【配色方法】ガマットマッピングとリミテッドパレット
目次
ガマットマッピングとは
定義
ガマットマッピング(英:gamut mapping):使用する配色の境界を表現、定義、または計画するために、カラーホイール内の特定領域の境界に印をつけること*1。
ガマット(英:gamut):ある作品で使う可能性のある色全体のグループをガマットと呼ぶ*1。
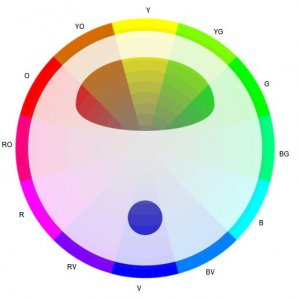
yurmbyカラーホイール
定義
英語圏の人の場合は語呂合わせで覚えるためにYURMBYにしたのだと思います。「You Ride My Bus, Cousin Gus(従兄弟のガス(おそらく名前)に私のバスに乗れと言っているのだと思います。)」詳細は不明です。
日本語の語呂だと「入れまぶし具」とかになるんでしょうか(適当)。とにかく12時にイエロー右回りにレッド、マゼンタ、ブルーシアン、グリーンとくると覚えておけばOKです。向かい合う色が補色になっていることも忘れずに覚えておきましょう。YRMBCGの6色を等しく原色として考えるそうです*1。
RYBを正三角形に置く色相環とyurmbyカラーホイールの違いについては長くなるので別の記事にまとめました。わからない人はこちらの記事を見てください。
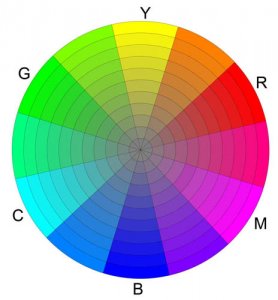
色材のyurmbyカラーホイール
6色が原色とはすこし語弊がありますよね。もともと原色の定義からいえば3つの色になります。この場合Rはイエローとマゼンタの減法混色で作ることができます。またイエローは赤と緑の加法混色で作ることができます。つまり加法混色の場合はRGBが3原色になり、減法混色の場合はYMCが3原色になるということです。
筆者いわく「CMYの原色に一致する化学顔料が出現したのはつい最近の話で、アーティストが求めるあらゆる特性を備えた顔料は未だに見つかっていません*1」とあります。たとえば絵の具のイエローとマゼンタを減法混色しても理想的な赤色を作るのは難しいといった意味なのかもしれません。それゆえにRGBを混色で作れない原色として、YMCと同等に原色として扱っているのだと思います。
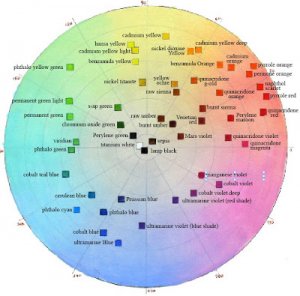
絵の具の顔料のチャート化という項目を見てもカドミウムイエローはカラーホイールでいうところの端にはきていません。MAXを7とすると6程度です。キナクリドンマゼンタに関してはMAXを7として5程度しかありません。現在の顔料の多くは混色でつくるというより、化学的につくられているものが多いです。
ざっくりいえば絵の具の赤色はイエローとマゼンタを減法混色してつくられているのではなく、マゼンタにみえるような化学物質を絵の具にしているということです。したがって現状の絵の具でイエローとマゼンタを混ぜて混色で鮮やかな赤を作るのは難しいのではないかということです。一般的な絵の具ならなおさらです。
デジタルペイントにおいては彩度100%が可能です。つまりカラーホイールの端の色が使えるわけですが、そもそもカラーホイール自体の色域が狭いという問題があります。またその色域はディスプレイやOSによって変わります。一般的な色域はsRGB色空間であり、より効果な広色域の空間としてはAdobeRGB色空間が代表的なものです。
また実物の花の色はデジタルの色域よりも当然広い範囲を持っているので気をつけてください。美しい自然をそのままディスプレイで色表示できるわけではなく、狭い色域に変換させて表示しているのです。その意味では絵具も実物より狭い色域で色表現をしているといえます。つまりカラーホイールとはそれぞれのデバイスや環境の相対的な彩度や明度、色相の割合を示しているものといえます。だからこそ1-100%といったように割合で表示するのです。
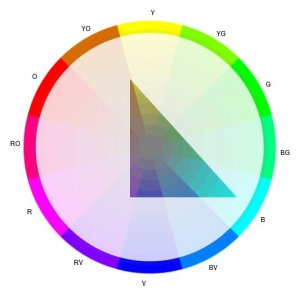
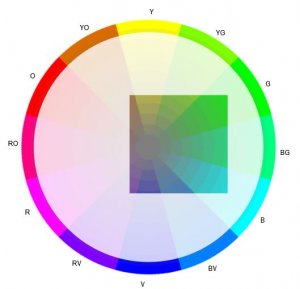
マッピングの形状
三角形、ひし形、正方形などがマッピングの形状として考えられます。三角形の場合は原色が3つ、ひし形や正方形の場合は原色が4つになります。他にも楕円等特殊な形状も可能です。
トライアドとは
定義
三角形は代表的なガマットマッピングの図形です。三原色のうちの1つを高彩度、残り2つを相対的に低彩度にするという手法において三角形はむいているということです。四角形でもひし形でもリミテッドパレットという観点では同じですが、
トライアドの選び方
どんな色の組み合わせでもいい
ジェームズガーニーによると三色はどんな色相でも、どんな彩度でも、どんな明度でもいいそうです。三色を音楽のトリオ楽器だと思いなさいと言っています。
どんな色を三色としてもいいというのは絵のテーマ次第ということです。暗い絵を描きたい場合、明るい絵を描きたい場合、暖かい絵を描きたい場合、悲しい絵を描きたい場合等々さまざまなテーマというものがあると思います。そうしたテーマに合った三色を選ぶ必要があります。
ジェームズガーニーは「3つのうち2つは最高の彩度で、もうひとつはやや控えめな彩度のものをつかうことになるでしょう」といっています。どんな三色でもいいといっても人間が心地よい、あるいはバランスを感じる色の配色というものは存在します。たとえば暖色だけの配色よりも、寒色を取り入れたほうがバランスが取れるといった考えもそのひとつです。
どの三原色を選んだらいいか、選んだ後にどのように混色すればいいかというのは色彩学の中でもゴールに相当するほどレベルの高いものです。突き詰めれば「美とはなにか」というシンプルなものになり、トライアドは「どういう配色が美しいか」といったアプローチのひとつです。
色彩用語の理解、絵具の理解、デジタル色乗り貝、色彩理論の理解、色彩調和の理解、自然の観察、経験を総動員させてさらに自分のセンスを加えたものだからです。テンプレート的に色を選べると言ったものではなく、あくまでも補助的なものだということは注意したほうがいいと思います。
ガマットマッピングにおける中間色
吸収光の色と観察される色の関係
| 吸収光波長/nm | 吸収光の色 | 観察される色(補色,余色) |
|---|---|---|
| 400~435 | 紫 | 緑黄 |
| 435~480 | 青 | 黄 |
| 480~490 | 緑青 | 橙 |
| 490~500 | 青緑 | 赤 |
| 500~560 | 緑 | 赤紫 |
| 560~580 | 黄緑 | 紫 |
| 580~595 | 黄 | 青 |
| 595~610 | 橙 | 緑青 |
| 610~750 | 赤 | 青緑 |
| 750~800 | 紫赤 | 緑 |
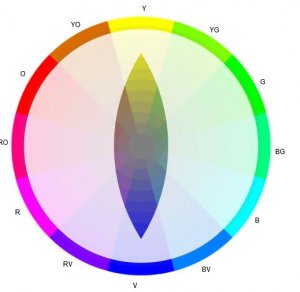
雰囲気のトライアド
カラーホイールの中心に重ならずにガマットを作るということです。ジェームズガーニーによればグラフィック・ノベルや映画のカラースクリプトに向いているらしいです*5。
上の画像はカラーホイールの中心をわざと避けたトライアドです。中心を避けるということは補色間家にある色をとらないケースが多くなります。したがって混色によって色がにごりにくいともいえます。
アクセントとトライアド
アクセントカラー(英:accent color):配色のポイントになる色で、全体の色調を引き締めたり、視点を集中させる効果のある色。日本語では強調色という言葉が当てられている。淡彩色の大面積の中に配色された小面積の高サイド色は代表的なアクセントカラーの使い方であり、全体を引き立てる効果をもつ。全体に占めるアクセントカラーの割合は10%程度が見た目に安定して美しく見える*2。
カラーアクセント(英:color accent):構図の中にある他の色から際立って目立つ、小さな色の領域。通常は補色、または彩度が高い鮮やかな色(ジェームズガーニー)*1。
補色が目立つというのは、たとえば緑色が支配的な絵の中に赤色があると目立つといった考えです。正確な緑の補色は赤紫で、シアンの補色が赤色です。ただし絵具の赤色は一般的に赤紫にすこし近いので緑色を補色にしたほうがいいケースがあります。デジタルの場合は気をつけてください。また彩度が低い色のなかで彩度が高い色があると目立ちます。その極限的な表現として無彩色の中に有彩色をすこし取り入れるといったカラーアクセントが使用されています。
トライアドでカラーアクセントを使用する場合、三角形内でカラーアクセントを考えることになります。もしくは色域外からカラーアクセントを引っ張ってくるのもテーマによってはありです。上のガマットマッピングはアクセントとして青色を採用しているということです。ちょうど補色にあたります。このようなガマットマッピングもOKということです。
トーンとシェードとティント
ジェームズガーニーの定義
トーン:グレーと混ぜた色調のバリエーション(ジェームズガーニー)*1
シェード:黒と混ぜた明度のバリエーション(ジェームズガーニー)*1
ティント:色濃度のバリエーション。白と混ぜ合わせた色相(ジェームズガーニー)*1
カラーストリング(color string):あらかじめ混色した絵具のセットで、通常は、1つの色調を何段階もの明度に調節する*1
彩度の損失(saturation cost):異なる色相の色を混ぜることで彩度がどうしても低くなること*1
最大彩度の明度(peak chroma value):ある色相が最も高い彩度に達する明度*1
その他の定義
トーン(英:tone):色の三属性である色相、明度、彩度のうち明度と彩度を合成した概念。明度と彩度に応じた色の広がりが展開される。トーンの概念を用いると、色相、明度、彩度で構成される3次元の色空間を、便宜上、色相とトーンの2つの概念に集約できるようになる*2。
シェイド(英:shade):シェイドという言葉は主に美術関係と染色や色材関係で使われ、その2つの分野でそれぞれ使い方が異なっている。美術関係ではティントに対比する形でシェイドと使われ、純色に白を混ぜた明清色をティント、純色に黒色を混ぜた暗青色をシェイドとよんでいる。色材関係での定義は色の濃さを表す*2。シェイドは本来陰を意味する。
ティント(英:tint):中学校の美術教育では、同じ色相に含まれる色を大きく区分けするとき、純色および無彩色を含んだ清色と濁色とに分ける。清色は純色に白又は黒を混ぜた色であって、色立体の表面に位置し、濁色は灰色を混ぜた色で内部にあると教える。純色に白を混ぜて明るい方向に向かう場合が明清色、黒を混ぜると暗青色と説明され、ティントとはこのときの明清色を指し、対応すれう暗青色をシェイドと呼ぶ*2
説明
三色を選んだ次は三色を元にバリエーションを増やす必要があります。ガーニーによればどのトライアドのガマットでも二次色は基本色よりも彩度が低くなるそうです。混色によって彩度が低くなるという現象を「混色による彩度の損失」と呼びます。絵具は基本的には短波長のみを反射するものや長波長のみを反射するものがなく、短・中・長を全てある程度は反射しているので混色すると彩度が落ちます。彩度の落ち方は組み合わせる色次第ですが基本的には落ちると考えてください。補色にある色の場合はとくに落ちます。RGを反射する黄色にBを反射する青色を組み合わせればRGBが1:1:1に近づくので彩度が落ちるのは当然です。
アナログの場合は自分の選んだ三色をまずはつくる必要があります。彩度が低い黄色を三色のうちの1つに選んだら彩度の高い黄色に灰色を加える等の作業が必要になるということです。自分の選んだ色と絵具がピッタリと合う場合はチューブから出した色を原色としてもOKです。
カラーストリング
明度を変える方法
三色に白を混ぜたり黒混ぜたりする作業をカラーストリングといいます。三色といったはずなのに白や灰色、黒はつかっていいのかという疑問があると思います。色材の場合は明度を変える方法が複数あります。
ひとつは黒色や灰色、白色を混ぜる方法です。つまり有彩色に無彩色を加えることによって明度を変える方法です。有彩色に白色を混ぜれば明度は上がり、黒色を混ぜれば明度は下がります。明度が上がる理由は反射率が高くなるからであり、明度が下がる理由は吸収率が高く(反射率が低く)なるからです。可視光のほとんどが反射している場合は白色に見え、ほとんどが吸収されている場合は黒色に見ます。黒色に白色を混ぜれば灰色に近づき、明度は上がります。白色に黒色を混ぜれば逆に下がります。
吸収光の色と観察される色の関係
| 吸収光波長/nm | 吸収光の色 | 観察される色(補色,余色) |
|---|---|---|
| 400~435 | 紫 | 緑黄 |
| 435~480 | 青 | 黄 |
| 480~490 | 緑青 | 橙 |
| 490~500 | 青緑 | 赤 |
| 500~560 | 緑 | 赤紫 |
| 560~580 | 黄緑 | 紫 |
| 580~595 | 黄 | 青 |
| 595~610 | 橙 | 緑青 |
| 610~750 | 赤 | 青緑 |
| 750~800 | 紫赤 | 緑 |
2つ目は有彩色の色相を複数組み合わせて明度を変える方法です。たとえば赤色と緑色を混ぜると明度は下がります。簡単にいえば赤色の絵具は長波長を大きく反射し、緑色の絵具は中波長を大きく反射した絵具です。つまり赤色の絵具は短波長と中波長を大きく吸収し、緑色の絵具は短波長と長波長を大きく吸収するわけです。極端に言えば(+10.-10.-10)と(-10.+10.-10)が合わさり,(0,0.-20)と混色する前よりも反射率が低くなってしまっているということです。もし白色を(+10.+10.+10)とすれば赤色に混ぜれば(20.10.10)と合計の反射率の大きさは40になります。しかしRGB比が1:1:1に近づいてしまうので彩度が下がった赤色になるということです。
実際の絵具の分光分布は長波長だけを反射しているような単純な絵具ではないのでより複雑なものになります。反射特性の良い絵の具の色同士で混色をしなければ色が濁ってしまうということです。自分の使う絵具の分光反射率曲線を一度調べたほうがいいですね。
「絵具の赤と緑を混合した場合は、赤の反射光は緑の顔料に、緑の反射光が赤の顔料に吸収されてしまうため、2色の反射エネルギーは相互に小さくなり、結果的に明度・彩度が下がる(暗化する、黒色に近づく)*4」
「2色の混合で二次色を作ろうとしたとき、その色に用いられた顔料の色空間上の距離が遠いほど望む色が現れず、濁った色になる。例えば赤と青を混ぜて紫色を作る場合、スカーレット+ピーコックブルーの混合はクリムゾンレーキ+ウルトラマリンでの混合よりも濁る*4。」
彩度を下げずに明度だけを上げる
白や黒を混ぜるとたしかに明度を変化させることができますが、彩度はより複雑です。とくに色材におけるマンセルクロマやPCCSを参考にする場合は色相ごとに明度と彩度の関係が変わります。たとえば黄色は高い明度で彩度が最大になりますが、青色は低い明度で彩度が最大になります。
1:白を混ぜると明度は上がり、彩度は下がる
2:明度が上がると彩度が上がる色相がある
一見このふたつは矛盾しているように見えますよね。「え、白色を混ぜたら彩度は下がるけど白色を混ぜたら明度が上がるから彩度が上がる色相もある、え、え?」という感じに。たとえば明度が低い黄色に白色を混ぜたら明度は上がりますよね。黄色は明度が高いほうが彩度が高く見えるのだから、白色を混ぜたら結果的に彩度が高くなるのではということです。
この問題意外と難しいですよね。そもそも白色を混ぜる方法以外で明度を上げる方法はあるのか?という問題があります。たとえば高波長のみ反射率が80%の絵具と高波長のみ反射率が90%の絵具を混ぜれば上がりそうですよね。明るい赤色に超明るい赤色を混ぜればその中間くらいの明るい赤色の絵具ができるのではないかということです。赤と緑の関係のように打ち消し合うことがないので、可能なように思えます。だったら最初からその混色に使う超明るい明るい絵具使えよという話になってしまいますよね。超明るい絵具から明度を落としていけばいいだけの話です。実際の絵具は単純な分光反射率ではないので混色するとほとんどの色の明度が下がると思います。減法混色の基本原理通り、混色すれば基本的には明度は下がるのです。
「絵具の科学」によればホワイトの混色による濁り(彩度の低下)はそこまで問題ならないそうです。「ホワイトを大量に混ぜて用いると、ホワイトは光の成分をすべて均等反射するので、混合色の曲線が平坦化し、彩度が下がる。つまり、色が鈍くなる。原色の鋭さは減るが、明度の効果でそれほどには彩度低下を感じない。絵具使用上の知識のひとつとしてりかいしておきたい*4。」とあります。重要なのは明度効果でそれほどには彩度低下を感じないということです。
絵具では混色によって明度を上げるのは難しいです。素直に白色を混ぜるか、トライアドの三原色で自分使いたい色の最大明度を選択しておくといいと思います。最大明度の絵具を選択しておけば後になって彩度を下げずに明度だけ上げたいといった問題が生じずに済みます。もちろんトライアドを設定したあとでやっぱりもっと明度が高くて彩度が高い色がほしいとおもえばトライアド外から色を調達するのも最終手段としてはありです。
彩度を変える方法
有彩色に無彩色を混ぜると彩度は下がります。白色、灰色、黒色が無彩色です。その中でも白色は彩度が下がったと感じにくいそうです。HSVや純色がV100%と設計されているのもそのためかもしれません。
マンセルクロマでは色相によって彩度が変わります。たとえば黄色は明度が高いときに、青色は明度が低いときに彩度が高くなります。したがって「白色を混ぜると明度が上がるので、明度が低い黄色は白色を加えれば彩度が上がるのか」と思ってしまいますよね。これは意外と難しい問題です。ただ混色すれば基本的に彩度は下がると考えたほうが楽です。ガーニーも「異なる色相の色を混ぜることで彩度がどうしても低くなる」と彩度の損失として定義しています。絵具の場合は特に当てはまります。たとえば青色の絵具は短波長のみを反射しているといった単純なものではなく、基本的に全ての波長を反射し、短波長の割合が大きいだけだけです。
1:明度が低い黄色と明度が高い黄色をくらべれば、明度が高い黄色のほうが鮮やかだと人間は感じます。
2:白色を加えて明度を上げる。全体として彩度が上がるかどうかは色相次第。
3:白色を加えずに明度を上げる。全体として彩度が上がるかどうかは色相次第。
まず白色を加えて明度を上げた場合を考えてみます。暗い黄色から明るい黄色になるのでマンセル的には彩度が上がっています。しかし白色を混ぜると彩度は下がります。上がった分と下がった分を合わせて全体的に彩度が上がるかどうかは色相次第、量次第となります。
白色を加えずに明度を上げた場合を考えてみます。たとえば暗い黄色に、明るい黄色を加えてみます。結果的に明るい黄色に近づけば明度と彩度が両方あがります。もし明るい黄色がない場合は白色を加えるしかありません。ただ白色は加えても彩度の低下を感じにくいという特徴があります。
もし明るい青色の場合は明度を落としたほうが彩度が高いと感じやすいということになります。その場合は黒色(もしくは灰色など)を混ぜるケースが考えられます。しかし無彩色を混ぜると彩度は下がるので、全体として彩度が上がるかどうかは色相次第、絵具次第、量次第となります。より暗い青い絵具を混ぜれば彩度をうまく調整できるかもしれません。
いずれにせよ異なる有彩色同士の混色で彩度だけ上げる、明度だけ上げるというのはなかなか難しいです。したがってジェームズガーニーがいうように自分が選んだ原色に灰色や黒を混ぜて調整するのがいいと思います。トライアドでは自分が選んだガマット(色域)内で絵を描くことを前提としているため、混色によって彩度を上げるといったことは想定していませんし、色彩調和にマイナスになることがあります。
「選んだ三角形内で絵を描くと調和しますよ」と言っているのに彩度を上げて三角形外へはみ出すのは不調和的な行為といえます。実はもっと彩度が高い絵を描きたかったんだといったケースで追加的な色をいれるのはいいと思いますが、ジェームズガーニーは「トライアドの基本的な目標は他の色相を使わずに描くことです」といっています。トライアドに縛られすぎるのもよくありませんが、トライアドを無視しすぎるのもよくありません。
白色、灰色、黒色をうまく使う
トーン:灰色と混ぜた色調のバリエーション(ジェームズガーニー)*1
シェード:黒と混ぜた明度のバリエーション(ジェームズガーニー)*1
ティント:色濃度のバリエーション。白と混ぜ合わせた色相。(ジェームズガーニー)*1
ジェームズガーニーの言葉を使えばトーン、シェード、ティントをうまく使うということです。我々がイメージするトーンやシェードとはすこし違うので気をつけてください。
白がティント、灰色がトーン、黒がシェードに対応しています。トライアドで選んだ三原色に白、灰色、黒を混ぜてバリエーションを増やすということです。バリエーション増やした三色同士で混色してさらに色相のバリエーションを増やすことができます。
トーン、シェード、ティントが主に無彩色との混色で明度や彩度を変える方法だとすれば、有彩色同士の混色は主に色相を変える方法です。有彩色同士の混色でも明度や彩度を変えることは可能ですが、明度や彩度を”上げる”ことは基本的に難しいと考えたほうが楽です。特に違う色相同士の有彩色の混色で彩度や明度を上げるのはほとんど不可能だと思います。明度や彩度を下げることなら簡単にできます。ただし明度だけ下げる、彩度だけ下げるといった特定の属性を下げることは難しいです。
色相の変化は絵具の種類やデバイスの種類によって違います。青と黄色を混ぜて濁った緑ができてしまうのを避けたければシアンとイエローを原色に取り入れるか、あるいは鮮やかな緑を原色に含めるかしたほうがいいです。選んだ三原色でどのように混色するかも頭に入れてトライアドをするといいかもしれません。
PCCSトーン
トライアドを決めるために、あるいはトライアドを決めた後のトーンを作る際にPCCSは理解をさらに容易くしてくれると思います。
ガマットマッピングを使うメリット
ガマットマッピングはある種のリミテッドパレット
リミットパレットとは
ジェームズガーニーは顔料を制限することで多くの場合で作品がより統一感のある調和のとれた仕上がりになるといっています*1。色の数を多くしても配色が良くなるわけではなく、大抵の場合は悪くなるそうです。ガマットマッピングは色の数を絞り、その範囲のみで配色するのでリミットパレットといえるのです。つまりガマットマッピングは色彩調和のための技法のひとつということです。鮮やかな色ばかりを選ぶのではなく特定の作品に使う目的で顔料の範囲を絞るほうがいいということです。
もちろん作品のテーマによってどのくらい色域を制限するかは変わってきます。その調整は色彩調和理論を学んだり、巨匠の絵の色彩調和を観察したり、自然を観察したり、自分のセンスで選んだりと幅広い知識と経験によって色域が決まってくるものだと思います。これが正解だというものはありません。
リミットパレットを使うべき理由
1:リミテッドパレットを使った作品のほうがより調和のある仕上がりになる*1。
2:リミテッドパレットを使うと絵の具を混ぜる習慣が強制的に身につく*1。
3:リミテッドパレットはコンパクトで携帯可能な上にほぼすべての画題に対応できる。4-5種類絵具があれば自然界にあるものならほとんどなんでも描くことができる*1。
4:選べる色が場当たり的な選択肢に限定されなくなる。
リミテッドパレットと彩度の関係
ジェームズガーニーによれば多くの場合、最高彩度の色を1つ選んで、それをスペクトルの中心を挟んだ反対側にあるもっと彩度の低い2つの色を組み合わせるとうまくいく*1そうです。
たとえば上の画像はシアンを最高彩度に選び、反対側のオレンジと青紫あたりが低彩度の2色になります。
三角形ではなく四角形をつかったり、ひし形を使ったりといろいろマッピングには種類があります。テーマに応じて変えていきましょう。
上の画像はガマットマッピングを作成できるサイトで作りましたが文字の表記にいろいろ問題がありそうです。まず図形のサイズの調整や方向の回転ができない。スタンダードカラーホイールとyourmbyカラーホイールの文字の表記が同じで分かりにくい。ジェームズガーニーのカラーホイールとガマットマッピングを参考に作られているみたいですが表記が左右逆なので表記も違うのでわかりにくいです。
色彩調和とカラースキーム
定義
色彩調和(英:color harmony):「隣接している2色以上の色刺激が、心地よい感情反応をつくりだすとき、それらの色刺激は色の調和を示す(Burnham、1967)」。配色効果の評価に関する用語。色の調和は調和と判定されたそれぞれの色刺激同士の色空間における相対的な位置と色差によって表されることが多い。ただし調和という評価には文化による菜があり、心地よいと感じられる色対比の視覚効果にも民族手な違いがある。実証的な研究から得られた調和法則は現代美術や複雑なデザインなどの芸術的色彩表現にはあまり適用できないといわれている*1。
カラースキーム(英:color scheme):色彩計画に使われる色を組織的にグループ化し、互いの色関係を系統的に示したもの。カラーのグルーピングの一例としては、大面積の辞職などに使用するベースカラー(基調色)、出現頻度が高く統一的印象を与えることを目的としたドミナントカラー(主調色)、前記二種の色を補助するアソートカラー(従属色)、形や空間の印象を引き締めるトリムカラー(整頓色)、配色に対比関係をつけ、配色の印象を強めるアクセントカラー(強調色)などの分類がある*2。
ジャッドがまとめた4つの色彩調和
ジャッドの色彩調和まとめ
| 概要 | 補足 | |
|---|---|---|
| 1 | 色の調和は、計画的に選ばれた色の併置から生まれる | 秩序の原理:色空家において規則的に選ばれた色(直線、三角形、円、楕円などの)は秩序だっているといえるから調和する。 |
| 2 | 人々によく知られている配色が調和する | 熟知の原理:色彩調和は自然を参考にすればいい。色空間で言うと直線上の色が調和しやすいということになる。 |
| 3 | どんな配色も、ある程度共通の様相や性質を持つ色どうしであれば調和する。 | 類同の原理:2色が不調和な場合は、互いに色を適当に加え合わせることで色差がすくなくなり、共通性が認められ、不調ではなくなる。 |
| 4 | 色彩調和はあいまいさがなく、明快な関係にある色の配色から生まれる。 | 明白性の原理:色の見えの不安定さは不調和に通じる。色の相互関係だけではなく面積比にも関係する。eg:彩度の高い地の上に無彩色を正面席で使うと調和しないケースなど |
色彩調和はさまざな理論が存在します。ダヴィンチから始まりゲーテ、ブリュッケ、ムーンスペンサー、アルバース、シュヴリュール、オストワルトなどの色彩調和理論が有名です。日本でも細野尚志が研究しています。色彩調和はアメリカの色彩学者であるジャッドがまとめています。
あくまでも参考程度にすればよく、理論にこだわりすぎるのはよくありません。色彩調和理論は学問的にもまだ不十分な分野です。トライアドにすれば必ず調和するというものではないのです。文化、あるいは自分の意図した色効果、目的に沿うような色調和というものがあるはずです。極論を言えば色彩調和理論に沿っていなくても自分が調和していると思えばそれは調和しているのです。それが個性になることもあります。
色彩調和は無限に等しい色の組み合わせもであるのでテンプレートとして扱えるものではなく、個性を活かす領域として十分な可能性を持っているといえます。色だけではなく物(太陽と月の比較など)の組み合わせの調和というものあります。色彩的に調和していなくても物が調和することで緩和される場合もあります。調和という概念は想像において重要な位置を占めるものだと思います。調和を理解すれば不調和を意図的に作り出すことも可能だからです。
色彩調和と配色の関連性
トライアドという概念はどんな色でもいいからまずは3色選ぼうというものです。しかしテーマによって選ぶべき三色というのは自ずと限定されてくると思います。3色を選ぶ際に指標とするものが色彩調和ということです。
もっとも三色選ぶということはカラーサークルでは三角形を構成することになるのでジャッドのいう秩序の原理に当てはまります。したがってトライアド自体が色彩調和の原理のひとつと考えることができます。ガーニーは彩度が高い2色に加えて彩度が低い1色を選ぶことについて言及していますがこれはカラーバランスに関係してるのだと思います。
カラーバランス(color blance):カラーバランスとは2色以上の配色における各色の面積や配置などの関係が、視覚的、感覚的、心理的に安定を保っている場合を指す。このような状態は落ち着いた統一のとれた美しさを構成し、見る人に心地よい安定感を与える*2。
シャッドのいうところの「明白性の原理」にあたるものです。つまりカラーバランスも色彩調和の1つと考えることができます。また三色を使って混色をして二次色を生み出していくので共通の色要素が増えることになり、「類同の原理」にも一致します。混色すればするほど基本的には彩度は落ちていくので高彩度は小さく、低彩度は大きくとったカラーバランスにおける面積の調和んにも通じるものがあります。
支配色と従属色
定義
色彩調和(英:color harmony):「隣接している2色以上の色刺激が、心地よい感情反応をつくりだすとき、それらの色刺激は色の調和を示す(Burnham、1967)」。配色効果の評価に関する用語。色の調和は調和と判定されたそれぞれの色刺激同士の色空間における相対的な位置と色差によって表されることが多い。ただし調和という評価には文化による菜があり、心地よいと感じられる色対比の視覚効果にも民族手な違いがある。実証的な研究から得られた調和法則は現代美術や複雑なデザインなどの芸術的色彩表現にはあまり適用できないといわれている*2。
カラースキーム(英:color scheme):色彩計画に使われる色を組織的にグループ化し、互いの色関係を系統的に示したもの。カラーのグルーピングの一例としては、大面積の辞職などに使用するベースカラー(基調色)、出現頻度が高く統一的印象を与えることを目的としたドミナントカラー(主調色)、前記二種の色を補助するアソートカラー(従属色)、形や空間の印象を引き締めるトリムカラー(整頓色)、配色に対比関係をつけ、配色の印象を強めるアクセントカラー(強調色)などの分類がある*2。
ドミナントカラー(英:dominant color):支配色。ドミナントは支配する、優位という意味で配色全体のイメージを表す色彩。2色の調和しているとはいえない色の塗料にお互いの色素をいくらかずつ混入すると共通要素を持った色どうしに変化する。これらに感じられる統一感のある共通の色彩要素をドミナントカラーという(多数色配色の統一要素)。通常は支配的な色を決定する要素は色相やトーンになることが一般的だが景観の色彩決定における個別対象物の配色などは色の数が限られるので、対象物のなかで大面積に使われ視覚的に優位に立つ色をドミナントカラーということがある。主調色、基調色、ベースカラーなどともいう*2。面積比の支配色と、多数色配色の統一要素としての支配色は意味が違うので注意。
サブオーディネートカラー(英:subordinate color):従属色。われわれが目にする生活周辺の色彩は、単色で構成されていることはほとんどない。いくつかの色が色彩調和を目的に配色されているのが普通である。この場合、一望できる範囲にある色彩は均等に分けられることはまれで面積の大きい主になる色彩、従になる色彩、その他の小面積の色彩の3グループに区分されることが多い。仮に面積比で6:3:1くらいになったときに30%の面積の色彩は60%の色彩に対する従属色または従調色、サブオーデートカラー、アソートカラーという位置づけになる*2。
類似調和配色:従属色は支配色と色相やトーンの差を小さく、類似にすると統一感のある調和を得ることができる*2。
相似色(analogous colors):カラーホイールの外側エッジに沿って互いに隣接する色相。相似色同士は自動的に関連しあい、調和する*1。
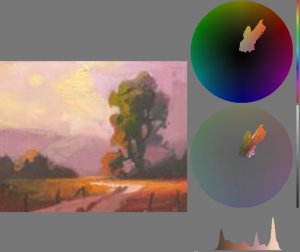
テーマを決めるときに支配的な色を決めることが多いはずです。たとえば青空を描こうとしたら通常は青系の色が支配的となります。森や林の自然を描こうとしたら緑系の色が支配的になります。
説明
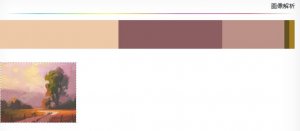
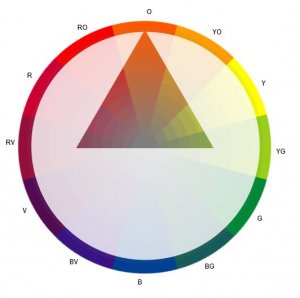
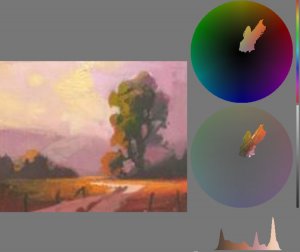
上の画像の支配的な色は何色でしょうか。暖色系の色が多く、青系の色があまり使われていない印象を受けます。つまり支配的な色は暖色系の色です。
実際にツールで調べてみると上記のような色の構成になります。黄色やオレンジ系の色が中心になっています。実際に使われた色はこれに類似したトライアドになっているといいうことです。
この絵を描いた人はこの三角形のトライアドを用いて絵を描いたみたいです。つまり彩度の高いオレンジ、彩度が中程度の緑、彩度が中程度の赤紫を三原色として選んだということです。ジェームズガーニーのリミテッドパレットでは原色のうち1つを高彩度、残り2つは(相対的に)低彩度ということなので一致しています。
その他
ガマットマッピングを作成するときに暖色だけではなく寒色をとりいれるというのも一つの方法です。「デジタルアーティストが知っておくべきアートの原則」という本では「光源色が暖色系の場合は影を寒色系に、寒色系の場合は影を暖色系にする」として色彩調和を語っています。たとえば赤や黄色の部分のみをトライアドで小さく囲んでしまうと寒色系を取り入れることができなくなってしまうので注意してください。
ガマットマッピングを作成できるサイト・ツール紹介
https://mypaintingclub.com/blog/post/39-The-Gamut-Mask-Tool
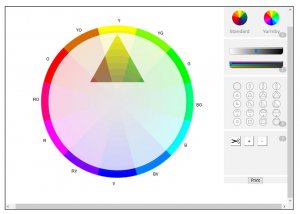
ガマットマッピングを作成できるサイトです。図形も豊富でstandrdとyuurmbyを使い分けられるのもポイントです。ただし文字は変わらないので注意してください。Rの位置にマゼンタがきています。standardのみ使う場合は文字表記に問題はありません。
重大な欠点として図形を拡大・縮小・回転できないことです。カラーホイール自体はドラッグで回転できますが、図形はいじれません。すでにある図形の小・中・大から選ばないといけません。
(2) Gamut Maker
https://jamie-rollo.itch.io/gamut-maker
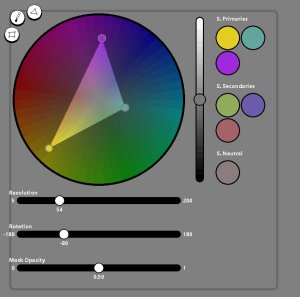
図形の拡大・縮小・回転ができる上に支配色(Primaries)、従属色(secondaries) 、中間色(neutral)も提示してくれる素晴らしいツールです。図形は三角形と四角形しかありませんが四角形を引き伸ばせばひし形になりますし応用がききやすいですね。
Resolutionとは「解像度」のことです。ためしに小さくしてみると色の分割がかなり減っていくことがわかります。yurmbyカラーホイールの場合は12色に分割しているのでResolutionの値は12になります。
Rotationとは「回転」のことです。60くらいにしておけばyurmbyカラーホイールに近い位置になります。基本的には支配色が一番上になるように回転させてから従属色を決めたほうが決めやすいかもしれません。
Mask Opacityは「不透明度」のことです。ガマットマッピング以外の色域の不透明度を上げることができます。
三角形と四角形の間にあるペンのツールは色域を自由に操作できます。アクセントカラーを入れたい場合は丁度いいと思います。
こんな便利なツールが無料で提供されるのは素晴らしいですね。ダウンロードしなくてもブラウザ上で使えますがダウンロードもできます。「無料ですがよかったら寄付してください」という趣旨の文章なので0ドルにしてno thanksのリンクを押すとダウンロードリンクへ飛ぶことができます。寄付したい方はぜひ寄付をしてあげてください。寄付はクレカ決済になるので安全性等気をつけてください。
(3)The Gamut Mask Tool
https://cr10blog.blogspot.com/2013/02/kgamut.html
画像をドラッグすると色域を分析してくれるツールです。参考にしたい画像がどのような色域になっているかの目安がわかるので便利なツールです。
(4)ジェームズガーニーの動画
[embedyt] https://www.youtube.com/watch?v=qfE4E5goEIc[/embedyt]
参考文献
【引用文献リスト】
1:「カラー&ライト」ジェームズガーニー(ボーンデジタルインク)
2:「色彩用語辞典」日本色彩学会(東京大学出版会)
3:「色彩学概説」千々岩英彰(東京大学出版会)
4:「絵具の科学」中央公論美術出版
5:「色彩光学入門」定量的な色の理解と活用,篠田博之,藤枝一郎(森北出版株式会社)
【引用画像リスト】
1:https://mypaintingclub.com/blog/post/39-The-Gamut-Mask-Tool
2:https://www.sikiken.co.jp/pccs/pccs03.html
3:https://www.sikiken.co.jp/pccs/pccs04.html
4:https://www.sikiken.co.jp/home.html
5:https://jamesgurney.com/site/images/teaching-images
6:https://gurneyjourney.blogspot.com/2010/03/charting-pigments.html
コメント
この記事へのトラックバックはありません。































この記事へのコメントはありません。