- Home
- CLIP STUDIO PAINTの使い方
- 【クリスタ】ベクターレイヤーの使い方・やり方・方法【CLIP STUDIO PAINT】
【クリスタ】ベクターレイヤーの使い方・やり方・方法【CLIP STUDIO PAINT】
目次
ベクターレイヤーとはなにか
定義と意味
ベクターレイヤー(英:vector layer):画像の曲線や太さを計算によって描画するベクター画像を表示するためのレイヤー
ラスターレイヤー(英:raster layer):画像をピクセル(点)の集合として表示するラスター画像を表示するためのレイヤー
ラスターとベクターの基本的な知識と、その違いについては以下の記事で扱っているのでよろしければどうぞ。
クリスタにおけるベクターの扱い
クリスタではベクター画像で保存できないし、ベクター画像を開くことはできない
意外と知らない人多いですよね。ベクターレイヤーはあるのに、ベクター形式で保存できないんです。
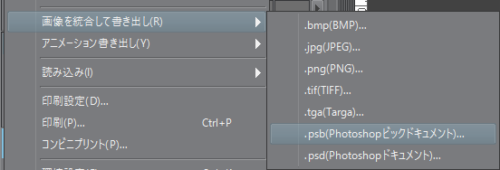
 実際に画像を書き出そうとしても、選択肢にベクター形式のSVGがありません。イラストで一般的に使われるJPGやPNGはラスター形式の保存です。ベクター形式の保存ではありません。
実際に画像を書き出そうとしても、選択肢にベクター形式のSVGがありません。イラストで一般的に使われるJPGやPNGはラスター形式の保存です。ベクター形式の保存ではありません。
仮にすべてのレイヤーをベクターレイヤーを使って描いたとしても、JPGやPNGで保存した時点ですべてラスター形式に変換されます。ラスター形式で保存されてしまうので、拡大変形しても劣化して見えにくいといったベクター形式のメリットを享受することはできません。
 ベクター形式で保存したい場合は最初からベクター形式で保存できるソフトウェアを使いましょう。Illustratorなどが有名ですね。Photoshopでもsvg形式で保存できます。
ベクター形式で保存したい場合は最初からベクター形式で保存できるソフトウェアを使いましょう。Illustratorなどが有名ですね。Photoshopでもsvg形式で保存できます。
ベクター形式で保存するメリットはそこまでない
一般的なデジタルイラスト制作においてベクター形式で保存するメリットはあまりありません。
もちろんロゴやアイコンといったようなシンプルな絵や、名刺や教科書の挿絵などのアナログで使われる際にはメリットがたくさんあります。しかしデジタルにおいて多くの方はラスター形式でも問題なく、ベクター形式で保存してもそれほどのメリットはないのです。
ベクター的に絵を描くメリットはたくさんある
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]ベクター形式で保存できないのにベクター的に絵を描けるってどういうこと?[/speech_bubble]
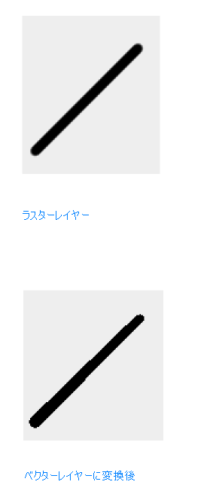
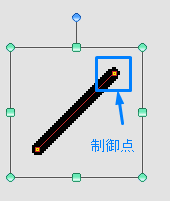
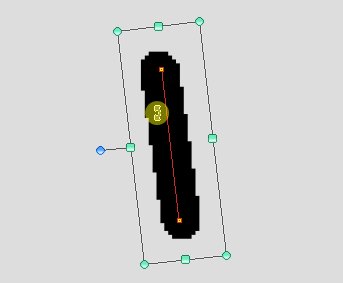
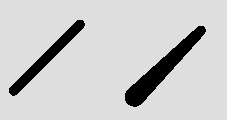
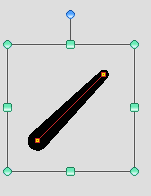
クリスタではベクターレイヤーを使って絵を描くことが出来ます。具体的に言えば「制御点」というものを使って絵を描くことができるようになります。

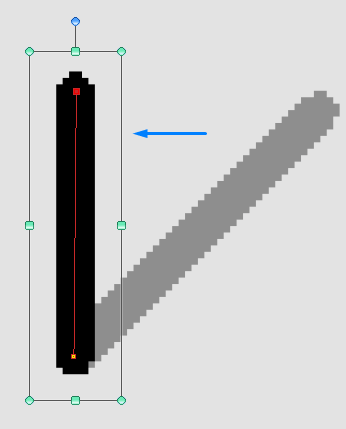
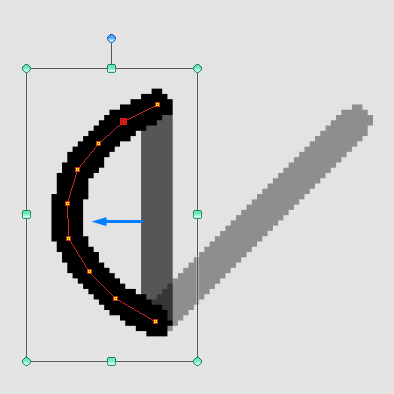
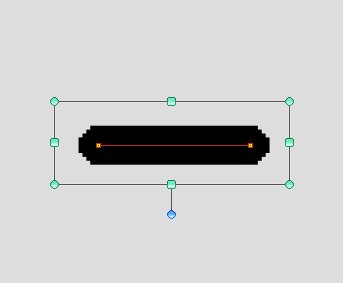
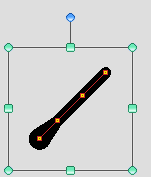
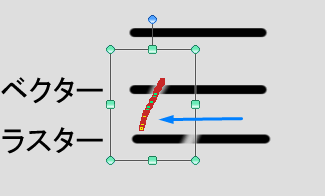
 制御点を使えば先程の線を左にずらすことも、曲げることもできます。詳しい操作は後で説明します。
制御点を使えば先程の線を左にずらすことも、曲げることもできます。詳しい操作は後で説明します。
重要なのは描いた後でも自由に線を縮めたり、方向を変えたり、回転させたり、消したり、丸めたりすることができるベクター線の操作性です。ベクターで保存されなくても、線がベクター的に描けることには多くのメリットがあるのです。
クリスタでベクターレイヤーにできないことや苦手なこと
ベクターは線画が得意、色塗りが苦手
原則としてはベクターレイヤーは線画、ラスターレイヤーは色塗りといったように分けたほうが楽です。ベクターレイヤーが得意なのは線です。ほかは基本的に苦手です。
ベタ塗りが出来ない
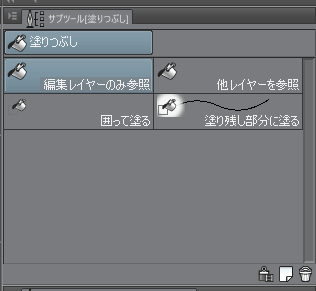
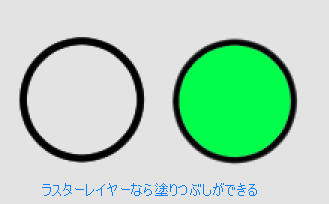
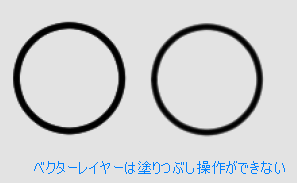
 サブツールの[塗りつぶし]がベクターレイヤーでは利用できません。
サブツールの[塗りつぶし]がベクターレイヤーでは利用できません。
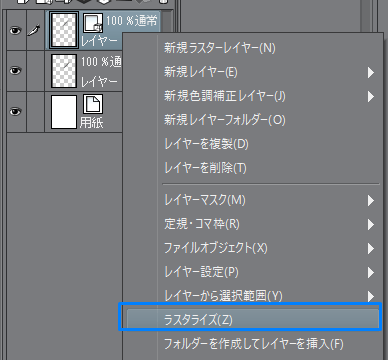
塗りつぶしをするためには、一度ラスタライズしてラスターレイヤーに変換する必要があります。
ポイント
・ベクターレイヤーをラスタライズする前に、レイヤーを複製しておくことをおすすめします。一度ラスタライズしてしまうと、元のベクターレイヤーに戻せなくなるからです。線画レベルで後から修正したくなったときに便利です。
グラデーションが使えない

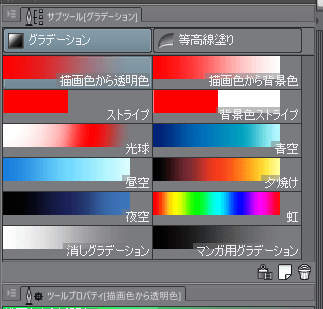
 グラデーションとはサブツールにある[グラデーション]のことです。ベクターレイヤーだとグラデーションを使うことは出来ません。使いたい場合はラスターレイヤーか、ラスタライズされたベクターレイヤーを利用しましょう。
グラデーションとはサブツールにある[グラデーション]のことです。ベクターレイヤーだとグラデーションを使うことは出来ません。使いたい場合はラスターレイヤーか、ラスタライズされたベクターレイヤーを利用しましょう。
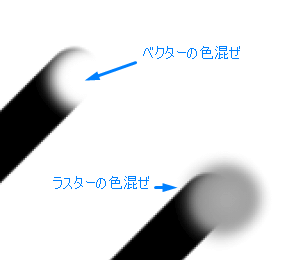
下地混色が使えない
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]下地混色・・・?[/speech_bubble]
そうなりますよね。ここで「下地混色とはなにか」を扱うと長くなりますので適度に扱います。詳細は下の記事で扱っています。
【クリスタ】用紙と透過とベタ塗りの色の違いとは【CLIP STUDIO PAINT】
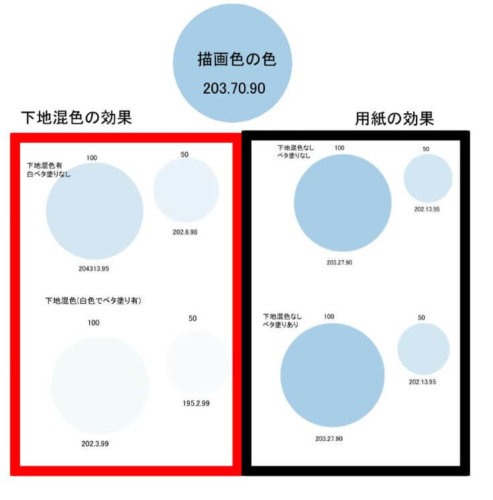
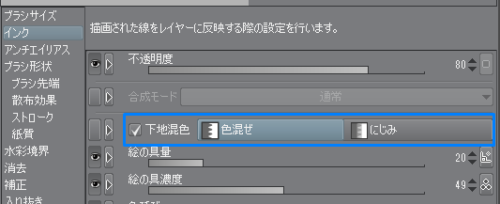
 簡単に言えば下地の色と描画色を混ぜるということです。サブツール[筆]の[透明水彩]などは下地混色がオンになっています。サブツール[ペン]の[ベタ塗りペン]などは下地混色がオフになつています。ペンによって違います。
簡単に言えば下地の色と描画色を混ぜるということです。サブツール[筆]の[透明水彩]などは下地混色がオンになっています。サブツール[ペン]の[ベタ塗りペン]などは下地混色がオフになつています。ペンによって違います。
下地混色をしたいばあいはラスターレイヤーか、ラスタライズされたベクターレイヤーでしましょう。
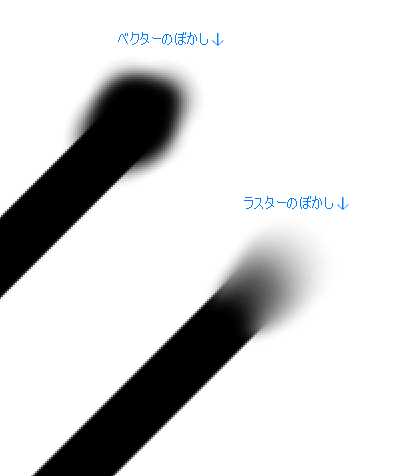
ぼかし・色混ぜが使えない
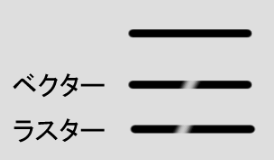
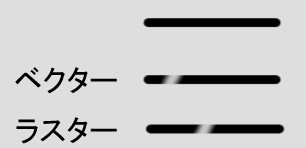
正確には、ラスターレイヤーのようなぼかしとは違うということです。上の画像を見比べてもあきらかにぼかしの効果が異なることがわかります。ぼかし機能はサブツールにある[色混ぜ]の[ぼかし]です。
 ベクターはグラデーションと同じくぼかしのような複雑な描画は苦手のようです。ラスターレイヤーかラスタライズされたベクターレイヤーを使いましょう。
ベクターはグラデーションと同じくぼかしのような複雑な描画は苦手のようです。ラスターレイヤーかラスタライズされたベクターレイヤーを使いましょう。
サブツールにある[色混ぜ]にある機能はほとんど苦手みたいです。ぼかしだけではなく色混ぜも微妙です。
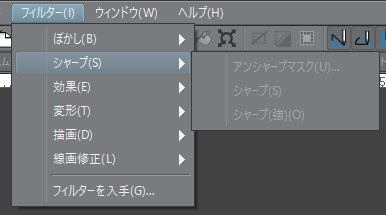
フィルター機能が使えない
ラスターレイヤーからベクターレイヤーへの変換は苦手

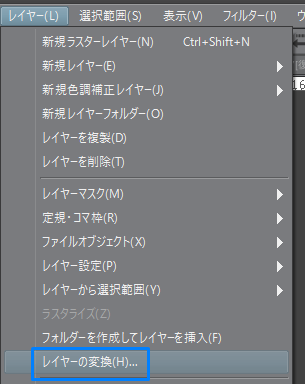
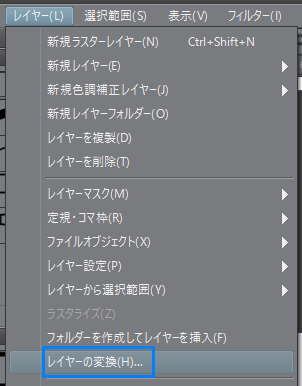
 ラスターレイヤーの線からベクターレイヤーの線に変換してみます。変換方法はレイヤーから[レイヤーの変換]でできます。しかし形がずれてしまってりしてうまくいかないことが多いです。もしかしたらうまくいく設定があるのかもしれませんが、基本的にラスターからベクターへの変換は難しいと考えてください。
ラスターレイヤーの線からベクターレイヤーの線に変換してみます。変換方法はレイヤーから[レイヤーの変換]でできます。しかし形がずれてしまってりしてうまくいかないことが多いです。もしかしたらうまくいく設定があるのかもしれませんが、基本的にラスターからベクターへの変換は難しいと考えてください。
逆に、ベクターからラスターへの変換は簡単にできます。この変換をラスタライズといいます。
しかしラスタライズしたレイヤーを、さらにベクターレイヤーに変換しようとしてもうまく行かないことが多いので注意です。ラスタライズする前にベクターレイヤーを複製しておくことをおすすめします。
ベクターレイヤーの便利な使い方(基礎)
ベクターレイヤーの作り方
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]そもそもベクターレイヤーってどうやって出すの?[/speech_bubble]
クリスタでは最初のレイヤーは基本的にラスターレイヤーです。
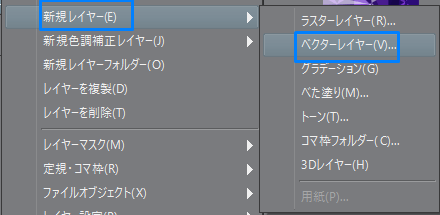
 レイヤーを右クリックした後に、[新規レイヤー]を押して、[ベクターレイヤー]をクリックしてベクターレイヤーを作ることが出来ます。
レイヤーを右クリックした後に、[新規レイヤー]を押して、[ベクターレイヤー]をクリックしてベクターレイヤーを作ることが出来ます。
 上の方にあるレイヤーからも作ることが出来ます。レイヤーから[新規レイヤー]、[ベクターレイヤー]です。
上の方にあるレイヤーからも作ることが出来ます。レイヤーから[新規レイヤー]、[ベクターレイヤー]です。
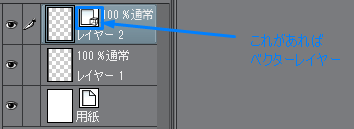
 ベクターレイヤー特有の表示が出るので区別することが出来ます。名前を設定するのも区別としてはいいかもしれません。
ベクターレイヤー特有の表示が出るので区別することが出来ます。名前を設定するのも区別としてはいいかもしれません。
ラスタライズのやり方
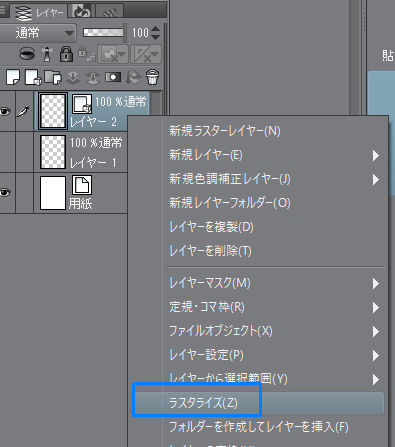
ラスタライズはレイヤープロパティのラスターレイヤーにしたいベクターレイヤーを左クリックしてラスタライズを選択するだけです。
ラスタライズするまえに、ベクターレイヤーを複製しておくことをおすすめします。一度ラスターレイヤーにしてしまうと”元の”ベクターレイヤーには戻せません。ラスタライズするとベタ塗りやぼかしなどが使えるようになります。
 ラスターレイヤーにしたいベクターレイヤーをレイヤープロパティの中から選び、左クリックでラスタライズを選択するだけです。
ラスターレイヤーにしたいベクターレイヤーをレイヤープロパティの中から選び、左クリックでラスタライズを選択するだけです。
ラスターレイヤーをベクターレイヤーに変換する方法について
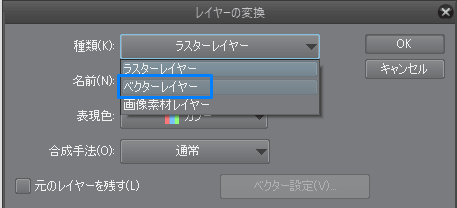
ラスターレイヤーからベクターレイヤーに変えるには、レイヤーから[レイヤー設定]、さらにラスターレイヤーをベクターレイヤーに変えてOKを押すだけです。
機能としてはラスターレイヤーをベクターレイヤーに、つまりベクタライズ??する方法はあるのですが、形が崩れたりします。基本的に頼るべき機能ではないと個人的に思います。設定次第でうまく使える可能性もあるので、要研究項目です。ただし、ベクターレイヤーをラスターレイヤーに変換して、さらにベクタライズしても元の制御点にはならないことは確定事項です。
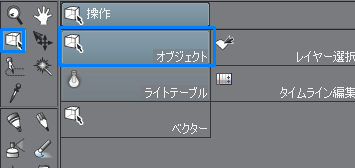
オブジェクトを理解する
さてベクターレイヤーではこの「オブジェクト」操作を多用します。ベクターレイヤーの便利さはこのオブジェクト操作を使いこなせないと始まりません。ちなみにオブジェクトのショートカットキーはOで、Control+右クリックでもできます。
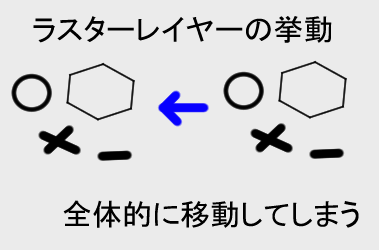
ラスターレイヤーでのオブジェクト挙動
 ラスターレイヤーでは基本的にレイヤーごとにオブジェクトが設定されています。ラスターレイヤーでオブジェクトを操作しようとすると、レイヤー全体が移動してしまいます。
ラスターレイヤーでは基本的にレイヤーごとにオブジェクトが設定されています。ラスターレイヤーでオブジェクトを操作しようとすると、レイヤー全体が移動してしまいます。


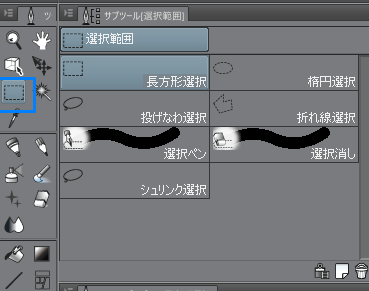
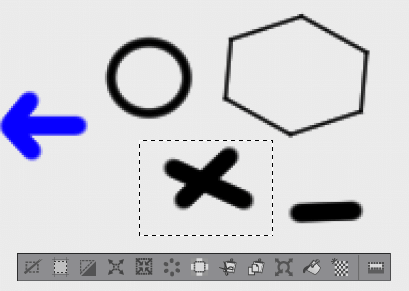
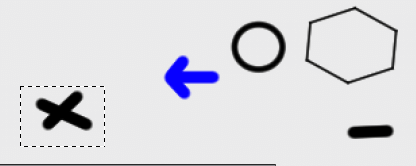
 もちろんラスターレイヤーでも部分的に線を動かすことは出来ます。たとえば選択範囲を指定して部分的に動かすことが出来ます。
もちろんラスターレイヤーでも部分的に線を動かすことは出来ます。たとえば選択範囲を指定して部分的に動かすことが出来ます。
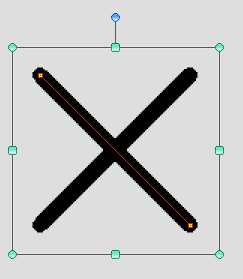
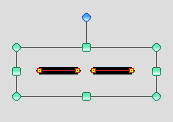
しかしこの線が2つ重なった片方の線だけ動かすといったことはできるでしょうか。難しいですよね。選択範囲をうまく使いこなせばできるかもしれませんが、めんどくさそうです。
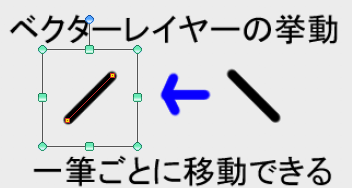
 もしベクターレイヤーならそれが簡単にできます。なぜならベクターレイヤーでは線ごとにオブジェクトが設定されているからです。こうした操作はベクターレイヤーのメリットといえます。
もしベクターレイヤーならそれが簡単にできます。なぜならベクターレイヤーでは線ごとにオブジェクトが設定されているからです。こうした操作はベクターレイヤーのメリットといえます。
ベクター線をコピー・アンド・ペーストする(複製)
通常コピー・アンド・ペーストはControl+Cでコピー、Control+Vで貼り付けを行っている人が多いはずです。ベクター線でも同じようにコピーアンドペーストが出来ます。

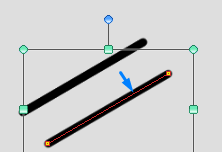
 コピーしたいオブジェクトを選択します。制御点ではなく、オブジェクトの選択です。この状態で先程のControl+Cをしてから、Control+Vで複製できます。ただ貼り付けただけだと重なっていてあまり意味がないので、移動させましょう。サブツール[レイヤー移動]をするとレイヤーごと動いてしまうので、オブジェクト[操作]で線をドラッグして移動させましょう。
コピーしたいオブジェクトを選択します。制御点ではなく、オブジェクトの選択です。この状態で先程のControl+Cをしてから、Control+Vで複製できます。ただ貼り付けただけだと重なっていてあまり意味がないので、移動させましょう。サブツール[レイヤー移動]をするとレイヤーごと動いてしまうので、オブジェクト[操作]で線をドラッグして移動させましょう。
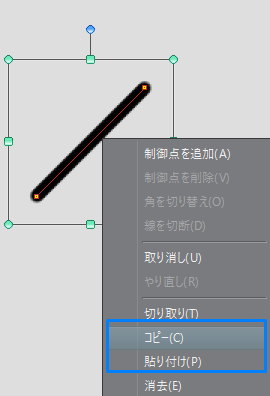
 もちろんオブジェクト[操作]の右クリックでもコピーアンドペーストが出来ます。作業効率的にはショートカットキーを覚えておいたほうがよいでしょう。
もちろんオブジェクト[操作]の右クリックでもコピーアンドペーストが出来ます。作業効率的にはショートカットキーを覚えておいたほうがよいでしょう。
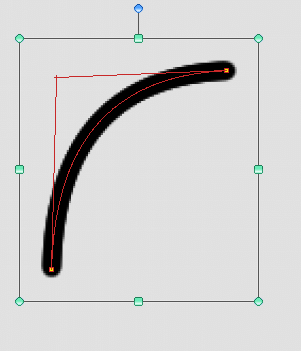
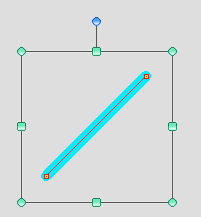
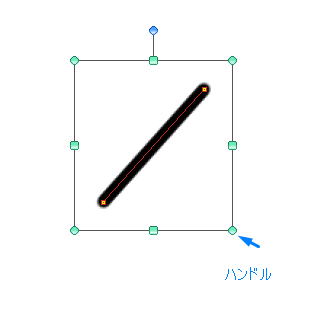
ベクター線を拡大・縮小・回転させる(ハンドルの使い方)
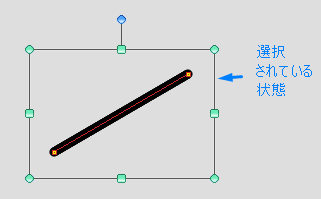
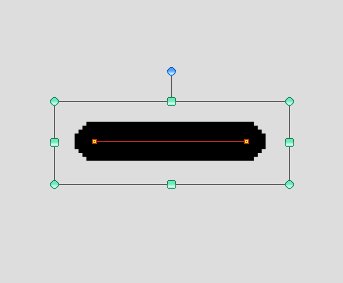
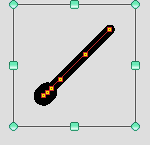
サブツール[操作]の中にあるオブジェクトを選択したら、オブジェクトに制御点や周りのハンドルが出てきます。これを使って拡大などをしていきます。
拡大
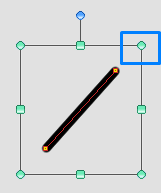
ハンドルの点をひっぱると、その方向に拡大していきます。たとえば右上のハンドルをひっぱると右上方向に線が伸びていきます。SHIFTを押しながら引っ張るとまっすぐ拡大します。



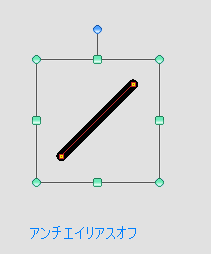
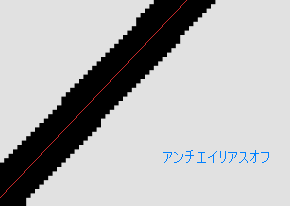
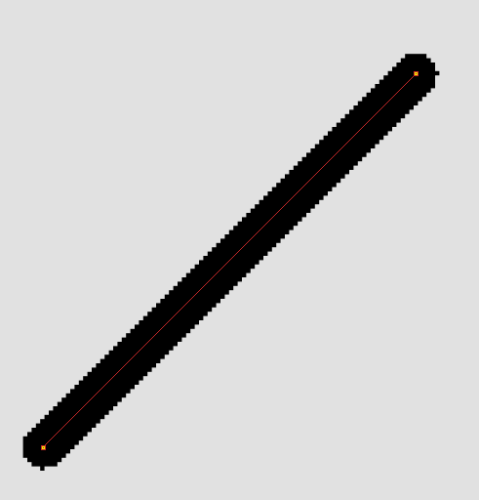
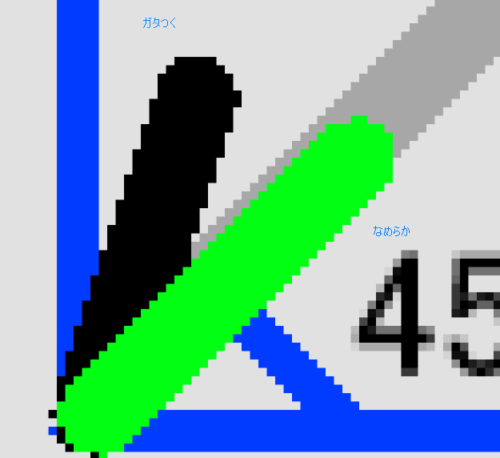
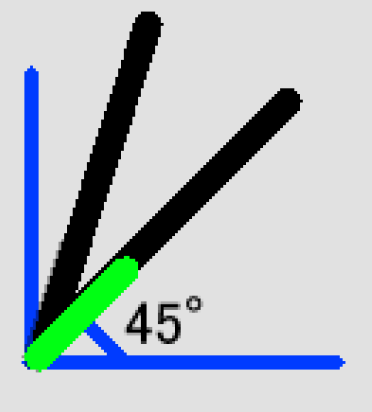
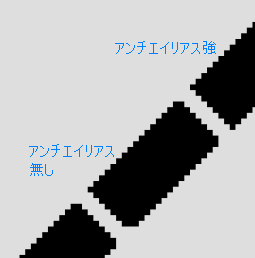
 アンチエイリアスありの場合はハンドルで拡大してもあまず崩れてないですよね。アンチエイリアスオフの線をハンドルで拡大すると崩れます。
アンチエイリアスありの場合はハンドルで拡大してもあまず崩れてないですよね。アンチエイリアスオフの線をハンドルで拡大すると崩れます。
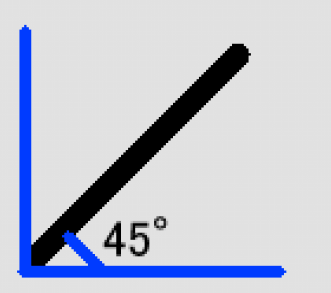
後で触れますが、ハンドルで拡大すると崩れる理由は45度線ではないからです。きっちりSHIFTを押しながらハンドル拡大すれば、ガタつかずに拡大できます。
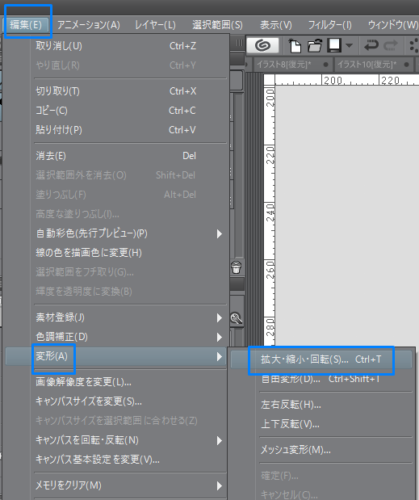
 拡大するツールと言えば、編集の変形ツールがあります。ラスターレイヤーの場合は通常こちらを使いますが、ベクターレイヤーでも使えます。
拡大するツールと言えば、編集の変形ツールがあります。ラスターレイヤーの場合は通常こちらを使いますが、ベクターレイヤーでも使えます。
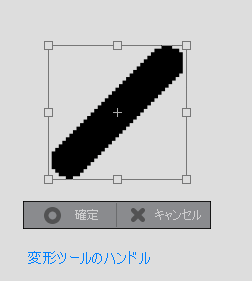
編集から変形の場合は、強制的に拡大する角度が固定されています。ちなみにショートカットキーはControl+Tです。変形ツールのハンドルはラスターレイヤーでも使えますが、挙動が少し違います。
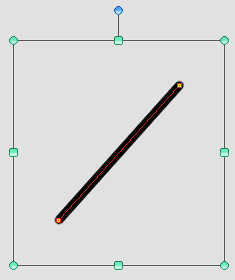
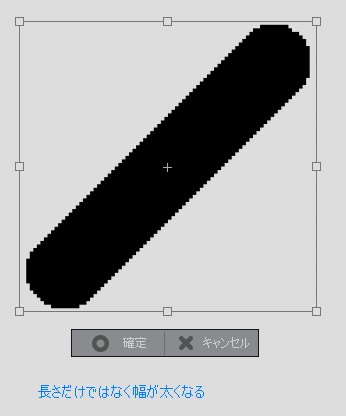
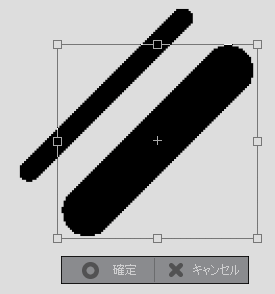
ベクターレイヤーのオブジェクト操作のハンドル拡大では、線の太さは変わらず、長さだけが変わっていったのに対し、変形ツールのハンドル拡大では線の太さも長さも変わっていきます。さらに45°、90°、180°といったような特定の方向にしか拡大できません。違う方向へと拡大させるためには、一度回転させる必要があります。
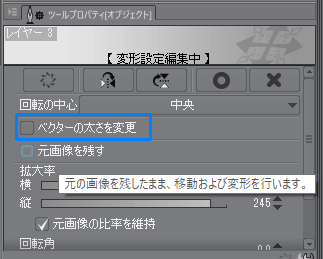
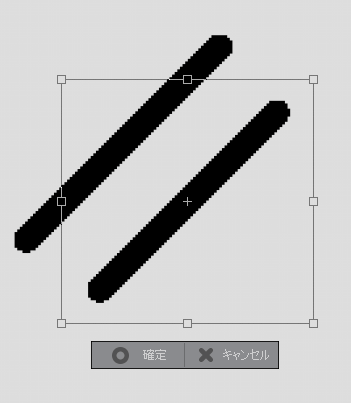
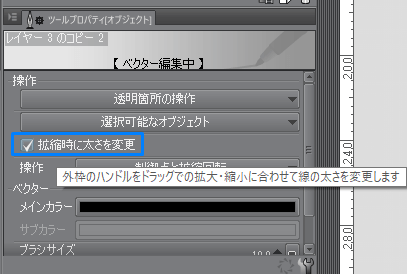
設定で線の太さを変えずに長さだけ変えることもできるようです。変形時に出てくるオブジェクトのツールプロパティにある「ベクター線の太さを変更」のチェックを外しましょう。
オブジェクトのハンドルによる拡大の場合も同じように、線の太さも同時に変えられるようです。結局細かい違いはあれ、同じようなことができそうですね。ちなみにラスターの場合は拡大変形すると劣化するので気をつけてください。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]まっすぐハンドル拡大したらどうなるの?[/speech_bubble]
それは試していませんでした。試しにSHIFTを押しながら拡大してみます。ハンドルでSHIFTを押しながら、45℃に伸ばしていきます。
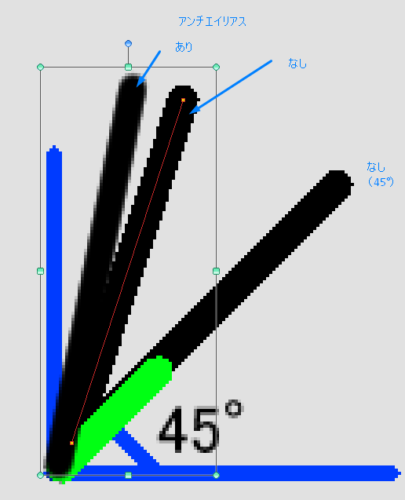
たしかに崩れていませんね。やはり拡大する方向が関係しているようです。45°や90°などの方向以外の線は、線がガタつくようです。
 45°や90°以外の線はガタつくことが多いので、きれいに見せたければアンチエイリアスをかけておいたほうが無難ということですね。45度線であっても先っぽが若干ガタつく印象があります。
45°や90°以外の線はガタつくことが多いので、きれいに見せたければアンチエイリアスをかけておいたほうが無難ということですね。45度線であっても先っぽが若干ガタつく印象があります。
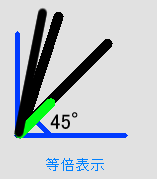
 ちなみに等倍表示だとこんな感じです。アンチエイリアスをかけると線画は綺麗になりますが、じゃっかんぼやけて、線が細めになる印象があります。どちらを採用するかはケースバイケースになるかと思います。
ちなみに等倍表示だとこんな感じです。アンチエイリアスをかけると線画は綺麗になりますが、じゃっかんぼやけて、線が細めになる印象があります。どちらを採用するかはケースバイケースになるかと思います。
アンチエイリアスとはなんぞやという方は以下の記事をどうぞ。
アンチエイリアスとはなにか 解像度、フリンジとの関係について
縮小
縮小は拡大の逆です。ハンドルを逆の方向に引くだけなので特に説明はありません。
回転
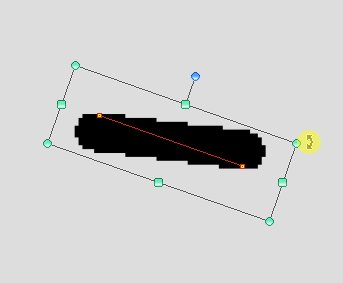
回転も特に説明はありません。ハンドルの近くに回転のマークが出るのでそれを回転させるだけです。SHIFTを押しながら回転させると45°ずつ回転させることが出来ます。
制御点を使いこなす
制御点の基礎1:制御点の追加・削除・移動
ベクターレイヤーの操作は基本的にサブツールの[操作]の[オブジェクト]で扱います。
制御点を追加するやり方
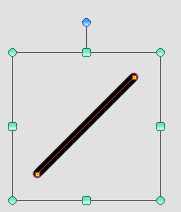
 まずはオブジェクトを選択した状態で、制御点を増やしたい線をクリックします。クリックすると制御点が表示されます。まっすぐ直線の場合は2つになります。
まずはオブジェクトを選択した状態で、制御点を増やしたい線をクリックします。クリックすると制御点が表示されます。まっすぐ直線の場合は2つになります。
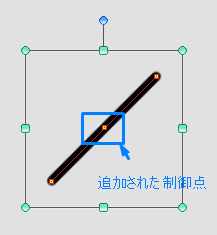
右クリックで制御点に関する操作ができます。制御点を増やしたい位置で右クリックを行い、[制御点を追加]をクリックすることで増やすことが出来ます。

 ただ制御点を追加するだけではあまり意味がありません。制御点を左クリックして動かしてみましょう。
ただ制御点を追加するだけではあまり意味がありません。制御点を左クリックして動かしてみましょう。
制御点を削除するやり方

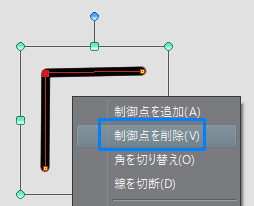
 制御点を削除する場合も消したい制御点を左クリックで選択指定から右クリック操作できます。
制御点を削除する場合も消したい制御点を左クリックで選択指定から右クリック操作できます。
制御点を移動するやり方
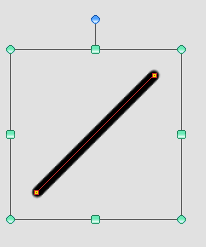
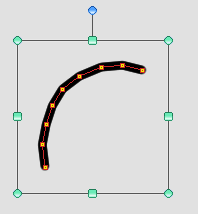
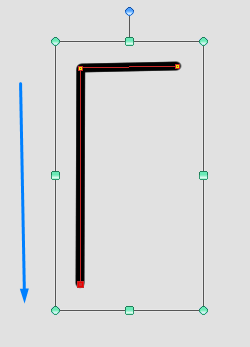
 線を曲線に近づけたい場合は、どんどん制御点を増やしていけばOKです。
線を曲線に近づけたい場合は、どんどん制御点を増やしていけばOKです。
制御点の基礎2:角張った線を丸くする
 [speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]制御点を足しても角ばってるけど、どうしたらいい?[/speech_bubble]
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]制御点を足しても角ばってるけど、どうしたらいい?[/speech_bubble]
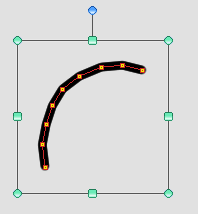
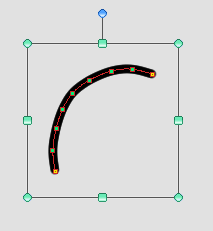
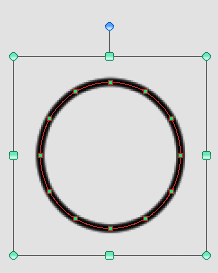
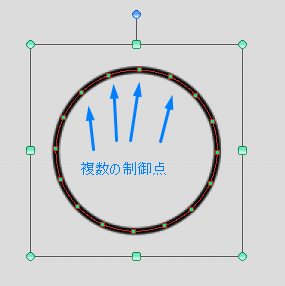
たしかにそうですよね。制御点が9個もあればもっと丸くなっていてもいいはずです。その証拠に図形の楕円は少ない制御点できれいな曲線を構成できています。
 制御点をクリックして[角を切り替え]というのをクリックすると、角が丸くなりました。
制御点をクリックして[角を切り替え]というのをクリックすると、角が丸くなりました。

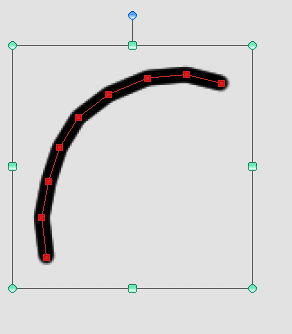
 ひとつひとつ変更するのが面倒な場合は、SHIFTを推しながらクリックすることですべての制御点を選択できる状況に出来ます。四角い赤色になっていれば選択されているということです。
ひとつひとつ変更するのが面倒な場合は、SHIFTを推しながらクリックすることですべての制御点を選択できる状況に出来ます。四角い赤色になっていれば選択されているということです。

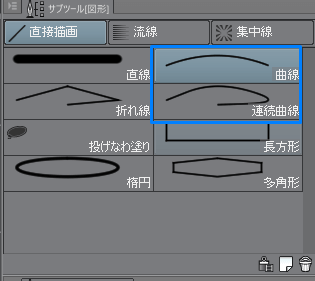
 そもそも直線を曲線に変えるより、最初からサブツール曲線を使ったほうが早いです。直線をすこし曲げるといった複雑な形のときは便利かもしれません。ただし曲線ツールの仕組みはベジェ曲線という別の話になるので、次回扱うことにします。
そもそも直線を曲線に変えるより、最初からサブツール曲線を使ったほうが早いです。直線をすこし曲げるといった複雑な形のときは便利かもしれません。ただし曲線ツールの仕組みはベジェ曲線という別の話になるので、次回扱うことにします。
制御点の基礎3:複数の制御点を選択する方法
SHIFTを押しながらクリックすれば複数の制御点を選択できることは学びました。でも面倒ですよねいちいちクリックするの。
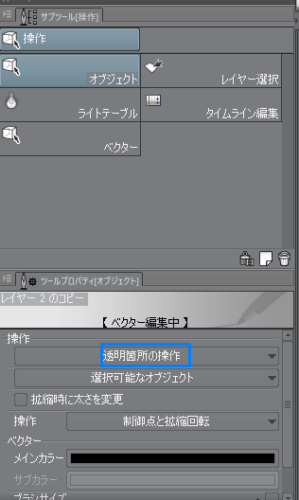
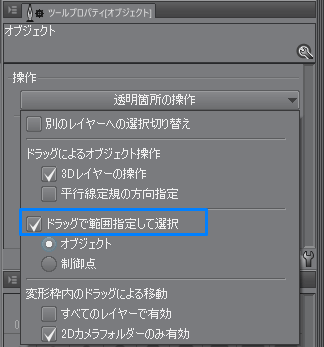
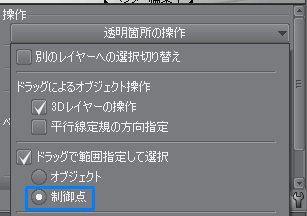
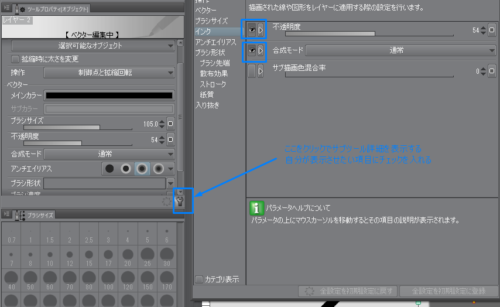
1:サブツールにある[オブジェクト]の[ツールプロパティ]にある[透明箇所の操作]をクリックする
難しい単語ばかり出てきて嫌になりますよね。オブジェクトは物体、プロパティは物体の特性です。

 さてツールプロパティの透明箇所の操作をクリックしてみましょう。
さてツールプロパティの透明箇所の操作をクリックしてみましょう。
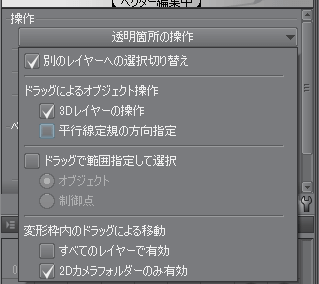
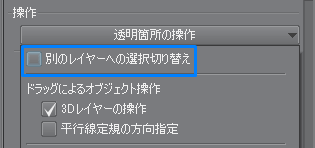
2:「別のレイヤーへ選択切り替え」のチェックをはずす
 [speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]「別のレイヤーへの選択切り替え」ってなに?[/speech_bubble]
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]「別のレイヤーへの選択切り替え」ってなに?[/speech_bubble]
「別のレイヤー」がなにかってわかりにくいですよね。「別のレイヤーへの選択切り替え」にチェックが入っていた場合は、クリックやドラッグした箇所の描画部分があるレイヤーに切り替わってしまいます。だからチェックを外すわけです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]え?いやわからないけどどういうこと?[/speech_bubble]
まぁそうなりますよね。
端的に言えば、特定のベクターレイヤー以外のレイヤーの線を選択できないようにするわけです。
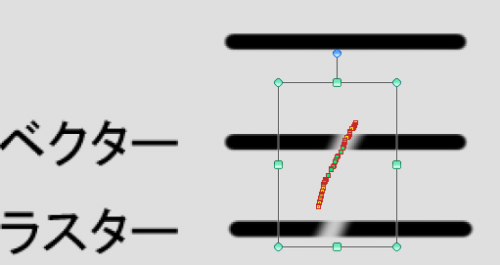
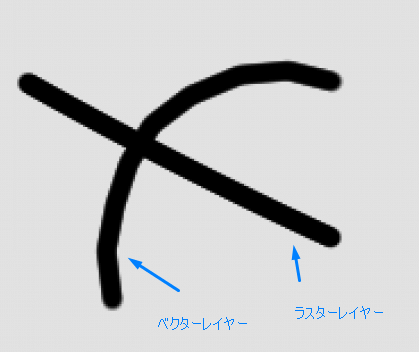
たとえばラスターレイヤーとベクターレイヤーが重なっているとします。
この状態で操作のオブジェクトで、ベクターレイヤーをクリックしようとしたのに、ラスターレイヤーのレイヤーに移り変わってしまうことを避けたいとします。そういうときにチェックを外す意味があるわけです。
もちろんうまくベクターレイヤーのみをクリックすれば操作できるのですが、複雑な描画になると誤操作が頻発する可能性があるので、ベクターレイヤーのみをクリックできるようにしておいたほうがいいというわけです。
さらにベクターレイヤー同士の重なりで、特定のベクターレイヤーだけを選択したいというときも便利です。
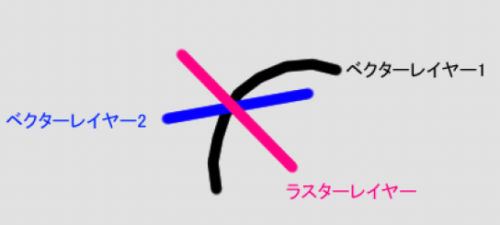
ラスターレイヤー、ベクターレイヤー1、ベクターレイヤー2という3つのレイヤーがあるとします。オブジェクト操作で「別のレイヤーへの選択切り替え」にチェックが入っていた場合は、ベクターレイヤー1で描画してる最中でも、ベクターレイヤー2をクリックしてしまうとベクターレイヤー2に移り変わってしまいます。「別のレイヤーへの選択切り替え」にチェックを外すことで、ベクターレイヤー1で描画している最中にベクターレイヤー2をクリックしてもベクターレイヤー2に移り変わらなくなります。
特に背景などをベタ塗りしているときは、背景にレイヤーが移ってしまうので線画に集中したいときは便利ですね。
3:「ドラッグで範囲選択して選択」のチェックを入れる
 「ドラッグで範囲指定して選択」にチェックを入れると、ドラッグで範囲指定して選択ができるようになります。そのままですね。いちいち制御点をひとつひとつクリックするのではなく、ドラッグしてまとめて選択できるということです。
「ドラッグで範囲指定して選択」にチェックを入れると、ドラッグで範囲指定して選択ができるようになります。そのままですね。いちいち制御点をひとつひとつクリックするのではなく、ドラッグしてまとめて選択できるということです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]ドラッグってなに[/speech_bubble]
 ドラッグはあれです。左クリックで四角く囲むやつです。薬ではないです。
ドラッグはあれです。左クリックで四角く囲むやつです。薬ではないです。
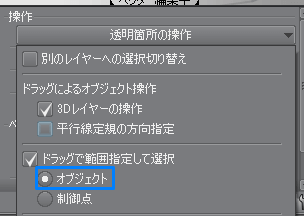
オブジェクトのケース
 「ドラッグで範囲選択して選択」にはオブジェクトと制御点の2つの選択肢があります。オブジェクトにチェックを入れると、オブジェクトをドラッグで範囲指定して選択できるようになります。
「ドラッグで範囲選択して選択」にはオブジェクトと制御点の2つの選択肢があります。オブジェクトにチェックを入れると、オブジェクトをドラッグで範囲指定して選択できるようになります。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どういうことや[/speech_bubble]
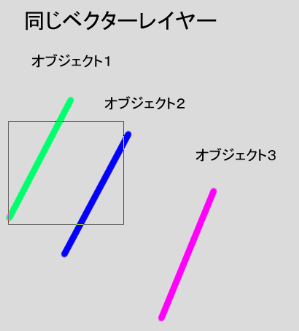
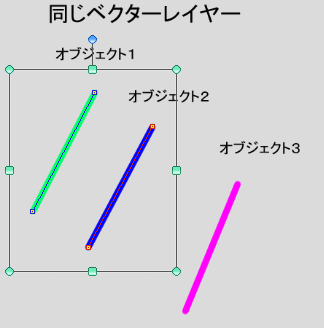
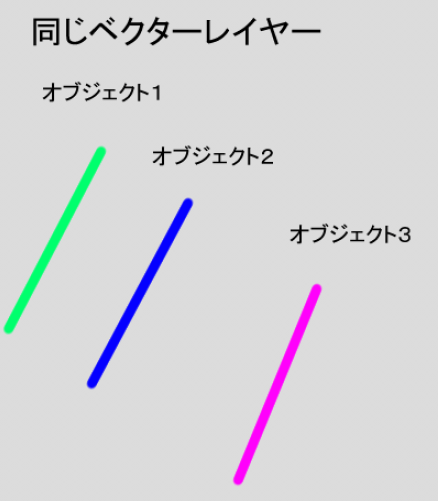
同じベクターレイヤー内でも、複数のオブジェクトが存在しています。いわばひとつのストロークごとにひとつのオブジェクトが設定されているわけです。

 たとえばこのようにドラッグすると、オブジェクト1と2を選択できます。ドラッグにより複数のオブジェクトを同時に選択できています。
たとえばこのようにドラッグすると、オブジェクト1と2を選択できます。ドラッグにより複数のオブジェクトを同時に選択できています。
制御点のケース
 先ほどと同じように、サブツール[操作]からオブジェクトを選択して、[透明箇所の操作]にある[ドラッグで範囲指定して選択]の選択を制御点にするだけです。
先ほどと同じように、サブツール[操作]からオブジェクトを選択して、[透明箇所の操作]にある[ドラッグで範囲指定して選択]の選択を制御点にするだけです。

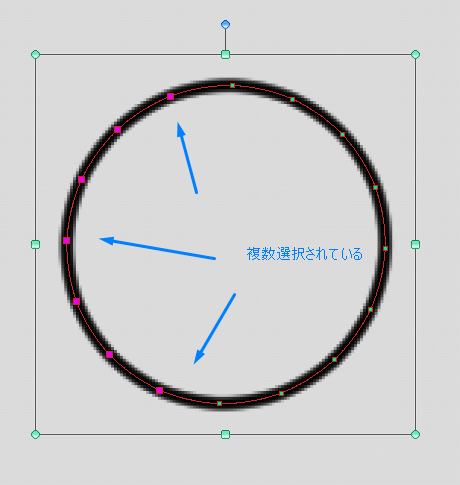
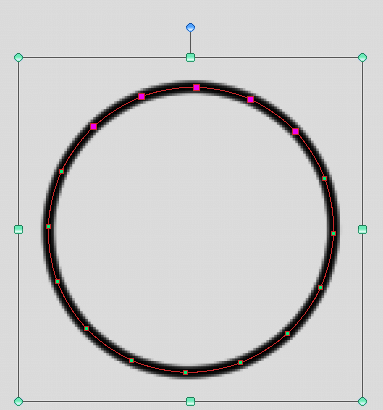
 オブジェクト内にある複数の制御点を同時に選択できるので便利です。制御点が赤くなれば、選択されているということになります。
オブジェクト内にある複数の制御点を同時に選択できるので便利です。制御点が赤くなれば、選択されているということになります。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]ドラッグで範囲選択しようとしたら、制御点消えてて選択しにくいんですけど?[/speech_bubble]
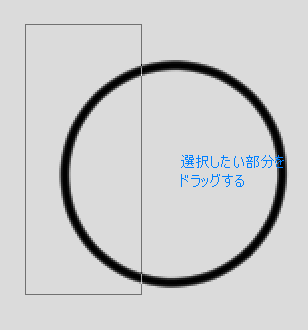
その場合はSHIFTを押しながらすると制御点を表示させたままドラッグで選択範囲することができます。
ベクター線の太さを変える方法
全体的にブラシサイズを変更する
線を引く前にブラシサイズを変える方法ではなく、引いた後にブラシサイズを変える方法です。
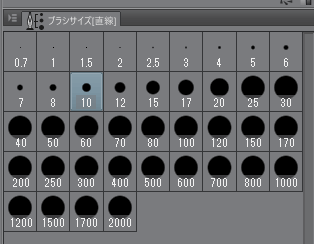
通常ブラシサイズは上のようなサイズ一覧から選び、線を引くと思います。
今度は引いた後にブラシサイズを変えてみます。まずはブラシサイズ10で線を引きます。

 次にオブジェクトの操作を押した状態で、ブラシサイズを100に変更します。変更するとブラシサイズが100の大きさになっています。
次にオブジェクトの操作を押した状態で、ブラシサイズを100に変更します。変更するとブラシサイズが100の大きさになっています。
ベクター線修正ツールの使い方
 ブラシサイズの変更とはすこし異なるサイズ調整ですね。この項目をマスターすれば中級者に一歩近づけるかもしれません。ショートカットキーはYです。
ブラシサイズの変更とはすこし異なるサイズ調整ですね。この項目をマスターすれば中級者に一歩近づけるかもしれません。ショートカットキーはYです。
制御点の使い方
操作の[オブジェクト]でも制御点の編集ができます。操作方法がオブジェクトの制御点とはすこし異なります。
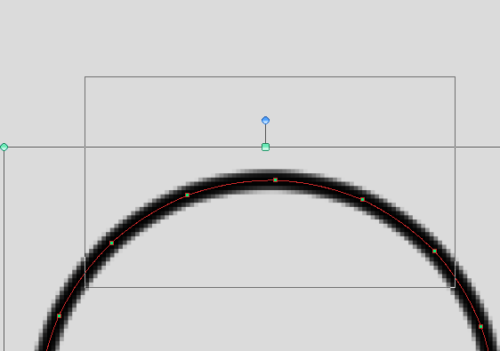
 制御点では線にカーソルを重ねると制御点が見えるようになります。重ねていないと制御点が見えません。制御点をつまめば変形できます。
制御点では線にカーソルを重ねると制御点が見えるようになります。重ねていないと制御点が見えません。制御点をつまめば変形できます。
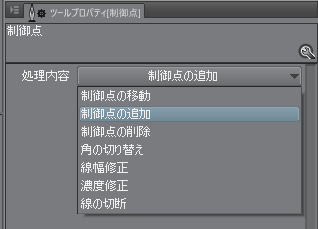
制御点のツールプロパティで細かい設定が出来ます。ここで行いたい操作を選択しましょう。
 まずは「制御点の追加」を使ってみます。オブジェクト操作の制御点の追加では左クリックから追加を選択する仕様でしたが、線修正の制御点の追加ではクリックするだけでできるようになります。少し楽ですね。
まずは「制御点の追加」を使ってみます。オブジェクト操作の制御点の追加では左クリックから追加を選択する仕様でしたが、線修正の制御点の追加ではクリックするだけでできるようになります。少し楽ですね。
線の切断方法
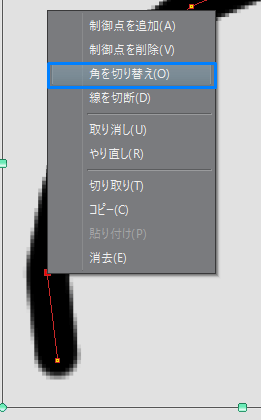
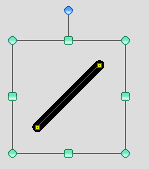
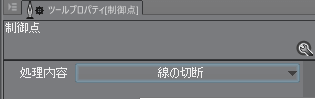
消しゴムツールなどでもできますが、線修正でも可能です。まずは制御点のツールプロパティにある処理内容を「線の切断」に変更します。
![]()
 切断したい箇所を右クリックで左右選択して制御点を作ってください。
切断したい箇所を右クリックで左右選択して制御点を作ってください。
 オブジェクト操作の画面で見るとこんな感じの制御点になっているはずです。
オブジェクト操作の画面で見るとこんな感じの制御点になっているはずです。
 これで切断されています。ためしにオブジェクト操作に切り替えて移動させてみましょう。オブジェクト操作のショートカットキーはOです。覚えておきましょう。Control+クリックでもできます。
これで切断されています。ためしにオブジェクト操作に切り替えて移動させてみましょう。オブジェクト操作のショートカットキーはOです。覚えておきましょう。Control+クリックでもできます。
もちろん切断したい箇所を1箇所だけクリックすれば2つに切断できます。
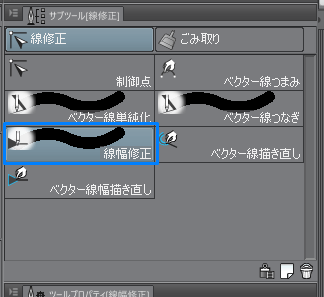
ベクター線幅修正の使い方
この機能はベクターレイヤー限定の機能ではありませんが、抑えておいたほうがいいでしょう。ラスターレイヤーでも同じように線修正ツールを使うことは出来ますが、明らかに挙動が違います。どちらかといえば線修正ツールはベクター向けのツールです。
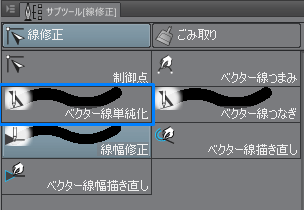
線修正ツールはサブツールのひとつです。
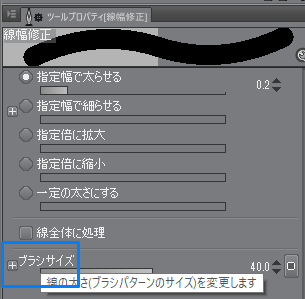
 線幅修正ツールの細かい設定はツールプロパティで行います。指定幅で太らせる、指定幅で細らせる、指定幅に拡大、指定幅に縮小、一定の太さにするなど様々な設定があるようです。
線幅修正ツールの細かい設定はツールプロパティで行います。指定幅で太らせる、指定幅で細らせる、指定幅に拡大、指定幅に縮小、一定の太さにするなど様々な設定があるようです。
ラスターレイヤーでは指定幅に拡大、指定幅に縮小、一定の太さにする、線全体に処理などが使えないので注意してください。ベクターレイヤーのみの機能です。

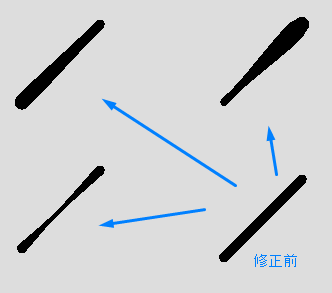
 まずは指定幅で太らせてみましょう。ベクターレイヤーの線の上から太らせたい部分をなぞってみてください。線を太らせることが出来ました。線を細くすることもできます。細かい数値の設定で、ワンタッチでどれくらい変化させるかを調整できます。
まずは指定幅で太らせてみましょう。ベクターレイヤーの線の上から太らせたい部分をなぞってみてください。線を太らせることが出来ました。線を細くすることもできます。細かい数値の設定で、ワンタッチでどれくらい変化させるかを調整できます。

 「線全体に処理」にチェックを入れると、線全体が太くなります。
「線全体に処理」にチェックを入れると、線全体が太くなります。

 「一定の太さにする」は数値の調整ができます。たとえばブラシサイズ1など特定の太さに部分的に変更することも出来ます。「線全体に処理」にチェックを入れると線全体が一定の太さに変化します。
「一定の太さにする」は数値の調整ができます。たとえばブラシサイズ1など特定の太さに部分的に変更することも出来ます。「線全体に処理」にチェックを入れると線全体が一定の太さに変化します。
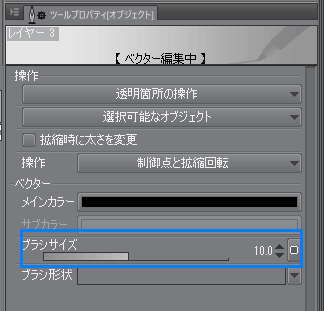
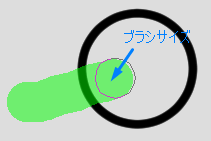
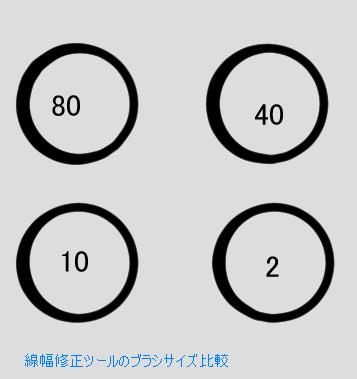
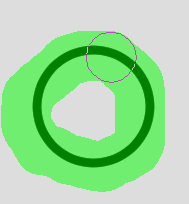
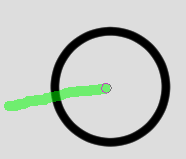
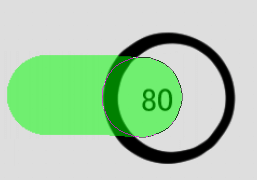
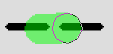
 「ブラシサイズ」でどのくらいの範囲の線を修正するか決めることが出来ます。ブラシサイズとは修正の幅に関するサイズです。修正するときの緑の線みたいなのです。
「ブラシサイズ」でどのくらいの範囲の線を修正するか決めることが出来ます。ブラシサイズとは修正の幅に関するサイズです。修正するときの緑の線みたいなのです。
ためしにブラシサイズを10にすると、この緑線が細く、小さくなっていることがわかります。微調整には役立ちます。
 とはいったものの、見た目の差が難しいですね。ブラシサイズが小さいほど若干細くなっている気もします。ちなみに指定幅は5でワンストローク太らせています。横線を中央に入れただけです。ちなみに0,1や1も2とほとんど変わりません。
とはいったものの、見た目の差が難しいですね。ブラシサイズが小さいほど若干細くなっている気もします。ちなみに指定幅は5でワンストローク太らせています。横線を中央に入れただけです。ちなみに0,1や1も2とほとんど変わりません。
基本的に線幅修正のブラシサイズは、特定の線の修正幅を変えやすくするためにあると考えたほうが楽です。複雑な絵の場合は描写が細かくなり、小さい線を狙って太くする場合は小さいブラシが便利です。太いブラシにしてしまうと他の線も巻き込んでしまう場合があるからです。
 もちろん円以外も、直線などもできます。マスターすればいろいろ応用でき、いろいろな形を作れそうです。
もちろん円以外も、直線などもできます。マスターすればいろいろ応用でき、いろいろな形を作れそうです。
ベクター線幅描き直しの使い方
さきほどの線幅修正と似たような修正ですね。
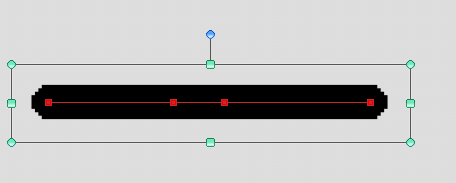
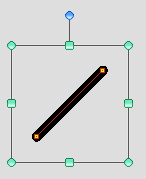
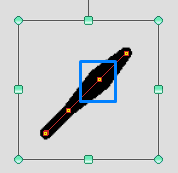
 制御点が多いほど、細かい調整が出来ます。たとえば制御点が2つしかないような直線の場合は、ざっくりとした描き直しになってしまいます。上の画像はもともとブラシサイズが10の線で、制御点は2つで構成されています。ここから線修正のブラシサイズを20に変更して、2倍の太さに描き直します。
制御点が多いほど、細かい調整が出来ます。たとえば制御点が2つしかないような直線の場合は、ざっくりとした描き直しになってしまいます。上の画像はもともとブラシサイズが10の線で、制御点は2つで構成されています。ここから線修正のブラシサイズを20に変更して、2倍の太さに描き直します。
制御点が2つしかないので、右上か、左下かどちらかを中心に太くするか、あるいは療法を太くすることしか出来ません。ためしに左下をブラシサイズ20で描き直してみます。軽くなぞるだけで太くなります。線を太くしても制御点の数は2つで変わっていません。
細かい調整をするためにオブジェクト操作のほうで制御点を増やします。制御点を4つにしてみましょう。そこから先程と同じように線を描き直してみます。線修正ツールは調整する際に制御点が見えないので使いにくい印象があります。制御点の左下の1つを狙う感じでなぞると、その部分だけが太くなります。
 制御点4つの内、上から二番目の制御点に狙いを定めてベクター線幅描き直しをすると上のような線になります。
制御点4つの内、上から二番目の制御点に狙いを定めてベクター線幅描き直しをすると上のような線になります。
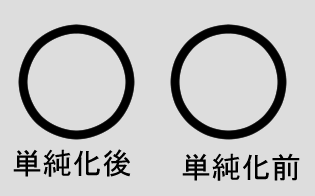
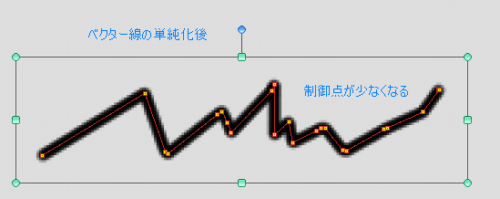
ベクター線単純化とは
これは何を言っているのか文字だけではぱっとみ分かりませんよね。
ベクター線単純化:制御点を減らす
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]制御点を減らすってどんなとき使えるの?[/speech_bubble]
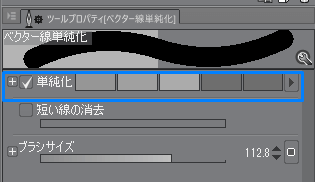
制御点が多くて操作がしにくい場合に使うようです。単純化させすぎるとストロークが大きく変わってしまうので注意する必要があります。


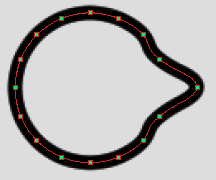
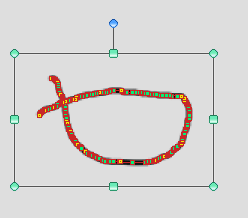
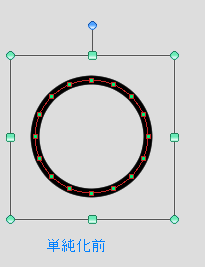
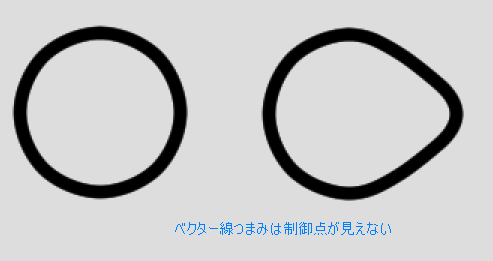
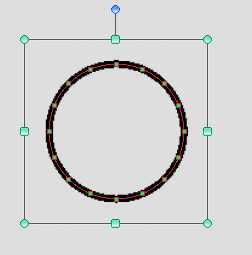
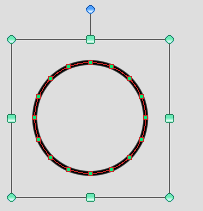
 ものはためしです。単純化させてみましょう。たしかにストロークは若干変わっていますね。単純化前のほうがきれいな円です。ただ制御点がすくなくなったことで変形しやすくなります。図形ツールは基本的に線が綺麗に見えるような制御点が最初から設定されているので、制御点が多すぎて困るといったケースはあまりないと思います。
ものはためしです。単純化させてみましょう。たしかにストロークは若干変わっていますね。単純化前のほうがきれいな円です。ただ制御点がすくなくなったことで変形しやすくなります。図形ツールは基本的に線が綺麗に見えるような制御点が最初から設定されているので、制御点が多すぎて困るといったケースはあまりないと思います。
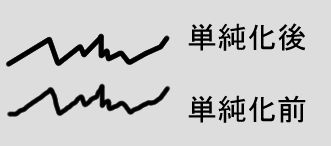
単純化が役立つ線は、たとえばこのように図形ツールではなくペンなどのフリーストロークの線です。このようにガタガタした細い線はストロークが多くなりがちです。制御点をひっぱって修正しようにも、制御点が多くて大変なケースです。単純化前と後で線は大きく変わっていませんが、制御点の数は大きく変わっています。これで修正しやすくなりました。
手が揺れて意図せずに線がガタガタ担ってしまった場合にも便利です。もちろん微妙なガタガタを意図的につけたい場合は、わざわざ単純化する必要はありません。単純化してから、部分的に制御点をつけくわえて調整することも出来ます。
ベクター線つまみのやりかた
「ベクターつまみ」は正直あまり使うことがないかもしれません。というのも制御点のオブジェクト操作とあまり変わりがないからです。線修正ツールのベクター線つまみの場合は動かす際に制御点が見えないので、動かしづらい印象があります。
ベクター線つなぎの使い方
 ベクター線つなぎは離れたベクター線同士をつなげる線修正ツールです。
ベクター線つなぎは離れたベクター線同士をつなげる線修正ツールです。
ためしにベクター線を2つ用意します。ベクター線つなぎに切り替えて、線と線をつなぐようにドラッグします。線がつながっています。
ベクター線用の消しゴムの使い方
ラスターとベクターの消しゴムの違い
ラスターとベクターでは消しゴムの挙動が違います。結論から言えばベクターの方は線を消すというよりも、描画に透明な線を重ねることによって消えているように見せているということです。ラスターの方は描画自体が消えています。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どういうこと?[/speech_bubble]
百聞は一見に如かずといいますし、まずはベクター線を消しゴムで消してみましょう。サブツールから消しゴム、さらに[柔らかめ]で消してみました。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]ふつうにラスターみたいに消えてるじゃん。どう違うの?[/speech_bubble]
 たしかに見た目あまり変わりがありませんよね。しかしオブジェクト操作に切り替えると消しゴムの挙動がぜんぜん違うことに気づきます。オブジェクト操作のショートカットキーはOかControl+クリックです。覚えましょう。
たしかに見た目あまり変わりがありませんよね。しかしオブジェクト操作に切り替えると消しゴムの挙動がぜんぜん違うことに気づきます。オブジェクト操作のショートカットキーはOかControl+クリックです。覚えましょう。
いわば消しゴムのベクター線が引かれているわけです。ラスターではこのような消しゴムのオブジェクトはありません。ラスターでは線のデータを削除しますが、ベクターでは新たな線のデータを重ねることで消しゴムを表現しています。
消しゴムがオブジェクトとして扱われているということは、とうぜん移動させることが出来ます。消す位置がずれてしまった場合や、あとでずらしたくなった場合、やっぱり消したくなくなった場合など便利です。ベクターの編集性が光るポイントですね。線修正ツールで同じように編集も可能です。幅も変えられますし、単純化もできます。
ポイント
・「ベクター消去オフ」と「ペンツールで透明な描画」は「透明なベクター線で描いた状態」になっている
・ラスターレイヤーで消しゴムを使うよりも、ベクターレイヤーで消しゴムを使うほうがデータが重くなるので注意。
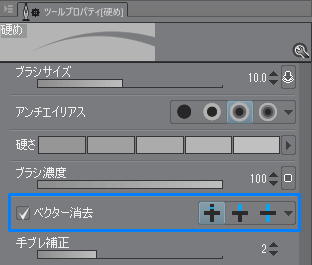
ベクター消去について

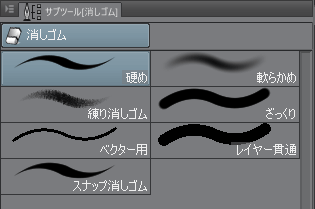
 たとえばサブツール[消しゴム]では硬め、柔らかめ、ざっくりなどさまざまなツールがあります。デフォルトでベクター消去にチェックが入っているものや、入っていないものがあるので注意する必要があります。たとえば硬めではベクター消去にチェックが入っていますが、柔らかめではチェックが入っていません。
たとえばサブツール[消しゴム]では硬め、柔らかめ、ざっくりなどさまざまなツールがあります。デフォルトでベクター消去にチェックが入っているものや、入っていないものがあるので注意する必要があります。たとえば硬めではベクター消去にチェックが入っていますが、柔らかめではチェックが入っていません。
その場合でも消しゴムの線を編集して短くすればOKです。あるいは古いベクター線をコピー・アンド・ペーストして、新しい線として定義してしまえば消しゴム線の影響を受ける心配はありません。消しゴム線を修正するのは面倒なので、新しい線として古い線を定義するほうが楽です。ちなみにコピー・アンド・ペーストはオブジェクト操作のときに右クリックで選択してできます。
 色同じなので新しい線と古い線の区別がつきにくいですが、色を変えると新しい線のほうが上になっていることがわかります。※紛らわしいですが赤い線が新しい線です。
色同じなので新しい線と古い線の区別がつきにくいですが、色を変えると新しい線のほうが上になっていることがわかります。※紛らわしいですが赤い線が新しい線です。
ポイント
・ベクター線は新しい線・古い線という属性がある。新しい線は古い線の上に重なる。
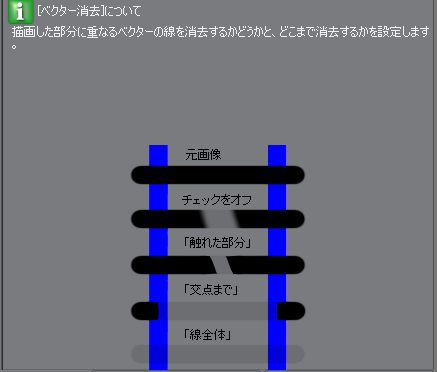
ベクター消去には3つの選択肢があります。
 触れた部分、交点まで、線全体です。消しゴムツール全てに関係している項目です。ベクター消去にチェックを入れる場合はこの3の区別が重要になります。それぞれクリックすれば切り替わります。
触れた部分、交点まで、線全体です。消しゴムツール全てに関係している項目です。ベクター消去にチェックを入れる場合はこの3の区別が重要になります。それぞれクリックすれば切り替わります。
 上の画像説明を見れば理解できるとは思いますが、軽く説明していきます。
上の画像説明を見れば理解できるとは思いますが、軽く説明していきます。
ベクター消去:触れた部分
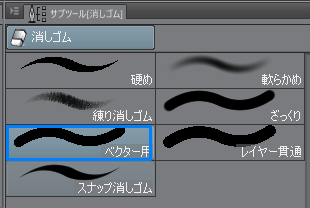
 触れた部分は文字通り消しゴムツールが触れた部分を消す機能です。さきほどは[柔らかめ]を使ったので今度は[ベクター用]をつかいます。ベクター用消しゴムの特徴はベクター消去が最初からオンになっていること、アンチエイリアスが0に初期設定されていることです。ブラシ形状もシンプルですね。
触れた部分は文字通り消しゴムツールが触れた部分を消す機能です。さきほどは[柔らかめ]を使ったので今度は[ベクター用]をつかいます。ベクター用消しゴムの特徴はベクター消去が最初からオンになっていること、アンチエイリアスが0に初期設定されていることです。ブラシ形状もシンプルですね。
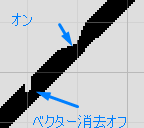
ベクター消去オンとベクター消去オフの違い1
 さて消してみましょう。等倍だとわりと綺麗に消えてるように見えますよね。
さて消してみましょう。等倍だとわりと綺麗に消えてるように見えますよね。
 拡大すると意外と微妙なんですよね。この問題はさっとスルーしていくべきなんですが、ちょっとだけ足を突っ込みます。等倍で見たらそこまで気にならないので本来ならスルーするべき案件かもしれませんが、こういう細かいことを実験することが記事の意味だと思っています。
拡大すると意外と微妙なんですよね。この問題はさっとスルーしていくべきなんですが、ちょっとだけ足を突っ込みます。等倍で見たらそこまで気にならないので本来ならスルーするべき案件かもしれませんが、こういう細かいことを実験することが記事の意味だと思っています。
いろいろ試してみましたが、ベクター消去オフとオンの綺麗さの違いはそこまでないです。強いていえばベクター消去オンにしていたときのほうが形が崩れやすい印象があります。時折他の箇所にも影響を与えてしまいます。
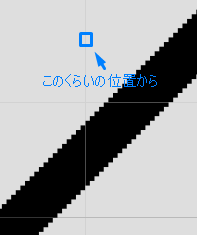
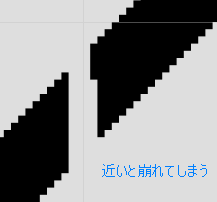
線を崩さずに消せるかどうかは、どれだけ45度感覚でまっすぐ消せるかどうかによるものです。それとどのくらいの位置から消しゴムを使うかにも左右されます。
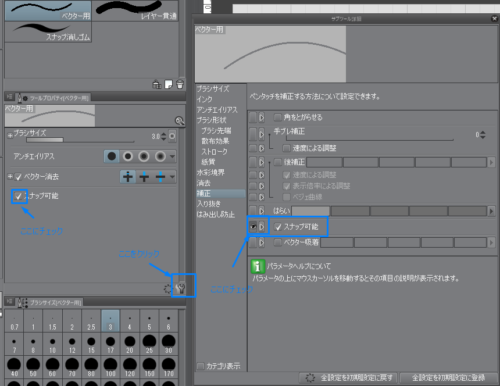
 ちなみにグリッド線などのスナップはベクター用消しゴムの場合初期設定がオフなので、必要な人はオンにしておきましょう。グリッド線にそって消せるので真っ直ぐ引くときは便利です。SHIFTを押しながら消す方法でもまっすぐ消すことが出来ますが挙動が違います。
ちなみにグリッド線などのスナップはベクター用消しゴムの場合初期設定がオフなので、必要な人はオンにしておきましょう。グリッド線にそって消せるので真っ直ぐ引くときは便利です。SHIFTを押しながら消す方法でもまっすぐ消すことが出来ますが挙動が違います。
ベクター消去をオンにして消しゴムを使う場合は、線の近くではなく、ある程度線から離れた位置から消しゴムをつかったほうがきれいに消せます。近すぎると崩れやすい印象があります。ベクター消去オフの場合は近くからけしてもあまり崩れない印象があります。
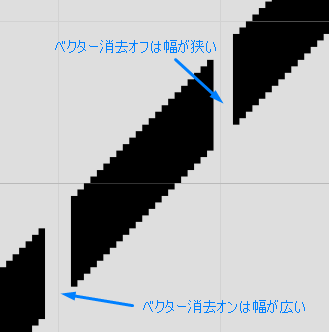
 細かい違いですが、ベクター消去オフのほうがオンよりも消す幅が広いです。同じブラシサイズ、おなじアンチエイリアス強度であっても違いが生じます。
細かい違いですが、ベクター消去オフのほうがオンよりも消す幅が広いです。同じブラシサイズ、おなじアンチエイリアス強度であっても違いが生じます。
 当然ですが、ベクター消去オンの場合はオブジェクトそのものが切断されています。オブジェクト操作に切り替えるとわかります。
当然ですが、ベクター消去オンの場合はオブジェクトそのものが切断されています。オブジェクト操作に切り替えるとわかります。


 ベクター消去オンで切断してしまったオブジェクトも、線修正のベクターつなぎでもとに戻すことが出来ます。ベクター消去オフで透明な線をかぶせて消す場合は、消しゴムのオブジェクトを削除すればOKです。
ベクター消去オンで切断してしまったオブジェクトも、線修正のベクターつなぎでもとに戻すことが出来ます。ベクター消去オフで透明な線をかぶせて消す場合は、消しゴムのオブジェクトを削除すればOKです。
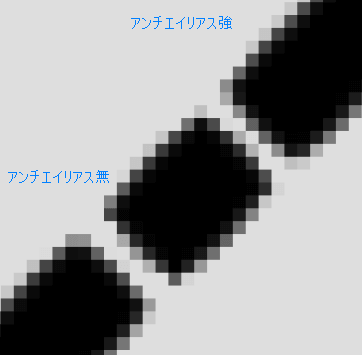
 ちなみにベクター消去をオンにすると、アンチエイリアスの設定を変えても変わっていないように見えます。しかしアンチエイリアスをかけた線に、アンチエイリアスをかけた消しゴムで消す場合は消す幅がすこし変わります。微妙な変化ですよね。アンチエイリアスをかけた消しゴムのほうが、消す幅が広いです。
ちなみにベクター消去をオンにすると、アンチエイリアスの設定を変えても変わっていないように見えます。しかしアンチエイリアスをかけた線に、アンチエイリアスをかけた消しゴムで消す場合は消す幅がすこし変わります。微妙な変化ですよね。アンチエイリアスをかけた消しゴムのほうが、消す幅が広いです。
ベクター消去オンとベクター消去オフの違い2
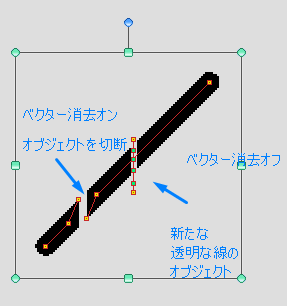
 ベクター消去オンとベクター消去オフでは、線をスパッと分断する文には差があまりありません。しかし線の途中まで消す場合に差が生じてきます。同じように消しても明白に違いが生じてきます。
ベクター消去オンとベクター消去オフでは、線をスパッと分断する文には差があまりありません。しかし線の途中まで消す場合に差が生じてきます。同じように消しても明白に違いが生じてきます。
ベクター消去オフの場合は別オブジェクトとして作成するので、元の線のオブジェクトに影響を与えません。しかしベクター消去オンの場合は元の線のオブジェクトそのものを変形させるので、制御点が少ない線は崩れやすいのです。

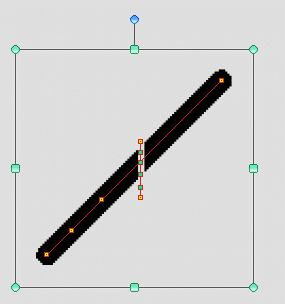
 ブラシサイズが太い線は、すこしだけ消すと言ったことすら難しいです。線の太さに対して、制御点から形成される線が細すぎるためです。制御点と制御点を結ぶ線に消しゴムが届かないと、線は変形しません。届いたとしてもガタガタに崩れてしまいます。
ブラシサイズが太い線は、すこしだけ消すと言ったことすら難しいです。線の太さに対して、制御点から形成される線が細すぎるためです。制御点と制御点を結ぶ線に消しゴムが届かないと、線は変形しません。届いたとしてもガタガタに崩れてしまいます。
細かく複雑な形状で消しゴムで消す場合は、ベクター消去オフで消すことをおすすめします。ざっくりと線を消す場合はどちらもそこまで大差ないです。
ベクターレイヤー上でベクター消去オフで消しゴムを使うとデータが重くなりがちです。重くなるのが嫌だという人は、ラスタライズしてから消しましょう。そうすれば透明な線としてオブジェクトが形成されることはありません。ただしベクターレイヤーの利点である「消しゴムの線を後から修正する」ということはできなくなるので注意してください。
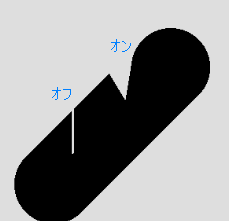
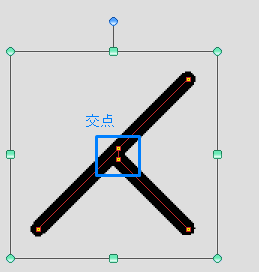
ベクター消去:交点まで
 これはめちゃくちゃ便利な機能です。まずは適当にベクター線を2つ重ねてみます。線と線が重なるところが交点です。
これはめちゃくちゃ便利な機能です。まずは適当にベクター線を2つ重ねてみます。線と線が重なるところが交点です。
 たとえば左上の線をクリックすると、交点まで消えます。少しはみ出してしまった線などを綺麗に修正できるので便利ですね。
たとえば左上の線をクリックすると、交点まで消えます。少しはみ出してしまった線などを綺麗に修正できるので便利ですね。


 もちろん2つのオブジェクトを必ずしも用意する必要はありません。1つのオブジェクトでも交点まで消せます。たとえば一筆書きでこのような線を描いても、交点まで消すことが出来ます。
もちろん2つのオブジェクトを必ずしも用意する必要はありません。1つのオブジェクトでも交点まで消せます。たとえば一筆書きでこのような線を描いても、交点まで消すことが出来ます。
ベクター消去:線全体

 線全体はとくに説明することはないでしょう。クリックしたオブジェクトが消えるだけです。
線全体はとくに説明することはないでしょう。クリックしたオブジェクトが消えるだけです。
ベクター線のその他便利機能
後からベクター線の色をオブジェクトごとに変える


 サブツール[操作]からオブジェクトを選択します。色を変えたいオブジェクトをクリックして、カラーサークルなどで色を変更するだけで色が変わります。
サブツール[操作]からオブジェクトを選択します。色を変えたいオブジェクトをクリックして、カラーサークルなどで色を変更するだけで色が変わります。
後からベクター線のブラシ形状を変える

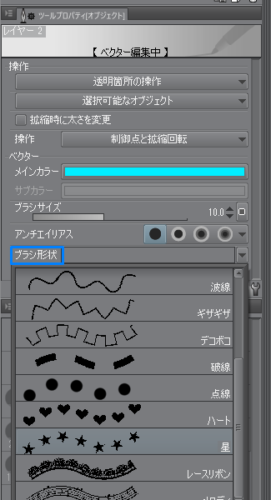
 基本的な動作は線の色を変える動作と同じです。サブツール[操作]からオブジェクトを選択します。ブラシ形状を変えたいオブジェクトを選択してから、ツールプロパティ[オブジェクト]にある[ブラシ形状]を自分の変えたい形状に変えるだけです。ブラシ形状は自分で作ったり、素材をダウンロードしたりと応用できます。
基本的な動作は線の色を変える動作と同じです。サブツール[操作]からオブジェクトを選択します。ブラシ形状を変えたいオブジェクトを選択してから、ツールプロパティ[オブジェクト]にある[ブラシ形状]を自分の変えたい形状に変えるだけです。ブラシ形状は自分で作ったり、素材をダウンロードしたりと応用できます。
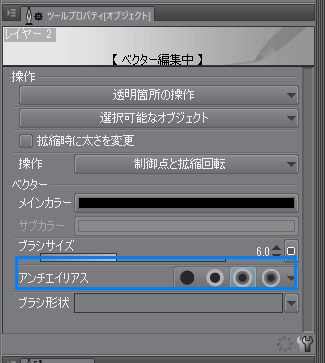
後からベクター線アンチエイリアスをかけなおす、ブラシサイズを変える、不透明度を変える、etc
基本的な動作は線の色を変える動作と同じです。サブツール[操作]からオブジェクトを選択します。アンチエイリアスの強度を変えたいオブジェクトを選択してから、ツールプロパティ[オブジェクト]にあるアンチエイリアスの強度を変えるだけです。
その他
 その他ブラシサイズを変えたり、先端形状を変えたり、不透明度を変えるのも同じような操作です。サブツール[操作]の初期設定では表示されていない項目もあるので、工具のマークを押して設定を変えて表示させましょう。
その他ブラシサイズを変えたり、先端形状を変えたり、不透明度を変えるのも同じような操作です。サブツール[操作]の初期設定では表示されていない項目もあるので、工具のマークを押して設定を変えて表示させましょう。
後からオブジェクトごとに線の性質が簡単に変えられるのはベクター線の強みなのでどんどん使いましょう。
ベクター線のみを選択できるような操作ツールを作成する
サブツール[操作]からオブジェクトを選択するとベクターレイヤーが選択できるようになります。しかしこのオブジェクトはラスターレイヤーも選択できるようになっています。ベクターレイヤーのオブジェクトのみを選択できるツールではないのです。
もちろん設定でベクターのみに変えることもできます。ですが、いちいち設定するよりもベクターレイヤーのみを選択できる操作を別に作ったほうが便利です。
ベクターレイヤーのみを選択できるようなツールを自分で作ってみましょう。
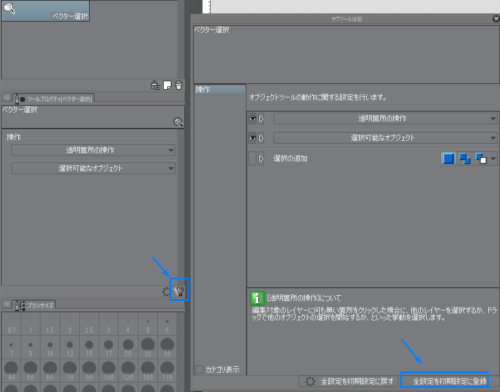
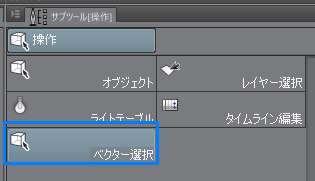
 作り方は簡単です。まずはサブツールをコピーします。今回はオブジェクトを選択した状態で、ゴミ箱アイコンの左の紙のアイコンをクリックしてください。
作り方は簡単です。まずはサブツールをコピーします。今回はオブジェクトを選択した状態で、ゴミ箱アイコンの左の紙のアイコンをクリックしてください。
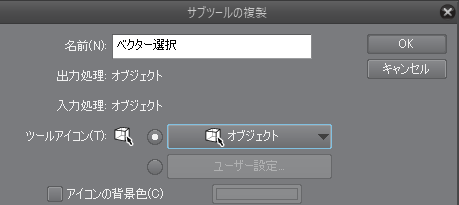
 「サブツールの複製」という表示が出ます。名前は「ベクター選択」など自分で分かりやすい名前にしましょう。そしてOKを押します。
「サブツールの複製」という表示が出ます。名前は「ベクター選択」など自分で分かりやすい名前にしましょう。そしてOKを押します。
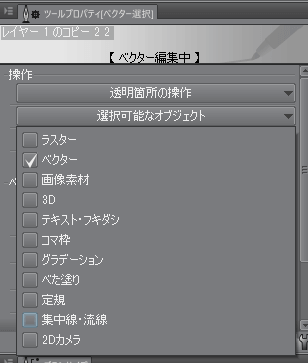
 次に[選択可能なオブジェクト]をベクター以外すべてチェックを外します。これでベクターのみを選択できるサブツールが完成です。
次に[選択可能なオブジェクト]をベクター以外すべてチェックを外します。これでベクターのみを選択できるサブツールが完成です。
 設定を初期設定に登録しておけば次回開いたときも作り直す必要がありません。工具のマークを押して[サブツール詳細]を開き、[全設定を初期設定に登録]を押しましょう。
設定を初期設定に登録しておけば次回開いたときも作り直す必要がありません。工具のマークを押して[サブツール詳細]を開き、[全設定を初期設定に登録]を押しましょう。
ベクター選択について[選択の追加]
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どういうこと[/speech_bubble]
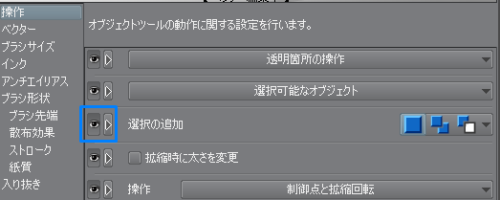
 単純にオブジェクトを複数選択できるようになる機能です。初期設定では入ってないことがあるので、工具マークを押して[サブツール詳細]を出し、チェックを入れておきましょう。
単純にオブジェクトを複数選択できるようになる機能です。初期設定では入ってないことがあるので、工具マークを押して[サブツール詳細]を出し、チェックを入れておきましょう。
 新規選択、追加選択、部分解除とあります。新規選択は連続して選択できせん。他のオブジェクトを選択すると、後から選択したオブジェクトのみ選択になります。追加選択は連続して選択できます。部分解除は複数選択したあとで、特定のオブジェクトを選択解除できます。
新規選択、追加選択、部分解除とあります。新規選択は連続して選択できせん。他のオブジェクトを選択すると、後から選択したオブジェクトのみ選択になります。追加選択は連続して選択できます。部分解除は複数選択したあとで、特定のオブジェクトを選択解除できます。
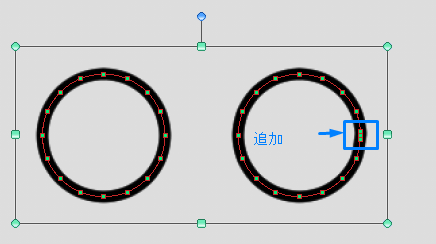
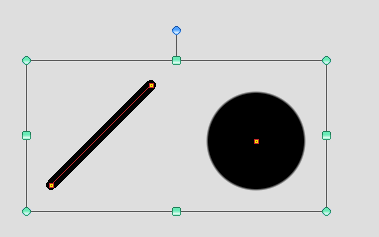
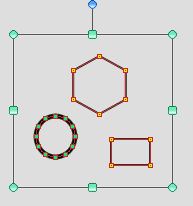
 さて実際に使ってみましょう。追加選択をクリックした状態で選択するとこのような感じなります。上の画像ではオブジェクトが3つありますが、全て選択できています。複数のオブジェクトを同時に動かしたい場合は便利ですね。
さて実際に使ってみましょう。追加選択をクリックした状態で選択するとこのような感じなります。上の画像ではオブジェクトが3つありますが、全て選択できています。複数のオブジェクトを同時に動かしたい場合は便利ですね。
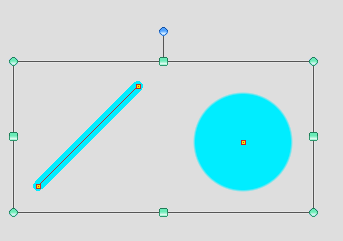
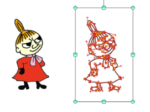
 部分解除を使えば、たとえば円のオブジェクトだけ解除するといったことができます。
部分解除を使えば、たとえば円のオブジェクトだけ解除するといったことができます。
参考・引用文献
1:「CLIP STUDIO PAINT 機能引き辞典」(ナツメ社)
2:「クリスタ道場」(ソーテック社)
3:「CLIP STUDIO PAINT 時短テクニック」(ソーテック社)
コメント
この記事へのトラックバックはありません。





























































































この記事へのコメントはありません。