【背景画】【クリスタ】基本的な雲の描き方
目次
第1ステップ:ブラシを用意する
1:クリスタでカスタムブラシをダウンロードする

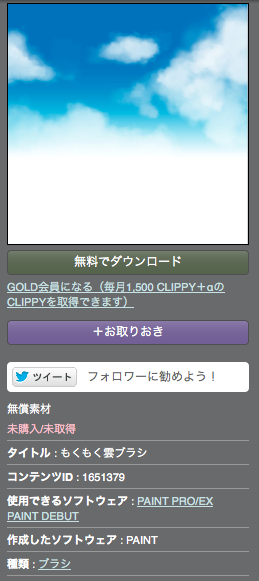
無料のものを探します。雲水彩ブラシというものを使うことにしました。他のブラシでやっても面白いかもしれません。

CLIPSTUDIOで開いてダウンロードします。


2:ダウンロードしたものを使う
ここからどう使うのかをぐぐっています…。
サブツールの場合
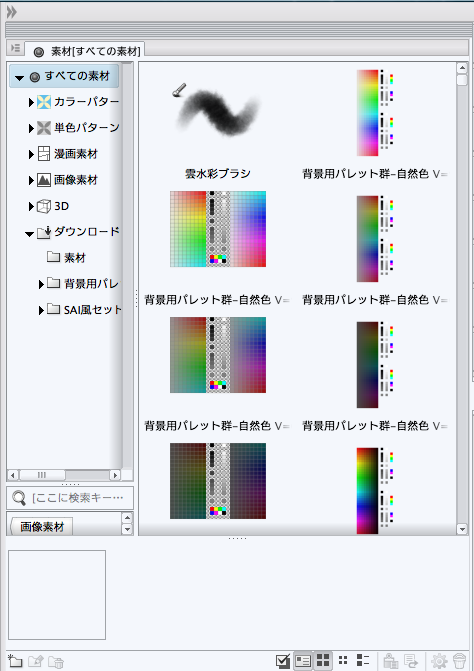
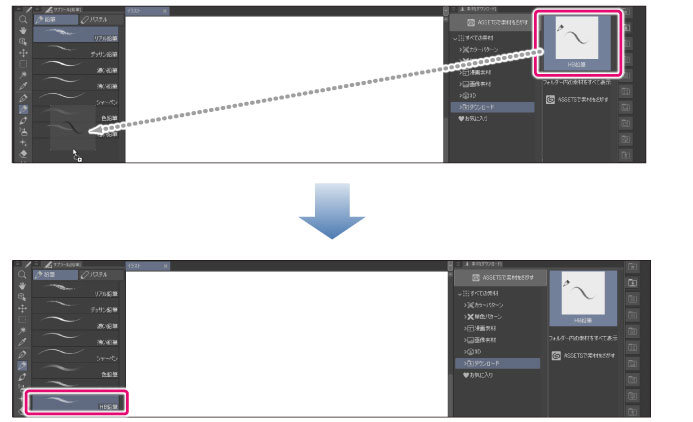
[サブツール]パレットに素材をドラッグ&ドロップすると、サブツールを読み込めます。
だそうです。試してみます。
確かに素材の中に「雲水彩ブラシ」が入っていました。

ここからドロップできました。

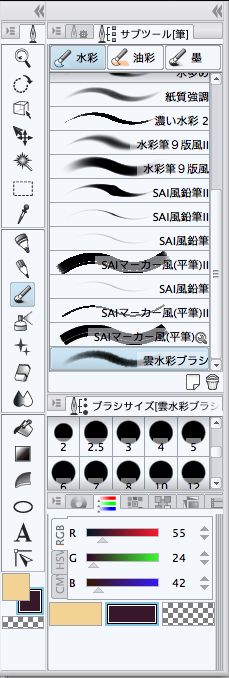
きちんと描けるかためしてみます。

OKです。これでブラシの準備は終わりです。
第2ステップ:グラデーションを使って青空をつくる
1:グラデーションとは何か
| グラデーション:色や濃淡を連続した階調で表現すること(コトバンクより) |
2:クリスタでグラデーションをつくる
左側にグラデーションツールがあります。まずはそこをクリックしましょう。

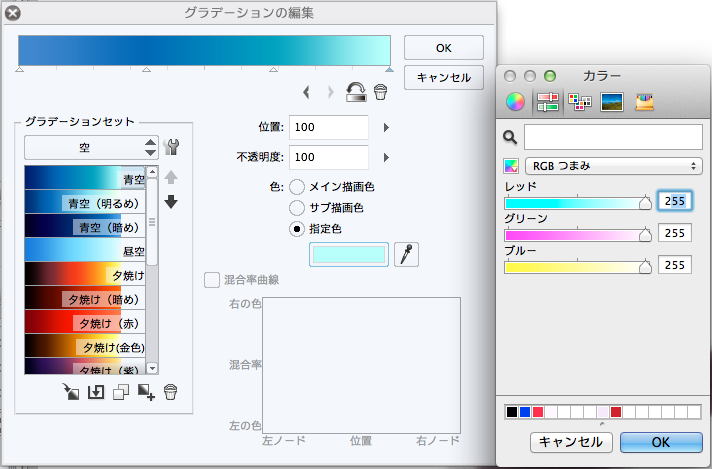
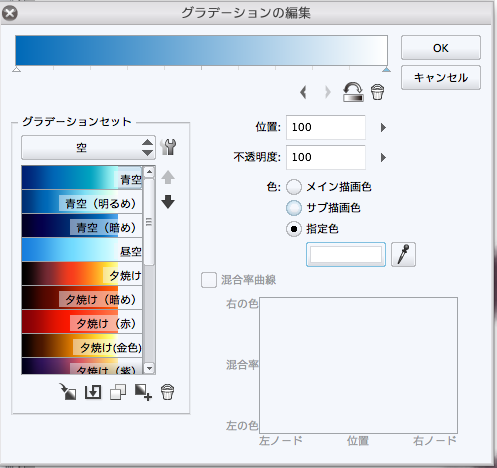
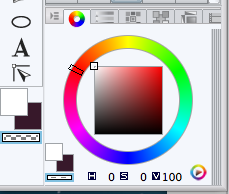
描画色から背景色をクリックして、ツールプロパティを開きます。

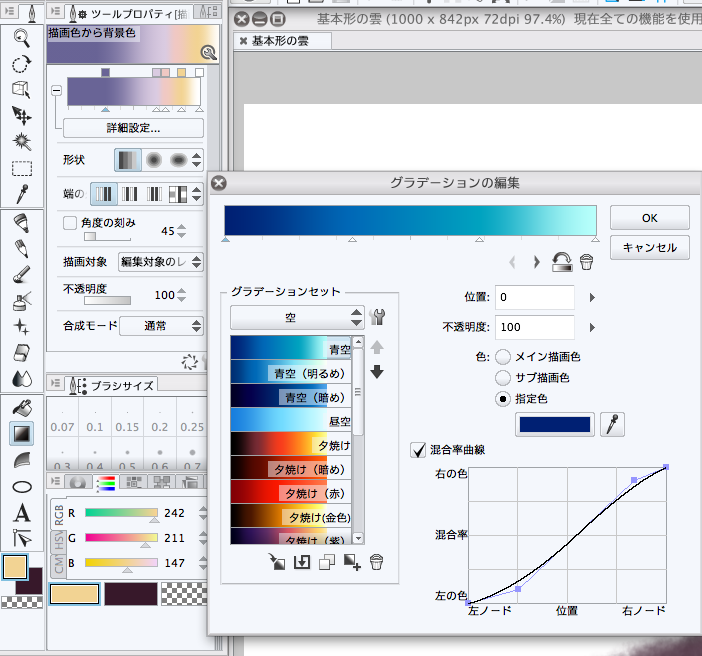
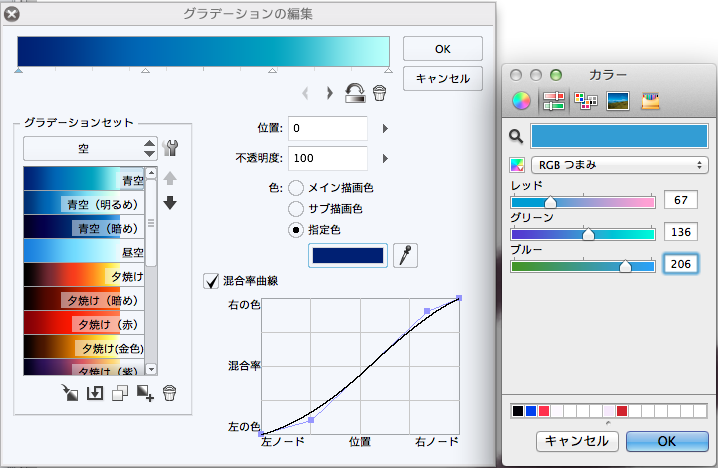
青色はR67,G136,B206、白色はR255,G255,B,255でグラデーションを決めます。
詳細設定を押して色を入力していきます。

ノードは2つにします。



これで完成です。
3:クリスタでグラデーションを塗っていく
実際に塗っていきます。線を描くようにして、グラデーションの度合いを決めます。GIFで説明してみます。

ここからちょうどいいグラデーションの度合いにしていきます。今回はこれくらいの割合です。容姿のサイズはA4を横にしたサイズ(210mm×297mmにしておきます。)

第3ステップ:雲を描いていく
1:ステップ1でつくったブラシの設定をする
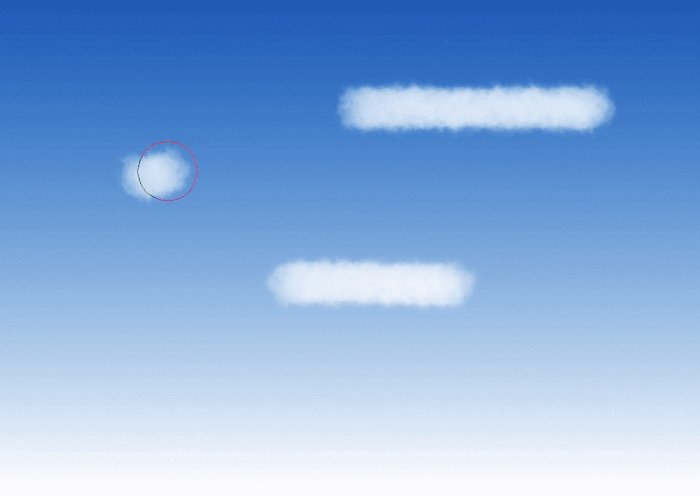
色を白にして、試しに適当に描いてみます。レイヤーも雲用に作っておきましょう。これもGIFで説明します。

2:雲の配置を考える
問題はこうした雲をどのように配置するかです。今回はS字に配置していきます。S字の薄い線は補助線として別のレイヤーを作りました。最初は大体のイメージでいいです。あとから加えたり、削ったりしていきます。

3:消しゴムを雲水彩ツールにする
ブラシで付け足したり、消しゴムなどでけずっていきます。この際、消しゴムも雲水彩ブラシにします。ステップ1と同じように、素材をドロップするだけです。

と、思いましたが、なぜか消しゴムに雲水彩ブラシを追加することができませんでした(´;ω;`)

なぜか消しゴムツールに雲水彩ブラシを入れると、消しゴムではなくふつうの水彩ブラシになってしまいます。また壁です。乗り越える方法を探してみます。まずは違うブラシを入れてみます。

これもだめでした。次はこの方法でいってみようと思います。
[消しゴム]ツール以外に、[ペン]ツールや[マジック]ツールなど、通常は黒で描画するツールでも、[描画色]を[透明]に設定すると、[消しゴム]ツールと同様に描画部分を消去できます。
非常に細かい部分の修正などは、[消しゴム]ツールではなく、透明色の[ペン]ツールを使うと、今まで描画していたのと同じブラシサイズで修正できて便利です。(https://howto.clip-studio.com/library/page/view/comicstudio_tora_tool_002)
これでやっとできました。透明色にするためには、ここの部分をクリックします。

![]()
このように消せるようになりました。

4:実際に雲を形づけていく
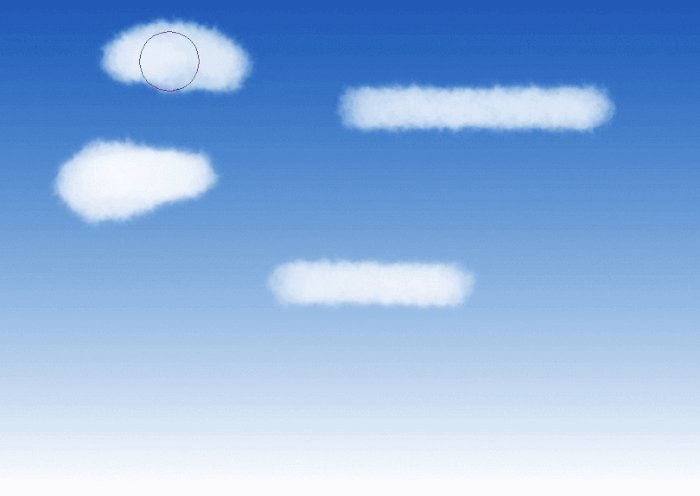
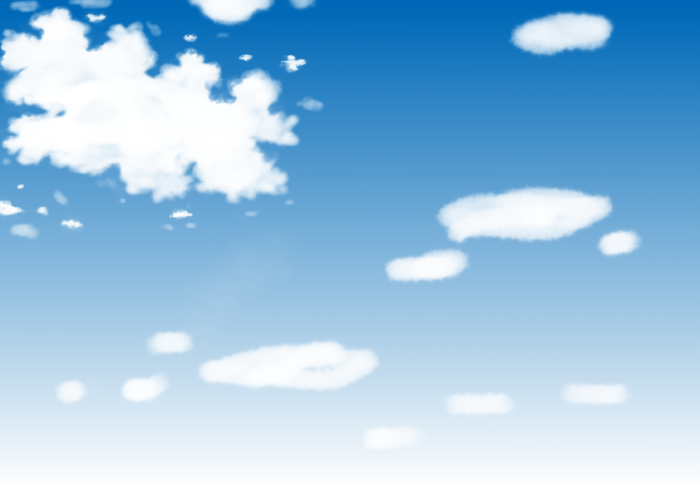
消しゴムツールと水彩ツールを使って適当に雲を作っていきます。

小さい雲や薄い雲も足していきます。後で調整するので適当でも構いません。

他の雲も同じように描いていきましょう。薄い雲は別のレイヤーで不透明度を下げていったほうがやりやすいかもしれません。

4:雲に影をつける
不透明度を60%にしたレイヤーに青色(R175,G215,B240)で影を塗っていきます。クリッピングしたほうが楽かもしれません。
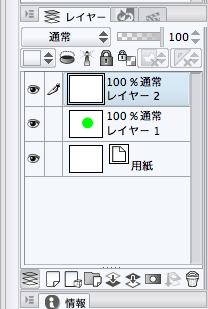
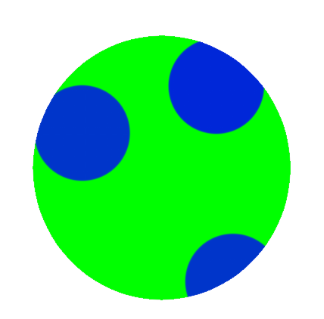
クリッピングとは:下塗りした範囲からはみ出さずに塗る方法 例(クリスタで)色を塗った球体を用意する
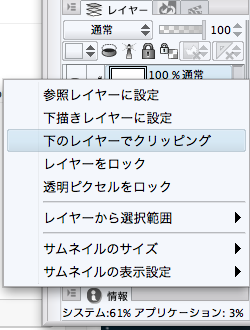
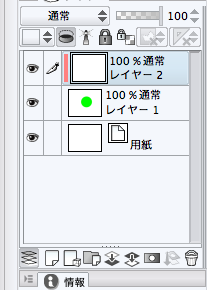
もうひとつレイヤーをつくり、左クリック後に「下のレイヤーでクリッピング」を押します。
このような表示になると、クリッピングできているということになります。ためしにレイヤー2で適当に描いてみたいと思います。
下塗りからはみ出さずに塗れていることがわかります。 |
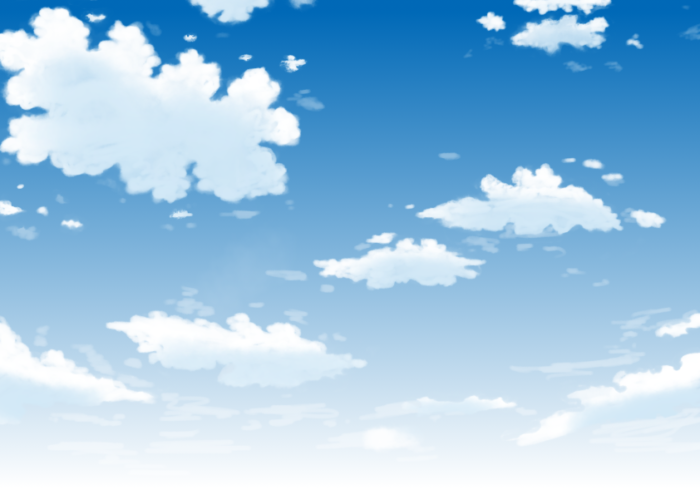
影を塗ったあとがこちらです。

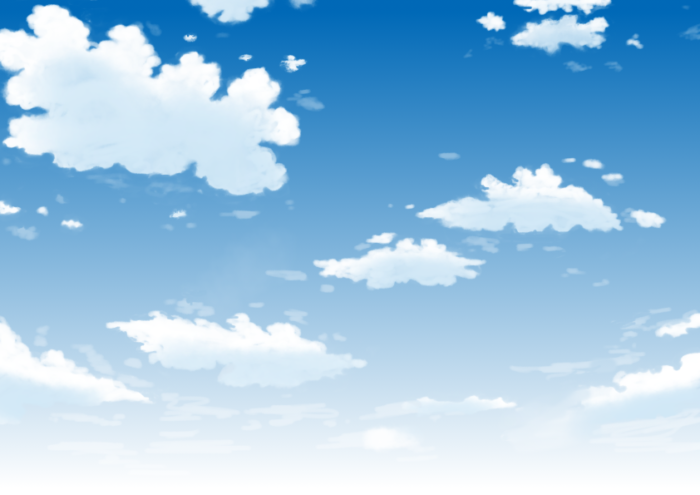
ちょっとだけ気になる雲の形などを調整して完成です。


参考資料
・出雲寺ぜんすけ「デジタルイラストの『背景』描き方辞典」(SB Creative)
コメント
この記事へのトラックバックはありません。















この記事へのコメントはありません。