目次
要旨
この記事の内容まとめ
- カラーマネジメントとは自分の見ている色と相手が見る色をできるだけ一致させようとすること
- 一般的なカラープロファイルの形式としてsRGBとAdobeRGBの二種類があり、AdobeRGBのほうが色域が広い。
- sRGBのディスプレイのほうが一般的で、AdobeRGBに対応しているディスプレイは少ない
- 印刷の場合とディスプレイの場合ではカラーマネジメントが異なる
- 最終的な出力が印刷の場合で写真を印刷する場合は自分のディスプレイで見ている色域(色の表現の範囲、あるいは色空間)が狭くても、色域が広い形式で保存して印刷したほうがいい場合がある。例えばsRGBのディスプレイでAdobeRGB形式で保存してAdobeRGBに対応しているプリンターで印刷したほうが実物の色の再現率が高い。一般的なプリンターはCMYK(sRGBより色域が狭い)だがsRGBには出せない色もあるのでAdobeRGB形式で保存したほうがいい場合がある。
- 写真を印刷するためにディスプレイを使う場合はAdobeRGBに対応しているディスプレイのほうがいいが、sRGBでも大きな問題はない。
- 最終的な出力がディスプレイの場合は自分のディスプレイの色域と出力先のディスプレイの色域を一致させたほうがいい
- 出力先がSNSなど不特定多数の人のディスプレイを想定する場合はsRGBディスプレイで絵を描きsRGBカラープロファイルを埋め込んで公開したほうがいい。
- 最終的な出力が印刷の場合でも写真加工をたくさんする場合はできるだけディスプレイの色域と印刷する際の色域を一致させたほうがいい
- 最終的な出力が印刷の場合で写真ではなく絵を印刷する場合はAdobeRGB対応のディスプレイでAdobeRGB形式で保存しAdobeRGB対応のプリンターを使ったほうがいい。
カラーマネジメントとは
自分が画面で見ている本当の色とは
フォトショップやCLIP STUDIO PAINTで絵を描いたとします。色はHSV、HLS、CMYKやRGBで通常塗ることになると思います。もしこの絵をプリンターで印刷した場合、ディスプレイで表示されている色と同じような色に見えるでしょうか。もしくはスマホや違うディスプレイで見た場合同じような色に見えるでしょうか。
パソコンで描いた絵をスマホで見たら全然色が違う!なんてことありますよね。データ上ではRGB比やHSV比は変わっていないのに、デバイスが違うと色が変わって見えてしまうことがあります。こうした色の違いをできるだけ改善することをカラーマネジメント、あるいはカラーマッチングといいます。絵の参考書を見ながら絵を描いていて、RGB数値を言われたとおりに入力したのに同じ色にならない!これも印刷とディスプレイの色の表示の違いです。
あるいは写真を撮ってディスプレイで取り込んで印刷(プリント)するときにディスプレイで見てた色と違う!なんてことがありますよね。これもカラーマッチングの問題です。
自分の画面で見ている本当の色とは・・?なにやつ?と誰もが一度は混乱するはずです。デジタルペイントに関するカラーマッチングと写真に関するカラーマッチングは共通している部分もありますが異なる部分もあります。今回はその違いについて探っていきたいと思います。
相対的色空間と絶対的色空間
RGBやHSVなどの数値からなる色空間は相対的色空間です。つまり同じ数値でもディスプレイによって色が変わって見えるということです。
相対的色空間に対して、ディスプレイなどの機器に依存しない色空間を絶対的色空間といいます。たとえばsRGB色空間やAdobeRGB色空間は絶対的色空間です。RGBやHSVなどの数値は接続色空間(L*a*b色空間など)を通してsRGB色空間やAdobeRGB色空間に変換されます。
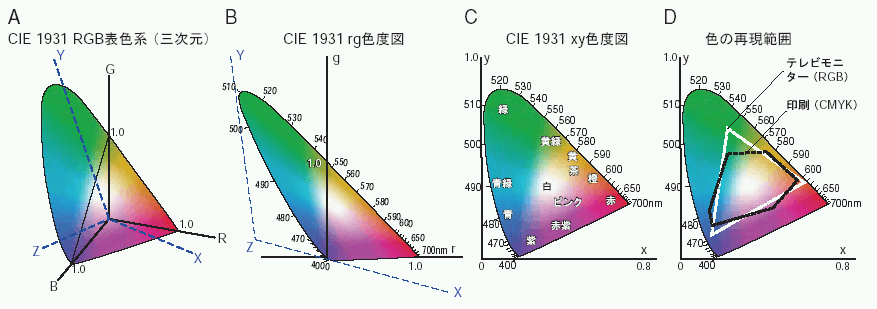
CIE-L*a*b色空間ははCIE-RGB色空間を発展させたものです。人間の知覚可能なすべての色域を数値で表現できるものでsRGBやAdobeRGBよりさらに色域が広く、ディスプレイでは表現しきれません。ディスプレイで表現できるような範囲で、できるだけ色範囲を統一しようと考えたものがsRGB色空間やAdobeRGBというわけです。広範囲の色を数値化できるL*a*b値は接続色空間として採用されています。
ペイントソフトではRGB値で色を描いている場合でも自動的に接続色空間に変換され、自分のディスプレイの色空間に変換されています。たとえばRGB値で絵を描き、それがL*a*bに変換されて自分のディスプレイのsRGB値にまた変換されて我々の目にとどいくというわけです。
相対的色空間を簡単にいうならば1-100%といった割合を示します。たとえばある絶対的色空間が200の力を持っていた場合で相対的色空間を絶対的色空間で表現すると200の100%は200になります。より色域が広い絶対的色空間がもし300の力を持っていた場合は300の100%なので300で表示されるというわけです。もし絶対的色空間の数値がディスプレイごとにばらばらだと表示される色もバラバラになってしまうことがわかるかと思います。できるだけ色域を統一するためにsRGB色空間やAdobeRGB色空間というものがあるわけです。
実際のディスプレイはsRGBやAdobeRGB以外にもたくさんあります。imacなどでは独自の色空間を採用し、sRGB以上の色域で色を表示させています。動画を見る際やネットサーフィンする場合ではこれらの独自の色空間で見ても問題はありませんが、絵を描く、あるいはや絵を印刷する場合や写真を現像する場合などクリエイティブな場面ではsRGBやAdobeRGBを使ったほうがいいということです。もっともOS側でカラーマネジメントをしてくれたり、ソフト側でカラーマネジメントをしてくれたりする場合もあるので必ずしも独自色空間を使ってはいけないわけではありません。描いてる絵だけ、あるいは編集している写真だけは独自色空間ではなくsRGBやAdobeRGBで表示させるということができるからです。
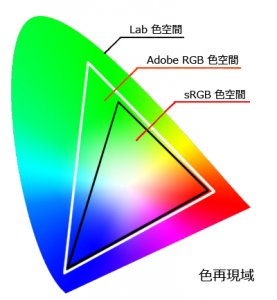
図のようにsRGBはAdobeRGBよりも色域が狭い色空間です。
https://www.nig.ac.jp/color/barrierfree/barrierfree2-6.html#c18
印刷のCMYK色空間はさらに狭い色空間となります。Dの図をよく見るとsRGB色空間では表せない色域があることに注目してください。この点は印刷表現において重要な要素となります。
https://www.mdn.co.jp/di/print_shop/words/%E3%82%AB%E3%83%A9%E3%83%BC%E3%82%B9%E3%83%9A%E3%83%BC%E3%82%B9%EF%BC%88%E8%89%B2%E7%A9%BA%E9%96%93%EF%BC%89
接続色空間として使われるL*a*b色空間は絶対的色空間でもあります。CIE-RGB色空間は座標の値が負の値をとってしまうものがある問題がありましたが、L*a*b色空間はその問題を乗り越えた色空間です。
カラーマネジメントと印刷表現
印刷と現像の違い
そもそも印刷とはなにか。デジカメの写真を「プリント」するというときと、デジカメの写真を「現像する」というときがあります。同じように見えますが実際は違うようです。一般的にプリンターなどで印刷するというときはプリントすることを意味します。一方「現像する」というときはフィルムを薬品で処理して像を浮上させ、その像を定着させることを意味しているそうです。デジタルカメラとフィルムカメラの違いと言っていいかもしれません。フィルムカメラの場合は基本的にカメラ屋さんで現像してもらうことになります。
RAWデータと色空間
RAW現像というものがあります。RAWデータとは生のデータを意味します。デジタルカメラで写真を撮ったときに画像のデータをJPEGなどに変換して記録メディアに保存しますが、この変換する前のデータをRAWデータといいます。RAW現像とは「情報量が豊富なRAWデータを使った画質を劣化させない高画質な編集方法」です。
RAWデータは生のデータなのでsRGBやAdobeRGBといった色空間の設定はありません。RAWデータは現像処理がされる前のデータなのでsRGBやAdobeRGBよりも広い範囲の色域をもっています。RAWデータはJPEGに比べてホワイトバランスが撮影後に変更可能だったり、データ容量が大きいです。現像処理がされる前のデータなのでPhotoshopなどの現像ソフトが必要になります。
RAWデータも印刷する際やディスプレイで表示する際にsRGBやAdobeRGB形式で保存することになりますが、カメラで撮る際にJPEGで保存する場合(色空間を指定する)と比べて露出の調整、色合いの調整といった調整がしやすい利点があります。
カメラのRAWデータ(もしくはJPEGデータ)をパソコンで取り込み、ディスプレイに表示させてソフトで現像・編集を行いsRGBやAdobeRGB形式で保存してプリンターなどで印刷するというのが一連の印刷表現の流れになります。あるいはカメラのデータをそのままプリンターにつなげて印刷します。RAWデータは基本的にパソコンで編集する必要があります。
RAWデータはsRGB色空間やAdobeRGB色空間よりも広い色域をもつデータなので、ディスプレイ次第で色の再現が変わります。なのでディスプレイがsRGBに近い色域の場合は、RAWデータの広い色域の中の、sRGB色空間に相当する色域しか色を表示できないということです。AdobeRGBディスプレイの場合はより広い色域を表示できるので、RAWデータを活かしたい場合はAdobeRGB色空間のほうが望ましいです。
RAWデータではなくJPEGで、sRGB色空間で保存するように絶呈している場合も同じです。ディスプレイがAdobeRGBであってもデータがsRGB色空間なので活かしきれていません。またAdobeRGBで保存してもディスプレイがsRGB色空間の場合も活かしきれていません。
印刷表現の色空間選択
https://www.nig.ac.jp/color/barrierfree/barrierfree2-6.html#c18
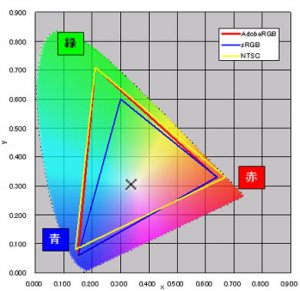
印刷を前提にする場合はできるだけ広い色域のほうが望ましいです。
たとえば自分のディスプレイがsRGB色空間にしか対応していない場合でも、AdobeRGB形式で保存したほうがいいということです。RAWデータをPhotoshopで編集し、AdobeRGBで保存してAdobeRGB対応のプリンターで印刷するという形が望ましい形のひとつです。
sRGB色空間にしか対応していないディスプレイの場合、ディスプレイで見ている画像と印刷された画像に差が大きくでる場合があるので注意してください。ですがほとんどの場合はより色の再現率が高い状態で印刷されますので差はそこまで問題にならないかと思います。
編集作業の段階で大きな変更を加える場合は自分の思った以上に鮮やかさを上げてしまったり、暗くしてしまったりしてしまう可能性があるのでsRGBのディスプレイでAdobeRGB形式で保存する際は注意したほうがいいかもしれません。
ディスプレイの見た目と印刷された見た目の差をできるだけ小さくするためには色空間を統一したほうがいいです。たとえばAdobeRGB対応のディスプレイならAdobeRGB形式で保存してAdobeRGBに対応しているプリンターで印刷するといったカラーマネジメントです。ただし印刷表現ではディスプレイで表示されることが目的ではなく、我々の目で直接見ることが目的なので一致していなくても問題が小さいです。sRGBディスプレイで確認していてもAdobeRGB形式で保存する理由のひとつです。
プリンターにはAdobeRGBの再現率が高いものと、低いものあります。低いものは一般的なプリンターの色空間であるCMYK色空間が用いられます。CMYK色空間はsRGB色空間よりも色域が狭い色空間ですが、sRGB色空間では表現できない色も表現できます。これがsRGB色空間ディスプレイとCMYKにしか対応していないプリンターを使っていてもAdobeRGB形式で保存したほうがいい理由です。AdobeRGB形式で保存したほうが広い色域をもつデータとなるので、sRGBでは表現できない色も含めて印刷できるということです。
sRGBディスプレイで確認してもAdobeRGB形式で保存することが一般的だと言えますが、写真の編集・加工の種類や度合いによっては問題が生じてくることがあるので、AdobeRGBで保存する場合は素直にAdobeRGB対応のディスプレイで編集したほうがいいと思います。AdobeRGB対応のディスプレイやプリンターは高価なのでお財布と相談ということになります。
カラーマネジメントとディスプレイ表現
ディスプレイとは
ディスプレイとは映像表示装置です。モニターとも言われます。デスクトップで使うディスプレイや、コンピューターとパソコンが一体となったノート型パソコン、あるいやテレビやスマホでディスプレイが使われています。デジタルカメラの中にはディスプレイが内蔵されているものもあります。LEDや液晶などもディスプレイの一種です。
ディスプレイと色空間
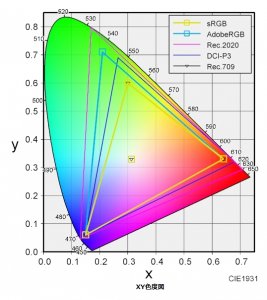
上の図にあるように、ディスプレイには様々な色空間があります。このなかで一番色域が狭いのが黄色で囲まれたsRGB色空間です。AdobeRGBはそれより広い色空間であることが確認できます。iphoneやXperiaなどの一部の高性能なスマホやimacはDCI-P3相当のものが用いられています。Rec.2020以上のディスプレイはAdobeRGBを上回る色域をもち、いわゆるHDR(ハイダイナミックレンジ)と言われるものです。
安価なディスプレイとしてよく用いられるBenQの安い価格帯の商品ではNTSCという色空間が用いられています。たとえばBenQのGW2470(1万円相当)はNTSCの再現率が72%しかないので実質sRGB相当の商品だと言えます。性能がいいと言われているEIZOのEV2451(3万円相当)や4k27インチのEV2785(11万相当)でもsRGB相当の色域しかもっていません。しかも色域についての正確な情報がamazonなどで見ると表示されていないので怖いですよね。
ディスプレイには解像度・フレームレート・輝度・ビット速度と色域の5つの要素が合わさって画質の品質が決まります。色域においてBenQとEizoが等しくても、他の要素ではEizoが勝っている場合もあるので値段については単純な問題ではありません。とはいえ色空間の再現率を提示してくれないのは不満ですよね。しかも探すのにも手間がかかります。EIZOのカラーマネジメントモニターであるCS2420やBENQのSW240では堂々とAdobeRGB99%と表示しているのに他の機種ではAdobeRGB~%と表記してくれないことに不満です。ちなみに11万円もするEIZOのEV2785はAdobeRGB再現率75%とかなり低いです。sRGBさえ98%です。商売は良いところはでかく、悪いところは小さく表示するのが鉄則とはいえ消費者に対して誠実とは言えません。
EIZOのペーパーモードなど目に優しいモードがディスプレイによってあると思います。そうしたモードは色の表示も変わってしまうので絵を描く際はオフにしておいたほうが良いかと思います。ディスプレイにはりつける保護フィルムなどもできるだけブルーライトカットフィルムはやめたほうがいいと思います。ブラウジング用や動画鑑賞用にはブルーライトカットフィルム、クリエイティブ用にはフィルムを張ってないものといった使い分けも予算があればおすすめです。
カラーマネジメントの知識があるのとないのとではディスプレイ選びにも違いが出てくるのでぜひ学んでから購入されるとよろしいかと思います。
ディスプレイ表現色空間選択
ディスプレイ表現の色選択は大きくわけて「絵のディスプレイ表現」と「写真のディスプレイ表現」に分かれます。どちらも印刷を目的とせず、ディスプレイでの表示を最終出力としているケースを前提とします。
絵のディスプレイ表現
最終出力がディスプレイで、デジタルで絵をディスプレイで表現したい場合のケースです。アナログで描いた絵をディスプレイで表現したい場合は「写真のディスプレイ表現」と同じです。CLIP STUDIO PAINTやPhotoshop、Illustratorなどで絵を描く場合などがあてはまります。
まずは自分のディスプレイがどういった色域をもつか確認してください。一般的なディスプレイはsRGB相当の色域をもっています。カラーマネジメント用の高価なディスプレイはAdobeRGBを99%以上の範囲をもっています。その中間にimacのようなAdobeRGB再現率80%のものがあったり、AdobeRGB以上のHDR広域ディスプレイがあります。
次にどういった人に自分の絵を見せたいか確認してください。基本的にSNSなどで不特定多数の人に絵を見せたい場合はsRGB色空間で絵を描いてsRGBプロファイルを埋め込んで保存し、公開する方法が望ましいです。特定の人に見せたい場合はその人の環境次第になります。特に仕事の場合はどういう環境で絵を描いてくれ、どういう形式で保存してくれと言われると思います。通常はAdobeRGB形式かsRGB形式のどちらかを指定されるので指定された形式に対応しているディスプレイで絵を描くことが望ましいです。AdobeRGB形式と指定されたら、基本的にはAdobeRGB対応ディスプレイで絵を描きましょう。sRGB色空間でAdobeRGBで保存することも可能ですが、発色の違いで仕事先とトラブルになる可能性もあります。
絵は自分の色空間に左右されやすいです。また色空間だけではなく、光源やパソコン自体の明るさによっても左右されます。できるだけ作業は環境を統一して描いたほうが望ましいです。ディスプレイの場合は遮光フード等を使ったほうが絵に対する影響を緩和することができます。また定期的にキャリブレーション(ディスプレイの調整)をすることも必要になってくるかと思います。
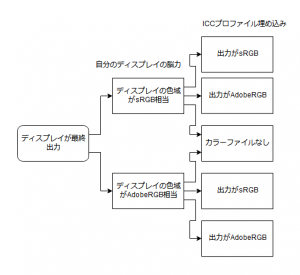
自分のディスプレイがsRGB色空間相当の場合
ディスプレイの色域がsRGB相当の場合はsRGB環境で絵を描くことになります。したがってICCプロファイルはsRGBで埋め込む必要があります。ICCプロファイルは色空間に関する情報です。自分の絵を誰か他の人が見たときにICCプロファイルで埋め込まれているsRGB色空間に従って見せることができます。
もしsRGB環境でICCプロファイルをAdobeRGBにして保存し、SNSなどで公開したらどうなるでしょうか。ある人がsRGB環境で自分の絵を見た場合はAdobeRGBデータであってもsRGB色空間でしか色を再現できないので自分の見ていた絵と同じような絵を見ることができます。もしAdobeRGBに対応しているディスプレイで絵を見た人もsRGBのICCプロファイルが埋め込まれていればで基本的にはsRGB色空間の色で相手も見てくれます。ただしブラウザやOS、ディスプレイの設定など相手の環境が絡んできますので一概には言えないので注意です。
しかしsRGB環境で絵を描いてAdobeRGB形式で保存し公開した場合を考えてみます。ある人がAdobeRGBやその他sRGB以上の色空間で見た場合、自分の見ている絵と異なる色で自分の絵が見られることになります。この絵がよくなっていると考えるか、悪くなっているかは絵によりけり人もよりけりです。最初からAdobeRGBで描いていたらここはもっと彩度を落としていたのにといった事態が発生することもあれば、ここが鮮やかに表示されてよかったと思う場合があるということです。大事なことは自分がこれでいいと思って完成させた絵の色とは違う色を相手に見せてしまっているということです。これをさほど重要ではないと考える人ならsRGB色空間で絵を描いてAdobeRGBで保存しSNSで公開してもいいと思います。
自分のディスプレイがAdobeRGB色空間相当の場合
ディスプレイの色域がAdobeRGB相当の場合はsRGB環境で絵を描くか、AdobeRGB環境で絵を描くかの2択がまずあります。AdobeRGBに対応しているディスプレイにはsRGBモードに切り替えられる機能がついている場合が多いからです。もしついていなくてもソフト側でカラープロファイルプレビューをsRGB表示にするなどの対応が考えられます。
SNSなど不特定多数の人を対象に公開する場合はAdobeRGB対応のディスプレイを持っていたとしても、sRGB色空間で絵を描いてsRGB形式で保存したほうが望ましいです。なぜなら不特定多数の人の大半はsRGB色空間相当の環境だからです。
AdobeRGBに対応している人だけが自分の見ている絵と一致してくれればいと考える人ならAdobeRGB環境で絵を描いてAdobeRGB形式で保存するのもいいと思います。あるいは印刷を視野に入れている場合もAdobeRGB環境で絵を描いてAdobeRGB形式で保存するのもいいと思います。ただしAdobeRGB環境で絵を描いてsRGB色空間で保存することは望ましくありません。絵がくすんで見えてしまう可能性があるからです。
どういった意図にしても、結局の所色空間は統一したほうが望ましいです。sRGB環境で絵を描いたならsRGBで保存、AdobeRGBで描いたならAdobeRGBで保存が基本的な鉄則です。あとは誰に見せたいか、仕事でどういう形式を求められているかを考えた上で選ぶことになります。
ICCプロファイルを埋め込まなかった場合
sRGB色空間もAdobeRGB色空間も埋め込まないで公開した場合はどうなるでしょうか。RGB値だけの状態、あるいはL*a*b値だけの状態かもしれません。この場合は相手のディスプレイの環境によって変化します。sRGB環境で相手が見ればsRGBの色域に従って色が表現され、AdobeRGB環境でみればAdobeRGBの色域、AdobeRGB以上の色域の場合はAdobeRGB以上の色域といったようにバラバラに表示されることになります。あまり望ましいとは言えません。
写真のディスプレイ表現
絵と写真の違いははやり色の再現に正解があるかないかだと思います。絵の中のりんごの色域に正解などありません。頭のなかで自由に色を考えることができます。しかし写真の場合は実在するりんごがあるわけです。実在するりんごを写し撮ったものが写真なわけです。つまり本来色域が広いものを、色域が狭い写真に変換しているわけです。その狭い色域というのがsRGB色空間やAdobeRGB色空間というわけです。
できるだけ広い色域のほうが、色の再現率が高いので望ましいという前提が写真にはあります。しかし絵の場合は必ずしもそうとは言えないのです。絵の場合は自分がこれでいいと思った色があり、それ以上の色で再現されたら困るというケースがあります。
したがって写真の場合はsRGB色空間よりもAdobeRGBのほうが色域が広く、望ましい形式であると言えます。sRGB色空間で写真を編集する場合もAdobeRGB形式で保存したほうがいいということです。
もちろんAdobeRGB色空間で写真を編集してAdobeRGB形式で公開したほうがいいと思います。色空間を統一したほうが自分の見ている絵と相手の見ている絵との差が生じにくいからです。ですが写真の場合はできるだけ色の再現率が高いほうがいいという前提にあるいので、sRGB色空間で編集をしてAdobeRGBで保存し公開しても問題が生じにくいということです。
もっとも、加工をよくする人はその程度によって問題が生じてくるので注意です。sRGB色空間で絵が鮮やかじゃない、暗いなどと感じて余計に加工をしてしまい、それがAdobeRGB色空間で見たときに不自然な写真に見えてしまうケースが考えられるからです。加工をよくする人、編集をよくする人はやはり色空間を統一したほうが望ましいです。AdobeRGB対応のディスプレイで写真を編集し、AdobeRGB形式で保存をして公開したほうがいいと思います。
さいごに
カラーマネジメントはできるだけ自分の見ている絵を相手の見ている絵と一致させることです。OSの設定、ディスプレイの設定、ソフトの設定、ブラウザの設定、光源の設定、その他の設定が自分の設定と一致しても年齢や体調、あるいは遺伝的な色感覚の相違などで色は人それぞれ違って見えます。あまり神経質にならずに納得の行く範囲でカラーマネジメントをしていけばいいのではないかと思います。
参考文献
- 「カラーマネジメント全体の理屈の説明」:https://omoide-photo.jp/blog/description-of-cms/
- 「RAWデータとは」:https://silkypix.isl.co.jp/community/what-is-raw-development/
- 「第1回 大事なのは”正しい色”を表示できること――液晶ディスプレイの「色域」を理解しよう」:https://www.eizo.co.jp/eizolibrary/other/itmedia02_01/
コメント
この記事へのトラックバックはありません。



















この記事へのコメントはありません。