SNS上でベクター形式で公開する意味ある?
ラスターとベクターの違い
[speech_bubble type=”std” subtype=”L1″ icon=”snuf.jpg” name=”toki”]ラスターもベクターも結局ピクセルで表示されるんじゃないの?[/speech_bubble]
これはなかなか鋭い質問ですね。たしかにデジタル上ではラスターもベクターもピクセルで表示されます。内部構造的に違いがあったとしても、結局はピクセルで表示されるわけです。そもそもディスプレイ自体がピクセルで出来ているわけですから、最終的にはピクセル的な表示になります。
とはいったものの、ラスターとベクターでは内部構造的に明らかな違いがあります。その違いによって操作あるい表示面で違いが出てきます。同じピクセル表示でも違った表示になるのです。
内部構造というのはラスターがピクセルで構成されているのに対し、ベクターは図形で構成されているという違いです。
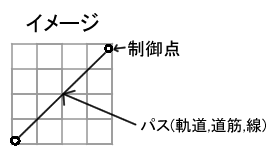
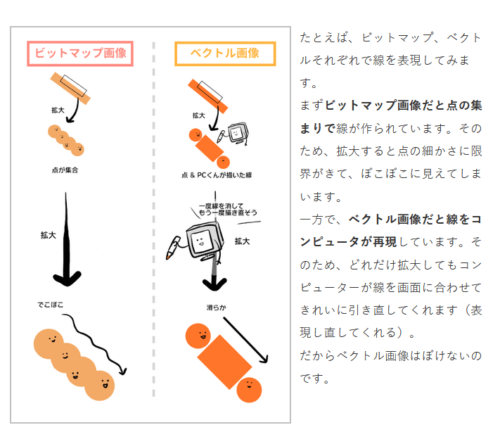
 図形で構成されているといわれてもよくわかりませんよね。制御点と制御点で結んだものが線となり、それが図形を構成します。点の座標軸を文書あるいは数式としてデータ保持していればいいので、拡大しても再度計算し直して図形を構成するので線がぼやけにくいというわけです。要するにレシピさえあれば材料が増えても同じということです。ラスターの場合はレシピがわからず作り直せないので引き伸ばす感じです。
図形で構成されているといわれてもよくわかりませんよね。制御点と制御点で結んだものが線となり、それが図形を構成します。点の座標軸を文書あるいは数式としてデータ保持していればいいので、拡大しても再度計算し直して図形を構成するので線がぼやけにくいというわけです。要するにレシピさえあれば材料が増えても同じということです。ラスターの場合はレシピがわからず作り直せないので引き伸ばす感じです。
ざっくりした理解でいいと思います。ラスターは引き伸ばして拡大するのに対して、ベクターは作り直して拡大するイメージです。引き伸ばして拡大されたラスタ画像は荒くなりますが、大きく作り変えたベクタ画像は荒くなりにくいのです。
ポイント
・(操作面)ベクターでは制御点を使って線を自由に操作できる。ラスターではベクターのように制御点を使って線を自由に操作できない。
・(表示面)たとえばラスターは拡大変形すると線がぼやけたりします。それに対してベクターは拡大変形してももとのままで、大きさだけ変化して線がぼやけたりしません。これらの違いは内部構造的な違いによるものです
ラスターもベクターもディスプレイでは結局ピクセルを通して表示されるわけですが、操作面や表示面で違いが生じるということです。
予備知識(ビットマップ画像、ベクター画像、PNG、JPEG、SVGの理解)
ベクターについて詳しく学んでいく前に、すこし予備知識を頭に入れておきましょう。
 ビットマップ(ラスタ)画像(英:bitmap graphics):コンピューターグラフィクスにおける画像の表現形式で、ピクセルを用いたもの。画像をドットマトリクス状のピクセル群として捉え、RGB等の表色系に基づいたピクセルの色・濃度の値の配列情報として取り扱う。ラスタ画像、ラスタ形式とも呼ばれる。
ビットマップ(ラスタ)画像(英:bitmap graphics):コンピューターグラフィクスにおける画像の表現形式で、ピクセルを用いたもの。画像をドットマトリクス状のピクセル群として捉え、RGB等の表色系に基づいたピクセルの色・濃度の値の配列情報として取り扱う。ラスタ画像、ラスタ形式とも呼ばれる。
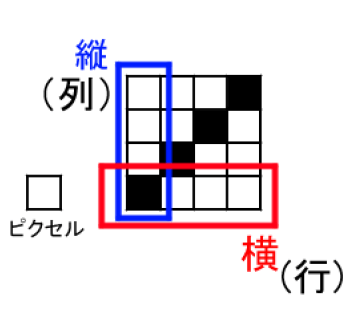
 ドットマトリクス(英:dot matrix):点の二次元配列によるパターン。マトリックスとは数学の行列を意味することが多い。横に並んだ一筋を行、縦に並んだ一筋を列という。ドットマトリクス方式においては直線や曲線をドットの連なりとして表す。
ドットマトリクス(英:dot matrix):点の二次元配列によるパターン。マトリックスとは数学の行列を意味することが多い。横に並んだ一筋を行、縦に並んだ一筋を列という。ドットマトリクス方式においては直線や曲線をドットの連なりとして表す。

 ベクター画像(英:vector graphics):コンピューターグラフィックスにおける画像の表現形式で、画像を円や直線などのような解析幾何学的な「図形」の集まりとして表現する形式。ベクトル形式。
ベクター画像(英:vector graphics):コンピューターグラフィックスにおける画像の表現形式で、画像を円や直線などのような解析幾何学的な「図形」の集まりとして表現する形式。ベクトル形式。
解析幾何学(analytic geometry):図形の性質を座標を導入することによって数式で記述し、代数的計算によって解析的に研究する幾何学。
幾何学とは図形に関する数学。
PNG(英:portable network graphics):コンピューター上でビットマップ画像(ラスタ画像)を扱うファイルフォーマット。圧縮による画質劣化のない可逆圧縮に特徴がある。JPEGに比べてデータが重くなりがち。ピング。
ファイルフォーマット(英:file format):コンピューターなどの情報機器で利用するファイルの保存形式。
可逆圧縮(英:lossless compression):低画質で保存しても元の画質に戻すことが可能。可逆とは「逆戻りしうること」を意味する。
JPEG(英:joint photographic experts group):コンピューター上でビットマップ画像(ラスタ画像)を扱うファイルフォーマット。PNGのような可逆圧縮はできない。PNGと比べるとデータが軽い。
SVG(英:Scalable Vector Graphics):コンピューター上でベクター画像を扱うファイルフォーマット。エスブイジー。SVGファイルではパス・テキスト・シェイプ・制御点などを画像として扱うベクトル(ベクター)式です。ピクセルとして扱わないので、拡大や縮小しても画質が劣化しにくいというメリットがあります。ただし、複雑な色や輪郭には適していないというデメリットがあります。
XML(英:extensive markup language):文章やデータの意味、構造を記述するためのマークアップ言語の一つ。
そもそもベクター形式で保存する機会はあまりない
この問題意外と複雑なんですよね。そもそもイラストはpngやjpg形式、つまりビットマップ画像(ラスタ画像)で保存し、SNSで公開することが多いと思います。SVGなどのベクター画像で保存することは普通の人はあまりないですよね。
クリスタなどの一般的なイラストソフトではSVG形式で保存することすら出来ません。さらにクリスタではSVG形式の画像の読み込みすら出来ません。SVGに対応しているのはアドビ社のIllustratorやPhotoshop(値段が高い)などです。
つまりイラスト作成ではベクター画像で保存するか、ラスター画像で保存するかと迷う機会があまりないということです。ベクター画像で保存したいなら最初からIllustratorなどのソフトを使う必要があります。ラスター画像からベクター画像への変換も基本的には出来ないと考えたほうがいいです。
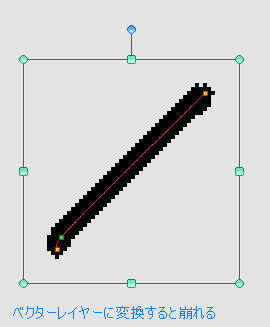
※ラスターレイヤーからベクターレイヤーへの変換はクリスタでできますが、綺麗に変換できない場合が多いです。同様に、ベクターレイヤーをラスタライズしてから、さらにベクターレイヤーに戻した場合も元のベクターレイヤーと同じ制御点を維持することはできないことが多いです。
クリスタでは頑張ってベクターレイヤーを使って絵を描いても、PNGやJPEGで保存するときにラスター形式に変換されて保存されてしまうわけです。ラスター形式に変換された画像が拡大や縮小されるとガタガタが目立ったり、ぼやけたりしてしまい意味ないのでは?ということになります。
ベクター的に描画することと、ベクターとして保存することは違う
CLIP STUDIO PAINTではベクター形式で保存することは出来ない
クリスタではベクター的に描画することはできますが、ベクターとしてSVGなどで保存することは出来ません。この違いが重要です。Illustratorなどではベクター的に描画することも、ベクターとして保存することもできます。
つまりベクター的に絵を描いたかといって、ベクター的に保存されているとは限らないということです。jpegやpngで保存すればラスター変換が行われ、ラスタ画像として保存されるからです。
とはいったもののこの「ベクター的に描画する」という機能はめちゃくちゃ便利です。制御点をつかって後からでも自由に編集できますし、線のズレなどが調整できます。ラスタライズすればいつでもベクターをラスターに変更できます。
ベクターからラスターに変換することは出来ますが、ラスターからベクターへの変換は基本的にできないので気をつけてください。レイヤーを複製してからラスタライズすることをおすすめいたします。
ベクター的に描画するとは
 ↓
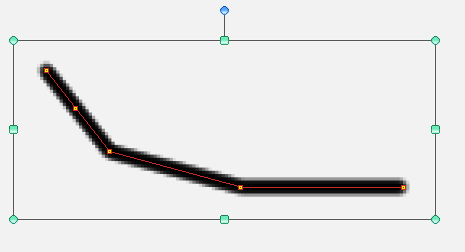
↓ たとえばクリスタではベクターレイヤーを使用することが出来ます。これが「ベクター的に描画する」ことの一例です。オブジェクト操作で制御点を増やしたり、制御点の位置を変えたりといった便利な機能です。こうした機能はラスターレイヤーにはありません。
たとえばクリスタではベクターレイヤーを使用することが出来ます。これが「ベクター的に描画する」ことの一例です。オブジェクト操作で制御点を増やしたり、制御点の位置を変えたりといった便利な機能です。こうした機能はラスターレイヤーにはありません。
ベクター的に保存するとは
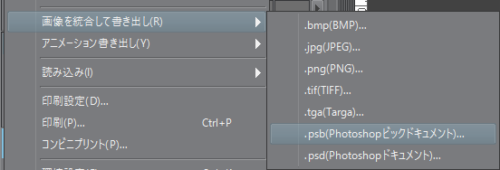
 たとえばSVG形式で保存するとベクター的に保存したことになります。クリスタではSVG形式で保存する機能も、SVG形式のファイルを開く機能もありません。
たとえばSVG形式で保存するとベクター的に保存したことになります。クリスタではSVG形式で保存する機能も、SVG形式のファイルを開く機能もありません。
 photoshopやIllustratorではベクター保存のSVGがあります。
photoshopやIllustratorではベクター保存のSVGがあります。
ベクター画像として保存したい場合は、クリスタではなくIllustratorやPhotoshopを使う必要があります。
ベクター画像として保存するべき場合ってどんな場合?
ポイント
・メリット:ベクター画像は解像度を変更してもにじみやジャギー(ガタガタ)が目立ちにくいという性質をもちます。つまりサイズ変更に強いです。
・デメリット:複雑な色を扱いにくい。グラデーションが苦手。
ベクター形式に向いているのはロゴやタイトルといったシンプルなものです。特に文字はベクター形式のほうが綺麗ですね。他にもアイコンや見出しなどでよく使われます。いずれもウェブデザイナー向けの形式だと言えます。Twitterやpixivで絵を投稿する場合は、ラスター形式でも問題ありません。というよりイラストはロゴに比べて複雑なグラデーション等を使いがちなのでラスターのほうが向いています。
ベクター形式に向いていない代表的なものは「写真」です。色が複雑過ぎて扱いにくいのです。他にも複雑な色を使うイラストはベクター形式に向いていません。
そもそも拡大・縮小して表示されないようにイラスト制作をすればいいのでは?
たしかにそれは正論です。これは解像度の問題になります。
絵を縮小すると劣化する理由と綺麗に見える理由。キャンパスの適正サイズについて説明
とはいったものの、どのデバイスでも等倍で表示させるといったことはまず無理です。極端な話、1000×1000ピクセルのラスタ画像を、10×10ピクセルしかないディスプレイで等倍全体表示させることは出来ません。
さらにいえばベクタ画像であっても10×10のディスプレイで1000×1000を綺麗に全体表示させることはできません。
↓拡大変形
イメージとしては1000×1000ピクセルの画像の一部もしくは全体を拡大表示あるいは変形させたときに色がぼやけたりガタついたりしにくいというだけの話です。
こうした極端な例を除けば、平均的なディスプレイの大きさ、あるいは各SNSの枠組みの大きさに合わせてイラストや写真を制作すればほぼほぼ等倍で表示させることは出来ます。
拡大されたら色がぼやけるからJPEGやPNGのラスタ画像使わないほうがいい、とはならないのです。そもそも拡大させて見るような状況が例外なのです。
もちろん後から画像を拡大させて投稿したくなったときのようなケースではベクター画像は便利です。拡大させても画像が劣化して見えにくいからです。しかしイラスト制作ではそもそもどの画像サイズで制作するか最初から決めておくのが基本で、後から拡大させたいというケースは例外的なものだと思います。きちんと画像サイズを把握しながらイラスト制作をこころがけましょう。
ちなみに大きめの画像サイズで作成しておけばラスタ画像でも劣化しにくいです。ラスタ画像の場合はサイズを大きく変形すると劣化しやすいですが、小さく変形すると劣化しにくいからです。どのサイズで利用するかわからないという場合は、できるだけ大きめに作りましょう。
製作中に大きさを変更したい場合はベクターレイヤーが便利です。この石ちょっと小さいなというときにベクターレイヤーなら簡単に劣化させることなく大きくすることが出来ます(線画の場合)。しかしラスターレイヤーで同じように拡大変形してしまうと劣化してしまう場合があります。途中で変更したくなった場合に備えてラスタライズで色塗りをする前にベクターレイヤーは複製しておくといいかもしれません。
変形・拡大・縮小しなければベクターとラスターは見た目が同じ?
これは意外と複雑な項目です。
まず、先ほど説明したとおり、「ベクター的に描画すること」と「ベクター的に保存すること」は異なります。これが大前提です。
そしてイラストをデジタルで作成し、SNS等デジタル世界で公開することを前提にします。
また、CLIP STUDIO PAINTのように「ベクター的に描画すること」はできるが、「ベクター的に保存すること」はできない状況を想定します
以上の点を踏まえた上で、変形しなければベクターとラスターは見た目が同じかどうかを検討します。
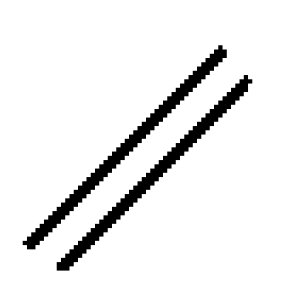
 まず2つの線を用意します。ベクター線とラスター線です。それぞれベクターレイヤー、ラスターレイヤーで作成したものです。
まず2つの線を用意します。ベクター線とラスター線です。それぞれベクターレイヤー、ラスターレイヤーで作成したものです。
見た目同じですよね。そうなんです見た目同じなんです。
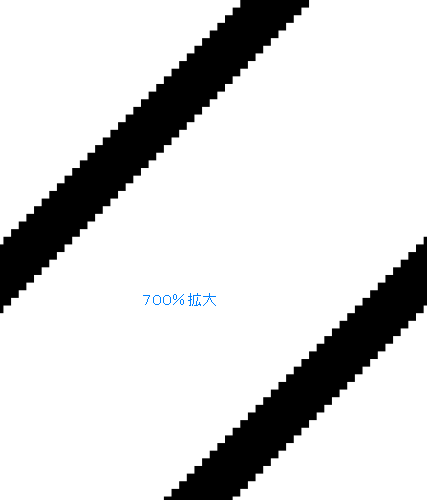
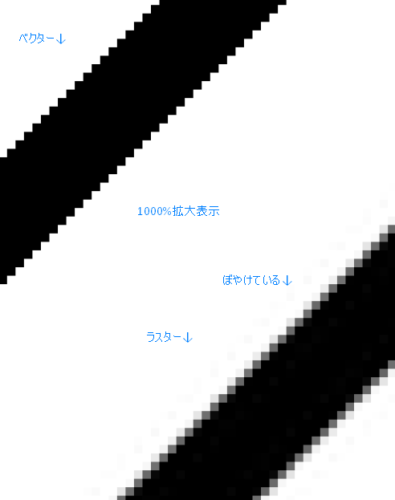
 ちなみにクリスタ内で表示倍率を上げても、下げても同じ表示です。上がベクターで下がラスターです。同じですよね。
ちなみにクリスタ内で表示倍率を上げても、下げても同じ表示です。上がベクターで下がラスターです。同じですよね。
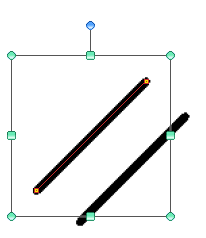
 表示は同じですがもちろんベクター線は制御点が内部構造として設定されています。ラスター線はこのような制御点がでてきません。制御点を表示させるためには、[操作]から[オブジェクト]を選択してベクター線をクリックすれば出ます。
表示は同じですがもちろんベクター線は制御点が内部構造として設定されています。ラスター線はこのような制御点がでてきません。制御点を表示させるためには、[操作]から[オブジェクト]を選択してベクター線をクリックすれば出ます。
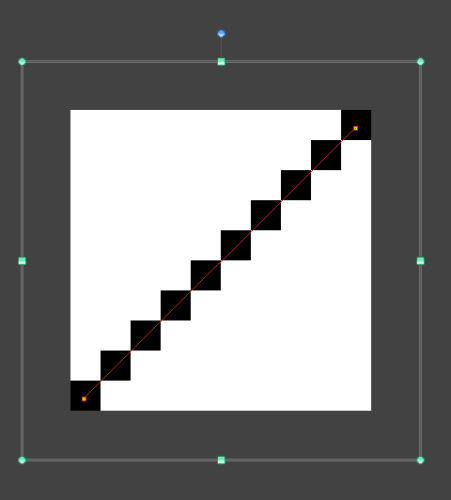
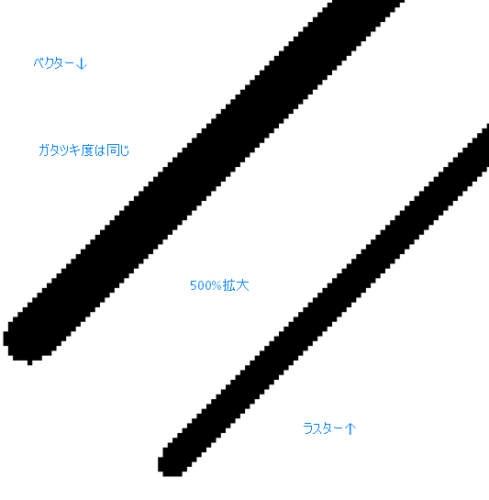
 表示倍率ではなく、線そのものを変形してみます。上の画像の500%拡大は表示の拡大です。クリスタでいうと[編集]から[変形]、そして[拡大・縮小・回転]です。まずは上のベクターを拡大させてみます。ちなみにショートカットキーはControl+Tです。
表示倍率ではなく、線そのものを変形してみます。上の画像の500%拡大は表示の拡大です。クリスタでいうと[編集]から[変形]、そして[拡大・縮小・回転]です。まずは上のベクターを拡大させてみます。ちなみにショートカットキーはControl+Tです。
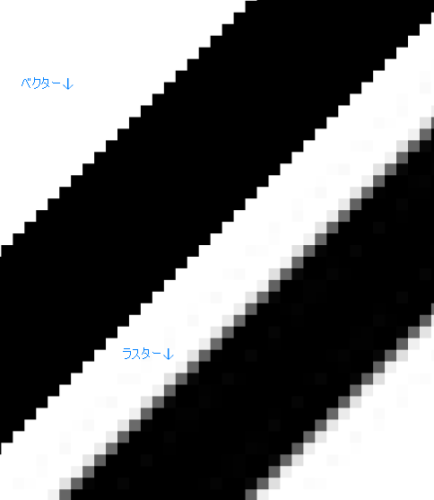
ベクター線のほうは拡大変形してもガタツキ度が変わっていないことがわかります。サイズだけ大きくなった感じです。
 同じようにラスター線も拡大させてみます。ラスター線は色がぼやけてしまっていることがわかります。
同じようにラスター線も拡大させてみます。ラスター線は色がぼやけてしまっていることがわかります。
このように、「ベクター的に描画する」ことにおいても、線を変形すると見た目の表示に違いが出ることがわかります。
「ベクター的に描画」はできますが、結局クリスタではラスター画像で保存することになります。したがって、ラスター画像として保存された画像が拡大などの変形が加われば同じように線がぼやけてしまいます。
逆にいえば拡大や縮小が行われなければ、つまり等倍で表示されていればラスター画像でもベクター画像と同じような見た目になるということです。すくなくともクリスタでの表示は一緒です。
クリスタでのベクターレイヤーの使い分け(ベクターは線画、ラスターは色塗り、ラスタライズ)
ベクターではグラデーションが苦手、複雑な配色が苦手等の特徴があるらしいので、細かく言えば見た目は違ってくると思います。
クリスタではベクターレイヤーではそもそもグラデーション機能を使うことが出来ませんし、ベタ塗りもできません。こうした形でベクターレイヤーの苦手な部分が描画の側面においても出てきていると言えます。
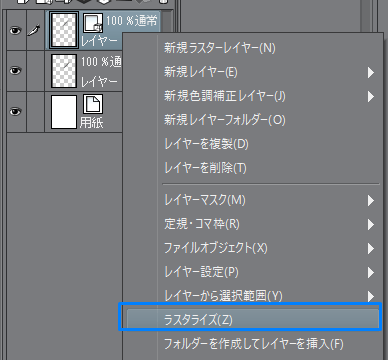
結局クリスタではpngやjpegといったラスタ画像で保存されることになるので、グラデーションやベタ塗り、複雑な配色が必要なときはベクターレイヤーをラスタライズしてラスターレイヤーに変換してしまえば解決します。修正が必要になったときのためにベクターレイヤーは複製しておきましょう。
 ラスタライズ:ベクターレイヤーをラスターレイヤーに変換する機能
ラスタライズ:ベクターレイヤーをラスターレイヤーに変換する機能
細い線の調整が制御点で後からコントロールできるメリットをもつベクターレイヤーは線画の作成に向いています。ベタ塗りなどの便利な色塗り機能はラスターレイヤーでできるので、ベクターレイヤーをラスタライズして使いましょう。
参考・引用文献
1:https://www.too.com/support/faq/term/ha/23767.html
2:https://saruwakakun.com/design/photoshop/image
3:「CLIP STUDIO PAINT機能引き辞典」(ナツメ社)
コメント
この記事へのトラックバックはありません。






































この記事へのコメントはありません。