目次
色とはなにか
要約
・光がなければ色は存在しない
・太陽光の中には我々が見ているすべての色が含まれている
・色は電磁波の一部
・私たちが色としてみることができる光を「可視光」という
色とは(定義)
色(color)の意味:可視光の組成の差によって感覚質の差が認められる視知覚である色知覚、および、色知覚を起こす刺激である色刺激(wiki) |
色と光の関係について
wikiの定義だけではよくわからないですよね。そもそも色というものは光がなければ存在しません。光の強弱によって物体の色は変わって見えます。真っ白な光と、黄色がかった光では食事の色や服の色は変わって見えます。また、夜に電気を消せば色は消えます。
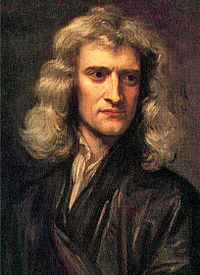
近代色彩学の生みの親であるニュートンについて

ニュートン(1642~1727)は色について論理的にまとめた著書『光学』を1704年に発表しました。スリット(切れ目)を通った太陽光(白色光)をプリズム(周囲の空間とは屈折率の異なるガラス・水晶などの透明な媒質でできた多面体)によって色光に分光した実験をニュートンはしました。
分光とは光を分けるということです。白色の太陽光をプリズムに通すとだいたい七色に分かれます。分光した光の帯(おび)を「スペクトル(Spectral)」といいます。分光された光を再びプリズムに通すことで、元の白色の光に戻すことにもニュートンは成功しました。
この実験によって何が分かるのかというと、無色に見える太陽光の中には、我々が見ているすべての色が含まれているということです。物体にあたった光は物体表面で一部の光を吸収し、それ以外の光を反射することで物体の色が見えているという仮説の証明をニュートンはしていたのです。
ニュートンが立てた問いは「白光」が単体なのか複合体なのかという問いであり、デカルトは白光を単体だとみなしました。それに対してニュートンは、白光とはさまざまな色が寄せ集まり、互いに打ち消し合っていると考えたのです。
少し話はそれますが、ニュートンは光が何かということを証明したわけではありません。たとえば「赤」とはなにかという質問に対して、ニュートンはあるひとつの数であること、あるひとつの屈折度という答えしか出せません。ニュートンは色を数量化しただけです。この現象を数量化するという科学的な思考は近代化において強い影響を及ぼしました。いわゆる科学革命です。測定できない現象が無用であるという思考そのものが広まったのはプラスの面とマイナスの面がありますが、ここらへんで語るのはやめておきます。
色と電磁波、可視光の関係について
電磁波(でんじは、electromagnetic wave)とは:電気が流れるときに発生する「電場」と「磁場」がお互いに絡み合いながら、波を描いて進む電気の流れ ちょっと何を言ってるかわかりませんね。詳しくは上の出典で説明されています。まず電場とは「電荷の分布によりできる電気力の働く空間(大辞林)」です。電荷とは「電気現象のもとになる実体(大辞林)」です。磁場とは「磁力のはたらいている空間(大辞林)」です。電気と磁気の波なんですね。PCなどをつけているだけでも電場や磁場ができるそうです。当然電磁波も発生しています。 |

重要なのは、光も電磁波の一種であるということです。私たちが見ている色は電磁波の約380ナノメーターから780ナノメーターだそうです。この範囲を可視範囲といいます。また、この範囲の色を可視光といいます。
たとえばリンゴが赤く見えるのは、リンゴに当たった光はその表面で電磁波の長波長(約680nm)の赤色の光を反射し、それ以外の中波長、短波長の光を吸収しているからです。赤外線に近づくほど長波長の電磁波であり、紫外線の近づくほど短波長の電磁波なんですね。我々は紫外線や赤外線を見ること(可視すること)はできませんが、昆虫などの一部の生物は赤外線や紫外線を見ることができます。また、色を知覚することのできない犬の話などは有名ですよね。
色空間とは
色空間とは(定義)
色空間(いろくうかん、color space):ある特定の色を、数値などのパラメーターで表したもの。RGB・CMYK・YUVなどの方式がある(大辞泉) 赤(Red)、緑(Green)、青(Blue)をRGBといいます。ポケモンみたいですね。Cはシアン(Cyann)といい、緑がかった青色、または原色の青を意味します。Mはマゼンタ(Magenta)といい、紫を帯びた紅色を意味します。黄色は(Yellow)で、黒は(blacK)です。あわせてCMYKといいます。 |
表色系とは
表色系(カラーシステム,color system)とは;色を定量的に表す体系。通常は3つの方向性を具える空間で表現され、色空間を構成します(wiki)。色を表現する方式を表色系というのです。 表色系には顕色系と混色系という二種類があります。 |
色空間とは色を秩序立てて配列する形式です。膨大な数の色を的確に使うためには、色を分類し、体系化する必要があります。分類のためのものさしを「表色系(ひょうしきけい)」といいます。
表色系における顕色系と混色系とは(意味、定義)
| 顕色系(けんしょくけい,color appearance system):色の3属性(色相、明度、彩度)をもとに体系化した表色系。 |
| 混色系(こんしょくけい、color mixing system):光の混合を手がかりに色を体系化した表色系。 |
顕色系とはなにか
顕色系は別名カラーオーダーシステムともいいます。色の3属性についての説明は別の項で詳しく扱います。
混色系とはなにか
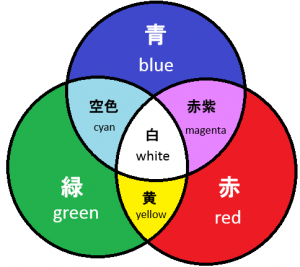
混色系は理解しやすいと思います。有名な光の三原色はRGBといって、レッド、グリーン、ブルーを意味します。いわゆるRGB表色系です。
たとえば赤が50%、緑が50%、青が0%の割合で混合させると、黄色になります。CMYK表色系はシアンとマゼンタにイエローとブラックですね。たとえば赤0%、緑50%、青50%で青緑(シアン)になります。また、赤50%、緑0%、青50%で赤紫(マゼンタ)になります。赤と緑と青それぞれ1/3ずつあわせると、ホワイトになります。
混色系には他にもXYZ表色系や、オストワルト表色系などがあります。
色の三原色とはなにか

三原色(three primary colors):混色によってすべての色を作ることができる最小限の三色。赤、緑、青の三色。 |
三原色の二色では、残った一色をつくることはできません。このことを「互いに対立な色」といいます。
原色は電磁波の本質的な要素ではないそうです。色は電磁波のひとつであるいう話はしました。原色そのものというものはありません。原色は生物の目が光に対して起こす生理学的な反応なのです。人間側の目に異常があれば、正常に生物の目が光に対して反応できず、原色として捉えることはできません。
三種類の色覚受容体をもつ生物の色覚は「三色型色覚(trichromacy)」と呼ばれるそうです。人間も三色型色覚をもちます。人間の可視範囲は約380nmから680nmという話をしましたが、それより短い300nmという紫外線を見ることができる生物もいます。鳥類やカンガルーなどの有袋類(ゆうたいるい)もそうです。そういった生物の色覚を「四色型色覚(tetrachromacy)」といいます。四番目の原色は300nmから380nmの範囲にあるそうです。
人間にとって自然に見える色を人工的に再現した場合、ほかの色覚を持つ動物からするとそれは不自然に見えるそうです。なぜなら、色の再現は再現する色覚に依存するからです。自然のものはどの動物から見てもそれは自然に見えます。
加法混色と減法混色とは、加法混色と減法混色の違いとは

| 加法混色(かほうこんしょく,Additive mixture):色光の三原色による混合の際に、加法して混合するので加法混色という。 |
色の三原色は赤と緑と青です。なぜ加法と呼ばれるかというと、色を混ぜる過程で黒の背景色から開始して光を加えていくからだそうです。テレビやコンピューターなどはこの方法で色が混色されています。デジタルの絵でも加法混色の場合が多いですね。
三原色が重なると上の図のように白くなります。混色することで光のエネルギーが合算され、混色後は元の色よりも明るくなるためです。これも加法と言われる理由の一つです。

| 減法混色(げんぽうこんしょく,subtractive mixture)とは:色光の三原色による混合の際に、減法して混合するので減法混色という。 |
色の三原色は赤と緑と青です。なぜ減法と呼ばれるかというと、色を混ぜる過程で白の背景色から開始して光を減らしていくからだそうです。白で開始し、黒をつくるためにシアン(青緑)、マゼンタ(赤紫)、イエローの顔料(着色に用いる粉末)を減らしていくそうです。
印刷業界などで減法混色は使われています。主に白い紙に印刷するからです。印刷業界では色料の三原色の混色で全てを作りますが、黒がはっきりと表現できないために黒(墨版)を加えた四色で印刷しています。
無彩色と有彩色の違い

無彩色(むさいしょく,achromatic color)とは;白と黒と灰の色です。彩度が0であることを意味しています。彩度は色の鮮やかさを意味します。モノクロームなどでは無彩色を使います。 有彩色(ゆうさいしょく,chromatic color)とは:無彩色以外の色です。色の3属性(色相、明度、彩度)をあわせもつ色です。 |
色の3属性とは
| 色の3属性:色にしかない3つの性質である「色相」、「明度」、「彩度」を意味する。それぞれ色みの違い、明るさの強弱の度合い、色みの強さの度合いを示している。 |
色相とは
色相(しきそう,hue,H)とは:色みの違いを表したもの。 たとえば、赤と黄色の色みは違います。このように色みの違いを表したものが色相です。色の3属性のひとつです。 |
ニュートンは実験によって太陽光を色光に分光しました。そしてそのときに分けられた光をスペクトルといいます。このスペクトルが色相なのです。色相はスペクトルの中から代表色として選ばれています。
ニュートンは当時の音階が7つだったことから、7色と決めたそうです。紫、藍、青、緑、黄、橙、赤だそうです。太陽光をプリズムで分けると、無数の色(スペクトル)が見えるのですが、ニュートンはそこから7つ決めたのです。
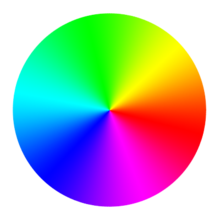
色相環とは

色相環(Hue circle)とは:色の違いを秩序建ててまるく並べたもの。 |
色相環と補色の関係とは~補色調和について~

色相環をイラストにおいてとても重要です。色相環で補色がわかるからです。
補色(ほしょく,complementary color)とは:色相環において正反対に位置する関係の色の組み合わせ。 色相環において向かい側に位置している2色のことを「補色関係にある色」といいます。 |
補色は性質が最も異なる二色です。となり同士に並べるとそれぞれの色がより鮮やかに見えるそうです。こういった互いの色を引き立て合う相乗効果を「補色調和」といいます。補色同士を混色すると色の性質が消されてしまい、限りなく無彩色に近い色になってしまうので注意です。
明度とは

| 明度(めいど,lightness)とは:明るさの強弱の度合い |
無彩色の白に近いほど明度は高く、黒に近いほど明度が低いそうです。色の3属性の色相と彩度は有彩色にしかないのですが、唯一明度だけは有彩色と無彩色に共通してあります。
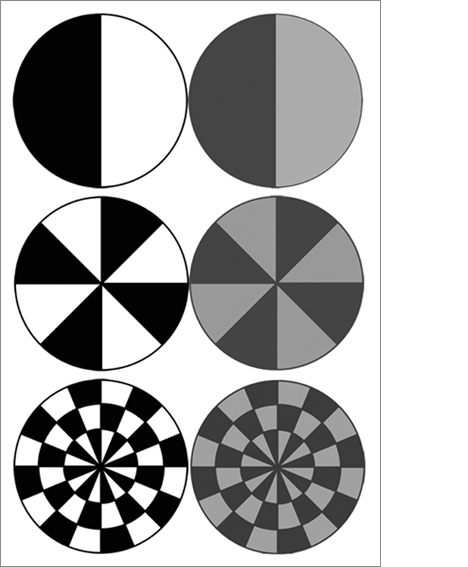
明度とコントラストの関係とは

隣り合う色の明度関係をコントラストといいます。明度差があることをコントラストが高いといいます。反対に、明度差が少ないことをコントラストが低いといいます、上の図で言えば、左のほうがコントラストが高いです。明度差に差がない場合は、彩度や色相で差をつけるテクニックもあります。
彩度とは

| 彩度(さいど,chroma)とは:色みの強さ、鮮やかさの度合い。 |
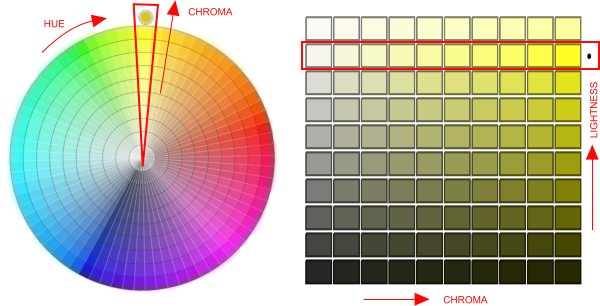
彩度は無彩色の軸に近いほど低く、離れてるほど高いです。無彩色から最も離れている色が、最も高い彩度の色ということになります。
上の図のCHROMAは彩度です。そしてLIGHTNESSは明度です。左の図は彩度と明度の関係を示しています。明度が低いということは、無彩色に近いということでした。無彩色とは白、黒、灰色です。黄色は有彩色です。図で言えば右上が彩度、明度ともに一番高い位置です。左の図のHUEは色相、つまり色の違いを示しています。
トーンとは~彩度と明度によって決まるトーンについて~

トーン(tone)とは:色の調子。 |
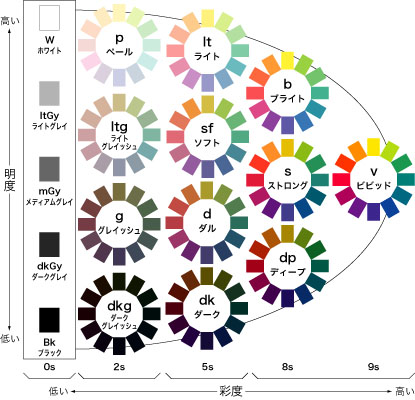
トーンは明度と彩度によってきまります。詳しくは上の図のリンクにある日本色研さんのPCCSのトーンについての説明を見ると理解できます。
色相(色の違い)はRGBやCMYKを基準としています。RGBは色の三原色である赤、緑、青から混色してつくる色の違いですね。一方で、トーン(色の系統や色調の違い)はHSVを基準にしています。HSVとは、Hue(色相)、Saturation(彩度,chroma)、Value(明度,lightness)のことです。RGBモデルと違ってHSVモデルは直感的に色を選びやすいという利点があるそうです。
図のように、明度が高いほど色の調子が淡くなったりしていますね。また、彩度が高いほど鮮やかになっていたりします。図のVはビビッドトーン(v)ともいいます。「さえた」という鮮やかさを表すトーンです。以下の表はトーンの具体例です。上の図にある記号と照らし合わせて参考にしてください。
| トーン名 | 記号 | イメージ |
| ペールトーン | p | うすい |
| ライトグレイッシュトーン | ltg | 明るい灰’(はい)みの |
| グレイッシュトーン | g | 灰みの |
| ダークグレイッシュトーン | dkg | 暗い灰みの |
| ライトトーン | lt | 浅い |
| ソフトトーン | sf | 柔らかい |
| ダルトーン | d | 鈍い |
| ダークトーン | dkg | 暗い |
| ブライトトーン | b | 明るい |
| ストロングトーン | s | 強い |
| ディープトーン | dp | 深い |
| ビビッドトーン | v | さえた |
参考文献
・各wiki
・石田恭嗣『配色アイデア見本帳』(エムディーエムコーポレーション)
・
・
コメント
この記事へのトラックバックはありません。












この記事へのコメントはありません。