- Home
- CLIP STUDIO PAINTの使い方
- 【クリスタ】おすすめの解像度(DPI)やキャンパスの設定【CLIP STUDIO PAINT】
【クリスタ】おすすめの解像度(DPI)やキャンパスの設定【CLIP STUDIO PAINT】
目次
要旨
サイズ・カラー・解像度・印刷所の推奨の4点を確認する
1:どれくらいのサイズで印刷するか決める
2:カラーかモノクロか色を決める
3:どれくらいの解像度で印刷するか決める
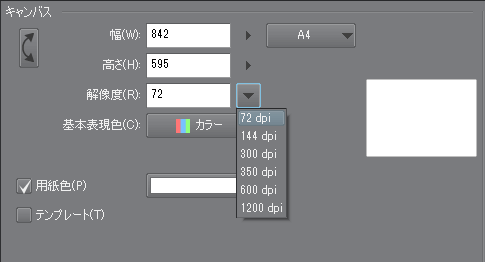
基本的にこの3ステップです。カラー印刷の場合は300DPIか350DPI、グレーやモノクロの場合は600DPIか1200DPI、ウェブ用の場合は72DPIというのが基本です。ポスターなど大きいサイズで遠くから見るようなイラストは低解像度(200DPI)でもOKな場合があるので、仕事の依頼元や印刷所と相談して決めましょう。
※カラー印刷の場合300DPIにするか350DPIにするか迷った場合はとりあえず350DPIにしておきましょう。一般的なカラー印刷物では175のスクリーン数が使われていて、その倍数である350にしたほうがいいという説があるようです*2。印刷所によって、あるいは印刷物によって適した解像度は変わるので依頼元や印刷所に事前に確認しておきましょう。
※モノクロ印刷の場合はグレースケール印刷とモノクロ2階調印刷の2つに分かれます。同人誌などはモノクロ2階調です。グレースケールは600DPI、モノクロ2階調は600DPIか1200DPIです。クリスタの公式ページによると、電子書籍の場合はグレースケールが適しているらしいです。同人誌の場合は基本はモノクロ2階調ですが、印刷所によってはグレースケールでも綺麗に印刷できる場合があるらしいです*3。またクリスタの公式ページではモノクロ原稿をグレースケールの場合もモノクロ2階調の場合も600DPIを推奨としており、これ以上の解像度はデータ容量が大きくなるためおすすめできないようです*3。
※モノクロ印刷の場合PCのスペックに余裕があれば1200DPIで画像を作成し、1200DPIと600DPIの2つに対応できるようにしておくといいかもしれません。1200DPIで大きなサイズだとPCによってはかなり動作が重くなります。
※1200DPIから600DPIに解像度を後から変更することはできますが、600DPIから1200DPIに質を下げずに解像度を上げることはできません。印刷所に600DPI指定され、それ以外の用途がない場合は600DPIでもOKです。
仕事の場合はDPIやサイズを指定されるはずです。指定されなかった場合はトラブルを防ぐために聞いておいたほうが無難です。仕事を依頼する側の人は印刷会社の人と相談してサイズや解像度を決めましょう。印刷会社によって印刷できるサイズや解像度が異なる場合があります。
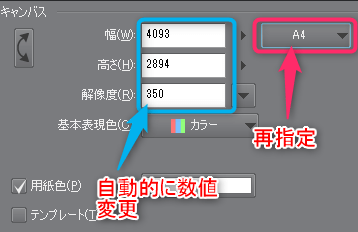
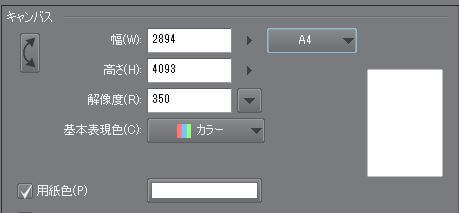
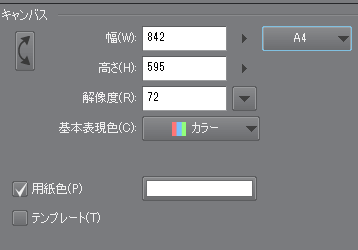
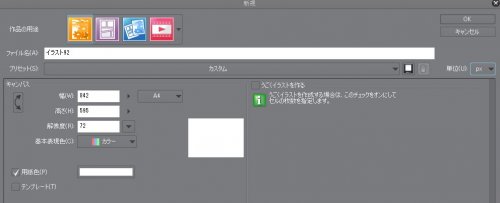
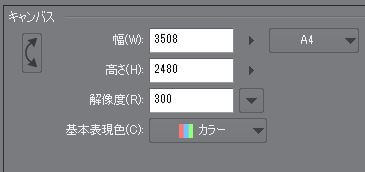
たとえばA4サイズでカラー印刷する場合は[ファイル]で[新規]を選択してキャンパス設定をするときにA4を選択し、解像度を300(あるいは350)にするだけです。幅と高さは自動的に入力されるので自分で設定する必要はありません。
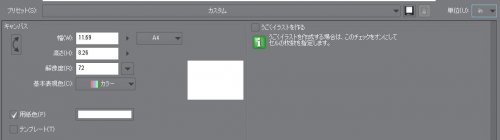
 ためしにここから解像度を72に下げて、再びA4を選択すると幅と高さが変わります。2480×3508ピクセルから595×842ピクセルになっていることがわかります。
ためしにここから解像度を72に下げて、再びA4を選択すると幅と高さが変わります。2480×3508ピクセルから595×842ピクセルになっていることがわかります。
 クリスタではキャンパスサイズを指定するときにDPIを変更すれば自動的に計算してくれるので簡単です。注意したいのがDPIを変えた後に、再度A4などの印刷サイズの変更を再度行いましょう。DPIだけ変えてもピクセルは変わりません。842×595の350DPIではなく、A4の350DPIと指定する必要があるので、印刷サイズを再指定する必要が出てきます。
クリスタではキャンパスサイズを指定するときにDPIを変更すれば自動的に計算してくれるので簡単です。注意したいのがDPIを変えた後に、再度A4などの印刷サイズの変更を再度行いましょう。DPIだけ変えてもピクセルは変わりません。842×595の350DPIではなく、A4の350DPIと指定する必要があるので、印刷サイズを再指定する必要が出てきます。
印刷する予定がない人も、後々印刷が必要になることもあるので300-350DPI設定でイラストを描くのがおすすめです。絶対解像度(総ピクセル数)は後から基本的に上げられないので、絵が完成した後で72DPIから300DPIに設定することは基本的にできないので注意しましょう。※フォトショなどでできる場合もありますが画像の劣化が伴うことがあります。絵が完成した後で絶対解像度を上げることはできませんが、下げることはできます。
※絶対に印刷することがないと決めている方は、72DPIにしておいたほうが描きやすい場合もあります。なぜなら絵の等倍全体表示をしやすくなるからです。ただし絵を細かく描くときに解像度が高いほうが良い方、ディスプレイの性能が言い方等条件も異なり、メリットとデメリットが混在しているので一概には言えません。この項目は縮小すると絵が劣化するのか、きれいになるのかという項目とも関係しているのでぜひ以下の記事もチェックしてください。
絵を縮小すると劣化する理由と綺麗に見える理由。キャンパスの適正サイズについて説明
たとえばA4サイズの300DPI設定で絵を完成させて、72DPI設定に変更して別枠で保存してウェブに公開といったことができます。なぜ72DPIにしてウェブで公開するのかというと、一般的にウェブでは72DPI相当の画像でも綺麗に表示されるからです。しかし印刷するためには72DPIでは足りないので、他人が勝手にウェブで画像を保存して300DPIで印刷するといった事態を防ぐ効果があります。
SNSで公開したイラストが勝手に商品化されたり悪用されたりする事案もあるようなので、わざとDPIを落とした画像を別に用意したほうがいいかもしれません。もし低解像度画像が盗用されても自分が元ファイルの高解像度ファイルを所有していることで本人証明にもなりえます。気にしない方は300DPIで公開してもOKです。絶対解像度が高いほうが性能の良いディスプレイで見たときに差が生じるので、悪用等を気にしないという方は高解像度で保存しましょう。
高解像度にしておけば綺麗な絵が描けるのか
たとえばA4サイズ300DPIに設定し、2480×3508ピクセルでキャンパスを作成したとします。あなたのディスプレイは2480×3508ピクセルに対応しているでしょうか。
27インチ4kで2160×4096です。全画面にしても足りません。さらにCLIP STUDIO PAINTを開く場合、通常は全画面で絵を描くのではなく、左右にサブツールやレイヤー、上にファイル、下にタスクバー等があります。全体の2/3や3/4の領域で絵を描くことが多いのではないでしょうか。
つまり高解像度設定にしてもそれが絵の作成に活かせるかどうかはあなたのディスプレイの性能次第ということです。ディスプレイの総ピクセル数が多ければ多いほど、絵を細かく描くことができます。300DPIにすれば1チンチあたり300ピクセルの細かさで絵が描けるというわけではないのです。つまり我々の目には2480×3508ピクセルがあるようには見えませんが、データとしては2480×3508ピクセルあるということです。印刷する際は高解像度でも、絵を描いているときに高解像度で表示されているとは限らないということです。
※後述しますがディスプレイが低解像度でも、拡大しながら絵を描くことで高解像度設定にも対応できる場合があります。
解像度とは
解像度(display resolution):解像度とは画像のきめの細やかさ、「画像を表現する格子(こうし)の細かさ」である。解像度が高いほどきれいに見える。解像度には「相対解像度」と「絶対解像度」の二種類の解像度がある。WEBの場合は絶対解像度(総ピクセル数としての解像度)、印刷の場合は相対解像度(密度としての解像度)が重要になる。ディスプレイの場合は絶対解像度と相対解像度の両方が重要になる。絶対解像度が高くても相対解像度が低ければきれいに見えず、相対解像度が高くても絶対解像度が低ければ大きな画像を表示にしにくい。両方の解像度方がある程度高くてはじめてきれいに見える。
解像度についての説明は長くなってしまうので別記事でまとめています。解像度が高ければ綺麗に印刷できます。どれくらいの印刷サイズでどれくらいの解像度が必要かという点がポイントです。
解像度とはなにか。ピクセル、ドット、ビット、dpi,ppiの違いと意味について
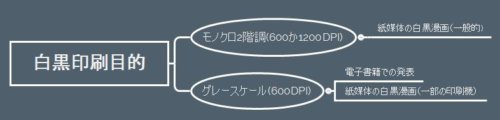
モノクロ原稿(グレースケールとモノクロ2階調の違いについて)
定義
グレースケール:白と黒だけで表現する。グレーに見せたい部分は網点(あみてん)トーンなどで表現する。電子書籍の原稿は閲覧時に拡大・縮小をするためトーンを使用しないグレースケールが用いられる。印刷する場合は600DPIの解像度が必要。グレーをうまく印刷できる印刷機なら白黒漫画でも可能な場合がある*3。
モノクロ2階調:白と黒に加え、グレーをその濃淡で表現する。一般的な白黒漫画の原稿はモノクロ2階調で制作される。印刷する場合600DPIか1200DPIの解像度が必要。※クリスタの書籍や公式ページのほとんどは600DPIを推奨している。ハイスペックのPCとディスプレイを持っていれば1200DPIでも問題はない。1200DPIでつくれば途中で600DPIに変更できる。印刷所や依頼先に推奨DPIを確認しておきましょう。
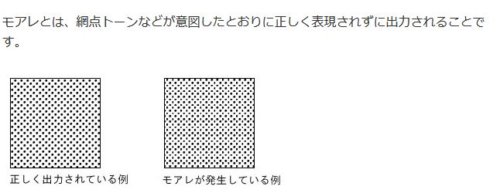
モアレ:網点トーンなどが意図したとおりに正しく表現されずに出力されること
モアレを回避するためにはラスタライズされた画像のサイズを変更しない、トーンにアンチエイリアスをかけたり不透明度を設定しない等の対策方法があります。
違い
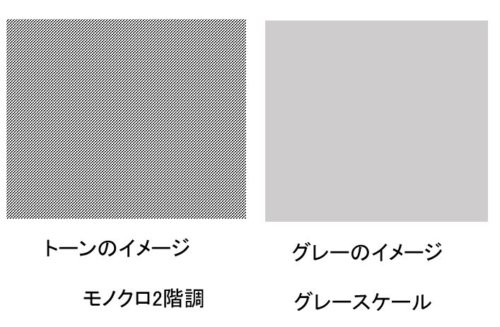
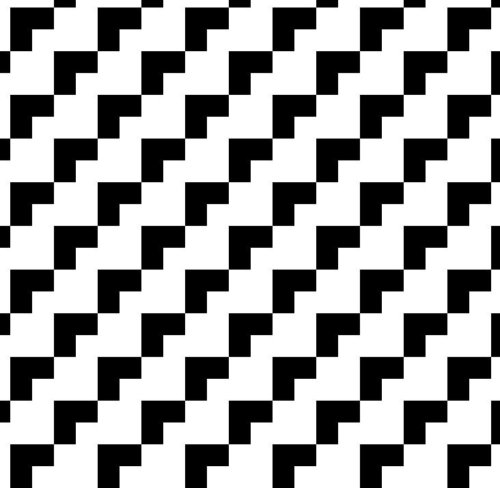
一般的に出版される漫画はモノクロ2階調であり、トーンがよく使われます。ワンピースなどの有名な漫画はトーンの使用が少ない作品ですが、トーンが使われています。グレーに見える色はよく見ると網のように黒と白の点々がたくさんあつまっているのが分かると思います。
グレースケールの場合はそもそもトーンを使う必要がありません。ざっくりいえばモノクロ2階調はグレーを表示できないので、しかたなく白と黒のトーンでグレーを表現しているということです。
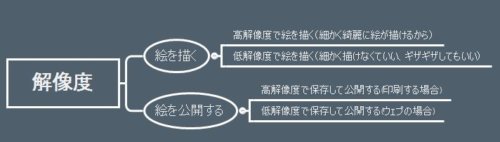
上の図がモノクロ2階調とグレースケールの違いのイメージです。モノクロ2階調は白と黒を交互に織り交ぜることによって白と黒が混ざり、グレーに見えるような効果を出しています。それに対してグレースケールは灰色を全面に並べています。
ディスプレイと解像度の関係について
実寸サイズと、ズームイン、ズームアウト
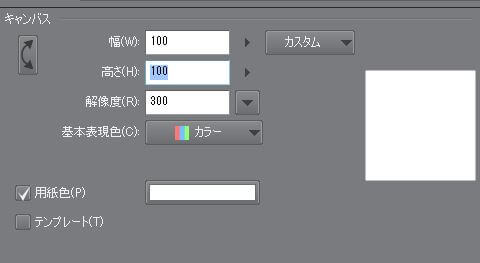
 ためしにキャンパスを10×10ピクセルで作ってみます。かなり小さいですよね。これは私のディスプレイの解像度が1920×1200なので、そのうちの10×10のサイズで表示されているということです。これが私のディスプレイにおける実寸サイズの10×10ピクセルです。
ためしにキャンパスを10×10ピクセルで作ってみます。かなり小さいですよね。これは私のディスプレイの解像度が1920×1200なので、そのうちの10×10のサイズで表示されているということです。これが私のディスプレイにおける実寸サイズの10×10ピクセルです。
ためしにこの10×10ピクセルのキャンパスを「拡大」してみました。3200%拡大して見てます。つまりキャンパスでは10ピクセルですが、ディスプレイでは10×3200%=320ピクセル使っているということです。1ピクセルあたり32ピクセル使って拡大しているということです。
拡大といってもズームインしただけです。[表示]から[表示位置をリセット]すればもとの大きさに戻ります。実際のファイルが変化しているのではなく、虫眼鏡で見ているイメージです。縦に10ピクセル、横に10ピクセルしか描写することができません。
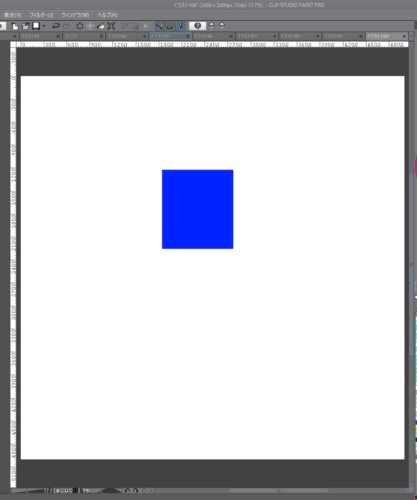
次に5000×5000ピクセルのキャンパスを作ってみました。無事表示されていますが、実際に5000×5000ピクセルが画面に表示されている、あるいは5000×5000ピクセルで絵が描けるわけではありません。私のディスプレイがもし1万ピクセル×1万ピクセルもあれば余裕で表示されていると思いますが、1920×1200しかないので表示できません。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]じゃあどうやって5000×5000ピクセルは表示されているの?[/speech_bubble]
![]() 5000×5000ピクセルのキャンパスは縮小することによって少ないディスプレイのピクセル数でも表示できます。どれくらい表示されているかは上の数値を見ればわかります。私のディスプレイの場合は、17.7%に縮小されて表示されているということです。5000*17.7%=885なので、実際には885×885ピクセルで表示されているということです。
5000×5000ピクセルのキャンパスは縮小することによって少ないディスプレイのピクセル数でも表示できます。どれくらい表示されているかは上の数値を見ればわかります。私のディスプレイの場合は、17.7%に縮小されて表示されているということです。5000*17.7%=885なので、実際には885×885ピクセルで表示されているということです。
![]() 10×10ピクセルを限界までズームインしたものの表示は3200%でした。つまり320×320ピクセルで表示させていたということです。クリスタの用紙のピクセル数は10×10ピクセルですが、ディスプレイでは320×320で10×10ピクセルを表現しているということです。
10×10ピクセルを限界までズームインしたものの表示は3200%でした。つまり320×320ピクセルで表示させていたということです。クリスタの用紙のピクセル数は10×10ピクセルですが、ディスプレイでは320×320で10×10ピクセルを表現しているということです。
さてここからが重要です。ディスプレイが1920×1200ピクセルしかなくても5000×5000ピクセルの細かさで扱える方法があります。
おわかりかも知れませんが、「ズームイン」するだけです。つまり拡大してみればいいわけです。
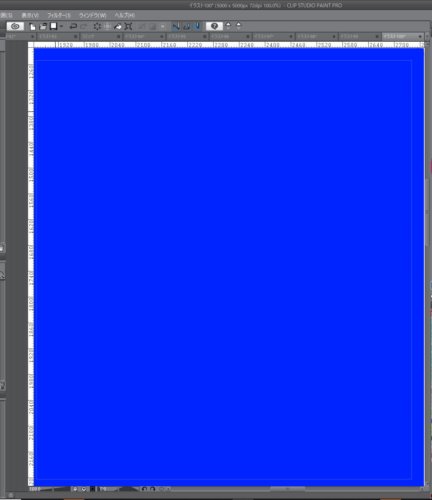
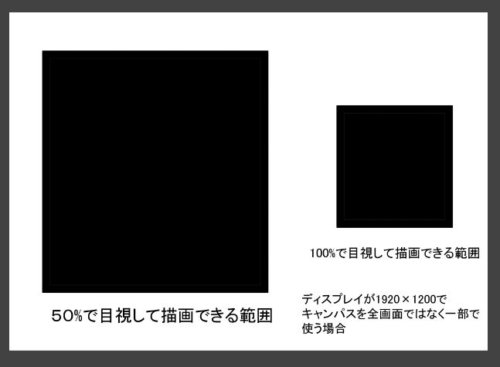
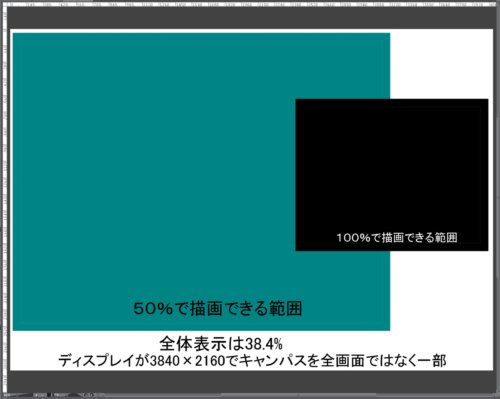
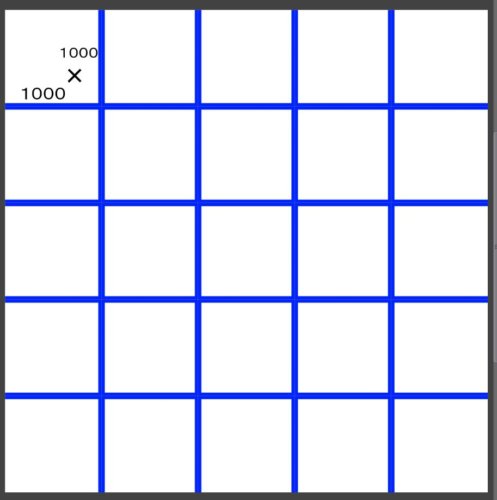
たとえば5000×5000ピクセルを拡大・縮小しないでそのまま表示させる場合、キャンパスいっぱいに表示されることになります。そして私のディスプレイの場合は17.7%に縮小されて表示され、885×885ピクセルで表示されています。この状態から100%になるまで[ズームイン]で拡大して表示させます。
この青く塗りつぶした部分は、およそ885×885ピクセルあります。つまり5000×5000ピクセルすべて表示できませんが、5000×5000ピクセルのうちの885×885ピクセルは拡大すれば100%表示できるということです。
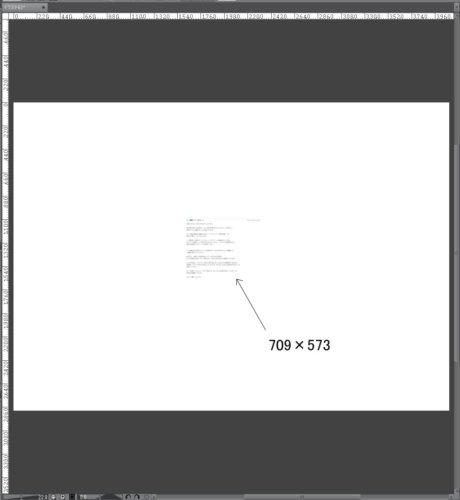
A4350DPI(4093×2894ピクセル)で709×573ピクセルの画像を読み込んでみます。私のディスプレイは1920×1200です。キャンパスファイル自体が22.9%まで縮小されています。つまり、4093×22.9%=937ピクセル、2894×22.9%=662ピクセルで表示されているということです。画像ファイルも同じように、709×22.9%=162ピクセル、573×22.9%=131ピクセルまで縮小されて表示されているわけです。
画像ファイルを実際の大きさ、つまり709×573ピクセルで表示させるためには、22.9%が100%になるまでキャンパスを拡大させる必要があります。
※キャンパスを全画面ではなく一部とは、左右にサブツールやレイヤーを表示させている場合です。つまり全画面をキャンパスとして表示させていないということです。全画面でキャンパスを表示させれば割合は38.4%より高くなりますが、その分レイヤーやカラーパレットが隠れてしまいます。全画面で絵を描きたい場合はレイヤー表示などを別のディスプレイに移動するなどの対策が必要になります。
上の画像の比較を見て分かる通り、クリスタをどのディスプレイで開くかによってどれくらいの割合で全体表示されるか異なります。デュアルディスプレイにして、クリスタを違うディスプレイにドラッグするだけで、表示の%が変わります。解像度の高いディスプレイのほうが全体表示をより高い割合で表示できていることがわかります。
4KもあればA472DPIなら全体表示でもほぼ100%表示できるので、拡大して作業を行わないという人は72DPIでもいいかもしれませんね。つまりA4300DPI相当のキャンパスを作ったとしても、実際は72DPI相当しか表示されていないということです。なので拡大して作業しない場合は、72DPI相当で絵を描いて、データとしては300DPIで保存されているというわけです。もちろん拡大すれば300DPI相当で絵をかけることができますが、100%で書く場合は3倍や5倍に拡大して描く必要があります。
↓
 約100%表示(実寸サイズ、ディスプレイの1ピクセルと一致)
約100%表示(実寸サイズ、ディスプレイの1ピクセルと一致)
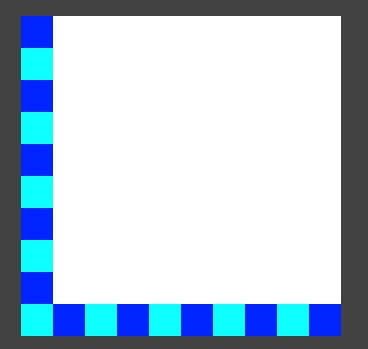
ためしに5000×5000を25分割してみます。つまり1分割あたり100万ピクセルあるということです。私のディスプレイでは885×885ピクセルを表示できるので、ざっくりいえばこの1000×1000が全画面になるまでズームインすれば、実際に5000×5000レベルの細かい絵が描けるということになります。全てのキャンパスを等身大で表示しようとすると無理なので、一部だけの表示を等身大で表示するということです。この手法を使えばディスプレイが高解像度でなくても、細かい絵を描くことができるということになります。
極論を言えば何万十ピクセルのキャンパスでも拡大して作業すれば可能です。ただしディスプレイの解像度が高いほうが大きく拡大させずに済むので、全体の絵を見ながら細部を描きやすくなります。全体をサブビューで見て、細かい部分をキャンパスで拡大して作業するといったやり方もあります。※何十万ピクセルものキャンパスをクリスタで開くとかなり重いのでやめたほうがいいです。
1:自分のディスプレイが1920×1200ピクセルしか最大で表示できない
2:CLIP STUDIO PAINTを開いて実際にキャンパスを使う領域が885×885ピクセル(レイヤー表示など他の領域を隠せばもっと多く使えます)
3:5000×5000ピクセルのキャンパスを作成しても、実際は885×885ピクセルしか表示されない。つまり「5000×5000=2500万ピクセル」を「885×885=78万3225ピクセル」で表現しているということになる。2500万ピクセルの17%しか実際に表示できない。
4:5000×5000を全て一度に等身大で表示させることはできないが、885×885ピクセルの一部の領域は等身大で表示させることができる。
ディスプレイの解像度はできるだけ高いほうがいいと思います。拡大させて等身大で描けば細かく描くことはできますが、あまりにも拡大しすぎると全体に目が行きづらくなります。高解像度のディスプレイのほうが有利だと思います。一般には4K以上の解像度があれば高解像度だと思います。できるだけ大きいインチ(27インチなど)で解像度が高いほうが絵が描きやすいと思います。apple製品は5kのRetinaディスプレイなどもあるのですごいですよね。お財布と相談してください。
絵は高解像度で描けばいいのか
これは人それぞれだと思います。細かく絵を描きたいというかたは高解像度のほうが便利だと思います。大雑把でいいという方は低解像度でもいいと思います。印刷しない場合は72DPIでも問題ありません。カラーの絵で迷った場合はとりあえず350DPIで絵を描きましょう。
印刷する場合は高解像度(300DPIなど)になり、総ピクセル数も多くなります。印刷する場合は低解像度で描いてから、高解像度で保存をして公開することはできません。
※質を落とせば後からでも72DPIを350DPIなどに設定できます
印刷しない場合は低解像度(72DPI)でもよく、総ピクセル数も少なくなります。印刷しない場合は高解像度で絵を描いてから、低解像度で保存して公開するということもできます。
たくさんのピクセルを使って絵を描いても、見る人のディスプレイが低解像度の場合はその人のディスプレイのピクセル数に合わせて表示されることになります。たとえば1万×1万ピクセルで絵を描いても、1000×1000ピクセルのディスプレイで見れば1000×1000の絵として表示されるということです。1000×1000のディスプレイで1万×1万の絵を実際のサイズで表示させようとしたら全画面で絵を見ても1/10くらいしか見えません。キャラクターの絵だとして、靴だけしか表示できないといった事態が発生します。
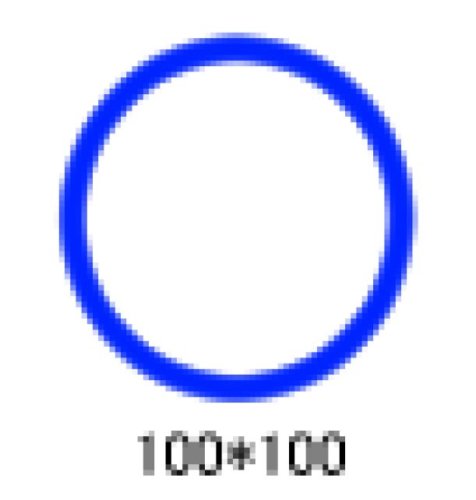
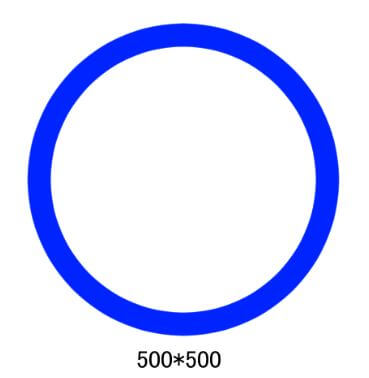
100×100ピクセルのキャンパスで描いた円より、500×500ピクセルのキャンパスで描いた円のほうが綺麗ですよね。
特にこだわりのない限り、72DPI以上の解像度、つまりA4サイズ感の場合は595×842ピクセルは最低限ほしいところです。72DPIでも十分綺麗な絵、そこそこ細かい作業ができると思います。ピクセル数を多くしすぎるとパソコンによっては重くなるので、カラーの場合は300-350DPIを限度にしておいたほうが無難だと思います。A4サイズ感でいうと2480×3508ピクセルです。この程度のピクセルなら27インチ4Kあれば70-80%表示できるのではないでしょうか。つまり拡大しなくてもある程度実際のピクセル(画像の1ピクセルがディスプレイの1ピクセルと一致する)に近づけられるということです。
クリスタの解像度設定
クリスタ公式推奨の解像度
■(4)解像度
以下の解像度が一般的です。
・カラー原稿→ 300/350 dpi
・モノクロ原稿→ 600 dpi
仕上がりが大きな作品(ポスターなど)であるなどの特別な理由がある場合を除き、これ以上の解像度はデータ容量が大きくなるためあまりおすすめできません。
ClipStudioOfficial*3
>今後描く時は3倍せずにクリスタに設定されている大きさで600dpiでも問題はなく
>綺麗に描けるのでしょうか?弊社では、一般的に印刷を目的としたデータを作成する場合は、
モノクロ作品は600dpi、カラー作品は300~350bpiで作成することを推奨しております。モノクロ作品はアンチエイリアス無しの2値で描くため、72dpiなどの低解像度で作成すると
印刷時にジャギー(ガタガタ)が目立ってしまいます。そのため、600dpiで作品を作成することを
推奨しております。カラー作品はアンチエイリアスありで描くため、300~350dpi作品を作成していただいても
印刷後の画質は十分です。CLIP STUDIO PAINT 公式サポートの回答*4
数値が大きければ大きいほど密度の高いきれいな画像になりますが、情報量が増え、データが重くなるというデメリットもあります。用途ごとの一般的な解像度は右表のとおりです。
WEB用 72DPI
カラー印刷用: 300か350DPI
グレースケール印刷用 600DPI
モノクロ2値印刷用 600か1200DPI
「CLIP STUDIO PAINT PRO デジタルイラストテクニック」 玄光社 (株式会社セルシス協力)
解像度は、カラー印刷用であれば「350DPI」、モノクロ印刷用であれば「600DPI」に設定するのがおすすめです。また、大きめに設定しておくことで書き出しの縮小にも対応できます。
「CLIP STUDIO PAINTの良ワザ辞典」、SBクリエイティブ、株式会社セルシス協力(2018)
上の公式回答にあるように、CLIP STUDIO PAINTでは印刷を目的とする場合、モノクロ作品は600DPIを推奨、カラーの場合は300-350DPIを推奨しているようです。ただし600か1200DPIと記載しているところもあります。
このページでは「ネット上で公開する絵の場合、小さいサイズでは作業が行いづらいので、大きめに描いて縮小して公開すると言うことがよく行われますが、印刷しない限り解像度は関係ないので、ピクセル数だけ気にすれば大丈夫です*4。」と回答している人がいます。これは正しいのですが、誤解を生みやすい表現です。
絵を描く人の殆どは、A4やB2の比率(いわゆる1:√2)で描くと思います。印刷しない場合でもA4などのサイズで描く人が多いでしょう。後から印刷するかもしれない場合に備えてとりあえずは印刷の比率、A判やB判で描くという人がほとんどです。つまりピクセル数を増やすということが、DPIを増やすということと密接に関係しているわけです。
印刷しない場合はDPIを増やさなくてもピクセル数だけいじればいいのですが、実際はDPIを増やしたほうが自動的にピクセル数が増えるので分かりやすいのです。
CLIP STUDIO PAINTでは同じ印刷サイズで解像度(DPI)を上げるとピクセル数も上がります。A4150DPIをA4300DPIにすればピクセル数も自動的に多くなるのです。つまり解像度を気にすることはピクセル数を気にすることと密接に関係しているのです。
たとえばA4サイズの72DPIが842×595ピクセルだったとします。印刷しない場合は350DPIの842×595ピクセルに変えても、1000000DPIの842×595ピクセルに変えても同じです。ピクセル数が変わってないからです。
A4のDPIを72から350にすると自動的にピクセル数が842×595が4093×2894ピクセルに変わるので大きめに描くという基準がわかりやすく、印刷したくなったときも対応できるという点で便利です。
「小さいサイズでは作業が行いづらい」とは、少ないピクセル数では作業が行いづらいという意味だと思います(多分)。たとえば100×100ピクセルで公開する場合、1000×1000で絵を描いて100×100に縮小して保存した方がいいということです。
A4サイズの場合は72DPI相当(842×595)を350DPI相当(4093×2894)までサイズを大きくして作業することがあります。ただし、ほとんどのディスプレイで拡大せずに作業する場合、350DPI相当(4093×2894)あったとしても実際にディスプレイ表示されるのは842×595程度です。ややこしいですよね。ディスプレイの性能がキャンパスの大きさに追いついていないので、縮小されて表示されているわけです。拡大して作業すれば350DPI相当(4093×2894)で絵を描くことができます。
印刷したいサイズはいくつか決める
絵を描いたとして、その絵をどれくらいのサイズで印刷したいかをまず決める必要があります。
趣味の場合は自由に決められますが、仕事の場合は印刷サイズやDPIが指定されると思います。たとえばA4サイズのDPI300でイラストを入稿してください等々言われると思います。そのときに「ナニイッテンダ」とならないように解像度を理解する必要があります。
一般的なサイズとしてA判やB判といったサイズがあります。よくコピー用紙で使われるサイズはA4です。趣味で絵を書く場合はA4で描く人が多いのではないでしょうか。
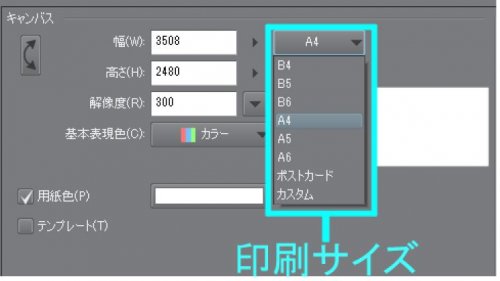
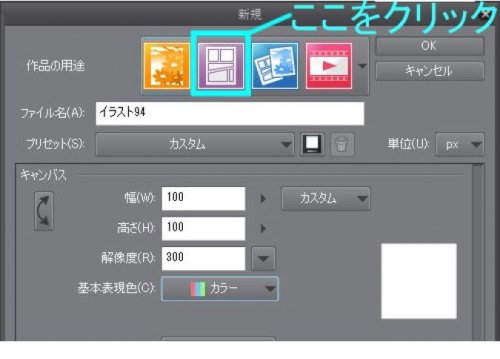
 クリスタでは[フアィル]から[新規]を押してキャンパスの設定をするときにA4などを決める欄があります。どのくらいのサイズで印刷したいか決めましょう。
クリスタでは[フアィル]から[新規]を押してキャンパスの設定をするときにA4などを決める欄があります。どのくらいのサイズで印刷したいか決めましょう。
 もちろんこのサイズから決める必要はありません。仕事先で別のサイズを指定された場合は[カスタム]というところを押して自分で数値を入力しましょう。
もちろんこのサイズから決める必要はありません。仕事先で別のサイズを指定された場合は[カスタム]というところを押して自分で数値を入力しましょう。
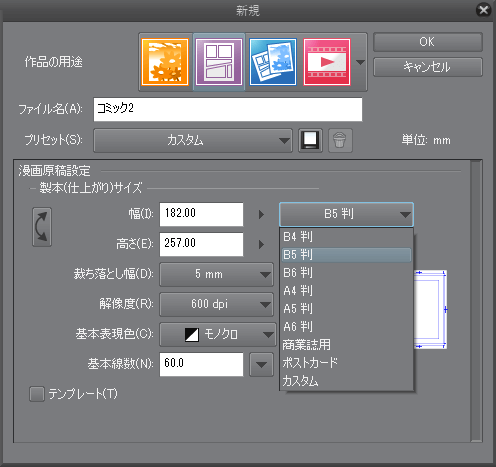
もし漫画の場合はクリスタでは別の設定があります。[作品の用途]からコミックを押せば、コミック用のキャンパス設定が表示されます。ここで指定されてるサイズを選択しましょう。指定されているサイズがない場合は例によってカスタムを選択して自分で入力しましょう。
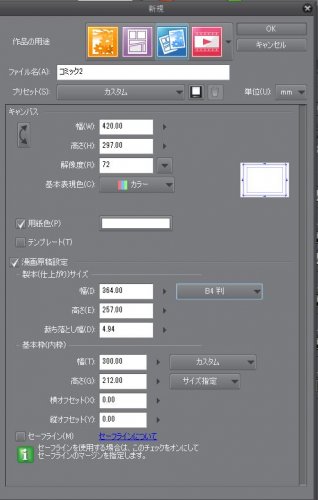
[作品の用途]の左から3番めのコミック設定でも設定ができるようです。
必要なピクセル数一覧
| 種類 | サイズ(mm)幅×高さ | 解像度72DPI(px) | 解像度300DPI(px) | 解像度600DPI(px) |
|---|---|---|---|---|
| A0 | 841 × 1189 | 2384 x 3370 | 9933 x 14043px | 19866 x 28087 |
| A1 | 594 × 841 | 1684 x 2384 | 7016 x 9933 | 14031 x 19866 |
| A2 | 420 × 594 | 1191 x 1684 | 4961 x 7016 | 9921 x 14031 |
| A3 | 297 × 420 | 842 x 1191 | 3508 x 4961 | 7016 x 9921 |
| A4 | 210 × 297 | 595 x 842 | 2480 x 3508 | 4961 x 7016 |
| A5 | 148 × 210 | 420 x 595 | 1748 x 2480 | 3496 x 4961 |
| A6 | 105 × 148 | 298 x 420 | 1240 x 1748 | 2480 x 3496 |
| B0 | 1030 × 1456 | 2920 x 4127 | 12165 x 17197 | 24331 x 34394 |
| B1 | 728 × 1030 | 2064 x 2920 | 8598 x 12165 | 17197 x 24331 |
| B2 | 515 × 728 | 1460 x 2064 | 6083 x 8598 | 12165 x 17197 |
| B3 | 364 × 515 | 1032 x 1460 | 4299 x 6083 | 8598 x 12165 |
| B4 | 257 × 364 | 729 x 1032 | 3035 x 4299 | 6071 x 8598 |
| B5 | 182 × 257 | 516 x 729 | 2150 x 3035 | 4299 x 6071 |
| B6 | 128 × 182 | 363 x 516 | 1512 x 2150 | 4299 x 3024 |
| ポストカード | 100 × 148 | |||
| 名刺 | 55 × 91 | |||
| 往復ハガキ | 148 × 200 | |||
| 長3封筒 | 120 × 235 | |||
| 角2封筒 | 240 × 332 |
計算式1(可能な最大印刷サイズ(センチ)を求める):ピクセル数をDPIで割り、2.54センチ(1インチ)を掛ける
1:3508×2480ピクセルある画像データがある。
2:300DPIで印刷したい
3:3508÷300(DPI) ×2.54(1インチ)=29.7センチ(11.69インチ)
4:2480÷300×2.54=20.99センチ(8.26インチ)
5:3508×2480ピクセルある画像データが300DPIの解像度で印刷できる最大サイズは29.7×20.9センチ
6:参考までにA4サイズは29.7センチ×21センチ。つまりA4用紙のサイズまで300DPIの解像度で印刷できるということになる。もちろんA4サイズで300DPIで印刷できるということは、400以下のサイズはすべて300DPIで印刷が可能。A5、A6サイズも可能ということです。
計算式2(最低限必要なピクセル数を求める):印刷サイズ(センチやインチ)にDPIを掛けて、2.54センチ(1インチ)で割る
1:B4サイズは25.7センチ×36.4センチ
2:300DPIで印刷したい
3:25.7×300÷2.54=3035ピクセル
4:36.4×300÷2.54=4299ピクセル
5:参考までにCLIP STUDIO PAINTでB4サイズで解像度を300に変更すると、3035×4299ピクセルで表示されるので正しいことが証明されます。
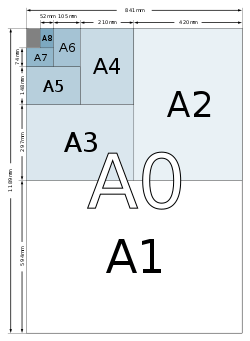
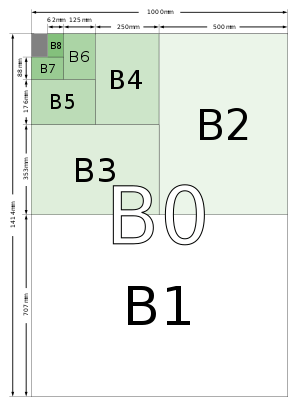
A判B判の比率について
A列ならもとの大きさを「A0」、それを長辺で半分にしたものを「A1」、更にA1を半分にしたものを「A2」という具合に呼びサイズを下げていく際に長辺を半分にすることにより縦横の比率(白銀長方形)が同じ(つまり相似)になるように設計されている。しかし規格寸法は1mm未満の端数が出た段階でその端数値が切り捨てられるため、逆算で単純に短辺を倍にすることによりサイズを上げていくと規格寸法の数値に誤差が生じる。日本では「A1」を「A全」、「A0」を「A倍」と呼ぶことがある。
(WIKIより)
A判の横縦比は√2。√2はおよそ1.414です。
たとえばA4サイズはセンチでいうと21×29.7センチです。21の√2倍、つまり21×1.414で約29.7センチになるということです。
この比率関係はA4だけではなく、A0、A1、A2、A3、A4、A5と全て同じです。1:√2の関係です。
比率が同じということは、A4からA5に縮小したり、A4からA3に拡大するときに便利です。ポスターを印刷する場合にA4サイズ350DPI相当のデータを、A2サイズ150DPI相当にまで拡大して印刷するといったこともあるようです。
B判も同じく縦横比は√2です。B判はA判のサイズの面積が1.5倍基準で作られたそうです。
どれくらいの解像度で印刷したいか決める
解像度の目安
| 解像度目安(DPI) | |
|---|---|
| 印刷用カラー | 300-350 ※日本の印刷の場合は350DPIが無難。 |
| 印刷用モノクロ/グレースケール | 600DPI |
| 印刷用モノクロ/二階調 | 600-1200DPI PCのスペックに余裕があれば1200DPIが無難 |
| 最低限WEB上で必要な解像度 | 72 ※72DPI以上あればいくらでもいい。ただ解像度が高いと重い。 |
| 大判ポスター | 200~266 ※150でいい場合もある |
| 屋外看板 | 100 |
| 画面表示 | 72 |
上の表が基本的な目安です。仕事を受ける場合は印刷のサイズや解像度が指定されると思います。仕事を依頼する側の人は上の表を目安にしてください。クリスタで自動で計算してくれるので、上の表を使う機会はあまりないかもしれません。
ポスターサイズの印刷をする場合は低解像度でもいいので、A4300-350DPIをA2150DPI相当に拡大しても使える場合があるみたいです。つまりA4300-350DPI相当の画像ファイルがあれば、A4300DPIとA2150DPIの両方の印刷が可能になるということです*1。ポスターサイズは200DPIが必要と言われるところもあり、印刷所や展示の目的によって違います。
くどいようですが解像度は後から質を落とさずに上げることはできません。A4300DPIの画像ファイルで、A2300DPIの印刷はできません。相対解像度を150DPIまで落とすことによってA2サイズで印刷できるということです。A2300DPIで印刷できなくもないですが、画像の質が落ちます*1。
上の表は写真の印刷の目安ですが、イラストでも当てはまることが多いです。特に「そのままの大きさで印刷予定なら300DPI,拡大印刷するなら解像度を高く」というのは重要です。極端な例ですが、仮にA4サイズの600DPIの画像ファイルがあれば、A2サイズの300DPIも印刷可能なファイルということになります。これはA4サイズの画像ファイルをA2サイズまで拡大して印刷しても300DPI相当で印刷できるということです。
☆解像度を下げても画像の質が下がらないというのがポイント
デジタルイラストと解像度と印刷
たとえばクリスタなどのペイントソフトで、A4サイズの72DPI(相対解像度)の用紙の絶対解像度は842×595です。DPIを300に上げると、絶対解像度は3508×2480ピクセルに上がります。どちらのDPIでも印刷されるのは同じA4サイズ(11.69インチ×8.27インチ)です。相対解像度が高くなると、絶対解像度も高くなる必要があるということがわかります。
1:842×595を72dpiで印刷。842/72=11.69インチ、595/72=8.27インチで印刷される
2:3508×2480を300dpiで印刷。3508/300=11.69インチ、2480/300=8.27インチで印刷される。
上の比較を見て分かる通り、解像度が高くても低くても、同じサイズで印刷されます。ただし1インチあたりのドット数は違うので、300DPIのほうが高画質で印刷されるというわけです。高解像度でイラストを描く、高解像度で写真を撮るというのはこうした理由からきています。
基本的に画像ファイルがもつ情報は総ピクセル数である絶対解像度です。つまり林檎の画像のような383×400ピクセルといった情報です。
イラストソフトではキャンパスに解像度を設定する項目があります。dpiとは1インチあたりどれだけのドットがあるかということです。72の場合は1インチあたり72ドットということです。A4サイズで72dpiにすると幅が842、高さが595に設定されました。単位がついてないですよね。A4サイズは29.7センチ×21センチなのでどう考えても単位はセンチやミリではありません。
さて単位は・・・と見てみると右上に単位pxとありました。ピクセルのことですね。つまり用紙の絶対解像度が842×595で、相対解像度が72dpiということです。
 単位をインチに変えてみましょう。11.69インチ×8.26インチになりました。1インチおよそ2.54センチです。11.69インチ×2.54=29.69センチになります。
単位をインチに変えてみましょう。11.69インチ×8.26インチになりました。1インチおよそ2.54センチです。11.69インチ×2.54=29.69センチになります。
このインチという単位はウェブ上ではあまり意味のない概念です。実際にA4サイズで表示されているわけではないからです(設定で変えられるみたいですが)。ここ一瞬混乱しますよね。クリスタを使うと最初に用紙が表示されるはずです。この用紙を定規で測っても横幅29.7センチではないということです。測ってみましたが22.6センチくらいでした。
27インチ4kの場合は19.5センチ位でした。24.1インチのWUXGAの場合は22.6センチでした。つまりディスプレイの解像度やインチによって、サイズが変わるということです。どのディスプレイであっても結局表示が「11.69インチ×8.26インチ」であっても実際に測って「11.69インチ×8.26インチ」になるわけではないのです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”suu”] ??じゃあこのインチやセンチって何の意味があるの??[/speech_bubble]
正直ウェブではあまり意味がないですね。あえていうならA4サイズ感が出るといったところでしょうか。横と縦の比率はどのディスプレイであっても「11.69:8.26」ですからね。「22.6センチ:15.56センチ」でも割合はだいたい同じです。「11.69÷8.26」≒「22.6÷15.56」です。3:2も6:4も比率が同じということです。
単位はピクセルにしておいたほうが良さそうです。絶対解像度が842×595ピクセルということです。当然1ピクセルあたり何センチか、何インチかはディスプレイによって違うので、用紙がどれくらいの実寸で表示されるかはバラバラです。ただしピクセルの数は同じということです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”suu”]72dpiって具体的にどういうこと??[/speech_bubble]
72dpiとは1インチあたり72ドットあるということです。A4の場合は幅が11.69インチでした。1インチあたり72ドットということは、11.69×72=841.68ドットということになります。印刷を前提とする場合細かい話をおいておけば1ドット=1ピクセルになります。つまり841.68ドット≒842ピクセルなのです。
一般にカラー印刷の場合は300-350dpi、モノクロ漫画のの印刷の場合は600dpiが目安とされています*17。つまり印刷を前提にした場合、72dpiでは不足ということになります。
さて解像度を300まで上げると、当然ピクセルの数が増えることになります。3508×2480ピクセルになりました。24.1インチのWUXGA(1920×1200)のディスプレイで作業する場合、当然ですが表現しきれません。27インチ(4k)でクリスタを開くときと、24インチ(2k)でクリスタを開くときでは用紙の大きさが違うのです。解像度が大きいほど、3508×2480ピクセルをよく表現できるということになります。ちなみに4kでは3840×2160ピクセルなのでより近い表現ができます。
キャンパスの絶対解像度を1万以上にしても一般的なディスプレイでは原寸大で表示できません。10kのディスプレイなんてほとんどの人は持っていません。したがって、縮小されて表示されることになります。フルHDでイラスト画面を最大表示したとしても横幅2000ピクセルがやっとだと思います。4Kの場合は4000ピクセルです。
クリスタでは1万を超える絶対解像度をも扱えます。しかし結局縮小されて表示され、自分のディスプレイの解像度に合わせて表示されることになります。私の画面ではおそらく横幅1200ピクセルくらいで表示されていると思います。もし仮に10k以上の解像度を持つディスプレイで、同じ画像ファイルを開けば、1万ピクセルで表示させることもできます。いずにせよ、情報としては1万ピクセル以上の絶対解像度と相対解像度をもたせることはできますが、ディスプレイ上でそれを確認することは難しいということです。A4サイズの300DPIでも3840×2160ピクセル(4K相当)が必要になります。
 この画像は絶対解像度が高いファイルです。4419ピクセル×2946ピクセルもあります。画像を開くと上のように表示されました。
この画像は絶対解像度が高いファイルです。4419ピクセル×2946ピクセルもあります。画像を開くと上のように表示されました。
 「実際のサイズで表示」というところを押してみました。当然ですが、最初は縮小されて表示されていたわけです。これをもとに戻すと、フルHDのディスプレイでは解像度が全然足りません。ごく一部が表示されるだけです。
「実際のサイズで表示」というところを押してみました。当然ですが、最初は縮小されて表示されていたわけです。これをもとに戻すと、フルHDのディスプレイでは解像度が全然足りません。ごく一部が表示されるだけです。
もっとも、画像の絶対解像度とディスプレイの絶対解像度を合わせる必要はありません。絵を描く際にディスプレイの絶対解像度は高ければ高いに越したことはありませんが、低くてもさほど問題にならないと思います。ものすごく細かいピクセル単位で絵を描きたい人は高解像度が必要かもしれませんが、細かい作業では一般的に拡大表示をさせて絵を描くのでその必要があるかどうかも人それぞれです。
このようにファイルの絶対解像度自体はデバイスによってどの程度細かく、美しく表示されるかが変わるということになります。これはクリスタの用紙の解像度も同じです。解像度が高い設定で絵を描いても、絵を見る側の人のディスプレイの解像度が低ければ、繊細な画像として表示されないということです。とりあえず絶対解像度が高い画像ファイルにしておけば、どのデバイスで見ても綺麗に表示されると思います。もっとも絶対解像度が高いファイルは重いので、ウェブで公開する場合は用途によってファイルを縮小して(絶対解像度を下げて)公開したほうが良いかも知れません。同じように相対解像度(DPI)が高いファイルも重いです。
ネットでは解像度をわざと下げて公開したほうがいい?
ネットで公開する場合はわざと相対解像度(DPI)を下げて公開する人もいるようです。勝手に印刷されて販売・悪用されないためだそうです。
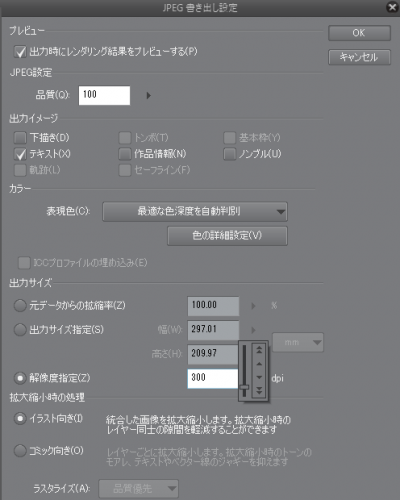
この場合相対解像度(DPI)を下げるということは、絶対解像度(ピクセル数)も変えることを前提にしています。ピクセル数を変えずにDPIだけ変えて公開してもあまり意味がありません。CLIP STUDIO PAINTペイントで画像を書き出すときに解像度指定で相対解像度を下げるとピクセル数も下がって書き出されるので絶対解像度も変化しています。A4350DPIの4093×2894ピクセルを72DPIで書き出し、開いたところ842×595ピクセルに変化しています。
たとえば300DPIで作ったイラストを、わざと72DPIまで落としてSNSなどで公開するということです。ウェブ上では72DPIであれ300DPIであれそこまで画質に違いがない、違いが生じないのでどうせなら72DPIまで落としてしまおうということです。300DPIだと重い、悪用される可能性があることなどを考慮して72DPIにして保存するのもアリです。
たとえばクリスタでは高解像度(300DPI以上)で描いたイラストをJPEGで書き出すときに解像度を下げることができます。ウェブで公開する場合は72DPIや92DPIに変更しておくといいかもしれません。[ファイル]から[画像を統合して書き出し]でできます。
イラストを書くときに絶対解像度を上げて描いたほうがいい?
イラストを書くときは高い解像度で描き、公開する場合は高い解像度のイラストを複製するなりして解像度を下げて別保存し、公開するといったこともできます。自分のディスプレイが高解像度の場合は、高解像度の設定で描いたほうが細かく絵がかけるのでおすすめです。あるいは拡大して描けば自分のディスプレイの解像度が低くても対応できます。
 たとえばA4サイズで解像度を300にして絵を描き、DPIを72にして書き出して保存し、ウェブで公開するとうことです。印刷の場合はDPI300のまま保存し、印刷するといったことができます。
たとえばA4サイズで解像度を300にして絵を描き、DPIを72にして書き出して保存し、ウェブで公開するとうことです。印刷の場合はDPI300のまま保存し、印刷するといったことができます。
ウェブでDPIは意味のない概念、とはいえクリスタでは相対解像度(DPI)が変わると絶対解像度(総ピクセル数)も変わるので作業に影響するわけです(ピクセル数を変えずにDPIだけ変えることももちろんできますが)。
参考文献
1:https://www.wave-inc.co.jp/weblog/?p=6286
2:https://www.ddc.co.jp/words/archives/20050809131034.html
3:https://tips.clip-studio.com/ja-jp/articles/733
4:https://www.clip-studio.com/clip_site/support/help/detail/svc/53/tid/89680
5:CLIP STUDIO PAINT PRO デジタルイラストテクニック 玄光社 株式会社レミック (株式会社セルシス協力)
6:「CLIP STUDIO PAINTの良ワザ辞典」、SBクリエイティブ、株式会社セルシス協力(2018)
引用画像
コメント
この記事へのトラックバックはありません。
















































この記事へのコメントはありません。