目次
データピクセルと物理ピクセルの違い
解像度について基本的な記事はすでに作成してありますのでそちらの参照をお願いします。
解像度とはなにか。ピクセル、ドット、ビット、dpi,ppiの違いと意味について
【クリスタ】おすすめの解像度(DPI)やキャンパスの設定【CLIP STUDIO PAINT】
データピクセルと物理ピクセル
データピクセルと物理ピクセルとは私が区別のためにつけた名称です。
1:CLIP STUDIO PAINTを開いてキャンパスを開いたとき、実際に描画される最小単位のピクセルをデータピクセルと呼ぶ
2:ディスプレイがもつピクセルを物理ピクセルと呼ぶ
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]この区別はなんの役に立つの?[/speech_bubble]
この区別はキャンパスの理解をする際に役立ちます。
等倍表示とは、データピクセルと物理ピクセルが一致している状態
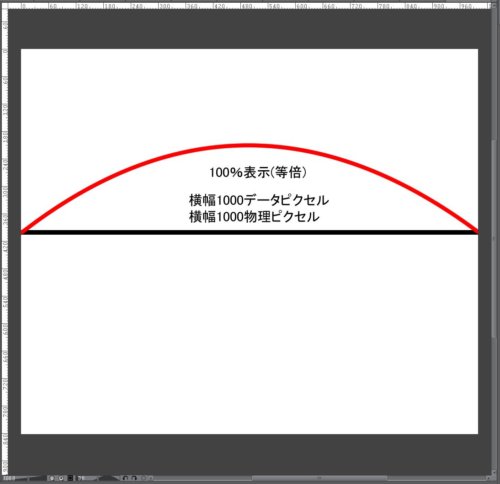
データ上でたとえば横幅が1000ピクセルのデータをつくったとします。もしあなたのディスプレイが1920×1200などの解像度をもっていれば、横幅1000ピクセルのデータは等倍で表示できるはずです。
つまり1000データピクセルを、1000物理ピクセルを使って表示しているということです。これを等倍表示と定義します。
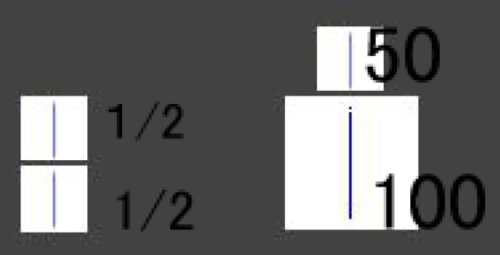
![]() CLIP STUDIO PAINTでいうと上の方に100%と表示されるはずです。100%で表示されるということは、データピクセルと物理ピクセルが一致している、等倍で表示されているということです。
CLIP STUDIO PAINTでいうと上の方に100%と表示されるはずです。100%で表示されるということは、データピクセルと物理ピクセルが一致している、等倍で表示されているということです。
私のディスプレイは横幅が1920物理ピクセルあるので、横幅1000データピクセルは十分余裕できる性能があります。
データピクセルと物理ピクセルが一致していない例
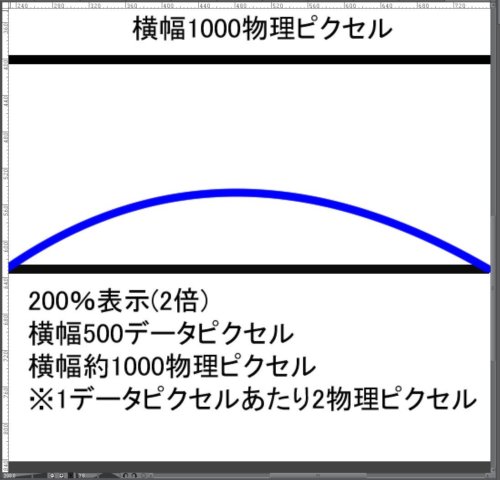
表示を拡大してみましょう。今回は200%に拡大させます。つまり2倍です。データは先程と同じ横幅1000データピクセルです。
ややこしいですよね。先程と物理ピクセルは約1000で同じです。しかしデータピクセルは500に減っています。つまり2物理ピクセルで1データピクセルを表現しているわけです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]え、そんなことできるの?[/speech_bubble]
できます。Windowsでは実際に解像度を変更する機能があります。メインディスプレイは4Kのディスプレイで3840×2160物理ピクセルあります。物理ピクセルの解像度はディスプレイが本来持つピクセルの数以上にはできませんが、以下には擬似的にできます。
たとえばディスプレイの物理ピクセルが20×20あるとします。この解像度を5×5に変更したければ、4物理ピクセルで1データピクセルを表現すればいいだけです。最高で20×20ピクセル表示できるのに、わざわざ5×5にする人は少ないですよね。実際推奨の解像度は物理ピクセルと同じ数です。4kの場合は3840×2160物理ピクセルあるので、推奨の解像度も3840×2160になります。
物理ピクセルの数はディスプレイを買い替えたり、物理的に改造しないと変えられません。4Kのディスプレイで5kの解像度は(擬似的にも物理的にも)表示できないですよね。ただし4Kのディスプレイで2kの解像度は擬似的に表現できるということです。
これと同じような仕組みで、イラストソフトでも500ピクセルのデータを1000物理ピクセルで表示させているというわけです。2物理を1データピクセルとして扱えばいいので簡単です。
データピクセルと物理ピクセルが一致していない例2(ディスプレイに余裕あり)
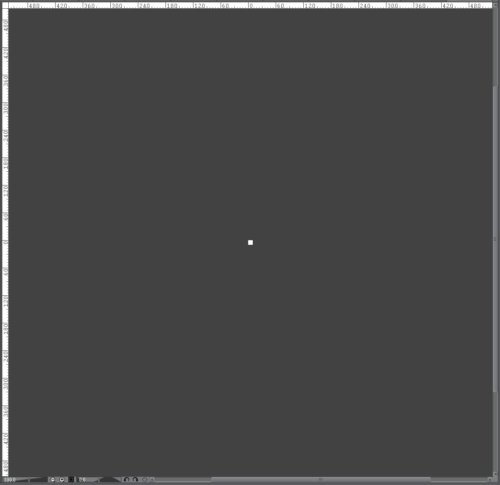
 もっと簡単な例を出しましょう。CLIP STUDIO PAINTで10×10ピクセルのデータを作ってみます。等倍表示だと小さすぎてほとんど見えないですよね。等倍表示の場合は物理ピクセルとデータピクセルが一致している状態です。この小さい四角が10×10ピクセルなので、この四角が100個横に並べばちょうど1000ピクセルになります。
もっと簡単な例を出しましょう。CLIP STUDIO PAINTで10×10ピクセルのデータを作ってみます。等倍表示だと小さすぎてほとんど見えないですよね。等倍表示の場合は物理ピクセルとデータピクセルが一致している状態です。この小さい四角が10×10ピクセルなので、この四角が100個横に並べばちょうど1000ピクセルになります。
さてこのピクセルを3200%の上限まで拡大してみます。拡大したところで、データとしては10×10ピクセルのままです。そして3200%で拡大されているということは、10×3200%で320物理ピクセルで表示されているということになります。つまり1データピクセルあたり、32×32物理ピクセル使われているわけです。
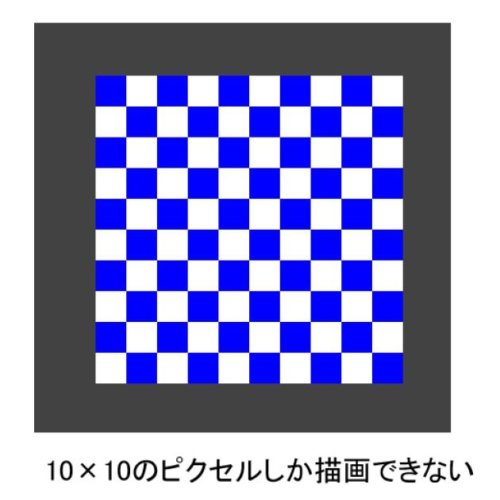
 320×320物理ピクセル使われているわけですが、データしては1ピクセルなので当然10×10しか描画できません。ディスプレイの能力を持て余してる感じですよね。
320×320物理ピクセル使われているわけですが、データしては1ピクセルなので当然10×10しか描画できません。ディスプレイの能力を持て余してる感じですよね。
このように物理ピクセルとデータピクセルは明確に違うということがわかります。ディスプレイが高物理ピクセルでも、キャンパス自体のデータピクセルが少なければ細かい絵は描けないのです。
データピクセルと物理ピクセルが一致していない例2(ディスプレイに余裕なし)
今度は物理ピクセル以上のデータピクセルを扱ってみます。
 あまり重いと嫌なので、5000×5000データピクセルのキャンパスを作成します。ちなみに5万ピクセル×5万ピクセルも作成できます。
あまり重いと嫌なので、5000×5000データピクセルのキャンパスを作成します。ちなみに5万ピクセル×5万ピクセルも作成できます。
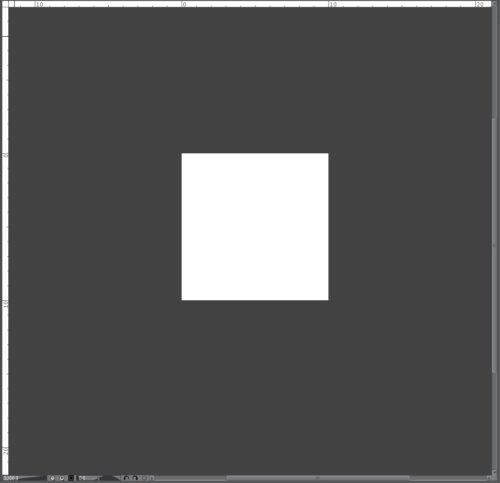
さて5000×5000データピクセルのキャンパスが表示されました。ちなみに5万ピクセル×5万ピクセルでも、100万ピクセル×100万ピクセルでも同じように表示されます。
ディスプレイの物理ピクセル(私の場合は1920×1200ピクセル)以上のキャンパスファイルを作成すると、自動的に縮小されます。
よく同じ画像をスマホで見ても、デスクトップで見ても表示されますよね。データピクセルとしてはおなじ画像です。デバイスやブラウザに合わせて縮小することによって表示されているのです。あれと同じ仕組みです。
![]() どれくらい縮小されているかは上の表示を見ればわかります。私の場合は20%に縮小されて表示されていました。つまり5000×20%=1000で、1000×1000物理ピクセルで表示されているということです。
どれくらい縮小されているかは上の表示を見ればわかります。私の場合は20%に縮小されて表示されていました。つまり5000×20%=1000で、1000×1000物理ピクセルで表示されているということです。
データとしては5000×5000データピクセルありますが、1000×1000物理ピクセルで表示されているということです。データピクセルと物理ピクセルが一致していない例です。
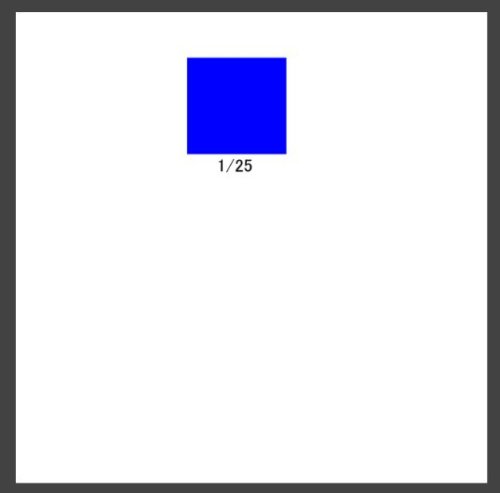
 もしデータピクセルと物理ピクセルを一致させようとすると、20%表示を100%表示にする必要があります。2500万ピクセルの内、100ピクセルしか等倍で表示できないことになるので、全体の1/25しか等倍で表示できていないということになります。
もしデータピクセルと物理ピクセルを一致させようとすると、20%表示を100%表示にする必要があります。2500万ピクセルの内、100ピクセルしか等倍で表示できないことになるので、全体の1/25しか等倍で表示できていないということになります。
絵を細かく描けるとはどういうことか
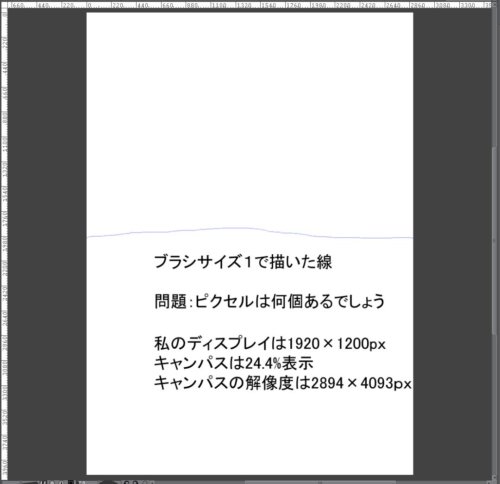
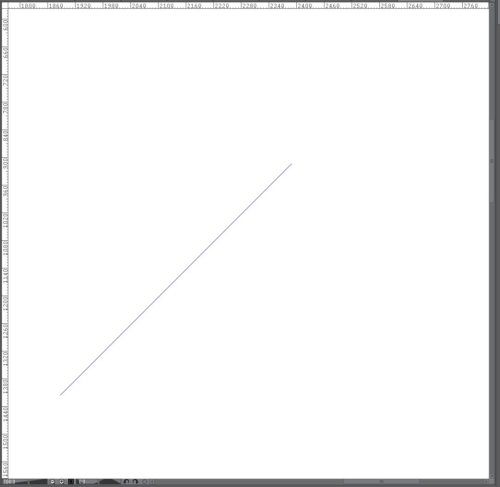
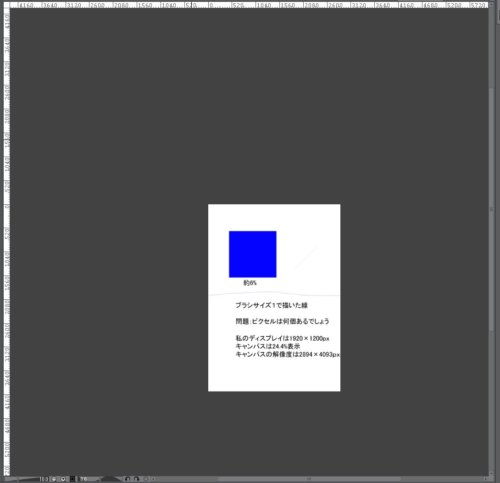
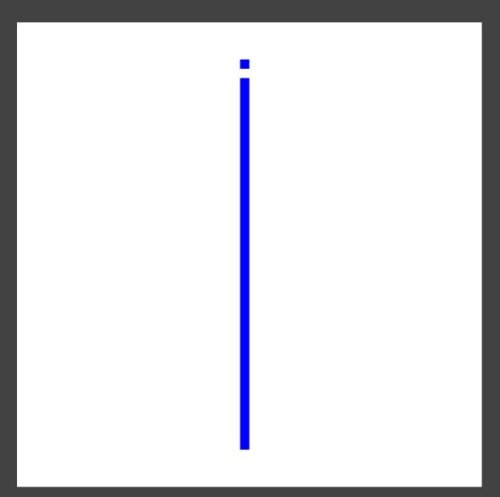
たとえばブラシサイズ1で絵を描くとします。ピクセルは合計いくつあるでしょうか。
正解:データピクセルとしては2894ピクセル、物理ピクセルとしては706ピクセル(2894×24.4%)ある。
まだシックリこないですよね。データピクセルとしては2894ピクセルあるのに、物理ピクセルとしては706ピクセルしかない。
先ほど引いた線は虫眼鏡などで見れば706物理ピクセルで構成されています。2894データピクセルを706物理ピクセルで表現しているので当然ですよね。
では24.4%から100%になるまで拡大すればどうなるか。当然キャンパス全体を見ることはできず、一部分のみ等倍で見ることになります。比率で言えば(706×998px)/(2894×4093)です。約6%くらいしか表示できていないということになります。※全体表示させたときと、一部表示させたときは横幅に隙間があるので誤差はあります
たとえば100%まで拡大させて、1ピクセルの幅で絵を描くとします。この時点でデータピクセルと物理ピクセルは一致しています。1データピクセル=1物理ピクセルです。
ここからさらに拡大させたら、物理ピクセルが過剰になります。つまり1データピクセルを4物理ピクセル等で表示させることになります。
ここからさらに縮小させたら、物理ピクセルが不足になります。ここで問題です。10%まで縮小させた場合、1データピクセルは何物理ピクセルになるでしょうか。
簡単な計算をすれば2894×10%=289ピクセルの横幅です。ただし先程の1ピクセルの線の細さは変わっていません。変わっているのは全体的な大きさです。次の項目で詳しく述べます。
1物理ピクセルより小さいピクセルで表示させることはできない
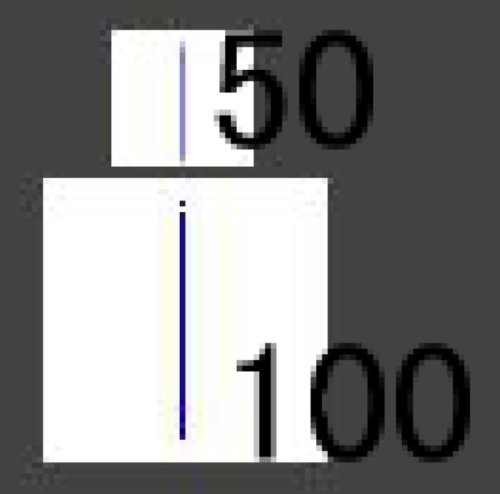
よし違うキャンパスを作ろうわかりやすくするために50×50ピクセルで作ります。
1:ディスプレイの解像度より小さい描画は表示できない
2:等倍表示からさらに縮小させると画像がさらに小さく表示できる
一見この2つは矛盾しているように見えます。拡大はディスプレイのピクセルが過剰なのでできるのはわかりますが、縮小はピクセルが不足しているので表示できないはず。
なるほどわかりました。横幅そのものはよく見ると変化していません。変化しているのは縦幅です。50%と100%を比べても横幅は変化していないことがわかります。あたりまえですよね、ディスプレイの最小単位のピクセルより小さいピクセルで描画表示できるはずないんですから。縦幅だけが50%に縮小されているということです。もし横幅1ピクセル、縦幅が40ピクセルが100%だとしたら、横幅1ピクセル、縦幅50ピクセルが50%に相当することになります。1物理ピクセル以下にはなりません。
もし100%で横幅2ピクセル、縦幅40ピクセルの絵を50%に縮小させたとすれば、横幅1ピクセル、縦幅20ピクセルになります。ここからさらに25%にしたとしても横幅1ピクセル、縦幅10ピクセルとなり横幅は1ピクセルのままです。
100%より縮小させる場合、1ピクセルより小さい描画にはならないということがわかりました。縮小機能を使う際は注意しましょう。
A4350DPIと72DPIの違い
正確に言えばDPIが変わっても総ピクセル数は変わらないのですが、ここではDPIが変わると総ピクセル数も変わることを前提にして話します。
初心者がまず絵を描こうとすればA4サイズだと思います。そこでまず迷うのはDPI(解像度)です。一般的にはカラーの場合72にするか350にするかどちらかだと思います。
☆72DPIの場合のピクセル数:595×842
☆350DPIの場合のピクセル数:2894×4093
DPIが5倍近く違うと、ピクセル数も5倍近く変わってきます。印刷する場合は300-350DPIが良いとよく言われるので、350DPIで絵を描く人が多いようです。
印刷の質はさておいて「ウェブでのみ公開する場合に72DPIと350DPIはどれくらい作業に影響するのか」が大事な争点です。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]これ、意外と理解するのが難しいんですよね。[/speech_bubble]
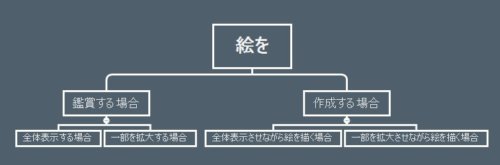
絵を鑑賞する場合
まず絵を鑑賞する場合は全体表示をさせるか、一部を拡大させるかの2つに分かれます。
一般的に絵を鑑賞する場合、全体表示をさせることになると思います。ツイッターなどで絵を見る場合、いちいちダウンロードして絵を拡大させたり、タップして一部を拡大させることは少ないと思います。
たとえばA4350DPIを前提に作成された絵をそのままSNSで公開した場合、ピクセル数(絶対解像度)が2894×4093になります。4Kのディスプレイであっても等倍で表示されず、スマホならなおさら等倍で表示できません。それくらい大きい画像ファイルです。ちなみに一般的なディスプレイの解像度は1920×1200くらいです。4Kの良いディスプレイで3840×2160です。参考までにiPhone11proの5.8インチで1125×2436ピクセルです。全画面でこの解像度なので、ブラウザを開き、さらにそのなかでツイッターを開き、またそのなかの1/3くらいでタイムラインの画像を見る場合は500×500ピクセルくらいしか枠がないこともざらです。
つまり2894×4093のファイルをアップロードしても、500×500くらいの大きさまで縮小されて表示されることがあるということです。クリックやタップをして限界まで表示しても1000×1000の大きさが一般的にはやっとだと思います。
その程度の枠しか一般的にはない状況で、2894×4093ピクセルのファイルは明らかに過剰です。そういう背景もあり、ウェブでは72DPIくらいでいいんじゃね?という説が一般的なものとなっています。A472DPIなら595×842ピクセルです。500×500ピクセルの枠に近いものとなっています。さらに72DPIでSNSにアップロードすることにより、350DPIの品質で勝手に悪用印刷されてしまうことを防ぐ効果もあります。
要するに一般的には2894×4093のファイルも、595×842のファイルもそれほど見た目にそれほどの違いはないということです。なぜなら枠が500×500くらいしかないからです。350DPIで1ピクセル単位の超細かい絵を頑張って描いても、500×500まで縮小されて細かい部分は省略され表示できなくなります。
もちろん高解像度のディスプレイをもっている人、高解像度のスマホをもっている人は1000×1000や3000×4000近くの枠で画像を表示させるかもしれません。しかしそれはごく一部の人です。5kのディスプレイをもっていても全画面で画像を表示させる人はその中でも一部です。低解像度のディスプレイで高解像度画像をSNS等でダウンロードし、そこから虫眼鏡機能などでズームや等倍表示をして絵を鑑賞すれば350DPIレベルの細かさで絵を鑑賞できますが、それも一部の人だと思います。
とはいえ、後から印刷したくなったときにDPIが足りないというのはやっかいです。72DPIで絵を描いて、後から350DPIの品質に上げることはできません。反対に解像度を下げることは可能です。A4サイズで印刷しようとした場合は一般に350DPIだと2894×4093ピクセル必要になります。※正確にはA4サイズ印刷目的で72DPIで描いた絵を350DPIに後から上げることも可能ですがハガキサイズくらい小さく印刷されてしまいます。
350DPIで絵を描いて、印刷用に350DPIで保存し、ウェブ用にも72DPIで保存というのが賢い選択ですね。
絵を作成する場合
絵を作成する場合は拡大表示を使うか使わないかが重要になります。拡大表示をよく使う場合は高解像度、あまり使わない場合は低解像度でOKです。
印刷する場合は拡大表示を使わない人も高解像度(カラーなら350DPI、モノクロなら600DPI-1200DPI)が大前提になります。
たとえばA4サイズ350DPIでキャンパスを作ると2894×4093ピクセルになります。しかし一般的なディスプレイでCLIP STUDIO PAINTを開く全体表示の場合はと20-30%くらいで表示されると思います。この数値はディスプレイの解像度に依存しています。ディスプレイの解像度が高いほど、表示の割合は高くなります。6kなどは100%で表示可能ですがほとんどの人はもっていません(発売は最近で高価)。
この20-30%で表示されるということは、2894×4093が600×800や1000×1200ピクセルで表示されているということになります。この600×800などのピクセル数は物理ピクセルです。データではなく、ディスプレイが実際に、現実世界にもっている有機物であり、物理的な画素(ピクセル)です。
データとしては2894×4093ピクセルありますが、物理的に表示できる限度が1000×1200などになってしまうということです。もちろんたとえば1920×1200の解像度をもつディスプレイならキャンパスを全画面にすれば理論的にはより高い割合の表示でキャンパスを表示できます。しかし左右にツールを置いたりするので、実際は1/2ー2/3くらいが実際の枠になることが一般的です。A4サイズの大きい方を横幅にするか、縦幅にするかによっても割合は変わります。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]で、拡大表示ってつまりどういうこと?[/speech_bubble]
拡大表示は自分のディスプレイがキャンパスを100%の等倍で表示できない場合にしかたなく使うものです。自分のディスプレイの実力以上のピクセル数を扱うときに拡大が必要になるのです。
極端な話をします。
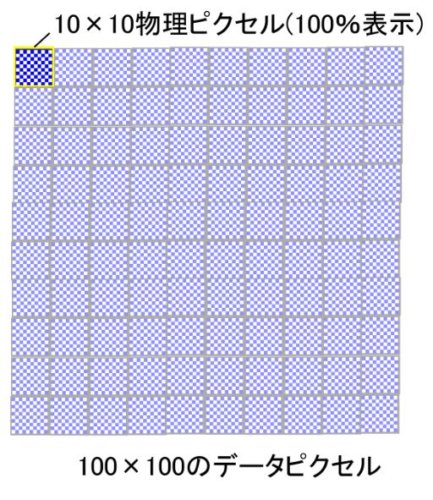
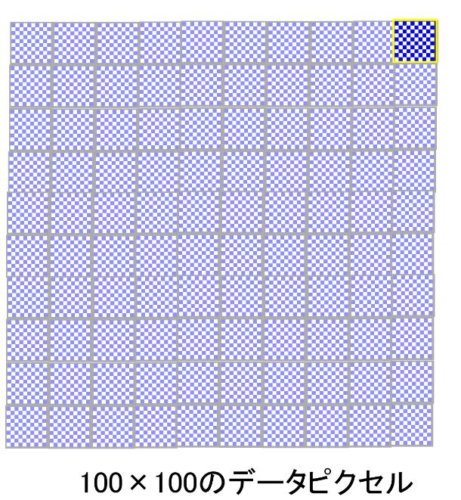
自分のディスプレイが10×10物理ピクセルしかない状態で、100×100データピクセルを扱いたい場合を考えます。
全画面にしても10×10ピクセルしか使えないので、100×100データピクセルのキャンパスを全体表示させても10×10しか表示されません。つまり10%に縮小されて表示されているわけです。
この時点で10×10ピクセルしか扱えないディスプレイで自分の実量以上のデータピクセルを扱おうとしていることになります。
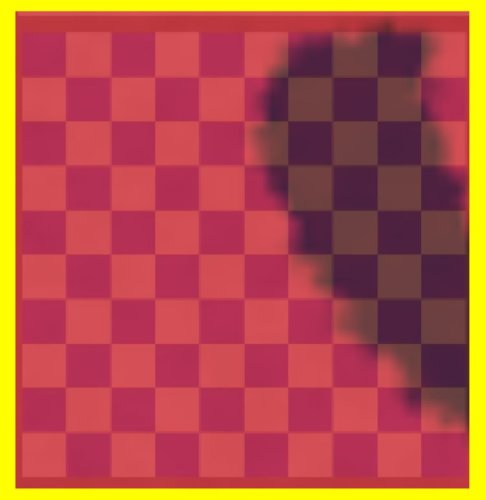
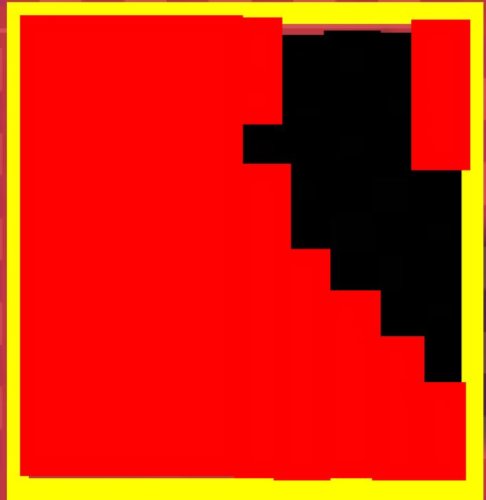
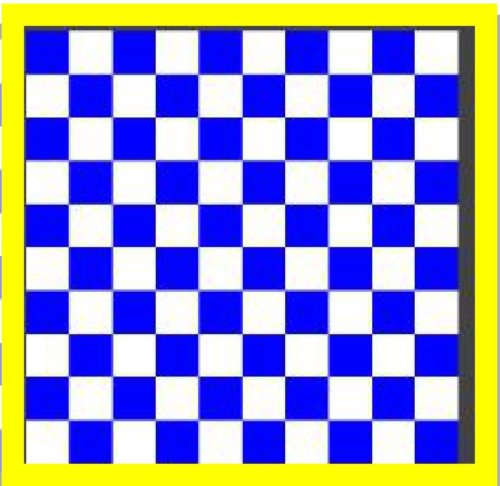
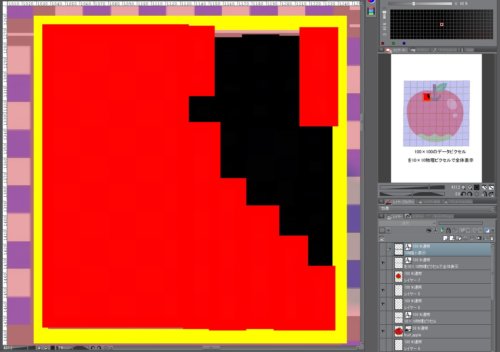
ここから10%縮小から、100%等倍になるまで拡大します。つまり縦幅と横幅を両方10倍拡大するわけです(10×10、10×10 = 100×100) 。10倍拡大しても、画面に写っているのは相変わらず10×10ピクセルです。この10×10ピクセルというのは、100×100ピクセルの1/10にあたる部分を拡大させて表示させている状態です。ここが大事です。実際のディスプレイには黄色で囲まれた部分(10×10ピクセル)しか表示できません。
上の画像を見たら分かるように、データピクセルとしては100×100データピクセルありますが、実際に等倍で表示できるのは一部だけです。上の画像でいうと左上だけです。
今度は表示をドラッグさせて右上を表示させてみます。今度は右だけが10×10の一部表示されるだけです。
ディスプレイの表示は10×10がキャンパス内で全画面に来ています。

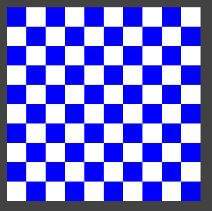
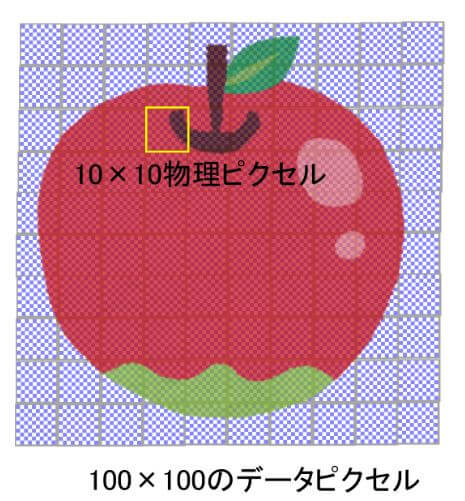
 りんごの絵を描きたいとします。拡大表示(100%)だとこんな感じです。正確にはもうすこしピクセルごとに扱うことになります。なにしろ10×10しか一度に描画できないことになりますのでごく一部しかディスプレイに表示されません。
りんごの絵を描きたいとします。拡大表示(100%)だとこんな感じです。正確にはもうすこしピクセルごとに扱うことになります。なにしろ10×10しか一度に描画できないことになりますのでごく一部しかディスプレイに表示されません。
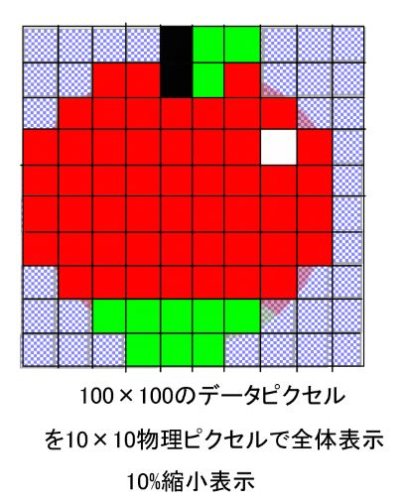
仮に10×10物理ピクセルしかないディスプレイで100×100のデータピクセルをもつ林檎の画像を全体表示させるこうなります(イメージです)。
この林檎の例からわかるように、物理ピクセルが低解像度でも、データピクセルが高解像度なら細かくきれいな絵を描くことは可能です。ここを一発で理解できる人は賢いです。
低解像度ディスプレイ(データピクセルが物理ピクセルより多い)で拡大表示をさせるメリット
ディスプレイの物理ピクセルが低解像度でも、高解像度のデータを作成できる。細かい作業ができる。
低解像度ディスプレイで拡大表示をさせるデメリット
キャンパスの全画面を一度に表示できないので、全体のバランスが崩れる可能性がある。
低解像度ディスプレイで全体表示をしながら、拡大機能を使って細かい作業をする方法
CLIP STUDIO PAINTにはナビゲーターという機能があります。他のイラストソフトにも似たような機能があるはずです。これを使えば全体を表示しながら、部分を細かく表示することげできます。
右上にあるナビゲーターはキャンパスを全体表示しています。この表示はもちろん実際のデータピクセルを縮小させたものです。しかし全体を表示できるので、絵の作業のバランス調整には欠かせないものとなります。
いちいち縮小表示をして全体を見て、また拡大をして細かい作業をして、また縮小してというというメンドクサイ作業の助けになります。常に右上に全体表示をさせることができるからです。
※必ずしも等倍まで拡大する必要はありません。10%から50%にまで拡大するなど自由にできます。あまり拡大しすぎると全体的なバランスを失いやすくなります。
解像度をいくつにすればいいのか検討する
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]結局ここが大事[/speech_bubble]
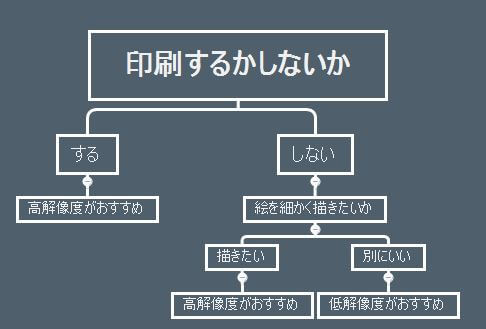
これは結論からいえば人それぞれ、用途や性格によって異なるとしか言いようがありません。
☆個人的にはPCやディスプレイの性能がある程度高い場合は印刷する場合もしない場合も高解像度でキャンパスを作成して絵を描くのがおすすめです。迷ったときは350DPI相当のピクセル数(カラーの場合)で絵を描きましょう。モノクロの場合は600DPIがおすすめです。
☆物理ピクセル以上のデータピクセルをもつキャンパスファイルを使う場合は、拡大表示機能を使えば細かい作業が可能になります(実質的にデータピクセルと物理ピクセルが等しくなる)。なので自分のディスプレイが低解像度でも、高解像度のキャンパスで作業可能です。迷ったときは72DPIではなく高解像度のキャンパス(350や600)を作りましょう。※PCのスペックが低い場合は重くなるので注意です※必ずしも等倍まで拡大する必要はありません。10%から50%にまで拡大するなど自由にできます。あまり拡大しすぎると全体的なバランスを失いやすくなります。
一般的なディスプレイは高さより幅のほうが広いです。つまり2894(幅)×4093(高さ)データピクセルを作るより、4093(幅)×2894(高さ)データピクセルを作ったほうがより等倍に近づいて表示されます。縦の絵を描きたいか、横の絵を描きたいかによっても変わる部分なので好みの問題です
ディスプレイでCLIP STUDIO PAINTにおけるキャンパスをどの程度の領域確保するかによって表示倍率は変わります。カラーセットやレイヤー表示等を大きくとると、その分キャンパス領域の表示は減ります。
印刷する場合は高解像度でキャンパスを作成するのがおすすめです。A4の場合は350DPI相当、つまり2894×4093データピクセルのキャンパスを作成することになります。
印刷しない場合は低解像度でキャンパスを作ってもOKです。A4の場合は72DPI相当、つまり595×842データピクセルのキャンパスを作成することになります。一般的なディスプレイならA472DPIで等倍表示できます。ただしこの場合、拡大表示してもデータピクセル数は変わらないので、595×842以上の細かい絵は描けません。拡大することによって1ピクセルが大きく表示されるので細かく描きやすいというメリットは72DPIにもあります。
72DPIでA4の場合は、595×842データピクセルしか無いので、ほとんどのディスプレイで100%(等倍)で表示させることができます。つまりキャンパス全体を表示させながら等倍で絵を描くことができるというメリットがあります。ウェブで公開する場合は72DPI相当の画像も350DPI相当の画像も画質の差はそれほどないので、72DPIで絵を描くというのも1つの考えです。データも軽いのでスペックの低いPCでもサクサク描くことができると思います。
350DPIでA4の場合は2894×4093データピクセルあるのでほとんどのディスプレイでは等倍で全体を表示させることができません。等倍表示させるためには5kや6kクラスの高級ディスプレイが必要になります。ほとんどの人はもっていないと思います。2kから4Kなどの一般的なディスプレイで絵を描く場合は、10-40%の表示になってしまうと思います。高解像度のディスプレイほど、等倍で絵を細かく掛ける領域が広がります。
コメント
この記事へのトラックバックはありません。


































この記事へのコメントはありません。