲線ということなります。ベジェ曲線の由来がなんとなくわかりましたね。
ALTを使って連続曲線を描く
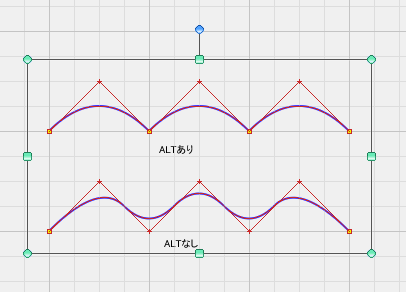
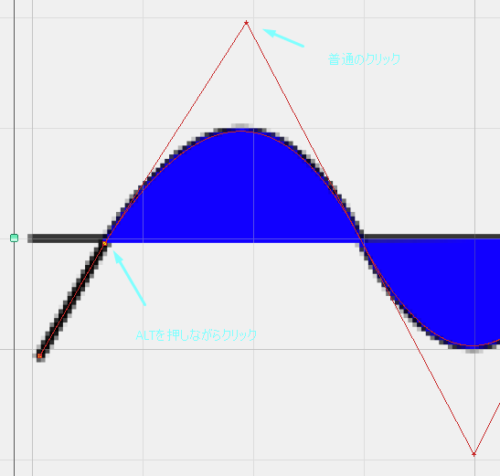
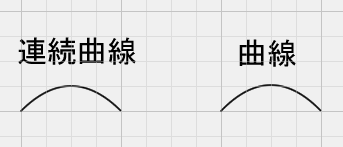
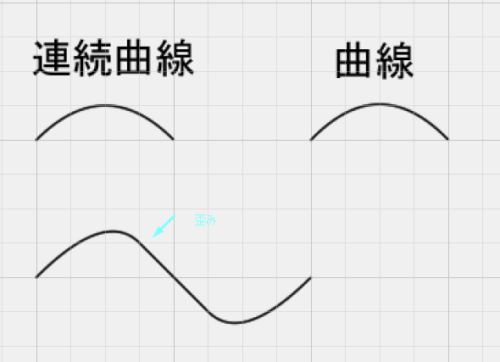
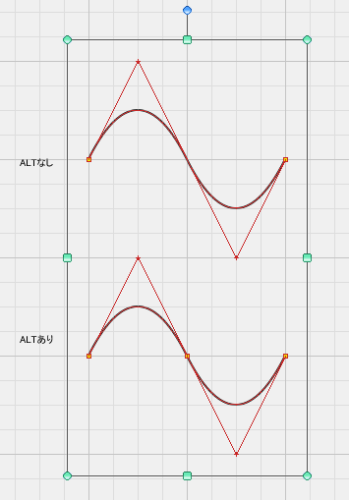
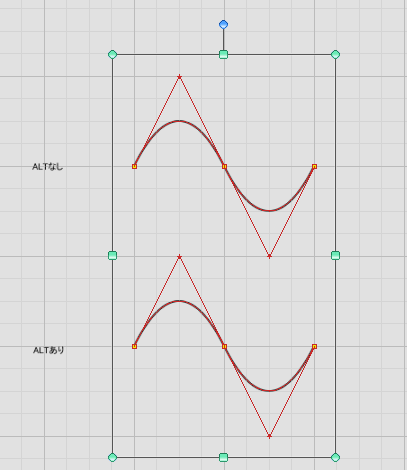
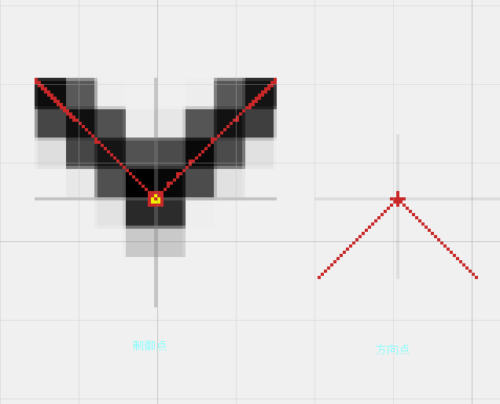
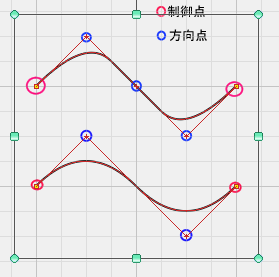
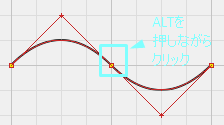
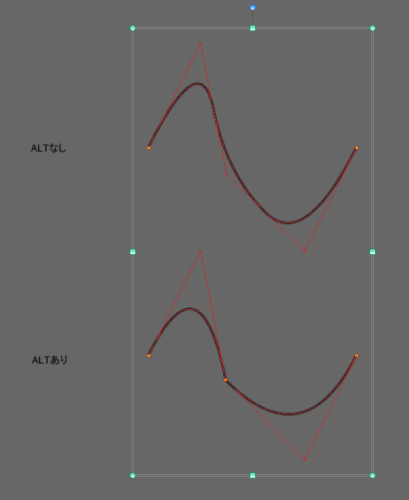
 連続曲線ではALTkeyが重要になってきます。上の画像を見てください。ALTありの連続曲線と、ALTなしの連続曲線、どちらともクリックする位置は同じです。違うのはALTを押しながらクリックしたかどうかです。
連続曲線ではALTkeyが重要になってきます。上の画像を見てください。ALTありの連続曲線と、ALTなしの連続曲線、どちらともクリックする位置は同じです。違うのはALTを押しながらクリックしたかどうかです。
画像を見ればわかるのですが、方向点の場合は「↓(矢印)」で制御点の場合は「📷(カメラ?)」の記号です。
イメージとしては、ALTを押しながらクリックして曲線を終わらせると、前の曲線が次の曲線に影響を受けない感じですね。もっと具体的に言うと連続曲線ではなく、曲線単体を並べているイメージです。
上の動画は両方の挙動を比較したものです。上の線は「前の曲線が次の曲線に影響を受けている」ことがわかります。
ALTを使った連続曲線の練習
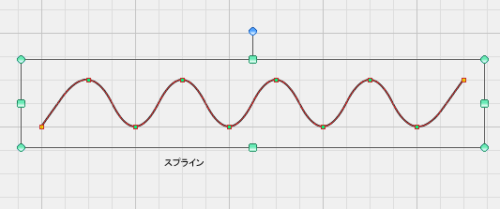
 たとえば上のような曲線を描きたい場合も便利です。最初はすごく悩んだのですが、ALTを使えば簡単でした。
たとえば上のような曲線を描きたい場合も便利です。最初はすごく悩んだのですが、ALTを使えば簡単でした。
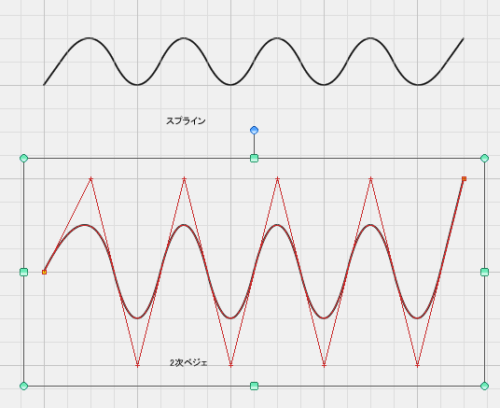
 まずはうまく行かなかった例から紹介します。ALTを使わずに方向点ばかりを作ってしまった失敗例です。
まずはうまく行かなかった例から紹介します。ALTを使わずに方向点ばかりを作ってしまった失敗例です。
 次にALTをうまく使った成功例です。違いがわかりにくいですよね。ポイントは最初と最後のALTクリックです。
次にALTをうまく使った成功例です。違いがわかりにくいですよね。ポイントは最初と最後のALTクリックです。
 連続曲線は曲線の集まりです。直線を引いてみるとわかります。曲線を連続して描くのは得意ですが、曲線じゃない直線が途中で混じってくると苦手なのです。つまりクシ型の図形を形成しない部分は苦手なのです。
連続曲線は曲線の集まりです。直線を引いてみるとわかります。曲線を連続して描くのは得意ですが、曲線じゃない直線が途中で混じってくると苦手なのです。つまりクシ型の図形を形成しない部分は苦手なのです。
 クシ型とクシ型以外の線を分けて、クシ型の以外の線はALTクリックで区切ってしまえばいいわけです。
クシ型とクシ型以外の線を分けて、クシ型の以外の線はALTクリックで区切ってしまえばいいわけです。
ALTは直線的な線を途中で入り込ませられるので意外と便利ですね。
 こんな形もALTを利用すれば出来ます。左上からはじめてクリック→ALTクリック→ALTクリック→クリック(方向点)→クリック(左上に戻る)です。
こんな形もALTを利用すれば出来ます。左上からはじめてクリック→ALTクリック→ALTクリック→クリック(方向点)→クリック(左上に戻る)です。
ポイント
・ALTを押しながらクリックすると制御点が作られる
・制御点が作られるということは、一旦曲線が区切られることになる。
ALTを使って吹き出しを作る
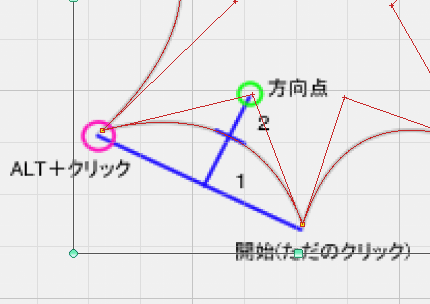
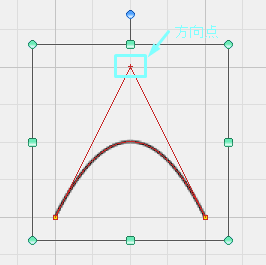
公式で紹介してたベジェ曲線を作ってみましょう。
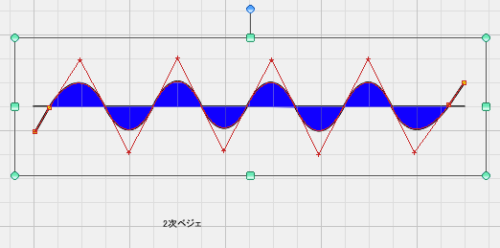
上の画像から分かる通り、制御点→方向点→制御点(ALT)で区切っていますね。基本的にこの吹き出しは連続曲線を使わなくても出来ます。曲線ツールを連続して使えばいいだけです。
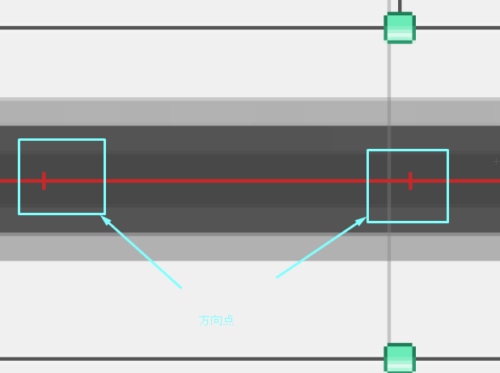
 ポイントは線の中央の高さの2倍の位置に方向点を設置することと、一つ一つの曲線ごとをALT+クリックで終わらせることです。
ポイントは線の中央の高さの2倍の位置に方向点を設置することと、一つ一つの曲線ごとをALT+クリックで終わらせることです。
ALT+クリックではなく、エンターで区切ると曲線と同じ挙動になります。違いは全体を1つのオブジェクトとして扱うか、バラバラに扱うかです。
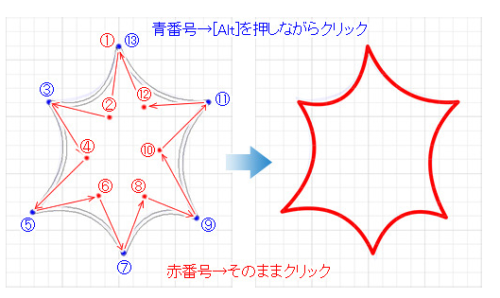
ALTを使って柔らかい星をつくる
これもとくに説明することはないんですよね。要するに連続曲線が苦手な直線はALTを使って区切るだけのことです。
 まずは直線のみから形成される星です。角ばってますよね。ちなみにこれは連続直線ツールで作りました。
まずは直線のみから形成される星です。角ばってますよね。ちなみにこれは連続直線ツールで作りました。
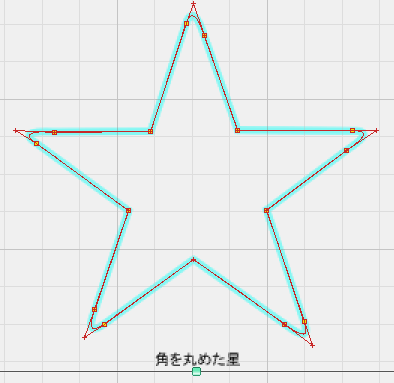
まずは曲線にしたい箇所を選びましょう。今回は外側の5つの角を丸めます。
 角だけ丸めるので、曲線は小さいものになります。直線→曲線→直線ですね。これをすべての角で繰り返すだけです。
角だけ丸めるので、曲線は小さいものになります。直線→曲線→直線ですね。これをすべての角で繰り返すだけです。
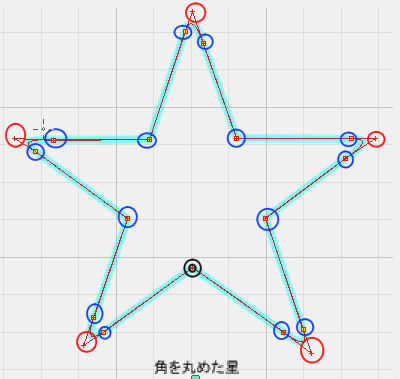
 青がALTクリック(制御点)、赤がただのクリック(方向点)、黒がクリック(終始の制御点)です。
青がALTクリック(制御点)、赤がただのクリック(方向点)、黒がクリック(終始の制御点)です。
 ちなみにベクターレイヤーの線画でもラスタライズすればきれいに塗りつぶしすることが出来ます。星の形(直線のみ)を描くのが難しいという人は適当な星の画像を探して連続曲線でトレースしましょう。
ちなみにベクターレイヤーの線画でもラスタライズすればきれいに塗りつぶしすることが出来ます。星の形(直線のみ)を描くのが難しいという人は適当な星の画像を探して連続曲線でトレースしましょう。
連続曲線における方向点と制御点
曲線ツールとの違い
先程は連続曲線ではなく曲線ツールで2次ベジェを確認しました。今度は連続曲線の2次ベジェを確認しましょう。
以下の記事ではベジェ曲線を扱わず、スプライン曲線を扱いました。
【クリスタ】線画に超便利!連続曲線の使い方【CLIP STUDIO PAINT】
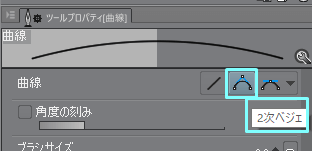
 今回はスプライン曲線ではなく、2次ベジェ曲線を扱います。2次ベジェ曲線への切り替え方はスプラインの隣りにある2次ベジェ曲線をクリックするだけです。
今回はスプライン曲線ではなく、2次ベジェ曲線を扱います。2次ベジェ曲線への切り替え方はスプラインの隣りにある2次ベジェ曲線をクリックするだけです。
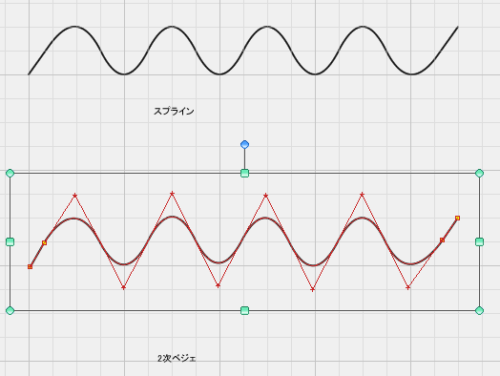
曲線ツールで描いた曲線と同じものを作ってみました。
曲線ツールの挙動と全然違いますよね。
曲線ツールでは「最初に第一と第二制御点を決めてから方向点を後で決める」のに対し、連続曲線ツールでは「第一制御点を決めて、次に方向店を決め、最後に第二制御点を決める」という順序になっています。
ちなみにグリッド線は表示から出すことが出来ます。
歪む連続曲線
 さきほどの線は、曲線ツールと同じように描けたと言いました。たしかに曲線ツールと同じように連続させなければ同じでした。
さきほどの線は、曲線ツールと同じように描けたと言いました。たしかに曲線ツールと同じように連続させなければ同じでした。
 今度は同じ線を連続させてみました。歪んでしまっているのがわかるでしょうか。先程の線は最後の制御点をエンターで終わらせましたが、次の線はエンターでは終わらせずにクリックして制御点をつけ、次の線へとつなげました。そうすると線が歪んでいたのです。
今度は同じ線を連続させてみました。歪んでしまっているのがわかるでしょうか。先程の線は最後の制御点をエンターで終わらせましたが、次の線はエンターでは終わらせずにクリックして制御点をつけ、次の線へとつなげました。そうすると線が歪んでいたのです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どうして?[/speech_bubble]
 おそらくですが、始点の制御点と、終点の制御点以外はすべて方向点なのです。最初の始点とエンターで区切るときの点は制御点ですが、クリックで押すときの点は方向点になってしまっているのです。グリッド線がなくてもできますが、合ったほうがわかりやすいですよね。
おそらくですが、始点の制御点と、終点の制御点以外はすべて方向点なのです。最初の始点とエンターで区切るときの点は制御点ですが、クリックで押すときの点は方向点になってしまっているのです。グリッド線がなくてもできますが、合ったほうがわかりやすいですよね。
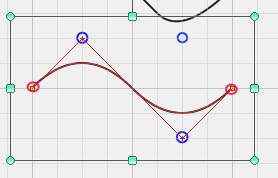
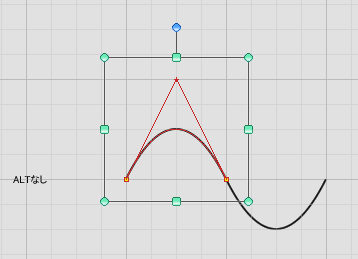
 さてそれではこのような線を描くためにはどのように方向点を考えたらいいでしょうか。ちなみに上の図は制御点2つに対して方向点1つになるようにして、一つの曲線ごとに区切りました。構造的には曲線ツールを使っているのと変わりありません。つまりオブジェクトが別々に作られている状況です。
さてそれではこのような線を描くためにはどのように方向点を考えたらいいでしょうか。ちなみに上の図は制御点2つに対して方向点1つになるようにして、一つの曲線ごとに区切りました。構造的には曲線ツールを使っているのと変わりありません。つまりオブジェクトが別々に作られている状況です。
制御点や方向点の確認はベクターレイヤーで描くことで確認できます。ベクターレイヤーで作った制御点は操作ツールのオブジェクトで確認できます。ベクターレイヤーの使い方は以下の記事をどうぞ。
【クリスタ】ベクターレイヤーの使い方・やり方・方法【CLIP STUDIO PAINT】
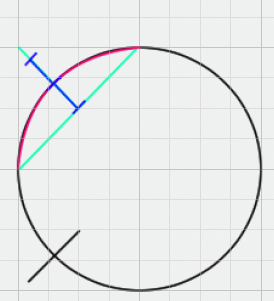
今度は第2方向点の位置を少し大きくとってみました。
 制御点と方向点の位置は上のようになっています。途中の制御点が余計だったんですね。
制御点と方向点の位置は上のようになっています。途中の制御点が余計だったんですね。
 上の図のように、別々にオブジェクトが作られることなく、1つのオブジェクトとして作ることが出来ました。
上の図のように、別々にオブジェクトが作られることなく、1つのオブジェクトとして作ることが出来ました。
余談ですが、方向点が複数あると、2次ベジェではなく、X次ベジェになってしまうのではないでしょうか。(無理やり解釈すれば)方向点がいくつあっても1つとして扱えば、合計3つの制御点から構成できますね。学術的な話には疎いので放っておきます。
そもそもALTを使えばいい
 ただしALTを押す場合と、押さない場合では見た目の差はありませんが、編集の面で違いが出てきます。ALTクリックをした曲線は中央に制御点ができています。この制御点が編集面で大きな変化を与えます。
ただしALTを押す場合と、押さない場合では見た目の差はありませんが、編集の面で違いが出てきます。ALTクリックをした曲線は中央に制御点ができています。この制御点が編集面で大きな変化を与えます。
ざっくりいえば、連続曲線で形成された線は制御点から制御点の間のすべての線が連動しています。ALTクリックを間に挟むということは、そうした連動を切断するということになります。
方向点は便利?
2次ベジェ曲線では方向点があります。スプライン曲線や直線では方向点がありません。
オブジェクト操作で方向点を操作できるというのはメリットかもしれませんね。
スプライン曲線は、方向点でコントロールするわけではないので、自分でうまくカーブを形成する必要があります。このカーブがなかなか難しく、コツが要ります。もっと簡単な方法があるかもしれないので今後の研究課題にします。
おそらく幾何学的な知識があればもっと自由自在にコントロールできるようになると思います。個人的にはスプラインのほうが臨機応変に対応できるので好きですね。
単純な変形という意味ではやはり2次ベジェのほうが得意ですね。細かくて複雑な変形はスプラインのほうが得意なイメージです。
制御点(方向点)の謎に挑む
制御点と方向点の混同
公式ページでは「方向点」というワードがありますが、ソフト側では「方向点を追加する」というワードはないのです。ややこしいですよね。つまり「制御点を追加する」を押しても「方向点」が追加されることもあるのです。方向点ではないほうの制御点はどうやって追加するのか。それがわかりません。要研究課題です。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]一体何を言っているんだ?[/speech_bubble]
混乱しますよね。うーん・・。
とりあえず直線と曲線(2次ベジェ)の「制御点の追加」の挙動の違いを見てもらいましょう。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]曲線で描いた線、全然制御点追加されないね[/speech_bubble]
そうなんですよね。ちなみに直線だからとかは関係ありません。どんな連続曲線を描いても直線のような制御点が追加されないのです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]じゃあ何が追加されてるの?[/speech_bubble]
よーく見ると方向点が追加されています。制御点とは全然形が違いますよね。2次ベジェ曲線では制御点を追加すると方向点が追加されるのです。広義では方向点も制御点に含まれるのでややこしくなるんですよね。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]じゃあどうやって「方向点ではない制御点」をベジェ曲線に”後から”追加するの?[/speech_bubble]
これは正直わかりません。とりあえず試行錯誤してみましょう。そもそも最初からALTクリックで制御点をつけていけば、制御点自体は連続曲線中に設定できるのです。後から制御点を付けるのが難しいというだけです。
上の動画を見てください。ALTなしのほうは中間に制御点がついていないせいで、全体移動してしまっている状態です。どうにかして中央に制御点を設置する方法はないでしょうか。
「制御点を追加」を押してもやはり「方向点」しか追加されません。しかも微細すぎて追加されているかどうか目視しづらいです。背景を黒くすると少し見やすくなります。
さて方向点が新たに追加されました。方向点を制御店のような働きをさせようとしてみましたが、微妙にずれるんですよね。
(方向点ではない)制御点を後からベジェ曲線に追加する方法


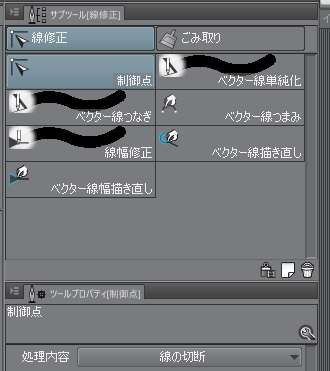
 ちょっとちぐはぐな方法ですが、線修正ツールで切断してしまうのもありです。擬似的に制御点を設置できます。切断したあとで、ベクターつなぎをすればALTありと同じような線になります。
ちょっとちぐはぐな方法ですが、線修正ツールで切断してしまうのもありです。擬似的に制御点を設置できます。切断したあとで、ベクターつなぎをすればALTありと同じような線になります。
他にも正規の方法があるかもしれませんが、今の所わからないので要研究課題にいれます。
結局はただの曲線の集まり~開いた曲線と閉じた曲線
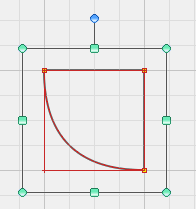
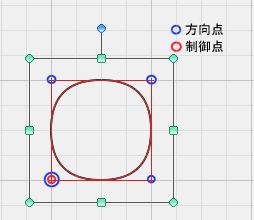
公式が作っていたものを作ってみましたが、円というより角が丸くなった正方形ですね。
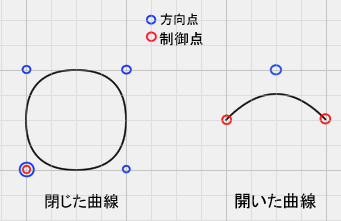
 先程の曲線が開いた曲線だとしたら、今回の曲線は閉じた曲線です。
先程の曲線が開いた曲線だとしたら、今回の曲線は閉じた曲線です。
開いた曲線:方向点と制御点が重なっていない
閉じた曲線:方向点と制御点が重なっている
違いは方向点と制御点が重なっているかいないかです。
開いた曲線は制御点→方向点→制御点や制御点→方向点→方向点→制御点といったように方向点と制御点が重なっていません。
閉じた曲線は制御点(a)→方向点→方向点→方向点→方向点(制御点a)のように最後は方向点で終わるのです。要するにすべての点が方向点になるということです。
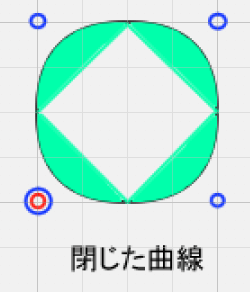
 ちなみに上で使った閉じた曲線は4つの曲線が組み合わさったイメージです。
ちなみに上で使った閉じた曲線は4つの曲線が組み合わさったイメージです。
もしもっと丸みのある楕円、正円の場合はもう少し複雑な調整が必要になります。グリッド線をいじったほうが早そうですね。というより楕円ツールを使ったほうが早いのであまり使わないでしょう。
線画実験
 連続曲線は曲線の集まりに過ぎないので、線の中で曲線を見つけたら曲線を引き、直線を見つけたらALTクリックで対応していけばうまいくいくと思います。基本的に線は曲線か直線かの二択しかありません。ベクターレイヤーならずれても修正が可能ですが、2次ベジェの場合は全て描いた後の修正が少し難しいので、できるだけ描いている途中に修正しましょう。
連続曲線は曲線の集まりに過ぎないので、線の中で曲線を見つけたら曲線を引き、直線を見つけたらALTクリックで対応していけばうまいくいくと思います。基本的に線は曲線か直線かの二択しかありません。ベクターレイヤーならずれても修正が可能ですが、2次ベジェの場合は全て描いた後の修正が少し難しいので、できるだけ描いている途中に修正しましょう。
私は後の先が前の線に影響を与えるのが嫌なので、曲線の終わりごとにALTクリックで区切ります。
あまり長く線を連続してつないでいくと、最後に失敗したときに面倒なので丁度いいところで線を終わらせていいかもしれませんね。よくエンターやALTエンターを押した後に全体が少し歪むことがあるので気を配りましょう。原因についても調査します。後でつなげることも出来ますしそこまで神経質になることはありません。
感想
個人的な印象ですが、2次ベジェは描いている途中はスムーズに描けますが、描いた後の編集性・修正力が乏しい、あるいは難しく感じます。後から方向点を追加して線を変形させるのもコツがいりそうですね。
かといってスプライン曲線は描いた後の編集性・修正力は優れていますが、描いている途中にスムーズに描きにくい面があります。
どちらの線も”下書きがあれば”うまくいきそうなのでそこまで問題はなさそうですね。下書きない真っ白なキャンパスで絵を描き始めるとなると、どちらの線も相当熟練が必要になるかと思います。単純な絵ならグリッドを使えばうまくいきそうですね。
熟練とは、具体的にいえば「後ろの線が前の線にどのくらい影響を与えるのか」、「どのくらいの方向点を打てばどのくらい曲がるのか」、「どのくらいの位置で線を区切るべきか」、「どのくらいの位置に制御点を打てばどのくらい曲がるか」などさまざまなポイントがあると思います。個人的にはおそらく幾何学的な知識が役立つと睨んでいます。
多くの参考書ではスプラインや2次ベジェの説明がないので、参考になれば嬉しいです。また学んだものがあれば記事を更新します
参考文献
コメント
この記事へのトラックバックはありません。

























この記事へのコメントはありません。