目次
- 要旨
- 解像度とは
- 1:カラー印刷する場合は300DPI-350DPIで設定し、印刷する
- 2:白黒印刷する場合は600dpi-1200dpiで設定し、印刷する
- 3:仕事で絵を描く場合は、依頼元に解像度(DPI)をいくつにして描いたら良いか確認する(通常は依頼時に指定されるはずです)
- 4:途中で絶対解像度(総ピクセル数)を上げることは基本的にはできないと考えたほうがいい。
- 5:ウェブで公開する場合はわざと低解像度(低総ピクセル数を)にすることがある。
- 6:印刷しない場合はDPIを気にする必要はない。総ピクセル数を気にする必要がある。目安は72-96DPIでいいとよく言われる。
- 7:ディスプレイの解像度より高いピクセル数は表示できない。
- 8:総ピクセル数(絶対解像度)が同じならDPIが違ってもウェブで表示されるのは同じ。印刷しない場合はDPIは関係なく、総ピクセル数のみが意味を持つ。
- 9:総ピクセル数から可能な印刷サイズを知る方法、インチやセンチから必要な総ピクセル数を知る方法(計算方法)
- 解像度とは
- ピクセル、ドット、ビット、dpi、ppi、ビットマップデータなどややこしい用語の整理と理解
- イラストと解像度と印刷の関係について
- 写真を撮る人の解像度
- 参考文献
要旨
解像度とは
デジタル世界では画面解像度(総ピクセル数,3840×2160ピクセルなど)が使われ、アナログ世界(印刷など)では300DPIなどのドット密度が使われる。カラーの場合300DPI以上の解像度は人間の目では見分けがつかないので、300-350PDIでOK。
1:カラー印刷する場合は300DPI-350DPIで設定し、印刷する
※日本では175線が主流なので350DPIで推奨されることが多く、アメリカでは150線が主流なので300DPIが推奨されることが多いそうです*31。迷った場合はとりあえず350DPIにしておきましょう。仕事の場合は必ず推奨のDPIを依頼元から聞く、仕事を依頼する場合は印刷所に推奨DPIをききましょう。
2:白黒印刷する場合は600dpi-1200dpiで設定し、印刷する
グレースケールの推奨は600DPI、モノクロ2階調の場合は1200DPIが推奨されることが多いみたいです*32。モノクロ漫画の場合は一般的にモノクロ2階調で作成する必要があるので、1200DPI必要になります。ウェブでモノクロ画像を表示するとき(電子書籍など)はグレースケールの600DPIでもいいそうです*33。一般的にはモノクロ2階調が600か1200DPI、グレースケールが600DPIといわれています*34。CLIP STUDIO PAINTの公式ページではモノクロ原稿(グレースケールとモノクロ2階調の両方)をまとめて600DPIあればいいと定めています。 1200DPIを推奨しない理由はデータが重くなってしまうからだそうです。
600にするか1200にするかも印刷所の方や自分の作業環境に合わせて決めましょう。モノクロ2階調を600-1200DPIとするところ、1200DPIとするところ、600DPIとするところなど印刷所によってバラバラです。とりあえず1200DPIで作っておけば600DPIにDPIを下げられるので、PCのスペックに余裕があれば1200DPIにしておくことが無難かもしれません。後から600DPIを1200DPIにすることはできないので注意です。
3:仕事で絵を描く場合は、依頼元に解像度(DPI)をいくつにして描いたら良いか確認する(通常は依頼時に指定されるはずです)
※例えばポスターなどでは離れて見る場合が多いので、200DPIで十分と言われる場合があります。用途によってDPIが低くなったり高くなったりする場合があるので依頼元に確認しましょう。
4:途中で絶対解像度(総ピクセル数)を上げることは基本的にはできないと考えたほうがいい。
相対解像度(DPI)は上げられるが印刷できるサイズが小さくなってしまう。A4サイズ相当で72DPIなら842×595ピクセル(総ピクセル数)で十分だったが、途中で300DPIに変えると3508×2480ピクセル必要になる。もし842×595ピクセルしかないのに解像度300DPIの状態で印刷しようとすれば適正サイズは名刺サイズくらいになってしまう。
※フォトショップで解像度が上げられるという情報もありますが、フォトショップでも解像度を上げる場合やサイズを大きくする場合は画像の劣化が避けられないそうなので注意してください。印刷屋さんのサイトでもフォトショップの高解像度に上げる機能は元のデータにないピクセルを生成する(ピクセル補完といいます)ので画像の劣化が避けられないとあります*25。できる限り使用サイズより大きな画像データを用意してくださいとのことです。
5:ウェブで公開する場合はわざと低解像度(低総ピクセル数を)にすることがある。
印刷せずにウェブで公開する場合は72DPIに設定して公開しても良い。総ピクセル数を途中で高くすることは難しいですが、低くすることは簡単です。つまり最初にA4サイズの300DPI相当を想定して3840×2160ピクセル(総ピクセル数)に設定し、保存したとしても、別ファイルとしてウェブ用に72DPI相当の842×595ピクセルにして変更して保存し、公開できるということです。印刷する予定がないという方も、後で気が変わるということもあるので300-350DPIを基準にしてすべての絵を描いたほうがいいかもしれません。
もちろん300DPIで保存して公開してもOKです。300-350DPIの情報をもたせて公開すると悪用されて印刷される場合もあるので、わざと低解像度(72DPI)にしてSNSで公開する人もいます。勝手に高解像度で印刷されたくないという人は、わざと低解像度にしましょう。
6:印刷しない場合はDPIを気にする必要はない。総ピクセル数を気にする必要がある。目安は72-96DPIでいいとよく言われる。
総ピクセル数が多いほど綺麗に見えるので、総ピクセル数を増やして絵を描けばいい。総ピクセル数を多くしても、絵が綺麗に見えるかどうかは見る人のディスプレイの性能や表示サイズに依存するのでそこまで気にする必要はない。よく72DPIあればいいといわれる(A4サイズの比率の絵の場合は総ピクセル数が842×595あれば十分)が、それ以上の総ピクセル数をもつ画像でも問題はない。ディスプレイの性能は近年上がっているので、842×595以上の総ピクセル数以上の画像でも表示される。
7:ディスプレイの解像度より高いピクセル数は表示できない。
ディスプレイの画面解像度がHDの場合、1440×1080ピクセルしかないので、B4サイズDPI300相当になる4299×3035ピクセルは当然表示できない。したがって、1440×1080の範囲で縮小されて表示される。ただし、印刷の際は4299×3035ピクセル相当、DPI300で印刷される。つまり画像自体は300DPIという高い解像度、4299×3035ピクセルという高い解像度をもつが、その表示はディスプレイの性能に左右されるということです。
8:総ピクセル数(絶対解像度)が同じならDPIが違ってもウェブで表示されるのは同じ。印刷しない場合はDPIは関係なく、総ピクセル数のみが意味を持つ。
どれくらいの相対解像度で印刷するか(DPI)によって、絶対解像度(総ピクセル数)も変更する必要が出てくる。DPIが違うと総ピクセル数も実質的に変わり、ウェブで表示される場合は「DPIが高い画像=総ピクセル数が多い」場合があるので、ディスプレイの性能によって表示されるのは違う画質である場合がある。
ややこしいですよね。つまり総ピクセル数が多いほど、性能の良いディスプレイで見たときと性能の悪いディスプレイで見たときでは差が出るということです。
たとえばイラストレーターがA4サイズで72DPI相当で印刷しようと思えば総ピクセル数が842×595ピクセルになります。A4サイズで300DPI相当で印刷しようとすれば、842×595では足りません。3508×2480ピクセル必要になります。クリスタでA4サイズで解像度300を指定すると自動的に3508×2480ピクセルになります。したがって高いDPIをもつ画像データは基本的に高い総ピクセル数をもっていることが多いわけです。またB4サイズでは3508×2480では300DPIで印刷ができません。4299×3035ピクセル必要になります。
(例1)A4サイズでの300DPIで印刷を目的としているデータと、A4サイズの72DPIで印刷を目的としているデータがあったとして、当然300DPIで印刷を目的としているデータのほうが総ピクセル数が多いわけです。なのでA4サイズの300DPIで印刷を目的としているデータのほうが、性能の良いディスプレイでは高画質で表示できるということになります。
(例2)A4サイズの300DPIで印刷を目的としているデータと(3508×2480ピクセル)とB4サイズの244DPIで印刷を目的としているデータ(3508×2480)があるとすれば、DPIは違いますが総ピクセル数が同じなので画面上では同じく表示されるということです(これがよくウェブではDPIは意味を持たないと言われる理由です)。しかしB4サイズで印刷しようとしても最高で244DPIでしか印刷できないということになります。したがって適正サイズはA4サイズということになります。つまりDPI(相対解像度)と総ピクセル数(絶対解像度)はセットで考える必要があるということです。
36.4センチ×X(DPI)÷2.54=3508
X(DPI)=3508÷36.4×2.54=244.77(DPI) ※総ピクセル数を一致するために近似値をわざととっています
9:総ピクセル数から可能な印刷サイズを知る方法、インチやセンチから必要な総ピクセル数を知る方法(計算方法)
☆ピクセル数をDPI数で割り、2.54(1インチ)を掛ける
1:3508×2480ピクセルある画像データがある。
2:300DPIで印刷したい
3:3508÷300(DPI) ×2.54(1インチ)=29.7センチ(11.69インチ)
4:2480÷300×2.54=20.99センチ(8.26インチ)
5:3508×2480ピクセルある画像データが300DPIの解像度で印刷できる最大サイズは29.7×20.9センチ
6:参考までにA4サイズは29.7センチ×21センチ。つまりA4用紙のサイズまで300DPIの解像度で印刷できるということになる。もちろんA4サイズで300DPIで印刷できるということは、400以下のサイズはすべて300DPIで印刷が可能。A5、A6サイズ、ハガキサイズ、切手サイズなども可能ということです。
☆印刷したいサイズ(センチやインチ)にDPIを掛けて、2.54(1インチ)を割る
1:B4サイズは25.7センチ×36.4センチ
2:300DPIで印刷したい
3:25.7×300÷2.54=3035ピクセル
4:36.4×300÷2.54=4299ピクセル
5:参考までにCLIP STUDIO PAINTでB4サイズで解像度を300に変更すると、3035×4299ピクセルで表示されるので正しいことが証明されます。
(おまけ)A4やB4などのサイズの縦横比は比率がほぼ等しい
☆A判もB判も√2(1.414)の割合ということです。
1:A4サイズは29.7×21センチ 29.7/21=1.414
2:B4サイズは36.4×25.7センチ 36.4/25.7=1.416
3:A5サイズは21×14.8センチ 21/14.8=1.418
4:B6サイズは18.2×12.8センチ 18.20/12.80=1.421
比率がほぼ等しいので、総ピクセル数が多ければ多いほど、さまざまなサイズに応用がききやすいと考えることができます。4:2も2:1も大きさは違うけど同じ比率ですよね。
たとえばB4で300DPI相当の総ピクセル数を持っているとすれば、4299×3035ピクセルになるわけなので、B5、B6,A4,A5サイズの300DPIにも対応できるということです。幅広く印刷する予定がある場合は、できるだけ総ピクセル数を高くする必要があります。
解像度とは
定義
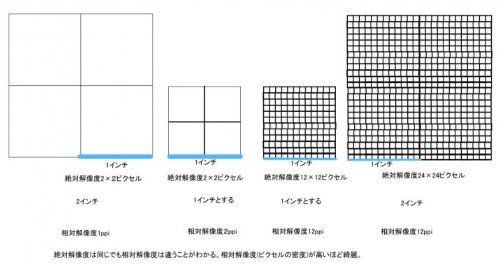
10入る箱に5個玉が入っているのと、5入る箱に5入っている状況を比較すると、どちらも絶対解像度は5だが、相対解像度は違う。5入る箱に5入っている方が密度(相対解像度)が高い。5入る箱に10入ればさらに密度が高い。ここでいう箱は27インチやA4サイズといったものが当てはまる。玉はピクセルやドット。
例:ディスプレイの4K(3,840×2,160ピクセル)は絶対解像度。単純にピクセルの数が3840*2160=8294400個あるということ(総ピクセル数)。ディスプレイの27インチかつ4Kのときの1インチあたりのピクセル数(ピクセル密度)163ppiは相対解像度。画像のファイルサイズ(200×200ピクセル)は絶対解像度。画像のファイルサイズを360dpiで保存して印刷するといった場合は相対解像度。
画像のファイルサイズを100dpiで保存しようが1000dpiで保存しようがWEBで表示される画質の良さは同じ絶対解像度の場合で変化なし。300×300ピクセルの絶対解像度を100DPIで表示しようが、1000DPIで表示しようが変わらない。大事なのは総ピクセル数をいくつで保存するか、印刷予定のサイズに総ピクセル数がいくつあれば高DPIになるかといった考え。たとえばA4で300DPIの密度で印刷しようとすれば、3508×2480ピクセル必要になるなということになります。400×400の総ピクセル数をもつ画像をA4サイズで300DPI印刷することは難しいです。なぜなら必要なピクセル数が足りないからです。最初に印刷することするサイズや、印刷したいDPIの解像度を考えて、ピクセル数を決めて絵を描く、写真を撮るといった思考が重要になります。
dpi(相対解像度)はウェブではあまり意味のない概念。印刷する際にdpiが重要になり、カラーでA4のサイズなら150dpiより300dpiで保存して印刷したほうが品質がきめ細かくていいといった話題が出てくる。ウェブで大事な概念はDPIではなく総ピクセル数(たとえばりんごの画像の総ピクセル数が300×300など)。印刷のほかは、ディスプレイを選ぶときにPPI(相対解像度)がいいディスプレイを選ぶといいったときに役立つ。
相対解像がウェブで意味のある概念となるのはディスプレイの解像度(PPI)。ウェブといってもディスプレイ自体はWEBではなく印刷物のようにアナログです。ディスプレイの相対解像度を160DPIなどといった呼び方は通常しません。なぜかというと1ピクセルの中に3ドットあるという考えができ、1ピクセル=3ドットというややこしい話になるからです(諸説あり)。PPIならドットは関係ないので正確にディスプレイの解像度を表現できます。アマゾンや企業の商品ページでも実際にPPIが使われ、DPIはほとんど使われていません。DPIは基本的に印刷における概念です。
PPIは1インチあたりのピクセル数。PPIが高いほど画質の良いディスプレイということになる。総ピクセル数が同じディスプレイでも、PPIが高いディスプレイのほうが高密度で画質がいい。
27インチで4Kの絶対解像度をもつディスプレイと、10インチで4Kの解像度をもつディスプレイを比較した場合、当然10インチに8294400個ぎっしりピクセルが並んでる方が密度が高く、画像が綺麗に表示される。
PPIは相対解像度なので、ディスプレイのサイズ(インチ)によって同じピクセル数でも密度は違いますよね、それぞれ(相対)ですよねという意味です。
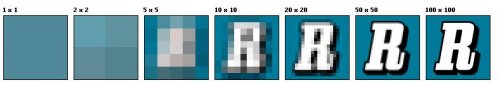
ピクセルのイメージ
上の画像はわかりやすい解像度のイメージです。解像度が低いほど、ぼやけて見えます。上の画像は絶対解像度です。つまり総ピクセル数です。一番左の画像は1ピクセル、その隣は4ピクセル、その隣は25ピクセルです。最終的に1万ピクセルがいちばんよく見えています。この細かさが解像度です。同じような画像でも、絶対解像度(総ピクセル数)が高いほうがはっきり表示されます。
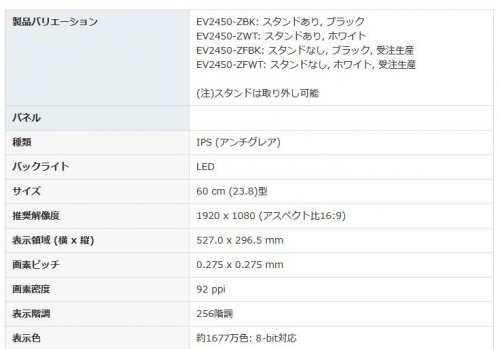
ディスプレイを買うときによく「解像度」という言葉を見ると思います。たとえば「EIZO FlexScan 23.8インチ」の解像度はFullHD (1920×1080)です。つまり縦に1920ピクセル、横に1080ピクセル並んでいるということです。合計で2073600画素も並んでいるんですからすごいですよね。ディスプレイの絶対解像度が高ければ絶対解像度の高い画像ファイルを綺麗に表示できます。
当然ですが数が多いほど綺麗な映像や画像になります。「EIZO FlexScan 27.0インチ」の解像度は4k(3840×2160)です。合計で8294400画素も並んでいます。8kなんてとんでもなく多いですね。
解像度の話が進むにつれて、ナンノコッチャワカラナイ事態が一般の方にはこれから発生するはずです。ひとつひとつ頑張って理解していきましょう。未知の領域の話は最初は誰しもが頭が痛くなるはずです。しかし学んでいくうちに、少しずつスッキリしていきます。それが成長でもあります。
相対解像度と絶対解像度の違い
絶対解像度(absolute resolution):ディスプレイに表示した時の画像をピクセルで表したもの。ビットマップデータ(画像)を構成するピクセルの総数を絶対解像度(総画素数)という*14。ピクセルの総数。ディスプレイの表示解像度、画面解像度を示すときにも使われる。ディスプレイは相対解像度ももっている(ppi:1インチ何ピクセルの密度があるのか)。例:「EIZO FlexScan 27.0インチ ディスプレイモニター」の絶対解像度は3840×2160(ピクセル)、相対解像度は163ppiです。
相対解像度(relative resolution):印刷する前提で画像の大きさをdpiで表したもの。1インチの間にいくつのピクセルがあるかを数値で表している。ピクセルの密度。※dpiは横方向に対するドット数。1インチの正方形の免責中のドット数ではない*14。画像ファイルとデジタルカメラには相対解像度はない*14。例:A4サイズで3508×2480ピクセルの画像を300DPIで印刷する。
相対解像度というのは1インチあたりのドット数(もしくはピクセル数)という説明が有りました。この1インチあたりというのがポイントです。インチはセンチに直すと約2.54センチです。2.54センチの用紙(画面)があるとして、そのなかにどれだけドット(ピクセル)を敷き詰められるかというのがポイントになります。たとえば2.54センチの中に10ドットあれば10dpiです。20ドットあれば20dpiです。dpiは横方向に対するドット数になります。1インチあたり300-350ドットあればカラー印刷では十分とよく言われます。
なにが「相対」なのか。絶対解像度の場合はどんなインチでも絶対的な解像度が存在します。たとえば27インチのディスプレイの絶対解像度は3840×2160(ピクセル)であるということができます。2700インチというと約70メートルもあります。70メートルもの大きなディスプレイの横幅に3840ピクセルしかないと想像してみてください。1インチあたりのピクセル数がかなり大きくなってしまいます。27インチで横幅が3480ピクセルある場合は、約70センチで3480ピクセルです。
つまりこの例では大きなディスプレイであれ、小さなディスプレイであれ、ピクセルの数は絶対的に同じということが言えます。しかし密度は絶対的に同じではなく、相対的に違うということです。大きなディスプレイでと小さなディスプレイのピクセル数が同じ場合は、大きなディスプレイのほうが密度が小さく、小さなディスプレイのほうが密度が大きいというわけです。
1000人入る電車に人が90人いるのと、100人入る電車に人が90人いるのを想像して見ください。どちらも同じ90人です(絶対的に90人)。しかし1000人入るのに90人しかいないのと、100人しか入らないのに90人もいるのでは相対的に密度が違ってきます。前者はスカスカで、後者はギチギチです。当然解像度はギチギチのほうが綺麗に映るというわけです。このギチギチの状態、ドットの密度が高い状態をDPIが高い状態というわけです。1000人入る電車に90人じゃ足りない、900人にしようというのがポイントです。たとえばA4サイズの場合でピクセル数が842×595ピクセルでは72DPI相当で、90人しかいないイメージです。3508×2480ピクセルあってやっと900人ギチギチにつまる感じです。
印刷するときのことを考えてください。1000人入る電車がA4のイメージで、100人入る電車がハガキサイズのイメージです。もし画像サイズが100人分なら、100人入る電車にギチギチに入れたほうが画像が綺麗になります。しかし画像サイズが100人分で1000人入る電車に入れようとすると、かなりスカスカになります。イメージで言うと人間を10倍くらいに拡大して、無理やり埋めようとするので画像がぼやけて見えてしまうわけです。
写真を取るとき、あるいは絵を描くときに想定するのは「どのような大きさで印刷するか」を考えることです。このときにdpiという概念が重要になってきます。
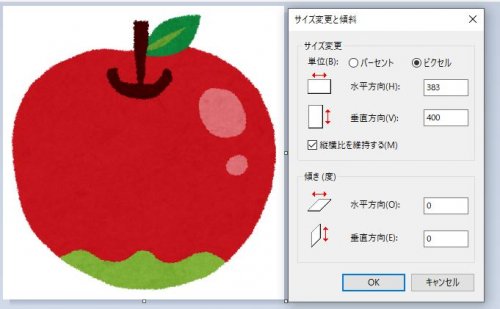
同じ林檎の画像でも、ディスプレイの解像度によって表示される大きさ(インチやセンチ)は変わる
383×400ピクセルの画像を友達からメールでもらったとします。そして自分のディスプレイの解像度が4K((3,840×2,160ピクセル)であり、27インチだったとします。27インチという表示は対角線の長さで測るものです。実際の縦の長さはざっくりと縦が36センチで横が56センチです。インチに直すと縦14インチで横22インチくらいです(1インチ=2.54センチ)。4Kの場合は横が3840ピクセルあるので、3840÷22インチ=1インチあたり174ピクセルあるという計算になります。正確には163dpiですが、ざっくりとこんな感じです。※パソコンの設定で解像度を変更していないことを前提にしています
さてこのディスプレイでは1ピクセルあたり何センチでしょうか。56センチ÷3840ピクセルで約0.014センチになります。ざっくり0,1ミリあたりに1ピクセルあるイメージです。小さすぎてほとんど見えません。実際私が使っているEIZOのサイズは59.67×33.57センチなのでもう少し広いです。
りんごの画像ファイルは横幅が383ピクセルあります。ということは、0.014センチ×383=約5センチということになります。
さて違うディスプレイで同じ画像を表示させてみます。今度は約23.8インチのディスプレイで解像度が1920×1080ピクセル(フルHD)のディスプレイです。EIZOの場合、幅が53.8センチで高さが47.4センチになります。したがって1ピクセルあたり53.8/1920=0.02センチになります。りんごの画像が横幅383ピクセルなので、0.02センチ×383=7.66センチということになります。
この比較で分かることは、画像ファイルの解像度自体はセンチやインチという情報をもっていないということです。27インチで高解像度のディスプレイでは5センチで表示され、23インチで中解像度のディスプレイでは7.66センチで表示されているのです。
この違いは絶対解像度ではなく”相対解像度”から生じています。つまり1インチあたりのピクセル数(ppi)によって実際に画像ファイルが何センチで表示されるか変わるということです。EOZO27インチ4k(絶対解像度)の場合は相対解像度が163ppiになります。RIZO23.8インチフルHD(絶対解像度)の場合は相対解像度が92ppiになります。27インチ4kのほうが相対解像度が高いので、りんごの画像は小さく表示されます。
同じピクセル数の表示(同じ絶対解像度)でも、1ピクセルが小さいサイズのほうがぎっしりつまり(相対解像度PPIが高い)、高画質で表示されるということです。ディスプレイを選ぶ場合は絶対解像度(4kとかフルHD)だけではなく相対解像度(ppi)も参考にしたほうがいいです。仮に100インチのディスプレイで4Kを考えた場合、相対解像度が低いので画質が荒くなることは想像がつきます。
ピクセル、ドット、ビット、dpi、ppi、ビットマップデータなどややこしい用語の整理と理解
ピクセルとは
ピクセル(pixel,画素):コンピューターで画像を扱う時の、色情報を持つ最小単位。光を取り込む小さな部品。
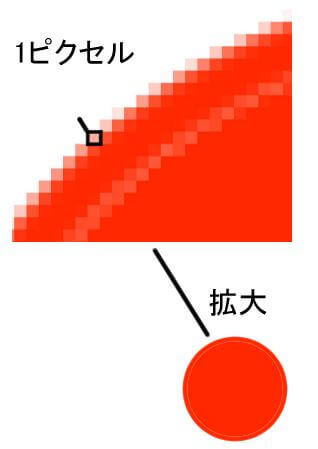
上の画像のようにピクセルとは四角い点のイメージです。非常に小さい四角い点が大量に集まり、それがディスプレイになるわけです。それぞれのピクセルが色を変えることで、キャラクターなどの画像を表示させることができます。
ピクセルに決まった大きさ(センチやインチ)はない
ピクセルは色情報を持つ最小単位です。画面でいうと小さい四角です。当然ですが実際のピクセル1つ単位の大きさは、デバイスによって変わります。例えば200×200センチの正方形のディスプレイがあるとします。仮に1センチあたり1ピクセルを埋め込む場合の解像度は200×200が解像度になります。もしもっと高性能なディスプレイで、同じ200×200センチでも5ミリにつき1ピクセル埋め込まれているとすれば、解像度は400×400になります。大きいディスプレイだから高解像度、小さいディスプレイだから解像度というわけではないので注意です。同じ大きさのディスプレイであってもHD、フルHD、2K、4Kといった違いがあるということです。
ドットとは
ドット(dot,画点):コンピューターグラフィックスの世界では画像の出力装置ができる最小単位をドットと呼ぶ。光の点。
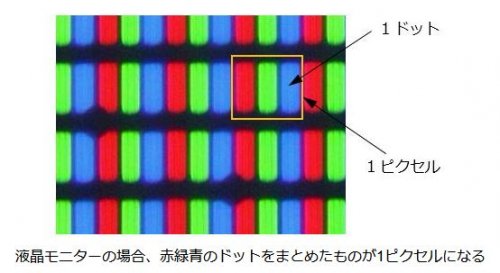
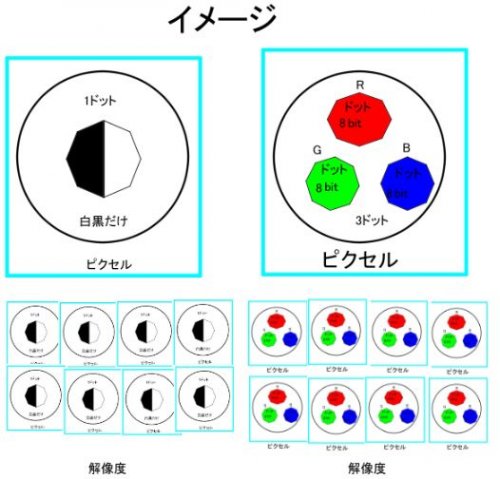
上の画像がディスプレイにおけるドットのイメージです。後述しますが1ピクセル=3ドットという説と、1ピクセル=1ドット(RGBのサブピクセルをまとめて1ドットとして扱う)として扱う説があるので注意です。一般的には1ピクセル=1ドットの理解でも特別な問題は生じません。Retinaディスプレイなど一部の超高解像度ディスプレイでは1ピクセル=2×2ドットの場合があります。
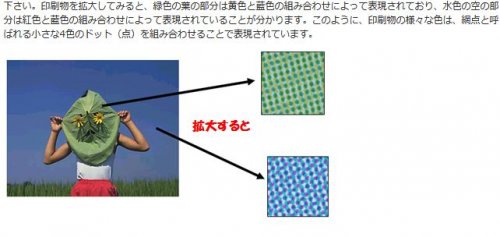
上の画像が印刷におけるドットのイメージです。
「EIZO FlexScan 23.8インチ」の解像度はFullHD (1920×1080)という話をさきほどしました。1920×1080というのは、合計2073600画素(ピクセル)が並んでいるという話です。この「1920×1080」という表現をドットで表現するとどうなるでしょうか。この項目は後で「ピクセルとドットの違い」で説明します
ビットとは
ビット(bit):デジタル情報における情報の基本単位。2進数の一桁。2進数とは「0と1」の二種類で表現する方法。慣用的には8bit(2^8の256通り)で1biteです。さらに1024biteで1kilobyteになります。さらにメガバイト、ギガバイト、テラバイトと数が大きくなっていきます。例えば白と黒は1bitで表現できます。1は白、0は黒といったようにです。
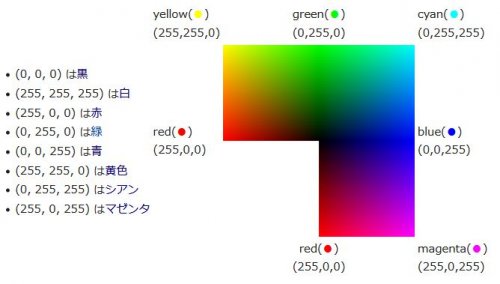
一般的なディスプレイでは1ピクセルあたりに24bitの情報が入っているそうです。ピクセルには色の情報が入っています。たとえば24bitの場合、RGB(赤緑青)がそれぞれ8bitずつ入っています。これにより、色相ごとに256通りの明度や輝度を与えることができます。2の8乗なので256通りです。24bitで2の24乗なので167万7216通りの色が表現できるようになります。
クリスタのRGB表現が0-255(0も1通りと含めるので256)なのも8bitという基準が影響しています。HSVのSやVは0-100です。これは0から255の8bit情報を0から100%に変換したものです。たとえばRGB:128.0.0の場合はV(明度)=50%と表現することができます。128/256=50%という考えです。
ピクセルとドットとピットの違い
ドットは日本語で「画点」です。ピクセルは「画素」です。ドットの集まりがピクセルという考えがわかりやすいです。1ピクセルあたり24ドットの情報があり、RGBに8ビットずつ与えられています。その組み合わせで黄色、暗い赤、明るい赤等を表現しているのです。その中の8ビットが1ドットになります。つまりカラーディスプレイの場合は1ピクセルに3ドット入っているということです(次の項目て説明しますが、こうした考えをしない説もあります)。白黒ディスプレイの場合は1ピクセルに1ドット入っているということになります。
PCがはじめて世界で使われるようになった頃は白黒のPCでした。つまりカラーがなかったのです。白は1、黒は0という2通りで表現していたのです。つまり1バイトの表現です。もし白黒のみで表現する場合は、1ピクセルに1ドット、1バイト入っていればいいことになります。つまり1ピクセル=1ドットになるのです。しかしカラーで表現する場合は1ピクセルに3ドット入っている必要があるのです。
もし白黒表現なら1ピクセル=1ドットでOKですが、カラー表現なら1ピクセル=3ドットになるということです。特に液晶モニターの場合は1ピクセル=3ドットです。スキャナ、デジカメ、プリンター等の場合は1ピクセル=1ドットになります。
1ピクセル=3ドットという考え方は正しいのか?サブピクセルについて
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”suu”]カラーディスプレイの場合1ピクセル=3ドットなの?[/speech_bubble]
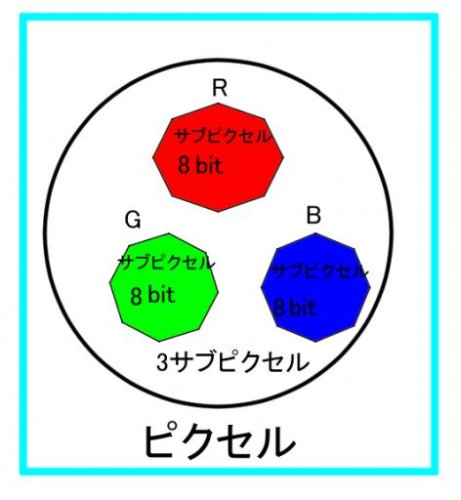
サブピクセル(subpixel,副画素):画素(ピクセル)をさらに分割した、ひとつの原色から構成される画素。通常は赤、緑、青の3色のサブピクセルが集まって1つのピクセルとして機能する*22。
これがなかなかややこしい。1ピクセルの中に3ドット入っているという考え方と、1ピクセルの中にサブピクセルが3つ入っているという考え方があるそうです。
画像の中で最小の単位である点を表現するために必要な要素、これを画素「ピクセル」と呼びますが、ピクセルは3原色が揃ってこそピクセルであることは提示されているとおりです。
画像の業界ではドットとピクセルは同じ意味です。
ドットは直訳すると「点」で、画像の最小単位を表します。つまり、ピクセルと同じ意味です。一方、プリンタでは噴出すインクが最低3つあるわけで、それがdpi(ドット・パー・インチ)と表現されます。
ここで、画像(テレビやカメラ)は3色のドットが同一箇所に存在できないので3色まとめて「ピクセル」「ドット」と呼ばれます。
一方、プリンタは最近であれば一箇所に3色のインクを吹き付けることができます。
また新聞などの印刷ではごく狭い範囲に3色のインクを別々に印刷して見た目では区別できない中間色を表現します。なので、ディスプレイ等の画像と印刷物のピクセル/ドットは異なります。
基本的にディスプレイのピクセルはドットと同じです。
どこの説明をご覧になったか分かりませんが、少なくとも「サブピクセル」というのは
画像処理の世界の言葉で1ピクセル未満を解析するという意味で、一般のディスプレイ
には使いません。※ディスプレイ画面を拡大して1点を「ドット」と表現することはあると思います。
*23
⑧全体をまとめると以下の様になり、液晶モニター以外はドット=ピクセルと考えて良い。
装置 種類 関係 画像入力装置 イメージスキャナ ドット=ピクセル デジタルカメラ ドット=ピクセル 画像出力装置 インクジェットプリンター ドット=ピクセル 液晶モニター 3ドット=1ピクセル *2
さーてどちらが正しいのでしょうか。ディスプレイのケースで1ピクセル=3ドットが正しいのか、1ピクセル=1ドット(3サブピクセル)が正しいのか。
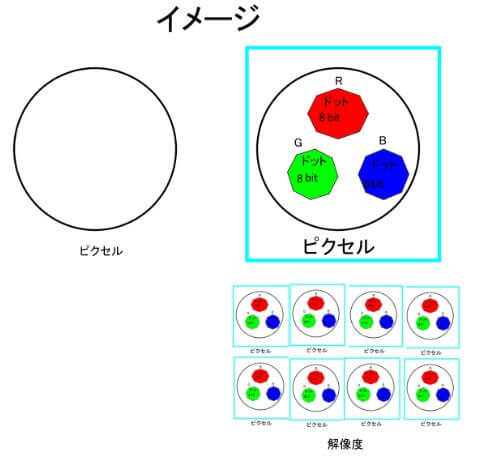
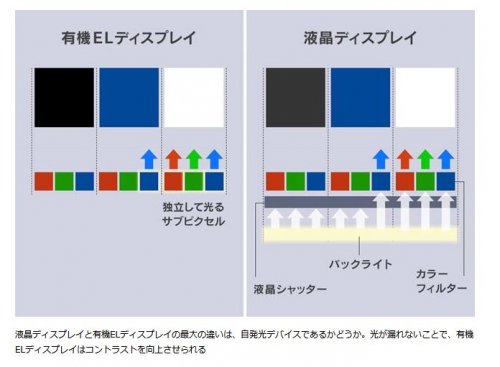
上の画像はディスプレイの構造です。赤、緑、青という3つのサブピクセルがあります。1サブピクセルを1ドツトと表現するかどうか意見が分かれるところです。
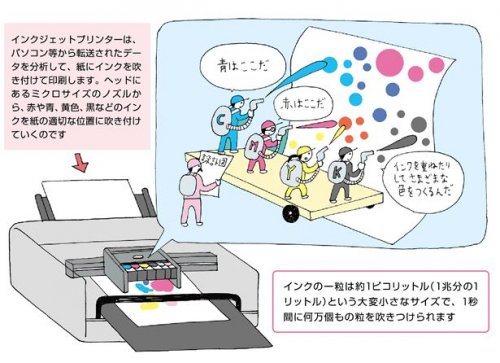
上の画像はインクジェットプリンターの構造です。シアン、マゼンタ、イエロー、(ブラック)の色を使って絵や写真を印刷していきます。同じ場所にデジタルでいうところのサブピクセルが集まるイメージです。
Q 単位「ピクセル」と「ドット」の違い・使い分けを教えてください
A 同義では在りません
pixelは物理的な画面のドット数ではあるけれども1つ以上の点をあらわすことも在るそうですつまり、1ドットが単色で複数の色で表現されるような場合、色スペクトル1セットで1ピクセルというのでRGB3つの点の場合3ドットで1ピクセルと言います
ドットは単色でも1つの点があらゆる色を表現するものであっても1ドットといいます
つまり、純粋に点の数をドット、一つの色を表現する最小限の集合をピクセルと言うわけです例外として、昔はRGBを5ビットで表現することを5ピクセルと言った表記を使ったこともあります
現在dpi(Dot/inch)などで用いられているdotはpixelと同義に用いられていますね
https://www.whatis.com/definition/0,,sid9_gci212793,00.htmlドットと画素(ピクセル)は通常同じ単位として扱われていますが、ドットはピクセルを構成する情報を意味します。
*24
実際のところピクセルは“サブピクセル(副画素)”というもっと小さな赤、緑、青の光の要素から成っていますが、人の目では見ることができません。というのも加色混合という処理によって3色が合わさって1つの色になり1ピクセルとなっているからです。しかしこういった仕組みはデザイナーには直接関係はありません。
混乱する点: 残念なことに、プリンタのCMYK(シアン、マゼンタ、イエロー、ブラック)のドットに(おおよそ)似ているせいで、こうしたサブピクセルのことを“ドット”と呼んでいるメーカーもあります。プリンタのCMYKドットは減色混合処理(詳しくは後ほど説明します)で同じような働きをするのです。こうしたメーカーは自社製品の画面の“DPI”を自慢するのです。見かけても無視しましょう!はた迷惑な用語の誤用であり、吹っかけようとしているのかもしれません。
*26
個人的には正直どうでもいい項目です。ここを理解できなくても、解釈が一つにならなくても困らないからです。「サブピクセルを1ドットと呼ぶか、呼ばないか」なんて争点は解釈次第でいくらでも言えてしまうのであまり意味がないです。そもそもデジタル上でドットという概念はほとんど使わないので、「もしドットで表現したら」という思考は蛇足だと思います。「もし印刷するとしたら何ピクセル必要か」のほうが重要です。
実際デジタル画像やディスプレイの解像度をドットで表現することはない、つまりDPIではなくPPIで表現されています。印刷するときだけDPIという表現が必要になるのです。PPIならサブピクセルが3つで1ピクセルなので、サブピクセルを考慮しなくてよくなります。一般的には1ピクセルに3ドット入っているという考えをあまりしていないようです(調べてもそこまで多く出てこない)。これも後ででてきますが、Retinaディスプレイでは1ピクセル=1ドットではない特殊なケースがでてきます。
重要なのは自分がどの印刷サイズで、どれくらいの解像度(DPI)で印刷したいかということです。仕事先や趣味でA4サイズ、カラー、300DPI相当の解像度で印刷しようとと思えば、イラストのピクセル数は3508×2480ピクセルにしようという理解ができれば十分です。あまり細かいところにこだわると先に勧めません。
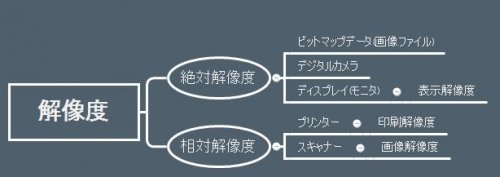
画像入力装置と画像出力装置
画像入力装置:写真や図、絵柄などをそのままの形でデジタル画像データとして入力するための装置。人間が見える状態をドット情報に変換して用いることに特徴がある。例:スキャナーやビデオカメラ。
画像出力装置:写真や図、絵柄などのデータを受け取って、人間に認識できる形で外部に物理的に提示する装置。例:ディスプレイ(モニタ)、プリンタ
あれ、デジカメやプリンタはカラーを使うのに1ピクセル=1ドットなの?と思った方いるはずです。デジカメの場合は1ドットに三色分の色情報を持たせている*2らしいです。プリンターの場合はインクの一滴が1ドットになります。三色のインクを混ぜて一滴にして、紙に着弾するという考えです。スキャナーの場合はRGBのLEDを順番に点灯して、時間をずらして読み込んでいる*2らしいです。なので1ピクセル=1ドットでもいいそうです。
dpiとppiの違い
dpi(dot per inch):ドット密度の単位。1インチ(2.54センチメートル)の幅の中にどれだけのドットを表現できるかを表す単位。プリンターの印刷精度、スキャナーの読み取り精度を表示するときに使われる。
ppi(pixels per inch):ピクセル度の単位。1インチ(2.54センチメートル)の幅の中にどれだけのピクセルを表現できるかを表す単位。ディスプレイやビットマップ画像における解像度を示す単位。
dpiは「デジタルイメージがどのようにプリントされたかを表すときの解像度」で、ppiは「デジタルイメージをスクリーンで見るときを表す解像度」らしいです*3。ウェブ前提の場合はdpiを考える必要がないとよくいわれるのはこの区別によるものです。dpiは基本的に印刷するときに用いる概念ということです。
英語版WIKIには「DPIはプリンターなどの出力解像度を指す*4」とあります。
つまりプリンターは基本的に単位がDPI、つまりドット的な表現ということです。それに対してウェブではピクセル表現が中心になります。
DPIとPPIを混同するなと言われても、混同してしまいますよね。1ドット=1ピクセルだと言われて、DPI=PPIではないと後から言われると、頭が痛くなりそうです。簡単に印刷を前提にするときだけDPIやドットを使い、印刷を前提にしていないウェブを前提にするときはPPIやピクセルを使うと覚えておけばOKです。
たとえばPPIはディスプレイの相対解像度を測るときに使いますが、DPIはディスプレイの相対解像度を測るときに使いません。印刷するときにDPIという相対解像度を使いますが、PPIという尺度は使いません。この程度の使い分けでOKです。正直なところ混同してもそこまで歯仕様はないと思います。CLIP STUDIO PAINTではDPIと呼ばれていて、フォトショップではPPIと呼ばれている等結構雑に扱われているようです。
ある画像の絶対解像度(総ピクセル数)が3508×2480だとします。この画像ファイルのPPIはいくつですかという質問があったとします。この質問自体がナンセンスなわけです。そもそも画像ファイル自体に1インチあたり何ピクセルかという情報はありません。つまりPPIの情報はないのです。
答えは、あなたが使っているディスプレイの相対及び絶対解像度次第次第ということになります。たとえば24インチの4K解像度(3840×2160)の場合の相対解像度は約160PPIになります。したがって、3508×2480の画像をすべて表示することはできません。3840×2160の範囲で縮小されてそのファイルは表示されることになるのです。ツイッターの画像を見る場合は、当然もっと縮小されて表示されることになると思います。ファイルの画像で「実際のサイズで開く」という機能を使うと、大きすぎてほとんど表示されないという経験をしたことがあると思います。総ピクセル数が多すぎる画像は縮小されて表示されるのです。
ある画像の絶対解像度(総ピクセル数)が3508×2480だとします。この画像ファイルのDPIはいくつですかという質問があったとします。この質問もナンセンスです。どのくらいのサイズまでなら3508×2480という画像は300DPIで印刷できますかといった質問のほうが正しいです。
答えは、あなたが印刷したいサイズ次第ということになります。もしA4サイズで印刷したいなら、3508×2480という画像ファイルは300DPI相当になります。しかしB4サイズで印刷したいなら3508×2480という画像ファイルは250DPI相当になります。このようにあなたが印刷したいサイズによってDPIは変わるのです。画像自体がDPIやPPIをもつという考えがまずおかしいと私は思います。画像自体はあくまで総ピクセル数という情報しかありません。フォトショなどで画像ファイルが解像度の情報を見ることもできますが、印刷するサイズを変えるとDPI(フォトショではPPI表示ですが)も変わります。印刷するサイズによって、あるいはディスプレイのサイズによってそれぞれ解像度は変わりますよという意味で「相対」であり、相対解像度と呼ばれているわけです。
上の画像はドットとピクセルの違いのわかり易い例だと思います。左はディスプレイのデジタル画像、右はプリンターのアナログ用紙のイメージです。
デジタル画像の場合は、ピクセル(四角のイメージ)の集まりです。ぎっしり均等につまっています。
アナログ用紙の場合は、ドット(点のイメージ)の集まりです。間隔をあけてバラバラに敷き詰められているイメージです。ディスプレイの相対解像度が4Kでも160PPI程度に対し、印刷する際は300DPI以上なので、印刷のほうが多くの点を使っていることがわかります。A4の300DPI相当のピクセル数を通常のディスプレイでは縮小せずに原寸大で表示することはできませんが、印刷では表現できるというわけです。逆にディスプレイでは72PPIでは綺麗に表示されますが、印刷では72DPIでは綺麗に表示されないことがあります。これは印刷ではより多くのドットを使うから、ドット表現ではピクセル表現と違い点と点のスペースが空くから等の理由が考えられます。
イラストと解像度と印刷の関係について
DPIはWEBでは意味をなさないのか
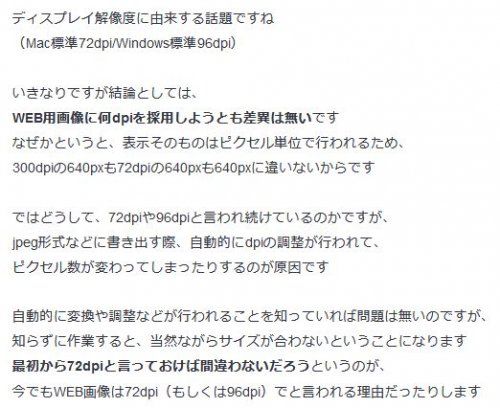
DPIとはdot per inchの略で、クリスタなどのペイントソフトでは「解像度」として定義されています。
上の引用文献にあるように、ウェブ上でDPIは関係ないです。DPIは印刷するときに必要になってくる概念です。
ただし、「上の引用でWEB用画像に何DPIを採用しようとも差異はない」というのは同じ総ピクセル数ならという前提があります。A4サイズの300DPIで印刷を目的としているデータと(3508×2480ピクセル)とB4サイズの244DPIで印刷を目的としているデータ(3508×2480)があるとすれば、総ピクセル数が同じなのでDPI数が違っていても表示は同じになります。
通常はDPIを高くして絵を描こうとすると、総ピクセル数のほうも変えることになります。たとえばCLIP STUDIO PAINTでA4サイズで300DPIで絵を加工とした場合、総ピクセル数は3508×2480ピクセルになります。72DPIでいいやと思えば842×595ピクセルになります。このようにDPIの差異は総ピクセル数の差異に影響を及ぼすとうことになり、結果的にウェブでの表示の差異に影響を及ぼすのです。総ピクセル数が多い画像ファイルは高解像度のディスプレイで見ると綺麗に見えますが、低解像度ディスプレイで見ると綺麗にに見えません。
ややこしいですよね。つまりウェブ上における画像の解像度は絶対解像度というわけです。相対解像度ではありません。絶対解像度とは総ピクセル数です。たとえばりんごのファイルが383×400ピクセルなら、これが絶対解像度です。このりんごのファイルが72DPIでも、10DPIでも、10000DPIでも、ウェブ上では同じ画像です。ただし「A4サイズで印刷する場合」という前提がつくと、383×400ピクセルじゃA4サイズで10000DPI印刷することはできません、それじゃ足りないので総ピクセル数もっと増やしましょうとなるわけです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”suu”]頭が混乱してきた・・・[/speech_bubble]
極端な例を上げてみましょう。1000DPIです。1インチあたり1000ドットです。1ピクセル=1ドットだと仮定すると、27インチのディスプレイでは横幅に27×1000ピクセルある必要があります。つまり27000ピクセルです。こんなディスプレイ一般人は持っていません。
27インチの4Kのハイスペックディスプレイでおよそ160DPI(PPI) です。1インチあたり160ピクセルしか表現できないのです。カラー印刷に必要とされるDPIは300DPIです。1インチあたり300ピクセル必要になります。4Kや5kといわれる高級ディスプレイでも300DPIを画面上で表現することは難しいということです。
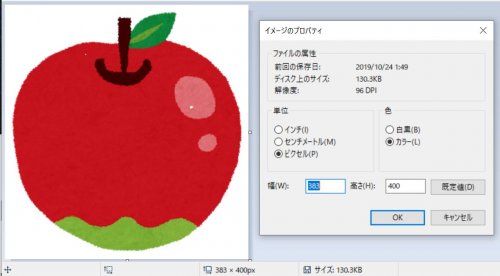
さてここに383ピクセル×400ピクセルの絶対解像度をもつ画像ファイルがあります。
解像度を調べてみると96DPIでした。印刷されるときに1インチあたり96ドットということです。
そろそろおわかりかと思いますが、絶対解像度と相対解像度は別の概念です。林檎の画像でいうと383×400ピクセルが絶対解像度で、96DPIが相対解像度です。この林檎の相対解像度を1000にしても1万にしてもディスプレイ上の表示は変わりません。ディスプレイで表示されるのは絶対解像度だからです。
つまりディスプレイでは383×400ピクセル(絶対解像度)で表示されるということです。ただし、ディスプレイによって1ピクセルの大きさは違います。23インチのフルHDと23インチの4Kを比べると、4Kのほうがピクセルが細かいので、実際に表示されるピクセルは小さくなり、りんごの画像も小さく、細かく綺麗に見えるというわけです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”suu”]りんごの画像は96DPIなので印刷されるときに1インチ96ドット??[/speech_bubble]
りんごの画像ファイルを印刷することを想定してください。
1:りんごの画像ファイルの絶対解像度は383×400ピクセルです。
2:りんごの画像ファイルの相対解像度は96DPIです。
3:1インチあたり96ドットなので、383÷96=3.98インチ,400÷96=4.16インチ
4:絶対解像度383×400ピクセルで相対解像度が96DPIの画像は、3.98インチ×4.16インチで印刷される
5:もし相対解像度が300DPIの場合は1インチあたり300ドットなので、383/300=1.27インチ、400/300=1.33インチ。1.27インチ×1.33インチで印刷されることになる
画像を拡大縮小せずに印刷すると、解像度が高いほど小さく印刷されることになります。1.33インチは約3.8センチです。消しゴムの半分くらいの小ささです。
相対解像度を高く印刷するためにはあらかじめ大きい絶対解像度をもつ画像ファイルを用意する必要があるということです。そのためには自分がどのサイズで印刷したいかを予め把握し、その上でイラストや写真を作成するという事が必要になります。印刷のサイズ次第で必要な絶対解像度や総体解像度が変わるからです。カラーのA4サイズで印刷したい場合は300DPIで、絶対解像度は3508×2480ピクセル必要になるといった理解の流れです。A1サイズなどのでかいポスターサイズでは150DPIで十分(遠くから見るから画像の粗さが気にならない)等もあるので、印刷会社に予め相談しておくのも必要だと思います。
解像度300DPI以上は人間の目で判別できない?
解像度は高ければ高いほどいいというわけではなく、解像度300dpi以上は人の目では判別できないらしいです*21。300DPIも10000DPIも同じような画質、決めの細やかさにみえるということです。
よく聞く72dpiがウェブの基準の意味
クリスタの初期設定は72dpiです。
「一般的に、『web用の解像度は72dpi』とされていますが、かつてのディスプレイ性能の低さからこの数値になったという説があります。印刷物の解像度に迫るほど精細なディスプレイも開発された今では、『Web用72dpi』には明確な根拠はありません。また2019年現在、デジタル機器の表示画面について『画像の表示城の大きさ』を揃えるための企画は普及していないため、画面を目で見たときの大きさは揃えられないことを理解しておきましょう*27」
富士フィルムさんによれば、「コンピューター画面の基準解像度が72dpiであったことが由来*18」だそうです。
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”suu”]え・・・DPIって印刷における概念では・・・?[/speech_bubble]
ややこしいですよね。正確に言えばPPIです。ディスプレイの相対解像度はDPIではなくPPI、つまり1インチあたりのピクセル数で語られます。
EIZOのディスプレイのスペック表を見ても、PPIで表示されています。画素密度=相対解像度=PPIです。
一般的にはピクセル=ドット、DPI=PPIで通じるので問題はありません。正確には1ドット=1ピクセルではない場合と説があるのですがそこまで理解する必要はあまりないでしょう。昔のディスプレイは白黒だったので1ピクセル=1ドットだったわけですし。
Photoshopで解像度を扱う場合、「pixel/inch」という単位で表記されています。
これは「ppi(ピクセルパーインチ)」の事で、「1インチ内にいくつのピクセルがあるか」という数値です。
一部のディスプレイ[※2]を除き、1ドット=1ピクセルですので、基本的にdpiとppiは同じと考えて問題ありません。*20
上のように印刷専門店のページでも解説していますし、DPI=PPIでだいたいはOKです。
Retinaと解像度とピクセルアスペクト比とドットバイドットについて
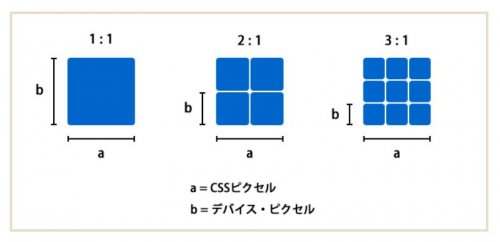
この項目は印刷を目的としている人にはあまり関係のはない話です。ウェブで公開する場合で、かつiphoneやmacなどできれいに画像を表示させたいという人のための項目です。通常はドットバイドットといい、画像は等倍で表示されるのですが、Retinaディスプレイの場合は縦横が2倍に引き伸ばされて表示されてしまうので画像がぼやけてしまうそうです。その対策としてはじめから2倍の画像を用意しておけば、ひきのばされずに綺麗に表示されるのではという考えらしいです。ただし機種によっては3倍のものもあるので注意です。
☆Retinaディスプレイでは通常の液晶画面の2倍のピクセル数を表現できる
Retinaディスプレイ:アップル製品のうち、100-160ppiであった従来の解像度の、およそ倍の解像度、高画素密度のディスプレイを指す名称。1ピクセルを2ドット×2ドットで表現する。apple製品。
ピクセルアスペクト比:デジタル映像を構成する画素の幅と高さについての数値比率。
Retinaディスプレイ対応は必須です。対応策は至ってシンプルで、使用する画像を縦横2倍で作成し、ブラウザ上で半分のサイズに縮小します。
ブラウザ上で幅200pxで表示したい画像があれば、実際は幅が400pxの画像を用意し、それを画面上で縦横半分のサイズで表示させます。そうすることで倍の解像度のRetinaディスプレイでも画像を美しく表示させることが可能です。
*30
ピクセルは肉眼では見えないほど小さい
ディスプレイが27インチで解像度も4kの場合は4000×2000近くあるのです。ピクセルの数が800万個です。当然ですが人間の目では拡大してみない限り、ピクセルを捉えることは難しいです。4Kの場合1インチあたりピクセルは163ppiになります。つまり1インチあたりの横幅だけで163ピクセル詰まっているということです。1インチを仮に2センチとして、2センチ×2センチあたり、ピクセルが163*163=26569個です。1センチ×1センチに80*80=6400個、1ミリ×1ミリに640個、0.1ミリに64個、0.01ミリに6.4個、0.001ミリに0.64個です。4Kになると1ピクセルが肉眼で見えないほど小さいのです。
写真を撮る人の解像度
印刷する場合
どうやら写真の場合、そのままの大きさで印刷する人は300dpiでよさそうです。拡大印刷する場合は解像度を高くする必要があるそうです。A4くらいの大きさまでは解像度が300dpiでいいんですね。ハガキサイズのデータをA4に拡大して印刷する場合は600dpiなどの高解像度が必要になるそうです。
値段が高い、時間がかかる等のコストを考えないのなら、とりあえず高解像度にしておけばいいと思います。基本的には300-350dpiでいいそうです。逆にそれ以下の解像度の場合はぼやけて印刷される場合があるので注意しましょう。
基本的には、画像データの解像度を上げれば印刷画質も必然的に向上しますが、解像度を上げすぎても印刷速度が遅くなるだけで大きな画質向上効果は望めません。
プリンター出力解像度に合わせた適度な解像度のデータを作成してください。*15
ハイエンドなカメラの画素数
いくつの解像度で保存されるかは、カメラ次第になります。たとえ一眼レフカメラなどの高級なカメラ(NikonD5など)の場合は有効画素数が2082万ピクセル(画素)もあるそうです。それより高い、いわゆる高画素カメラといわれているものは2000万画素以上撮れるものがあるそうです。プロ用ですね。アルバムに貼り付けるような小さな写真ならそこまでの高画質なカメラは必要ありません。
2000万画素でA3のサイズの写真が300dpiで印刷できるそうです。A3で写真を印刷するケースは一般の方はあまりないと思います。A4の2倍ですからねA3は。
A2以上のポスターサイズは300dpiも必要なく、150-200dpi程度でいいそうです。ポスターなどは近くで見ることがなく、離れて見ることが多いからだそうです。大きなサイズになるほど至近距離からはあまり見ないという考えですね。ポスター以上の大きなサイズで、解像度を300dpiのまま印刷しようとするとデータが大きすぎて印刷できない場合もあるそうです。印刷会社等と事前に相談しましょう。
アイフォンのカメラの画素数
機種 iSight カメラ
(背面カメラ)FaceTime カメラ
(前面カメラ)iPhone XS 1,200万画素 (12メガピクセル) 700万画素 iPhone XS Max iPhone X iPhone 8 iPhone 8 Plus iPhone 7 iPhone 7 Plus iPhone 6s 500万画素 iPhone 6s Plus iPhone SE 120万画素 iPhone 6 800万画素 (8メガピクセル) iPhone 6 Plus iPhone 5s iPhone 5c iPhone 5 iPhone 4s 30万画素 iPhone 4 500万画素 (5メガピクセル) iPhone 3GS 300万画素 (3メガピクセル) - iPhone 3G 200万画素 (2メガピクセル) *10
印刷を前提にする場合、A4サイズで900万の画素数が推奨されているので、最新のアイフォンは1200万画素あるので十分だと言えます。
高画質=高解像度、というわけではないらしい
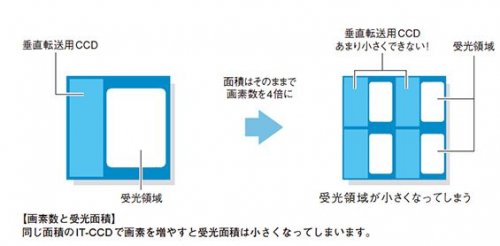
・高画質性能を実現するためには、解像度よりもイメージセンサーの大きさの方が重要
・プロカメラマン向けの最上位機種の画素数は少ない
・画素数が増えると受光面積は小さくなる
*11、*12
カメラで写真を撮ることがあまりないのですが、カメラの世界は奥が深いんですね。解像度が高ければ画質も高いもだと思い込んでいました。4000万画素もあるカメラよりも、2000万画素しかないカメラのほうが高画質の場合があるという驚愕の事実です。理由は受光領域が小さくなってしまうからだそうです。
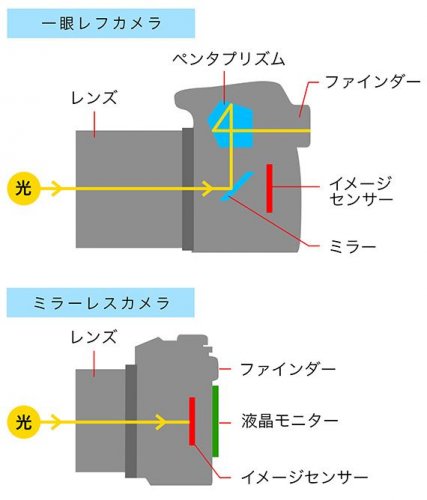
ミラーの有無とファインダーの違い
一眼レフカメラは、カメラの中にある鏡(レフ)に、レンズが捉えた景色を反射させ、「光学ファインダー」を通してその景色を見ます。リアルタイムに景色を見ながら撮影できるため、撮りたい!と思った瞬間にシャッターを切ることができます。
一方のミラーレスカメラの場合、ミラーがない代わりに、レンズが捉えた景色を映像に変換し、それを「電子ビューファインダー」や「液晶モニター」に映します。
これのメリットは、明るさや色味などを撮影前に確認することができることです。撮ってみたら思わぬ写真になっていた、という状況を避けることができます。
この構造の違いが、大きさや重さの差となっています。*13
どうやら一眼レフとミラーレスカメラに大きく分けられるみたいです。『「コンパクトデジタルカメラ」より「APS-Cサイズのセンサーの一眼レフ」、それよりも「フルサイズ・センサーの一眼レフ」とイメージセンサーがより大きなカメラ種別の方が高画質』らしいです。イメージセンサーが高いほど、価格も高いカメラになります。
マニアックなカメラの話はこれくらいにしておきます。
参考文献
1:https://ja.wikipedia.org/wiki/RGB
2:https://photo.nyanta.jp/DotAndPixel.html
3:https://kotobank.jp/word/dpi-5992
4:https://en.wikipedia.org/wiki/Dots_per_inch
5:https://jp.photokore.com/tutorials/main/html/ppi_dpi/jp
6:https://www.wave-inc.co.jp/data/basic/px.html
7:https://smile-sharing.co.jp/blog/03/post_24.html
8:https://shashin-isan.asahi.com/column/tips/column-430-2/
9:https://support.kitamura.jp/s/article/40
10:https://www.softbank.jp/support/faq/view/118250
11:https://www.trisec.co.jp/dcw/dc/dc-005.html
12:https://www.trisec.co.jp/dcw/dc/dc-003.html
13:https://cweb.canon.jp/eos/special/beginner/column6/
14:https://www.asahi-net.or.jp/~mf4n-nmr/resolution.html#mark04
15:https://faq2.epson.jp/web/Detail.aspx?id=4576
16:https://www.capricious.info/log/2013/04/07/pixcel/
17:「CLIP STUDIO PAINT 機能引き辞典」(ナツメ社)
19:https://www.clip-studio.com/clip_site/support/help/detail/svc/53/tid/92424
20:https://q.hatena.ne.jp/1326215511
21:https://www.sokupuri.jp/archives/477
22:https://e-words.jp/w/%E3%82%B5%E3%83%96%E3%83%94%E3%82%AF%E3%82%BB%E3%83%AB.html
23:https://teratail.com/questions/18032
24:https://q.hatena.ne.jp/1087288782
25:https://www.graphic.jp/data_guide/adobe_photoshop/size/resolution
27:「CLIP STUDIO PAINT必携 ヒント集」(MdN)
28:https://www.dorapro.co.jp/engineerblog/?p=255
29:https://qiita.com/TD3P/items/b3b754bde584abc98f44
30:https://design-plus1.com/tcd-w/2019/04/retina-display.html
31:https://www.ddc.co.jp/hatena/archives/20070411-184900.html
32:https://www.vanfu.co.jp/column/data/resolution.html
33:https://www.clip-studio.com/clip_site/support/help/detail/svc/53/tid/77770
34:https://www.eikou.com/qa/answer/101
参考画像
1:https://ext-web.edu.sgu.ac.jp/cpkiso/oa-folder/2013/subject11/ckiso01/pshop01.htm
3:https://jp.photokore.com/tutorials/main/html/ppi_dpi/jp
4:https://en.wikipedia.org/wiki/Dots_per_inch
5:https://smile-sharing.co.jp/blog/03/post_24.html
6:https://www.photografan.com/basic-knowledge/print-degital-camera-resolution/
7:https://faq2.epson.jp/web/Detail.aspx?id=4576
8:https://photo.nyanta.jp/DotAndPixel.html
9:https://www.dic-graphics.co.jp/navi/color/fading.html
10:https://kakakumag.com/av-kaden/?id=9556
コメント
この記事へのトラックバックはありません。






































この記事へのコメントはありません。