目次
アンチエイリアスとはなにか
アンチエイリアスとは
絵を描く人からしたら誰もが見聞きした言葉だと思います。ですが意味を知っている人は意外と少ないです。「アンチエイリアスをしたら線が綺麗になるんでしょ」くらいの理解だと思います。
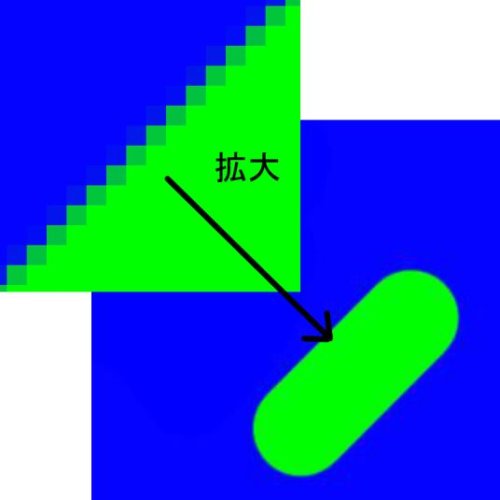
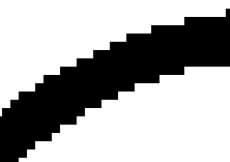
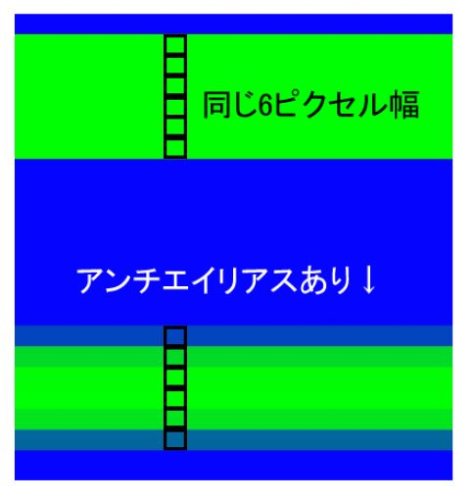
アンチエイリアスなし(拡大)
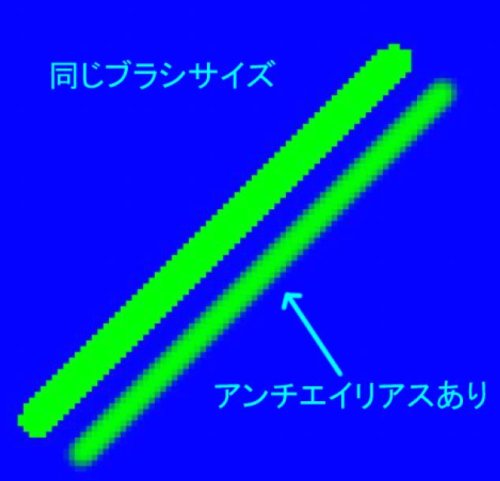
アンチエイリアスあり(拡大)
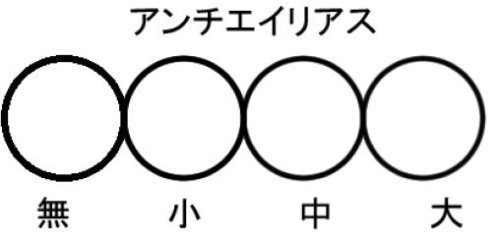
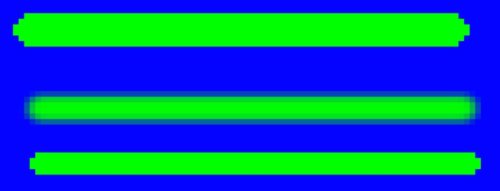
アンチエイリアス比較(等倍表示)
アンチエイリアスは良い点ばかりではないというのがこの記事のポイントです。線によってはアンチエイリアスをかけるとぼやけてしまいます。かなり細い線、たとえば1ピクセルの幅の線をぼかそうとしたら全体的にぼやけてしまいます。なんでもかんでもアンチエイリアスをかければいいというわけではないことがわかります。
解像度との関係では、解像度が低いキャンパスではアンチエイリアスをかけるとぼやけて見えやすいです。たとえば10×10ピクセルの解像度をもつキャンパスで絵を描いた場合、斜線はほとんど1ピクセルの幅になるのでアンチエイリアスをかけるとぼやけてしまいます。したがってアンチエイリアスはある程度解像度の高いキャンパスで使用するべきということになります。
どうしたらアンチエイリアスをしても絵がぼやけないか、どのくらいの強さでアンチエイリアスをかければいいのか、どのくらいのブラシサイズで描いたら劣化しないのか、キャンバスサイズはどのくらいにしたらいいのか・・・etc
様々な疑問に対して一定の回答をこの記事が与えてくれることを願います。
ポイント
・アンチエイリアスは線のガタツキを境界をぼかすことによって改善する機能
・アンチエイリアスをすると線が綺麗になる場合と、ならない場合がある
【要旨】アンチエイリアスに関する疑問に対する一種の回答
私は基本的に疑問に思ったことをだらだら調べて書きながら考えていくスタイルです。なので蛇足が多く、記事が全体的に長くなってしまう傾向があります。(解像度について調べてる途中にアンチエイリアスが気になって調べてたのですが、そもそも何を調べてる途中に解像度が気になったんだろうと思い返しています。たしか絵の具濃度かなにか調べてたような・・。でも調べるのは楽しいのでOKです(^o^)。楽しければ勝ちです。それが人生です。)
そこで、最初に要旨を提示しておきます。順番的に記事を大部分書き終えてからこの項目を記述しています。一部の方はこの要旨だけで事足りるでしょう。私のように知識不足のかたは以下の要旨だけではなく足跡を同じようにたどってください。
前提
適切な解像度で絵が作成されていることを前提としてアンチエイリアスを考える。例:絵が全体表示で閲覧されたときに極端に縮小や拡大されない程度のキャンバスサイズを前提としている。
アンチエイリアスの特性を完全に理解して作っても、適切な解像度でキャンパスが作成されていないと徒労に終わってしまうことがあります。
たとえばアンチエイリアスによって線がぼやけてしまうことを避けるためにブラシサイズを20で作成したとします。しかし絵が10%全体縮小表示で閲覧されるようならば、ブラシサイズ20の線はブラシサイズ2で表示され、全体的にぼやけて表示されてしまいます。このように描いてるときの表示だけではなく、閲覧されたときの表示を考える必要、つまり適切な解像度を考える必要があります。
アンチエイリアスのデメリット
・【アンチエイリアスの特性(デメリット)】ブラシサイズが小さいほど線はぼやけて見えやすい。線がぼやけると線が余計に細く見えたり、色が薄く見えてしまう場合がある。
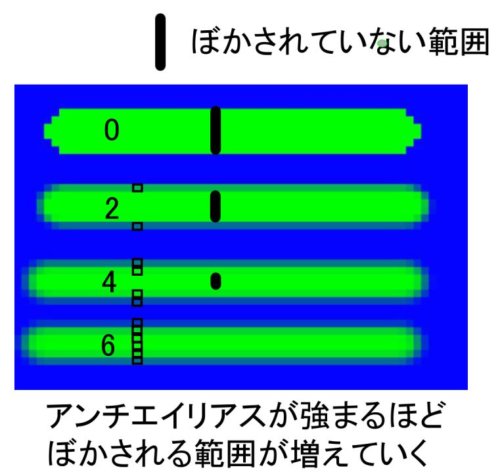
CLIP STUDIO PAINTではアンチエイリアスの強さは三段階あり、それぞれ合計2,4,6ピクセルの幅を徐々にぼかす仕様になっている。そしてこのぼかす幅はブラシサイズに関係なく一定である。
したがって全体的にぼやけて見えないようにするためには、できるだけ大きいブラシサイズを選択したり、小さいブラシサイズではアンチエイリアスを弱くするといった手段が有効になる。
たとえばブラシサイズ6だと高さが6ピクセルの場合でアンチエイリアス強の場合は、両側から3ピクセルぼかされるので、すべての線がぼかされることになり全体的にぼやける。ブラシサイズ600でアンチエイリアス強の場合でも両側から3ピクセルぼかされるので、ぼかされる面積が相対的に小さく、部分的にぼかされ、全体的にぼやけて見えない。
・【アンチエイリアスの特性(デメリット)】アンチエイリアスをかけるとフリンジが発生しやすくなる。
フリンジがあると塗りつぶしのときに汚くなってしまいやすい。このフリンジを解決する方法はあるが、結果的に線のジャギーが目立ってしまう場合があるので注意。
トレードオフ
アンチエイリアスには線のジャギー(ガタガタ)を和らげるメリットと、線のぼやけやフリンジの発生というデメリットがあります。デメリットを完全に消したままメリットのみというのはなかなか難しいです。つまりメリットを追求しすぎると、デメリットが生じてしまうというトレードオフの関係にあります。
メリットとデメリットのバランスをとるためには、線が強くぼかされない程度のバランスの取れたブラシサイズと、バランスの取れたアンチエイリアスの強度が必要になります。塗りつぶしでフリンジが生じてしまう場合は、線が強くぼかされない程度にフリンジに対する対策をとりましょう。クリスタでいえば領域拡張機能や色の誤差機能の調整といった対策もあります。
相対的アンチエイリアス
そもそも「滑らかであるべき線」と「滑らかでなくてもいい線」、さらには「滑らかであるべきではない線」の3つが存在しています。
単純にすべての線を滑らかにするという思考停止に陥るのではなく、ここは滑らかに見えたほうが美しいから滑らかにする、あそこはフリンジが発生したら困るからあえてアンチエイリアスを弱くする、あっちは細い線で表現したいから線が多少つぶれてもあえてアンチエイリアスをかける、そっちは色が濁ると困るから線がガタついてもアンチエイリアスをかけない等々の臨機応変な適材適所の判断が必要になると思います。
アンチエイリアスの仕組み
アンチエイリアスとコントラスト
この項目は「なぜアンチエイリアスをかけると線が綺麗に見えるか」についての説明です。「境界線をぼかすことによってコントラストが弱まるから線が綺麗に見える」というのが答えです。
コントラストが強いとギザギザが目立ってしまいます。上の画像でいうと黒の描画と、背景の白の色の差が大きいので、余計にギザギザ(ジャギー)が目立ってしまうということです。みんな黒い髪なのに一人だけ金髪だと目立ちますよね。そういう感じです。
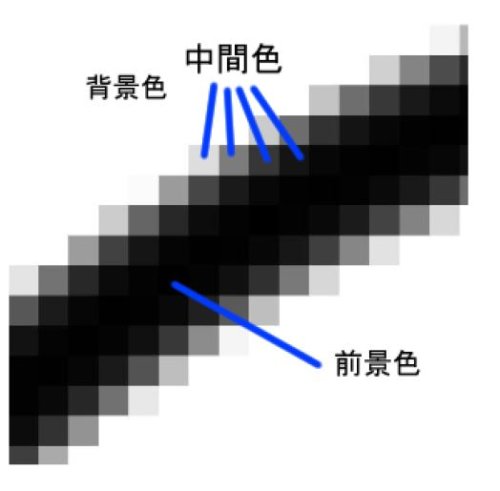
そうしたコントラストを弱めるためにアンチエイリアスでは中間色を入れます。正確に言うと境界線をぼかします。クリスタでいうと不透明度が下がり、背景色が透けて見えるイメージです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]中間色ってどういうこと?[/speech_bubble]
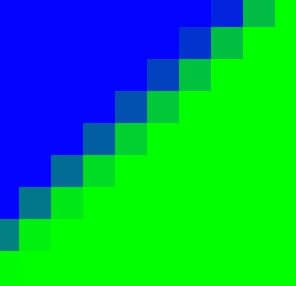
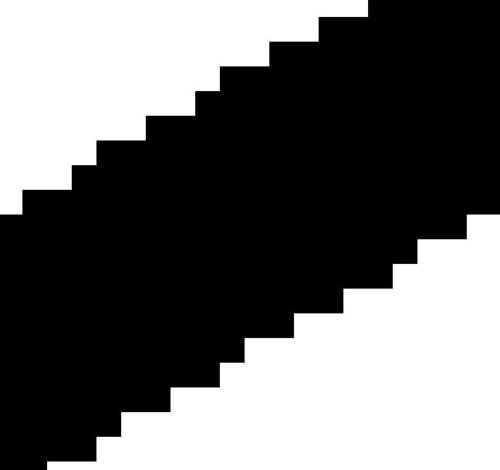
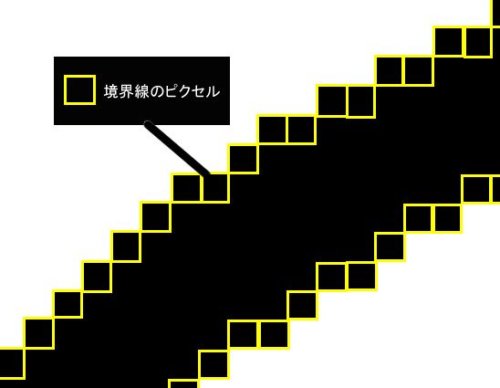
アンチエイリアス前
上の画像を見てください。アンチエイリアスを入れた後の拡大画像です。白と黒の間に、グレーが入っていることがわかります。これが中間色です。この境界線のピクセルが最大にぼかされ、周辺のピクセルが段階的にぼかされていくことになります。アンチエイリアスが強いほど、周りのピクセルも段階的にぼかされていきます。
コントラストとアンチエイリアスの組み合わせについて
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]たとえばコントラストが弱い関係にある後景と前景の組み合わせではアンチエイリアスは弱くてもいいとうこと?[/speech_bubble]
たしかにそういう考えもできますね。
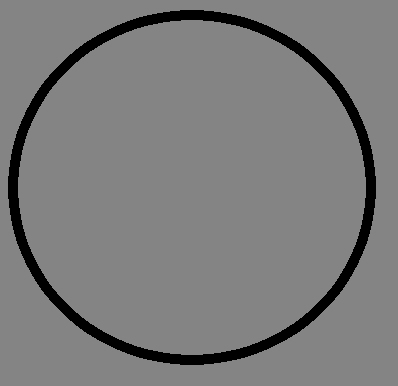
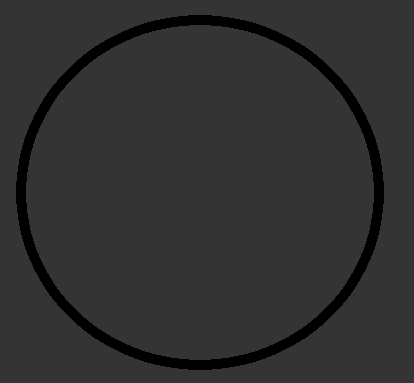
たとえば後景が灰色で、前景が黒の場合を考えてみましょう。当然ですが白が一番ジャギーが目立ち、黒くなるほどジャギーが目立ちにくくなりますよね。同じ線なのに、線の組み合わせ次第でガタツキの目立ちやすさが変わるのです。
 当然ですが後景と前景の色を入れ替えてもジャギーは目立ちます。
当然ですが後景と前景の色を入れ替えてもジャギーは目立ちます。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]そもそも全てアンチエイリアスをかければ前景や後景のコントラストを考慮しなくて良いのでは?[/speech_bubble]
それもある意味では正論です。しかし「とりあえずアンチエイリアスをかける」というのはある種の思考停止です。アンチエイリアスは万能ではなく、欠点をもっているからです。
つまり「アンチエイリアスをかけないメリット」というもの同時に存在しているのです。このGeorgiaのフォントかっこいいですね。
ここで軽く触れておくと、アンチエイリアスをかけると線や色がぼやけてしまったり、フリンジというものが発生して塗りつぶしが汚くなってしまう場合があります。これらのデメリットがないというのが、アンチエイリアスをかけないメリットです。もちろんアンチエイリアスの弱点を補完するテクニックも存在します。後ほど紹介いたします。
直線と斜線の違い
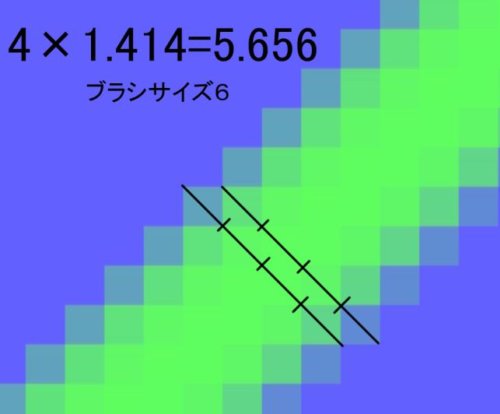
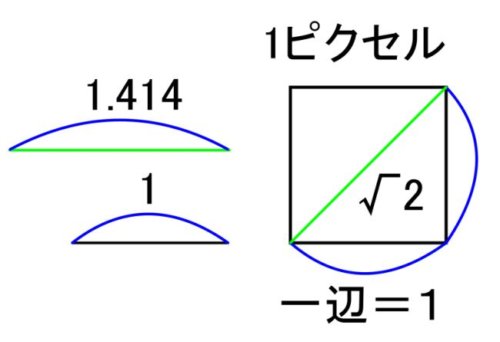
まず基本的な数学からいきましょう。正方形の対角線の長さを求める方式は、一辺の長さ×√2です。√2は約1.414です。
 斜線の場合はブラシサイズの6というのは斜線の幅になります。つまり対角線の数が4個で約5.656になるということです。クリスタでは小数点以下の数は扱えませんので、5.656=6として扱われることになります。
斜線の場合はブラシサイズの6というのは斜線の幅になります。つまり対角線の数が4個で約5.656になるということです。クリスタでは小数点以下の数は扱えませんので、5.656=6として扱われることになります。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]直線と斜線って具体的にどういう点で重要になるの?[/speech_bubble]
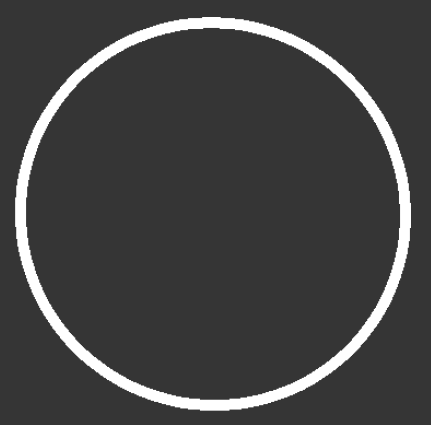
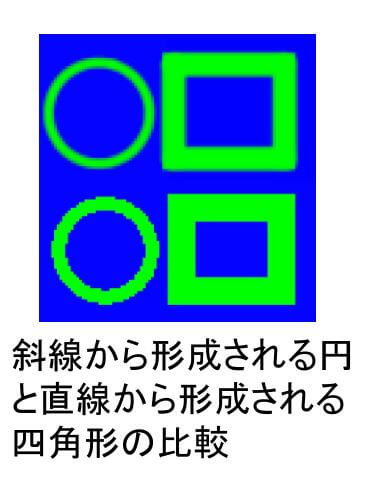
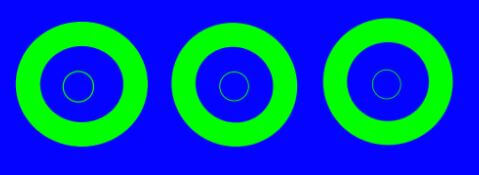
そもそもアンチエイリアスは直線のためではなく、斜線のためにあります。円も斜線から構成されています。
完全な四角形の場合はアンチエイリアスをする必要がないのです。なぜならギザギザしないからです。
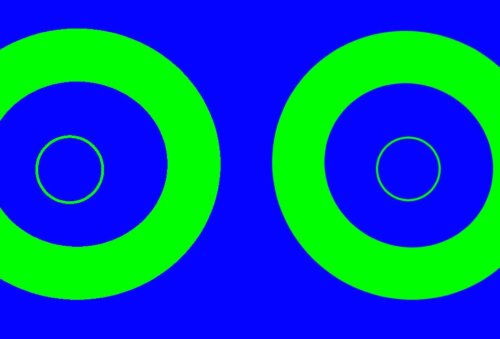
 アンチエイリアスあり(上)となし(下)で両方描きました。同じブラシサイズで作成しています。アンチエイリアスなしの円はジャギーが目立ってしまい、ギザギザしていますよね。一方四角形の方はアンチエイリアスがかかっていなくても綺麗です。
アンチエイリアスあり(上)となし(下)で両方描きました。同じブラシサイズで作成しています。アンチエイリアスなしの円はジャギーが目立ってしまい、ギザギザしていますよね。一方四角形の方はアンチエイリアスがかかっていなくても綺麗です。
アンチエイリアスをかけた円は綺麗ですが、じゃっかんぼやけています。アンチエイリアスをかけた四角もじゃっかんぼやけています。
 ちなみに等倍にすればこのぼやけもすこしマシになります。アンチエイリアスのぼやけ(ぼかし)は一般的なディスプレイの解像度で、等倍にして見ればあまり気にならないと思います。一方で、アンチエイリアスをかけない円は拡大でも等倍でも気になります。
ちなみに等倍にすればこのぼやけもすこしマシになります。アンチエイリアスのぼやけ(ぼかし)は一般的なディスプレイの解像度で、等倍にして見ればあまり気にならないと思います。一方で、アンチエイリアスをかけない円は拡大でも等倍でも気になります。
縮小すればするほどジャギー(ギザギザ)がましに見えるというのもポイントです。
【ポイント】
1:斜線で構成される線はアンチエイリアスをかけたほうがいい
2:直線で構成される線にアンチエイリアスをかけるかどうかは絵柄による
たとえば四角形にアンチエイリアスをかけると、背景色とのコントラストが弱くなるので、はっきりとした印象が弱まります。良い言い方をすればマイルドな印象を与えます。アンチエイリアスがない四角形はスッキリとしている。悪い言い方をすれば無機質な線です。
もちろん斜線で構成される線にアンチエイリアスをわざとかけないといった手法もアリだと思います。ドット絵や、わざとギザギザ感を表現したい場合もあるでしょう。しかし一般的にギザギザしている絵はあまりいい印象を与えないと思います。画質が悪い絵ほどギザギザが目立ちます。また解像度が低い絵ほどギザギザが目立ちます。
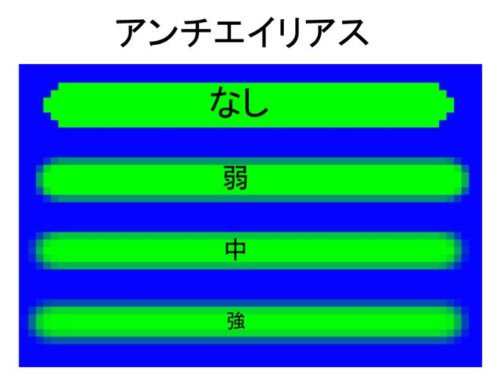
アンチエイリアスの強弱について
上の画像のように、アンチエイリアスが強くなると境界線のぼかしが強くなっていることがわかります。ブラシサイズ6の場合は、三段階ぼかしてしまうと1,1,1で3、それが両端で合計6なので実質全ての線がぼかされてしまうことになります。とはいってもアンチエイリアス強でブラシサイズ6の場合も、中心軸の線はあまり色が変化していません。RGB0.255.0から0.253.2の変化なのでほぼ変化していないといってもいいです。
等倍
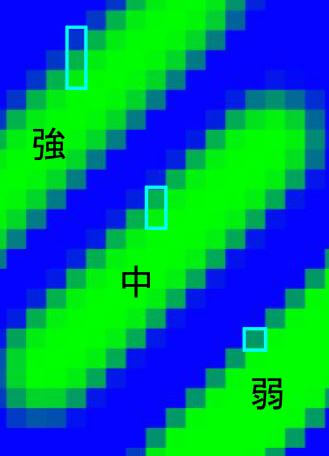
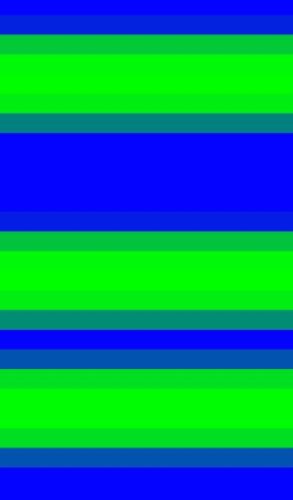
次にブラシサイズ60で同じ用に比較してみます。どうでしょうか。線の幅(縦)に差を感じるでしょうか。下の線にいけばいくほどアンチエイリアスを強くしています。
幅の違いほとんどわかりませんよね。
とくに等倍にするとほぼ同じ線です。なぜか。それは線の幅に対するアンチエイリアスのぼかしの割合が小さいからです。
さきほどはブラシサイズ6に対して、アンチエイリアスが2から6ぼかされていたので、多くの面積がぼかされていました。
今回はブラシサイズ60に対して、アンチエイリアスが2から6しかぼかされていないので、多くの面積がぼかされているように感じないのです。
2/6と2/60では体感が面積の比率が全然違いますよね。貯金額6万の人からすれば2万は大金ですが、貯金額60万の人からすれば2万は小額に感じるのと同じです。ブラシサイズ60と58を比較してもよほど目がいい人ではないと差を感じることはできないでしょう。
ちなみにブラシサイズ600でも最大で6ピクセル(片側3+片側3)しかぼかされないので、6/600です。ほとんど気づきませんよね。
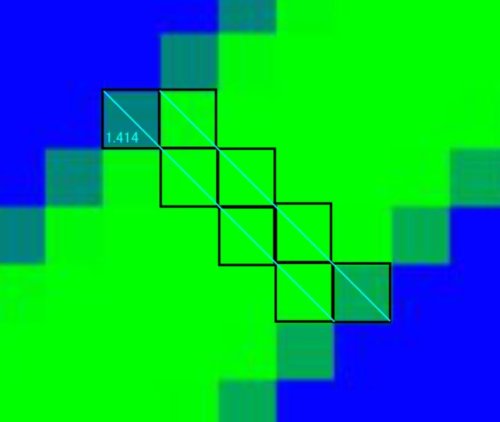
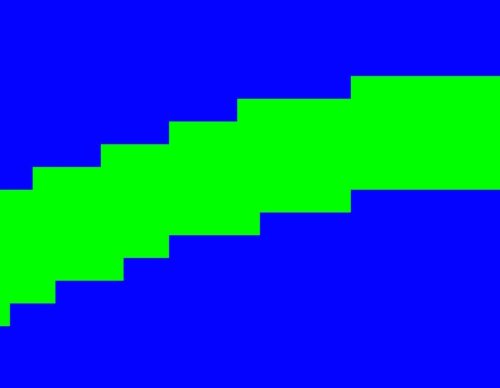
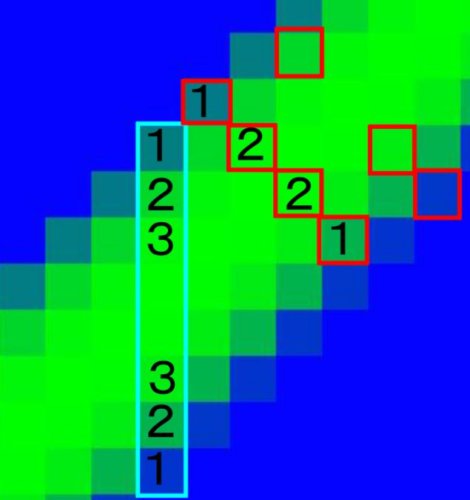
 斜線の場合は若干計算がややこしくなります。1ピクセルの対角線の斜線が√2で1.414の中途半端な数字だからです。上の画像はブラシサイズ6でアンチエイリアス弱です。アンチエイリアス弱ということは、直線の場合は両端のピクセルが1ずつぼかされていました。斜線の場合は線の両端がぼかされるというより、線の片端が交互にぼかされている感じです。
斜線の場合は若干計算がややこしくなります。1ピクセルの対角線の斜線が√2で1.414の中途半端な数字だからです。上の画像はブラシサイズ6でアンチエイリアス弱です。アンチエイリアス弱ということは、直線の場合は両端のピクセルが1ずつぼかされていました。斜線の場合は線の両端がぼかされるというより、線の片端が交互にぼかされている感じです。
 ちなみにブラシサイズ60でアンチエイリアス弱でも同じ幅がぼかされます。「同じ1対角線ピクセル(1.414)」です。
ちなみにブラシサイズ60でアンチエイリアス弱でも同じ幅がぼかされます。「同じ1対角線ピクセル(1.414)」です。
クリスタは描画が不安定なので、交互になったり、ならなかったりとバラバラですが基本的には交互にぼかされると考えていいと思います。
もうひとつの考え方もあります。幅自体は斜線でとるのが正解ですが、直線でとるとぼかし範囲が分かりやすいです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どういうこと?[/speech_bubble]
直線として幅をとれば、合計7ピクセルになってしまいますが、両端から3ピクセルずつぼかすというアンチエイリアス強のぼかし方と一致します。
斜線として幅をとれば、合計約5.6ピクセルとブラシサイズ6と一致しますが、ぼかす幅が対角線の1ピクセルや2ピクセルになってしまいます。もっとも対角線2ピクセルで約2.8なので3と近い値ですが。
アンチエイリアス中にすれば理論的には直線が両端2ピクセルずつ一致されるので一致します。ただしCLIP STUDIO PAINTは描画が不安定なので、毎回同じ線が作成できない難点があります。この法則を活かせることはあまりないと思います。ただぼかす領域が、アンチエイリアスが弱くなるほど減るという理解には役立ちます。
 ちなみにこの法則はブラシサイズが60でも600でも当てはまります。上の画像はブラシサイズ600の拡大画像です。アンチエイリアス中で処理を行い、直線で幅を取ると2ピクセル分縦にぼかされています。
ちなみにこの法則はブラシサイズが60でも600でも当てはまります。上の画像はブラシサイズ600の拡大画像です。アンチエイリアス中で処理を行い、直線で幅を取ると2ピクセル分縦にぼかされています。
【ポイント】
・アンチエイリアスのぼかしが目立つかどうかは、ブラシサイズの大きさ次第
・ブラシサイズが大きいほどアンチエイリアスのぼかしは目立たなくなる
・ブラシサイズが1の場合はすべての線がぼかされる。
・ブラシサイズが小さい場合は、アンチエイリアスを弱めたほうがいい場合がある
・線のガタガタと、線のぼかしはトレードオフの関係にある。きれいになればなるほどその分ぼかしも増える。
【コラム】アンチエイリアスの不安定さ(クリスタの場合)
クリスタのアンチエイリアス機能はわりと雑というかバラバラです。ブラシサイズ8で同じように線を引いても幅が8ピクセルの場合も、6ピクセルの場合もあります。ピクセル数だけではなくぼかしの濃度もバラバラです。とはいったものの、1-2ピクセルの違いは等倍で見るとほとんど差がないのであまり気にする必要はないでしょう。ただし解像度が低いキャンパスではその誤差が絵の乱れに強く影響することもあるので注意です。上の画像でいうと、アンチエイリアスオフの場合合計5ピクセルですが、アンチエイリアスなしの場合は6ピクセルです。同じブラシサイズ6でもこのように差があります。
(線を引くたびにアンチエイリアスのかかり方が違うことは多々あるが、こんな拡大しないとわからないほど微細な誤差はあまり気にしないほうがよろしい)
アンチエイリアスをオフにすると誤差はなくなります。ブラシサイズ8なら常に幅は一定で8ピクセルです。ある意味アンチエイリアスオフの利点といえます。
ブラシサイズが大きいほど、アンチエイリアスの粗が減る
さきほどアンチエイリアスの強弱で見たように、ブラシサイズが大きいほどアンチエイリアスのぼかしが目立ちません。なぜならアンチエイリアスのぼかしの割合がブラシサイズに関係なく一定だからです。両端合わせて2から6ピクセルほどぼかされています。
これには一定の法則があるようです。クリスタではアンチエイリアス小の場合は合計2ピクセル、中の場合は合計4ピクセル、大の場合は合計6ピクセルぼかされているみたいです。
この法則はブラシサイズが大きくなってもほとんどあてはまります。たとえばブラシサイズ60でアンチエイリアス強の場合も合計6ピクセルぼかされています。ブラシサイズ100でアンチエイリアス強にしても合計6ピクセルぼかされていました。
ブラシサイズが大きくなっても、ぼかされる幅は片側で最大3ピクセルです。ブラシサイズが大きくなればなるほど、この3ピクセルという幅は目立ちにくくなります。反対にブラシサイズが小さくなればなるほど、この3ピクセルという幅は目立ちます。
たとえばブラシサイズ1でアンチエイリアス強にした場合、先の全てがぼかされてしまいます。さらに1ピクセル以上のピクセルを使います(周りにもうっすらピクセルがあります)。上がアンチエイリアスあり、下がアンチエイリアス強です。印象がかなり変わってきますよね。アンチエイリアスを使うとデータ量が多く必要になるとはこういう意味でも使います。
次にブラシサイズ10で同じ比較をしてみます。先程より差を感じにくいですよね。とはいってもアンチエイリアス強だと10ピクセルの幅に対して最大約6ピクセルぼかすのでぼかしは多く見えますね。そういう意味で、小さいブラシサイズの場合は、アンチエイリアス弱めておこうという発想もできます。
ポイント
・ブラシサイズが小さいほど、アンチエイリアスが目立ちやすい
・小さいブラシサイズではアンチエイリアスを弱めたほうがいいケースがある
アンチエイリアスをすると線が細く見える
アンチエイリアスをすれば線が細く見えます。アンチエイリアスをすると同じブラシサイズなのに、線が細く見えてしまうのです。境界線をぼかすので、色が薄くなり、見えにくくなってしまっています。アンチエイリアスを強めれば強めるほど、線が細く見えます。ブラシサイズでが大きいほど、線が細く見えにくいです。
もっとわかりやすくブラシサイズ6で比較してみます。わかりやすくするために斜線ではなく直線を使います。ピクセル数自体は変わっていないのですが、境界線がぼかされることによって等倍で見たときに背景色に溶け込み、線が細く見えてしまっていることがわかります。6ピクセルなのに4ピクセルの線の幅で見えてしまっているということです。ブラシサイズ4のアンチエイリアス無しの線と、ブラシサイズ6のアンチエイリアスありの線がほぼ同じサイズ感です。
ブラシサイズ6の場合は一番外側と、二番目の外側のピクセルがぼかされます。
ではブラシサイズ8の場合はどうなるか。クリスタの場合はブラシサイズ8で幅が7の場合も8の場合もありバラバラで安定しないのですが、最高で8ピクセルの幅を持っています。
ぼかされる領域がよく見ると片側3ピクセル、もう片側3ピクセルあるので合計6ピクセルあります。外側が一番ぼかされ、2番めに外側のピクセルは中くらい、3番めは小くらいぼかされていることがわかります。3番めはよくみなければわからないくらいの変化です。拡大しなければほとんど変化はわからないレベルですね。一番ぼかされている線は等倍でほとんど表示できない(背景に溶け込んでいる)と考えてください。
解像度とアンチエイリアスの関係
等倍、縮小、拡大の理解
等倍(とうばい):一倍のこと。縮尺、拡大をしない、もとの大きさのこと。
縮尺(しゅくしゃく):縮めて表示すること。小さく表示すること(縮小)。
拡大(かくだい):大きく表示すること。
これが一般的な定義です。私はややこしいので縮尺ではなく縮小と言っています。クリスタでも縮小と表記されています。
使い方の例
1:自分のディスプレイが1920×1200の物理解像度で、A4350DPI(2894×4093データピクセル)を全体表示すると22.4%に縮小される。
2:22.4%に縮小されたキャンパスを100%になるまで拡大すると、等倍になる。等倍になるがキャンパスの一部しか表示されない。
3:スマホや一般的なディスプレイで画像を見る場合、高解像度のファイル(2894×4093データピクセル)は縮小されて表示される。
まず解像度について理解できていない方はこちらの記事をどうぞ。
解像度とはなにか。ピクセル、ドット、ビット、dpi,ppiの違いと意味について
【クリスタ】おすすめの解像度(DPI)やキャンパスの設定【CLIP STUDIO PAINT】
解像度応用編 細かく絵を描く方法、データピクセルと物理ピクセルの違いとはなにか
【クリスタ】画面上のサイズで指定するとは【CLIP STUDIO PAINT】
絵を縮小すると劣化する理由と綺麗に見える理由。キャンパスの適正サイズについて説明
拡大しすぎるとアンチエイリアスのぼやけが目立つ。縮小しすぎるとアンチエイリアスのぼやけが目立つ。
ポイント
1:等倍や縮小表示でジャギー(先のガタガタ)が目立たなくても、拡大するとジャギーが目立つ。
2:等倍や縮小表示で線のぼやけ(アンチエイリアスによる中間色)が目立たなくても、拡大するとぼやけが目立つ。
3:縮小するとジャギーは目立ちにくくなる。
4:縮小しすぎると(線の幅が1ピクセルなど)ぼやけが目立ちやすくなる。
5:2894×4093ピクセル(A4350DPI相当)などの高解像度ファイルは、一般的なディスプレイでは全体表示にすると縮小されて表示される
※このサイズのファイルを全体表示の等倍で表示できるディスプレイは5kや6k相当の高級ディスプレイのみ
6:595×842ピクセル(A472DPI相当)などの低解像度ファイルは、一般的なディスプレイでは全体表示にすると等倍で表示される
※1万円台の安価ディスプレイでもフルHD(1920×1020ピクセル)あるので等倍表示可能です
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]24.4%表示ってなに・・・?[/speech_bubble]
![]() 24.4%とは、私の環境の場合、A4350DPI相当のファイル(2894×4093データピクセル)を全体表示(表示位置をリセットした状態)で開いた際に、24.4%に縮小されて表示されるということです。クリスタでは上の方にその倍率が表示されているので、特別な計算をしなくても皆さんが把握できる数値です。この数値はディスプレイの解像度や、ペイントソフトの表示環境等で変わる数値です。人によって変わります。
24.4%とは、私の環境の場合、A4350DPI相当のファイル(2894×4093データピクセル)を全体表示(表示位置をリセットした状態)で開いた際に、24.4%に縮小されて表示されるということです。クリスタでは上の方にその倍率が表示されているので、特別な計算をしなくても皆さんが把握できる数値です。この数値はディスプレイの解像度や、ペイントソフトの表示環境等で変わる数値です。人によって変わります。
ちなみにこの24.4%は物理ピクセル数でいうと706×998物理ピクセルくらいです。一般的なディスプレイやスマホで十分に全体表示で等倍に表示できる解像度です。絵を見る人はこれくらいの解像度の質で見ますよという基準にもなります。いわゆるA472DPI(595×842データピクセル)に近い数値です。
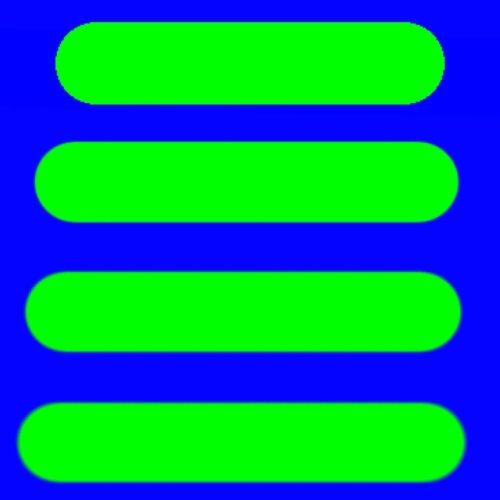
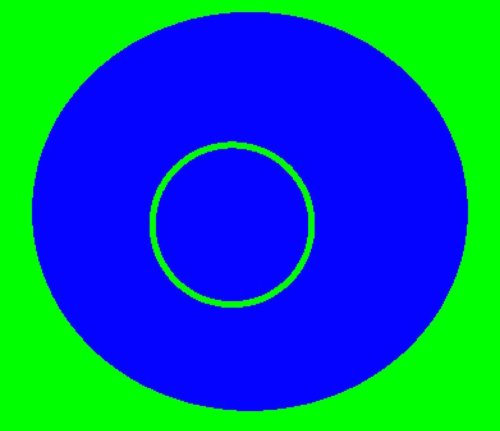
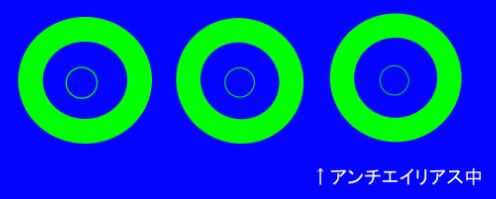
24.4%表示でブラシサイズ100の中にブラシサイズ5の円を描いてみました。ブラシサイズ100の太い線は違いがほとんどわかりません。左からアンチエイリアスなし、弱、中です。
この3つを出されどれがアンチエイリアスなしかと聞かれてぱっと答えられる人は少ないのではないかと思います。アンチエイリアスがあるほうが、若干小さい円が薄くぼやけてる気がします。それくらいの差ですね。
100%(等倍)
200%(アンチエイリアスなし)
実際にディスプレイで全体表示の際に表示されるのは24.4%です。アンチエイリアスかけてもかけなくても太い線の場合はほとんど違いがわかりませんよね。
ただし細い線の場合は細く、ぼやけて見えてしまいます。理由は単純です。ブラシサイズ5で描いた線が24.4%に縮小されて1.22のピクセル幅で表示されているからです。ややこしいですよね。データとしてはブラシサイズ5ですが、表示としてはブラシサイズ1なのです。
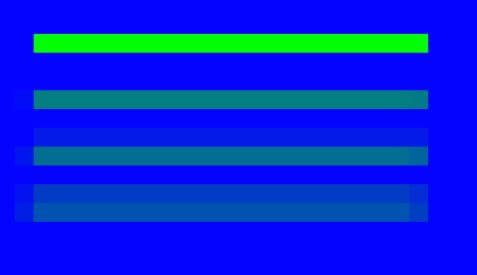
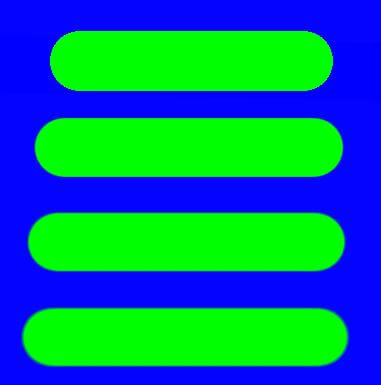
 ブラシサイズ1表示の場合は上の画像のように全体的にぼかされてしまいます。下に行けば行くほどアンチエイリアスがつよくなっています。
ブラシサイズ1表示の場合は上の画像のように全体的にぼかされてしまいます。下に行けば行くほどアンチエイリアスがつよくなっています。
言葉で説明
0:私のディスプレイは1920×1200物理ピクセルある。クリスタではキャンパス領域を1000×1000物理ピクセルの枠にしてある(左右にレイヤーやサブツールを表示させるので全体より狭い枠になる)。
1:350DPIのキャンパスでは2894×4093データピクセルある
2:72DPIのキャンパスでは595×842データピクセルある
3:(350DPIの場合)私のディスプレイでは2894×4093データピクセルを等倍(100%で)表示できず、24.4%に縮小される。706(2894×24.4%)×998(4093×24.4%)物理ピクセルで全体表示されます。
4:(72DPIの場合)私のディスプレイで595×842データピクセルを等倍表示のままです。595×842物理ピクセルで全体表示されます。
5:(350DPIの場合)24.4%のままブラシサイズ100で描画すると、物理的にはブラシサイズ24.4で描いたのと同じ大きさで表示されます。データ的にはブラシサイズ100で描画されています。
6:(72DPIの場合)等倍のままブラシサイズ100で描画すると、物理的にはブラシサイズ100で描いたのと同じ大きさで表示されます。データ的にはブラシサイズ100で描画されています。
以上が全体的な流れです。なかなか想像しにくいですよね。物理ピクセルとデータピクセルが違うと理解できるまで少し時間がかかります。
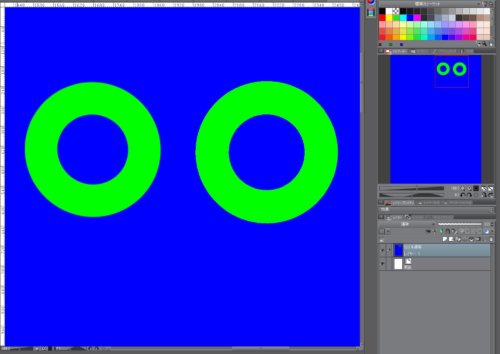
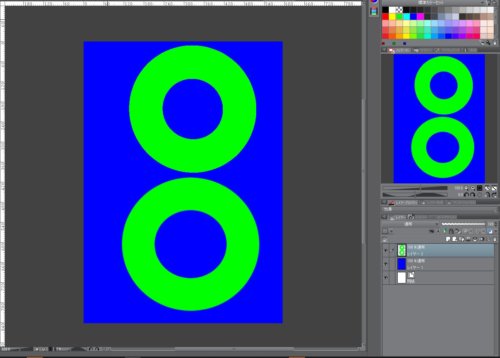
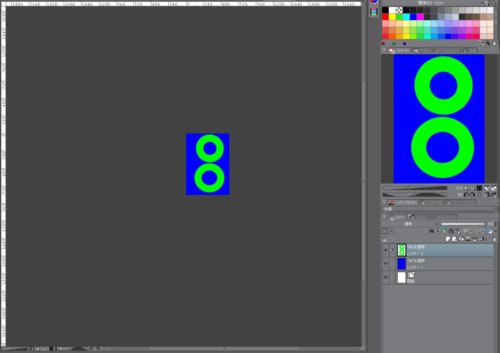
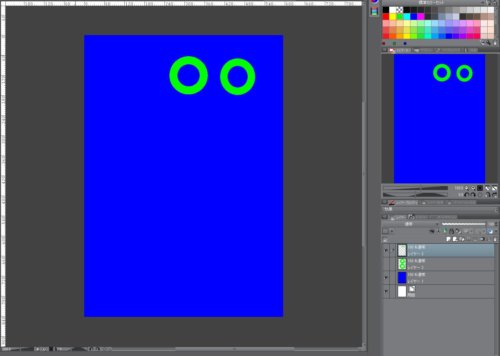
こういうわけで、350DPIでは円を3つ描いても余裕だったのに、72DPIでは2つ描くとキャンパス全体が埋まってしまうということです。言葉だけで言ってもわかりにくいですよね。
図で説明
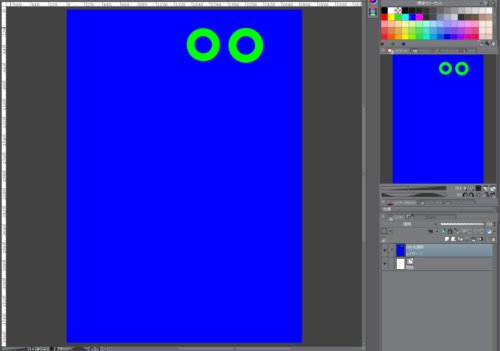
 350DPIでブラシサイズ100で描いた画像(24.4%表示)
350DPIでブラシサイズ100で描いた画像(24.4%表示)
 350DPIでブラシサイズ100で描いた画像(100%表示)
350DPIでブラシサイズ100で描いた画像(100%表示)
 72 DPIでブラシサイズ100で描いた画像(100%表示)
72 DPIでブラシサイズ100で描いた画像(100%表示)
 72 DPIでブラシサイズ100で描いた画像(21.8%表示)
72 DPIでブラシサイズ100で描いた画像(21.8%表示)
これで物理ピクセルとデータピクセルの違いがわかったと思います。右上のナビゲーター画像と比較してみるともっと分かりやすいです。ナビゲーター画像は常に全体を表示させています。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]で・・・アンチエイリアスとどんな関係があるの・・・?[/speech_bubble]
えーっと。これもすこしややこしい。要するに絵が閲覧されるときに極端に拡大や縮小されてしまうとアンチエイリアスのぼやけが目立ってしまう場合があるということです。作成時の表示と、閲覧時の表示をできるだけ合わせることによってアンチエイリアスを適切に表示しましょうという話です。
たとえばブラシサイズ20でアンチエイリアスをかけて線を描き、自分の画面では等倍表示ではぼやけがあまり目立っていないとします。この絵を小さい画面や枠で見たときに、10%に表示されてしまうとします。この場合、ブラシサイズ20で描いた線は10%のブラシサイズ2で表示されることにより、すべての線が全体的にぼかされてしまいます。ブラシサイズ20のときは20のうち2しかぼかされなかったのに、表示においてブラシサイズが2になってしまうと2の内2を全てぼかされて表示されてしまうということです。
サムネイルなど極端に絵が拡大表示されてしまうようなケースも同じです。アンチエイリアスのぼかしが拡大されて表示されることで、自分の想定外にぼかしが目立ってしまうことがあります。
アンチエイリアスと解像度の関係(絵を見る人と絵を制作する人の違い)
まず絵を見る人の環境を考えてみてください。大抵の人は大きくても1000×1000物理ピクセルで絵を見ます(もちろんあくまで指標で人それぞれ、場所それぞれです)。4000×4000データピクセルを開いても、1000×1000物理ピクセルに縮小されて表示されるわけです。ちょうど100ブラシサイズの線が、実質的に24.4ブラシサイズで表示されるのと同じです。見る人にとっては4000×4000ピクセルの絵も、1000×1000ピクセルの絵もほとんど同じ用に表示されるということです。
 ここ大事ですよ。4000×4000の細かさで絵を作っても、見る人の環境が1000×1000の場合は4000×4000の絵の細かさは無駄になってしまうということです。これは自分で画像を縮小させれば分かると思います。(極端ですが)上のりんごのイメージと同じです。解像度が高いファイルでも、解像度の低いディスプレイではこのように表示されてしまい、細かい描写が無駄になってしまうということです。
ここ大事ですよ。4000×4000の細かさで絵を作っても、見る人の環境が1000×1000の場合は4000×4000の絵の細かさは無駄になってしまうということです。これは自分で画像を縮小させれば分かると思います。(極端ですが)上のりんごのイメージと同じです。解像度が高いファイルでも、解像度の低いディスプレイではこのように表示されてしまい、細かい描写が無駄になってしまうということです。
見る人が不特定多数の場合は、一般的な解像度に合わせて絵を作成したほうがいいと思います。多くの人が使っているようなディスプレイを想定してください。自分が誰に向けて、どんな媒体で、どんな場所で絵を見てもらいたいかが強く関係する項目です。パソコンで見るか、スマホで見るか、アナログで見るか等々です。さらにTwitterで表示するのか、Facebookか、ブログか、pixivかなど場所の問題もあります。
次に絵を制作する人の環境を考えてみてください。制作領域が4000×4000あるのと、1000×1000あるのではだいぶ違います。制作領域が多いほど拡大の手間が少なくなり、絵を描くのが楽になります。
しかし4000×4000の細かさで絵を描いたとしても、全体表示の場合1000×1000以下に縮小されてしまうことが多いので細かく描いた絵が無駄になってしまうかもしれませんえ。350DPI(A4 2894×4093データピクセル)で有用なケースは印刷の場合か、見る人が5kや6kのディスプレイか、拡大して鑑賞してくれるかに絞られます。どうせ印刷もしないし、ウェブで公開するならA472DPIくらい(595×842ピクセル)でいいかという人が多いのも納得できます。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]でも細かい作業には結局350DPIのほうが有利だよね?[/speech_bubble]
確かに高解像度のキャンパスのほうが細かい作業には適しています。しかしそれはトレードオフの関係にあります。
350DPIにすると、拡大すれば実質的に2894×4093物理ピクセルの細かさで絵を描くことができます(達成)。しかし拡大しながら絵を描くことによって全体のバランスを見失いやすくなります(犠牲)。
このようにデータを高解像度にして拡大しながら絵を描く場合、メリットとデメリットが生じます。もしA4350DPIで10-30%表示で絵を描く場合、実質的にA472DPIで絵を描いているのと大して差がありません。ここめちゃくちゃ重要です。
まずは自分のディスプレイがどのくらいの解像度をもつかを確認してください。
A4350DPI(2894×4093)のキャンパスを開いてみて何%で表示されているでしょうか。クリスタの場合は上の方に表記されます。10-40%くらいの方が圧倒的多数だと思います。つまり拡大しながら絵を描かなければ2894×4093の絵の細かさで絵を描けない環境だということです。拡大しないで絵を描く人は、実質的に1000×1000データピクセルのキャンパスを使って描いているのと差がありません。データとして2894×4093ピクセルで保存されているだけです。
2894×4093ピクセルの細かさで絵を描く必要があるのか
これは人それぞでしょうね。細かい描写のときはデータピクセルが多い方が有利なのは事実です。ただしそのレベルで細かく描写しても、1000×1000まで縮小されて表示されてしまうので、WEBの場合は無駄になってしまうことが多く悲しいですね。盗作防止のためにあえて低解像度で保存して公開する人もいるくらいです。印刷を前提にしている方は絵を細かく描けば描くほど、細かく印刷することも可能なので報われますね。
細い線のケース
 さてアンチエイリアスは拡大すればするほど目立ちます。上の画像はブラシサイズ5です。これは2894×4093のデータファイルの一部を3200%拡大したものです。
さてアンチエイリアスは拡大すればするほど目立ちます。上の画像はブラシサイズ5です。これは2894×4093のデータファイルの一部を3200%拡大したものです。
一般的に絵が表示されるのは24.4%の表示です。100%の絵の細かさで絵を描いても、24.4%くらいで表示されるとはこういうことです。上の画像の比較はアンチエイリアスなしのケースです。3200%まで拡大されるとジャギーが目立ちますが、100%ではあまり目立たなくなります。24.4%では線が細すぎてジャギーがさらにわかりにくいです。
これは細い線のケースの場合です。ブラシサイズ5で描いた線が24.4%に縮小されて1.22のピクセル幅で表示されているケースです。3200%の場合はブラシサイズ5で描いた線がブラシサイズ160の幅で表示されていることになります。
虫眼鏡で自分の肌を観察し見てください。普通に見ても見えないシワや線が拡大するとよく見えるはずです。ジャギーも同じです。拡大すればするほど目立ち、縮小すればするほど目立たなくなります。A4350DPIを等倍に拡大しながら絵を描いていてギザギザが目立つように感じていても、実際には10-30%に縮小されて表示されるのでジャギーがあまり気にならないケースが多いということです。
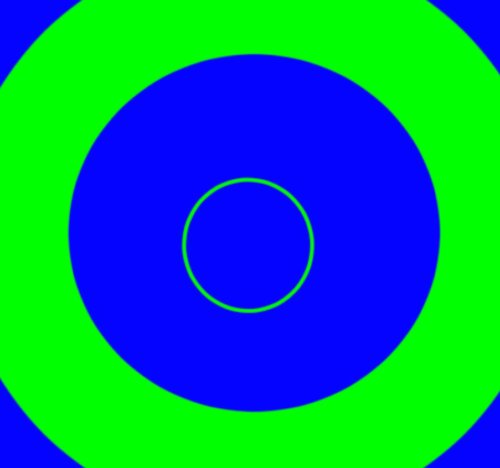
20 %から100%に拡大して絵を描いていて、20%で全体表示をしたときに、思ってたんとぜんぜん違うやん!となる事があると思います。あたりまえですよね。ブラシサイズ5がブラシサイズ1に縮小されて表示されるかです。ブラシサイズ1の線にアンチエイリアスを描けているのと実質的に等しいので、線全体にぼかしがかかり、ぼやけて見えてしまいます。右端の、真ん中の小さい円がぼやけてますよね。
フリンジとは
アンチエイリアスとフリンジの関係
アンチエイリアスをかけながら色を塗りつぶすとフリンジという現象が起きます。これがいろいろとやっかいです。拡大するとよくわかります。
一見すると塗りつぶしそこねているように見えてしまいますよね。クリスタでは領域拡縮にチェックをいれることですこしましになります。他にも色の誤差の数値を上げたりする方法もあります。ましにはなりますが塗りつぶされる領域が拡張されたことで、線が細く見え、結果的に線のガタツキが目立ってしまう場合があるので注意して使いましょう。
コメント
この記事へのトラックバックはありません。



















































この記事へのコメントはありません。