- Home
- CLIP STUDIO PAINTの使い方
- 【クリスタ】画面上のサイズで指定するとはなにか、その意味【CLIP STUDIO PAINT】
【クリスタ】画面上のサイズで指定するとはなにか、その意味【CLIP STUDIO PAINT】
- 2019/12/25
- CLIP STUDIO PAINTの使い方
- クリスタ, ブラシサイズ, 画面上のサイズで指定
- コメントを書く
目次
クリスタの「画面上のサイズで指定」機能
今回は「画面上のサイズで指定」についての研究です。解像度関連です。かなりマニアックな解説ですが、役に立つ人もいるはずです。
【クリスタ】おすすめの解像度(DPI)やキャンパスの設定【CLIP STUDIO PAINT】
絵を縮小すると劣化する理由と綺麗に見える理由。キャンパスの適正サイズについて説明
前回の記事を見てからこちらの記事を見るとさらに理解が深まると思います。
画面上のサイズで指定とは
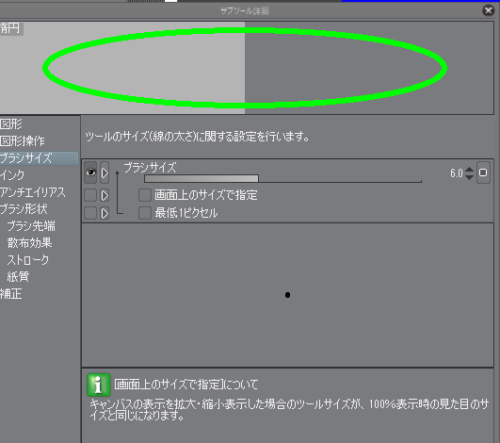
 クリスタの場合は「画面上のサイズで指定」という機能があります。デフォルトでチェックが入っているサブツールも、入っていないサブツールもあると思います。クリスタを確認したところ、チェックが入っていないものが多いですね。
クリスタの場合は「画面上のサイズで指定」という機能があります。デフォルトでチェックが入っているサブツールも、入っていないサブツールもあると思います。クリスタを確認したところ、チェックが入っていないものが多いですね。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どういうこと[/speech_bubble]
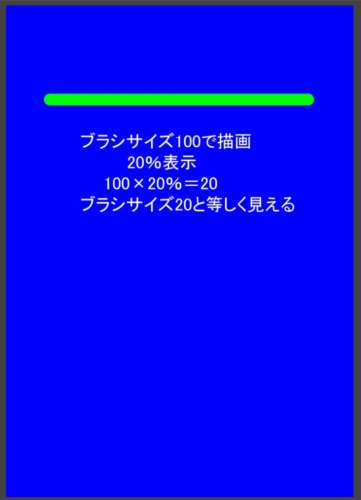
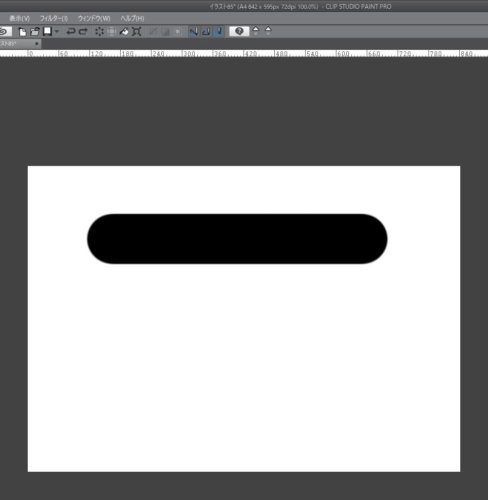
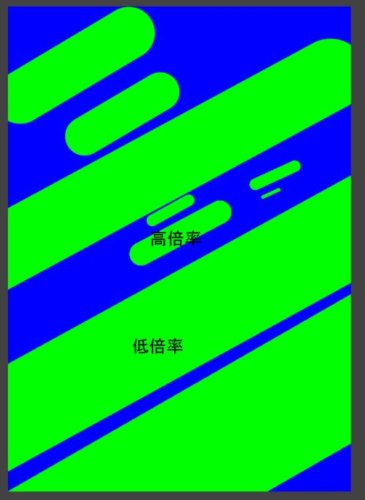
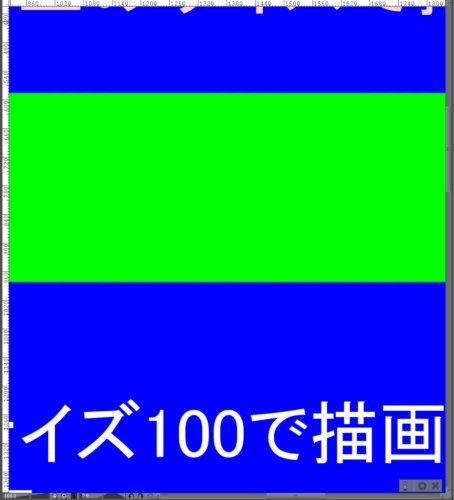
A4350DPI相当(2894×4093ピクセル)のデータファイルを使います。私のディスプレイで全体表示にしてキャンパスを表示させようとすると20%で表示されると仮定します。20%に縮小された表示のまま、画面上のサイズで指定のオンとオフでどういう違いがあるのかを比較します。ブラシサイズ100で円を描いて比較します。
上の図を見れば分かる通り、描画の大きさが違います。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どうしてここまで変わるの?[/speech_bubble]
私のディスプレイの場合だと約20%に縮小されて全体が表示されています。したがって、20%に縮小されているキャンパスにブラシサイズ100で絵を描くと、ブラシサイズ20で絵を描いたときと同じ描画表示になるということです。100×20%=20というわけです。データとしてはブラシサイズ100ですが、表示としてはブラシサイズは20というのがポイントです。
画面上のサイズで指定するにチェックを入れると100%のときの見た目のサイズと一致するため、100×20%ではなく、100×100%で描画されることになります。したがってブラシサイズ100はブラシサイズ100で描画されます。この場合、データとしてはブラシサイズ500で、表示としてはブラシサイズ100というのがポイントです。
この記事は解像度の理解をしているとより分かりやすいと思います。別記事がありますのでよかったら予習をしてください。表示は物理ピクセルにあたります。つまり、画像ファイルの非物質的な解像度をデータ、ディスプレイの物理的な解像度を表示と形容しているということです。ナニイッテンダワカランとなる方は解像度の基礎を理解する必要があります。
解像度応用編 細かく絵を描く方法、データピクセルと物理ピクセルの違いとはなにか
画面上のサイズで指定すると100%表示の見た目と同じになる
ポイントは「画面上のサイズで指定すると100%表示の見た目と同じになる」点です。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]100%表示の見た目と同じなるってどういうこと?[/speech_bubble]
100%とは等倍表示のことです。たとえばA4350DPIの2894×4093データピクセルのファイルを全体表示にすると、20%しか表示されていないとします。ここから100%になるまで拡大したときのサイズが、等倍表示の見た目です。ブラシサイズ100で描画しても、20%表示の場合はブラシサイズ20の見た目になってしまいます。
そこで「画面上のサイズで指定する」ことによってブラシサイズ20ではなくブラシサイズ100のまま描画できるということです。
※一般的なディスプレイではキャンパスの枠は1000×1000程度で表示されているはずです。2894×4093などの大きなキャンパスを作ると、縮小しなければ全体表示できません。2894×4093の画像ファイルは印刷する際のA4350DPIのファイルでよく使われるサイズです。
 ややこしいですよね。上の画像が20%全体表示でブラシサイズ100です。画面上のサイズで指定しないとブラシサイズ20で描画表示されます。データとしてはブラシサイズ100で描画されているけど、表示としては20%まで縮小されて表示されているというのがポイントです。
ややこしいですよね。上の画像が20%全体表示でブラシサイズ100です。画面上のサイズで指定しないとブラシサイズ20で描画表示されます。データとしてはブラシサイズ100で描画されているけど、表示としては20%まで縮小されて表示されているというのがポイントです。

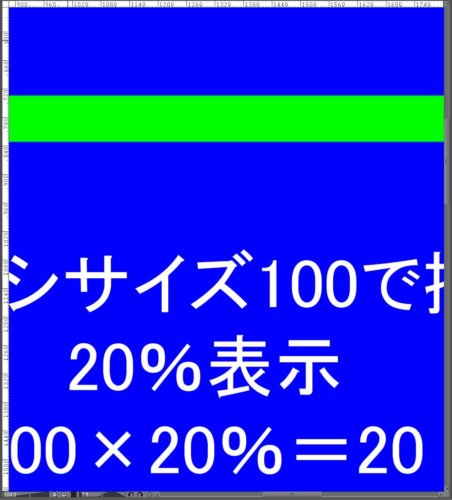
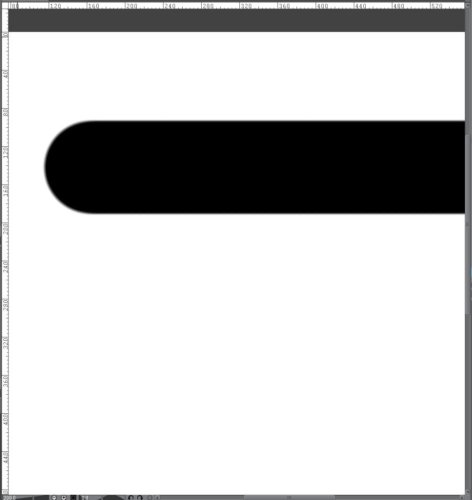
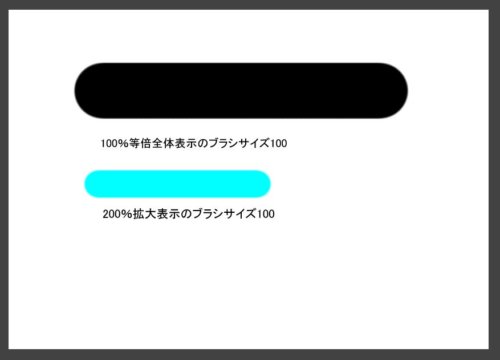
 20%表示から100%表示になるまで拡大してみます。拡大するとブラシサイズ20に見えていた線が、100に見えます。これが等倍で見たときの線の太さです。先程はデータとてはブラシサイズ100で表示としては20でした。今度はデータとしてはブラシサイズ100で、表示としても100になります。等倍から200%に拡大すれば、データとしてはブラシサイズ100で、表示としては200になります。
20%表示から100%表示になるまで拡大してみます。拡大するとブラシサイズ20に見えていた線が、100に見えます。これが等倍で見たときの線の太さです。先程はデータとてはブラシサイズ100で表示としては20でした。今度はデータとしてはブラシサイズ100で、表示としても100になります。等倍から200%に拡大すれば、データとしてはブラシサイズ100で、表示としては200になります。
全体表示で縮小されたキャンパスで絵を描いていると、100ピクセルの幅(縦)で線を描いているはずなのに、20ピクセルの幅で表示されるので困るという方もいるはずです。
そこで、100ピクセルの幅で線を描いたら、等倍でも拡大でも縮小でも、常に100ピクセルの幅で表示させようとするのが「画面上のサイズで指定する」ということです。50ならどんな表示でも50、10ならどんな表示でも10といったぐあいにです。
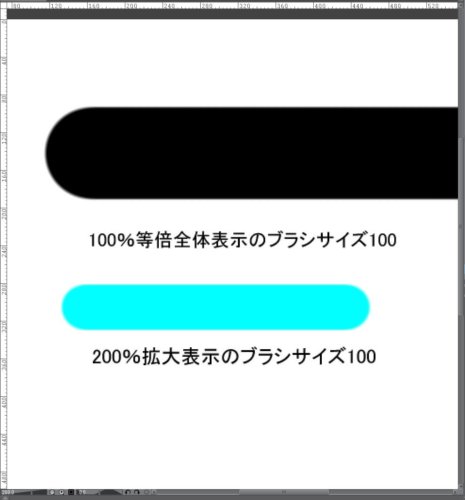
 先ほどと同じことをしてみます。20%で全体表示をさせた状態で、「画面上のサイズで指定する」にチェックを入れてブラシサイズ100で描画してみます。
先ほどと同じことをしてみます。20%で全体表示をさせた状態で、「画面上のサイズで指定する」にチェックを入れてブラシサイズ100で描画してみます。
さっきより太いですよね。ブラシサイズが20%に縮小されず、100%のまま表示しているからです。
この状態からさらに100%の表示になるまで拡大してみます。かなり太いですよね。というのも20%縮小されている画面でブラシサイズ100がブラシサイズ100のまま表示されているので、100%にすると5倍の大きさに拡大され、ブラシサイズ500の状態で表示されることになるからです。
常に等倍表示で絵を描く人は「画面上のサイズで指定する」機能は不要
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どうして不要なの?[/speech_bubble]
画面上のサイズで指定するということは、常に等倍の見た目に合わせてブラシサイズを調整するということでした。200%でも100%の大きさ、50%でも100%の大きさに変わるということです。100%の場合は常に100%なので変化がありません。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]「等倍で全体表示できるケース」って?[/speech_bubble]
 たとえば自分のディスプレイが1920×1200の物理解像度をもっているとします。そして595×842のデータ解像度をもつキャンパスを作成して全体表示させたとします。データ解像度より物理解像度のほうが大きいので、多くの場合は100%でキャンパスが表示されるはずです。つまり等倍で全体表示されている状況になります。何%で表示されているかは、クリスタでは上の方の表示で確認することができます。
たとえば自分のディスプレイが1920×1200の物理解像度をもっているとします。そして595×842のデータ解像度をもつキャンパスを作成して全体表示させたとします。データ解像度より物理解像度のほうが大きいので、多くの場合は100%でキャンパスが表示されるはずです。つまり等倍で全体表示されている状況になります。何%で表示されているかは、クリスタでは上の方の表示で確認することができます。
このように等倍全体表示の場合は、ブラシサイズが100ならブラシサイズ100、ブラシサイズ10ならブラシサイズ10でデータとしても表示としても一致します。
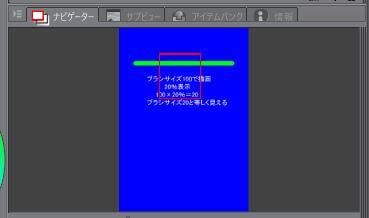
 先程のキャンパスを200%まで拡大表示してみます。先程と比べて、一部しか表示されていないということがわかります。これが拡大の部分表示です。
先程のキャンパスを200%まで拡大表示してみます。先程と比べて、一部しか表示されていないということがわかります。これが拡大の部分表示です。
 「画面上のサイズで指定する」にチェックを入れたまま、ブラシサイズ100で線を引いてみます。
「画面上のサイズで指定する」にチェックを入れたまま、ブラシサイズ100で線を引いてみます。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]あれ、細くなってる?[/speech_bubble]
そう思うでしょう。実はデータとしては黒い色のブラシサイズ100の線と同じです。でも明らかに大きさ違いますよね。
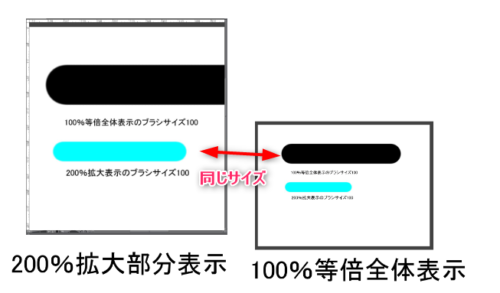
200%部分拡大表示から、等倍全体表示に戻します。等倍にしたときの黒い線と、200%のときの緑の線の大きさが一致していることに着目してください。
等倍でブラシサイズ100を使えばデータとしてもブラシサイズ100で保存されますが、200%拡大してブラシサイズ100を使うと、データとしてはブラシサイズ50で保存されることになるのです。200%が100%に戻るので100が50になるということです。50%が100%に戻れば100が200になります。
「画面上のサイズで指定する」とは「見た目の表示でブラシサイズを一致させるだけであり、データはブラシサイズと一致していない」という点が重要です。
画面上のサイズで指定するメリット、デメリット
前提
重要な前提はキャンパスを全体表示させたときに、等倍・拡大・縮小のどれで表示されているかです。
この前提は人それぞれ違います。高解像度(低解像度)のディスプレイを持っている人、高解像度(低解像度)のキャンパスを開いている人、高解像度だけどイラストソフトのキャンパス領域を小さく使っている人、低解像度だけどイラストソフトのキャンパスを全画面にして使ってる人などさまざまです。
一般的にカラー印刷の場合は350DPI、モノクロ印刷の場合は600か1200DPI、ウェブの場合は72DPIでいいといわれます。DPIは総ピクセル数を決める際の指標として便利です。たとえばA4サイズの350DPI相当で印刷しようとしたら2894×4093ピクセル必要になり、72DPI相当で印刷しようとしたら595×842ピクセルといった具合に指標になります。
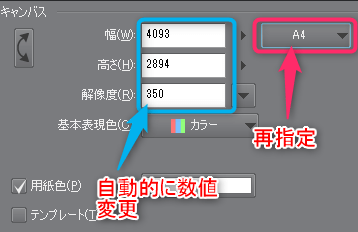
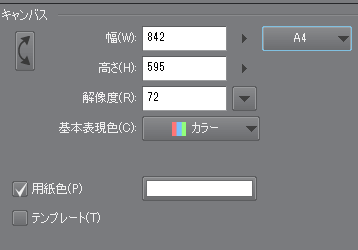
 クリスタではキャンパスサイズを指定するときにDPIを変更すれば自動的に計算してくれるので簡単です。注意したいのがDPIを変えた後に、再度A4などの印刷サイズの変更を再度行いましょう。DPIだけ変えてもピクセルは変わりません。842×595の350DPIではなく、A4の350DPIと指定する必要があるので、印刷サイズを再指定する必要が出てきます。
クリスタではキャンパスサイズを指定するときにDPIを変更すれば自動的に計算してくれるので簡単です。注意したいのがDPIを変えた後に、再度A4などの印刷サイズの変更を再度行いましょう。DPIだけ変えてもピクセルは変わりません。842×595の350DPIではなく、A4の350DPIと指定する必要があるので、印刷サイズを再指定する必要が出てきます。
自分のディスプレイが2894×4093以上の解像度をもっていればA4350dpi相当のキャンパスを等倍全体表示にしても等倍で表示されます。4Kといわれるディスプレイでも3840×2160なので、等倍で表示できません。5kや6kのディスプレイをお持ちの方でも、左右にサブツールやレイヤーなどを表示させると等倍で表示できません。一般的に印刷目的のA4サイズ以上の高解像度ファイルはディスプレイで全体表示100%で表示できないと考えてください。
A472DPI相当のキャンパスなら、595×842ピクセルなので多くのディスプレイで等倍全体表示ができます。このくらいのキャンパスの大きさなら全体を表示させながら等倍で絵を描くことができます。
自分のディスプレイの性能と、キャンパスのサイズを比較して等倍で全体表示できるかどうかを確認しましょう。
ポイント整理
・画面上のサイズで指定するとブラシサイズとデータサイズが一致しない
・画面上のサイズで指定するとブラシサイズと表示サイズが一致する
・画面上のサイズで指定しないとブラシサイズとデータサイズが一致する
・画面上のサイズで指定しないとブラシサイズと表示サイズが一致しない
メリット・デメリット
1:等倍・拡大・縮小でも表示のブラシサイズがいつも同じ
2:言い換えれば倍率を変えるだけでブラシサイズがデータ的にも変動する
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どういうこと??これメリット?デメリット?[/speech_bubble]
そうなりますよね。
画面上のサイズで指定する場合はデータとしてはブラシサイズが倍率に伴い変動します。100%の場合はブラシサイズが100で保存され、データとしては100で表示されます。50%の場合はブラシサイズが100で表示され、データとしてはブラシサイズが200で保存されます。20%の場合はブラシサイズが100で表示され、データとしてはブラシサイズが500で保存されます。
表示を重要視するか、データを重要視するか
どちらを重要視したほうが絵が描きやすいでしょうか。個人差や慣れも関係してきます。
 画面上のサイズで指定しない場合は、どの倍率で線を描いても最終的には大きさが一致します。
画面上のサイズで指定しない場合は、どの倍率で線を描いても最終的には大きさが一致します。
 画面上のサイズで指定する場合は、低い倍率ほど大きく、高い倍率ほど小さくなります。最終的には大きさが一致しません。
画面上のサイズで指定する場合は、低い倍率ほど大きく、高い倍率ほど小さくなります。最終的には大きさが一致しません。
どちらが便利でしょうか。画面上のサイズで指定する場合のメリットは倍率が変動しても表示が一致するという点です。脳みそが???となっている方がいると思います。表示一致してねーじゃん!!!って。
画面上のサイズで指定する場合はいちいちブラシサイズを変更しなくてもデータ上のブラシサイズが変わるのでメリットといえます。逆に言えばブラシサイズを変更していないのにデータ上のブラシサイズが変わるのでデメリットともいえます。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]どっちだよ!![/speech_bubble]
人それぞれですよね。それにつきます。メリットと感じる人もいれば、デメリットと感じる人もいます。ただ仕組みがわかっているのと、分かっていないのではメリットを活かしにくいのではと思います。いずれにせよ理解しておくことは重要です。
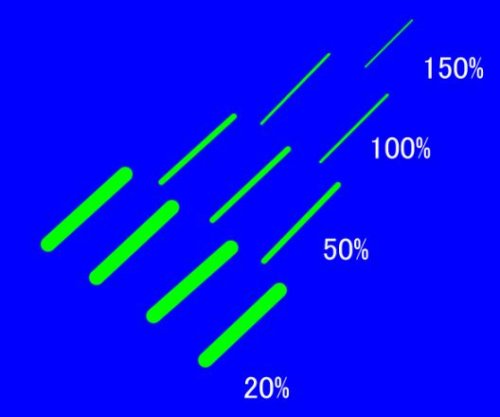
 これは画面上のサイズで指定して、ブラシ15で表示倍率を変えながら描画したものです。画面上のサイズで指定すると最終的にサイズが異なることはすでに説明しました。このサイズが異なるという点はメリットとして扱うこともできます。ペンタブの力の加減でブラシサイズ変えるからこんな機能いらんという人もいるはずです。
これは画面上のサイズで指定して、ブラシ15で表示倍率を変えながら描画したものです。画面上のサイズで指定すると最終的にサイズが異なることはすでに説明しました。このサイズが異なるという点はメリットとして扱うこともできます。ペンタブの力の加減でブラシサイズ変えるからこんな機能いらんという人もいるはずです。
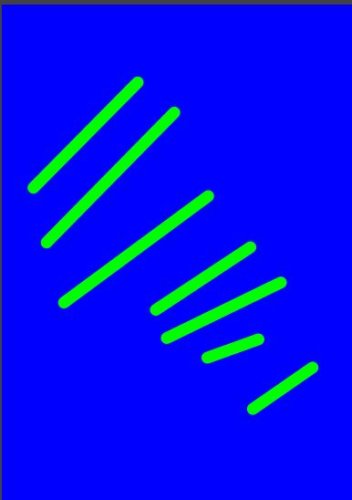
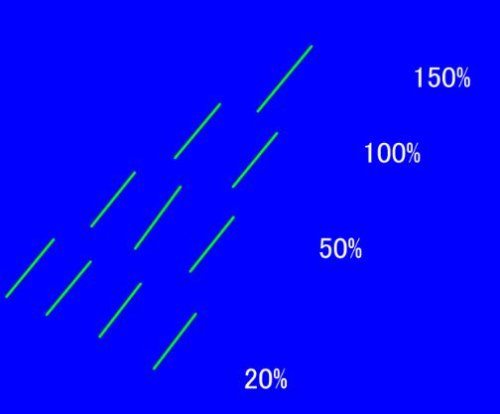
 同じことを画面上のサイズで指定しないでするとこうなります。サイズに変動がないことがわかります。
同じことを画面上のサイズで指定しないでするとこうなります。サイズに変動がないことがわかります。
画面上のサイズで指定しないで画面上のサイズで指定したときのような描画をするためには以下の作業を行う必要があります。
20%のときにブラシサイズを15から75に変更する。
50%のときにブラシサイズを15から30に変更する。
100%のときにブラシサイズを15のまま。
150%のときにブラシサイズを15から10に変更する。
これはデータとしてのブラシサイズを変える作業です。画面上のサイズで指定しないと、ブラシサイズ15で描画するときどの倍率で描画してもブラシサイズは15としてデータに記録されます。変化をつけたければ倍率ではなく、ブラシサイズ自体を変える必要があるということです。
実用的な違いは倍率を変えてサイズを調整するか(画面上のサイズで指定する)、ブラシサイズを変えてサイズを調整する(画面上のサイズで指定しない)かに帰結します。どちらを利用するかは結局好みや慣れだと思います。ブラシサイズをいちいち変えるのが面倒だという人は倍率を変えて調整したほうがいいですし、面倒ではない、正確にサイズを調整したいという方はブラシサイズを変えて調整したほうがいいです。
コメント
この記事へのトラックバックはありません。



















この記事へのコメントはありません。