絵を縮小すると劣化する理由と綺麗に見える理由。キャンパスの適正サイズについて説明
デジタル絵の画像適正サイズ
WEBで絵を作成・公開する際の適正サイズは人それぞれです。人それぞれで終わらせるわけにもいかないので、なにかしらの道標を作っておきます。
仕事で依頼されているか、依頼されていないか
仕事で依頼されている場合は画像のサイズが指定されるはずです。最終的な画像のサイズを自分で悩む必要はありません。A4350DPIと言われたら、それ相応のピクセル数(2894×4093)のキャンパスを作成すれば問題ありません。72DPIにしようか、350DPIにしようか、600DPIにしようかとこちらで悩む必要はないのです。勝手に解像度を変えてしまうとむしろ迷惑になってしまいます。
印刷を前提にしない仕事の依頼(ウェブのアイコンやバーナー、挿入画像など)は相対解像度(DPI)ではなく、絶対解像度(総ピクセル数)で依頼されることもあります。例えばTwitterのサムネを作って欲しいから、400×400ピクセルで絵を描いてくれ、ヘッダーで使いたいから1500×500ピクセルで描いてくれといったケースです。依頼サイズを勝手に変更して入稿したりするのは迷惑になってしまいます。
後で述べますが、400×400の入稿サイズに対してそれより大きいキャンバスサイズ(800×800や1600×1600など)で絵を描き、入稿時に縮小して入稿するのは場合によってはOKです。「場合による」というのは縮小することによって綺麗に見える場合もありますし、綺麗に見えない場合もあるからです。縮小するとデータとしては明らかに劣化するのですが、見た目としてはきれいに見えるという現象が起きる場合もあるのです。ここが悩ませる点です。どちらをとるかはケースバイケースで一様には言えないのです。
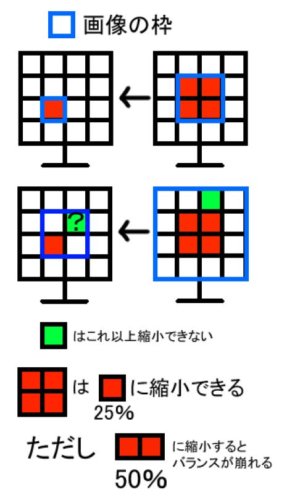
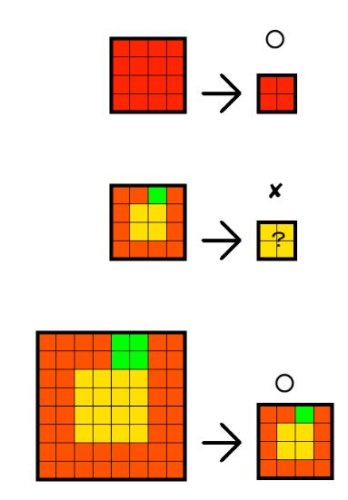
入稿データとキャンバスサイズが著しく相違がある場合はデータとしても見た目としてもきれいに見えない場合が多いので注意しましょう。極端な例で言えば10×10で指定されているのに1000×1000で細かい絵を描いてしまい、後で10×10に縮小すると何を意味している絵なのか全くわからなくなります。リンゴが赤い点にしか見えません。このように入稿データとキャンパスデータの大きさのバランスはなかなか難しいものです。わからないという方は入稿データとキャンパスデータのサイズを後で合わせるのではなくはじめから一致させておいたほうが無難です。今回のケースで言うとはじめから10×10のキャンパスを作って絵を描いたほうがいいということです。
画像のサイズを指定してこない業者の場合は、適正サイズを折り返し確認してください。仕事を依頼する側の人や、趣味で絵を描く人、あるいは絵を販売する人は解像度に関する知識や、個別具体的な知識について学ぶ必要がありますので次に進んでください。
WEBのアイコンで依頼されたらそのアイコンの適正サイズがあります。ポスターで印刷するために依頼されたら、ポスター一面で画像を依頼される場合もありますし、ポスターの一部で画像が挿入される場合もあります。とにかく適正サイズは依頼する側の業者が判断するべきものなので、こちらが悩む必要はありません。
A4350DPIでお願い!200×200のピクセル数でお願い!など、指定されたけどナニヲイッテルカワカラン状態になっている人は解像度について学ぶ必要があります。基本的な解像度の知識は以下の別記事にまとめました。
解像度応用編 細かく絵を描く方法、データピクセルと物理ピクセルの違いとはなにか
【クリスタ】おすすめの解像度(DPI)やキャンパスの設定【CLIP STUDIO PAINT】
解像度とはなにか。ピクセル、ドット、ビット、dpi,ppiの違いと意味について
基本的に依頼先から指定されるのは、あくまで最終的な入稿における適正サイズです。例えば500×500ピクセルの画像(絶対解像度)で依頼されたけど、2000×2000ピクセルで絵を作って500×500に”縮小”して入稿するといった方法もあるわけです。
たとえば「A4サイズの350DPI(ピクセルでいうと2894×4093相当)」という画像を指定されたとします。そこで700DPI相当(ピクセルでいうとか5787×8185相当)のキャンパスサイズで絵を作成し、2894×4093相当まで縮小して入稿するといったことは原理的には可能です。
可能ではありますが、そんな大きなサイズの絵を作ってしまって縮小して入稿するときに絵が潰れたり劣化したら元も子もないですよね。たとえば700DPI相当で一生懸命拡大しながら絵を描いて、入稿サイズが72DPI相当の場合は大幅に画像が劣化します。はじめから72DPIで描いたほうがきれいな画像ができていたのでは?というレベルで劣化することがあります。
入稿サイズに対して、どれくらいのキャンパスサイズで絵を描いたほうがいいかという問題になると悩む必要が出てきます。そうした問題に対してのなにかしらの道標がこの記事によって提供できれば幸いです。
印刷をするかWEBで公開するか
第一にここを考えましょう。印刷を前提にした場合の絵のキャンバスサイズと、WEB公開を前提にした場合の絵のキャンバスサイズは異なります。
印刷を前提にした場合は解像度の高いキャンバスサイズになります。つまり総ピクセル数が多くなります。たとえばA4印刷を前提にした場合カラーだと350DPI相当の解像度が必要になるので、2894×4093ピクセル数のキャンバスサイズを作る必要が出てきます。WEBでのみ公開する場合はA4サイズの縦横比の絵の場合(いわゆる1:√2)だと595×842ピクセル数(印刷するなら72DPI相当)のキャンバスサイズでも十分です。
72DPIで十分な理由は、一般的なディスプレイやスマホの性能なら絵は595×842ピクセルくらいの絵なら等倍で全体表示できるからです。等倍で表示できる=絵が綺麗に表示されると基本的には考えてOKです。逆に一般的なディスプレイやスマホで2894×4093などの350DPI相当の全体表示をすると、等倍で表示できず縮小されて表示されることになり、劣化して表示される場合があります。
※後で話しますが、等倍だから必ずしもきれいなわけではありません。縮小されたほうが線のガタガタが目立たないという考え方もあります。
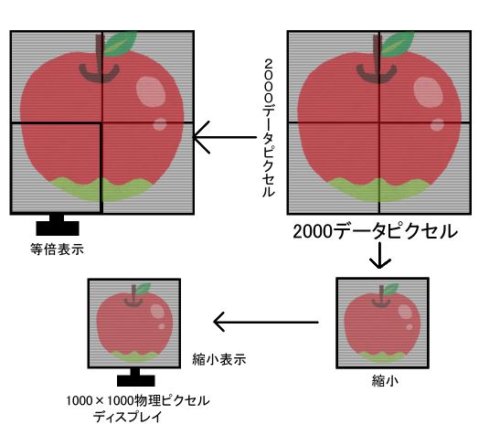
縮小や拡大による劣化表示は、画像データ自体が劣化しているわけではありません。表示の際に劣化して表示されるだけです。2894×4093というデータピクセルが大きすぎて、ディスプレイの物理ピクセルの能力が追いつかず、しかたなく縮小されて劣化表示されているということです。
2894×4093が等倍表示されているときの絵の細かさ・絵の質を最高とすれば、縮小された場合はそれらの絵の細かさや質が劣化しているのです。通常のディスプレイで2894×4093を全体表示かつ等倍表示で絵を見ること、絵を描くことはほとんどありません。6kクラスの数十万円するディスプレイでかつ全画面キャンパス表示や画像表示ではじめて表示できます。5kや6kのディスプレイは数十万円クラスなので、ほとんどの方はもっていません。※参考までに5kはおよそ5120×2880ピクセル、6kは6144×3456ピクセルです
一般的なディスプレイでは2894×4093の絵を全体表示させると絵が20-30%に縮小表示されるはずです。全体表示させたときの絵がポイントです。このくらいの絵の細かさ、絵の質で見られるのだという指標になります。WEBで重要なのは絵が20-30%に縮小されたときの絵の品質です。※ここでいう一般的なディスプレイとは4K未満のディスプレイを指します
クリスタで2894×4093の絵を描いているとき、全体表示にすると20-30%に縮小されたとします。さらにそこから100%まで拡大して、部分表示を行い細かい絵を描き込んでいくとします。今あなたが拡大しながら描いている細かい絵はあくまでも部分表示で拡大された絵です。
あなたの絵は通常、部分表示で拡大されて見られるわけではなく、全体表示で縮小されて見られます。拡大しながら細かい絵を描いても無駄になってしまう場合があるということです。無駄どころか、絵が汚く見えてしまうケースすらあります。部分拡大しているときは綺麗なりんごを描いているつもりが、縮小全体表示されたときは「赤い何かの物体」になってしまうケースがあるのです。
これらの問題はディスプレイの性能の低さと、印刷の性能の高さの違いから生じています。ディスプレイの能力が10だとしたら、印刷の能力は50や60もあるのです。印刷の能力に合わせて絵を描いていると、それがWEBで表示された際に劣化して表示されるのは当然なのです。印刷用途ならWEBでどう表示されるかは気にしないで描くと割り切ってしまうと楽です。
印刷を前提にする場合は、(基本的には)自分で勝手にピクセル数(縦横比など)を決められないというのもポイントです。なぜなら印刷会社によって印刷できる紙のサイズが指定されるからです。一般的にはA判やB判などのサイズが指定されるはずです。印刷予定のサイズを最初に決めてから、どのくらいの品質で印刷するかというのが順序になります。キャンバスサイズに合わせて印刷するのではなく、印刷サイズに合わせてキャンバスサイズを作成するのが基本です。
各種ペイントソフトではキャンバスサイズを作るときに、自動で適正ピクセル数が表示されます。クリスタの場合はキャンバスサイズを作るときに、A4サイズで350DPIを指定すれば自動的に2894×4093ピクセルと表示されます。なので自分で計算する必要はありません。どのくらいのサイズで印刷するべきか、A4にしようかB4にしようかはその人次第なので特にきまりはありません。
WEBのどの場所で絵を公開するか
Twitterで公開したいのか、pixivで公開したいのか、Facebookで公開したいのか、ブログで公開したいのか、バーナーで使いたいのか、アイコンで使いたいのかなどさまざまな「場所や用途」があります。全ての場所や用途に応用できる汎用サイズなど基本的にはありません。正方形の絵を作って長方形の枠に当てはめれば歪みますよね。
この場所を決めずに適正サイズを考えることは難しいです。なぜならそれぞれの場所や用途によって適正サイズというものがあるからです。
たとえばTwitterのアイコンの絵を描きたいなら、大きいキャンバスサイズの絵は不適切です。Twitterのタイムラインで流したいなら、大きすぎる絵は縮小されて、劣化表示されてしまうので不適切です。pixivならある程度大きい絵でも縮小されずに表示されます。ブログならその人のブログの形態によってある程度自由なサイズを決められます。
このように印刷するかしないか、WEBで公開するならどんな場所でどんな用途かが重要になります。
自分はどういう絵を描きたいのか
ここが悩みどころですよね。具体的には細かい絵を描きたいか、描きたくないかが重要になります。
細かい絵を描きたければ、できるだけ大きいキャンバスサイズが適正サイズになります。この文章理解できるようで、あまり理解できないですよね。
細かい絵をデータとしては描けても、表示する際に細かい絵が表示されないことがあるからです。データ(データピクセル化)を重要視するか、表示(物理ピクセル)を重要視するかの問題です。
印刷では印刷表示(データピクセル)を重要視します。なぜなら印刷用途の場合、ディスプレイでどう表示されるかは基本的に関係ないからです。
WEBではWEB表示(物理ピクセル)を重要視します。なぜならWEB用途の場合、印刷でどう表示されるかは基本的に関係ないからです。
WEB用途の場合、どんなにデータとして細かい絵を描いても(拡大しながら絵を描く)、WEBではその細かさが表示されないのです。ここが重要です。つまりWEB用途だけならその細かさは無駄です。データが重くて場合によっては迷惑です。
5kや6kの解像度で、pixivやブログで絵をディスプレイ全画面で見てくれる人がいてくれたら無駄ではないよね?
たしかにそうです。しかし2019年時点で5kや6kで絵を全画面で見る人がどれだけいるでしょうか。1%もいないと思います。その人達のために、2894×4093クラスのキャンパスの大きさで一生懸命拡大して絵を描く価値はあるでしょうか。ここは個人的な性格の問題になります。1%の人のために細かい絵を描く、それも素晴らしいと思います。
 しかし同時に、99%の人には自分のイメージと違う絵が表示されることになります。拡大して表示させているとき、あるいは6kのディスプレイで等倍表示させているときは綺麗なリンゴで表示されていても、99%の人は縮小されて、赤い何かの物体として表示されてしまう場合があるのです(極端な例ですが)。
しかし同時に、99%の人には自分のイメージと違う絵が表示されることになります。拡大して表示させているとき、あるいは6kのディスプレイで等倍表示させているときは綺麗なリンゴで表示されていても、99%の人は縮小されて、赤い何かの物体として表示されてしまう場合があるのです(極端な例ですが)。
99%の人が見たときにどんな表示なのか、一般的な解像度ではどういうふうに表示されているのかという視点をもつことも重要だと思います。
この視点は単純です。一般的なディスプレイの場合は、全体表示のときの絵を逐一表示してバランスをとりましょう。常に拡大ばかりさせていて絵を描くのは危険です。一般的なディスプレイで2894×4093の絵を描くときは、20-30%で全体表示されているはずです。この表示が、一般の人が見る絵の大きさです。※もちろんTwitterなどではもっと縮小されて表示されることもあるので、場所それぞれの考えで絵を描きましょう。
繰り返しになってしまいますが、印刷を目的とした場合は、20-30%の全体表示の視点にこだわる必要はありません。この20-30%の縮小された全体表示は、あくまでもWEBの表示だからです。印刷された場合はもっと綺麗に印刷されます。印刷の場合は20-30%ではなく、100%(等倍)の状態の絵が見られると考えたほうが楽ですね。
ただしWEBの表示と印刷の表示は根本的に違うので注意です。ディスプレイは光で絵を表現し、印刷ではインクで絵を表現するかです。見た目が完全に一致することはありません。とはいえ、20-30%の表示よりも、100%の表示のほうが完成に近い絵のイメージになります。
適正な縦横比
WEBの場合は大きくても1000×1000ピクセル以内のサイズが無難です。その点でいうと、よく作成されるA472DPI相当の、595×842というキャンバスサイズは合理的なサイズといえます。もちろんこうしたA判やB判の縦横比である1:√2にこだわる必要性はありません。1:1でも、1:2でも、16:9でもいいのです。Twitterでは16(縦):9(横)や2:1の比率のキャンバスサイズがいいとかよく言われますよね。595×842が1:√2(1.1414)の近い数字をとるとすれば、468:832は9:16になります。Twitterの場合だと506×253(2:1)がいいやらpngがいいやら色々とルールがあるようです。適正サイズは変更される場合もあります。
場所によって適正な縦横比率やピクセル数があるので事前に調べておきましょう。
※縦横比をあわせたほうがいい理由は、縮小されるときに劣化しにくいというのがあるそうです。1:2という枠に、1:10の画像を当てはめようとしたら歪んでしまいますよね。枠に合わせた縦横比というものがあるのです。印刷サイズはたまたま1:√2という枠が多いだけです。
縮小されたほうが絵が綺麗に見えるという考えについて(原寸・等倍で描くか、拡大して描くかの論点)
これはよくある争点です。この問題を確認するために、クリスタの一般の人の質問と、それに対する公式の回答をまずは見てください。
私は最初に等倍で絵が表示されたほうが基本的には絵が綺麗に表示されるといいました。しかし同時に、縮小されたほうが絵が綺麗に表示される場合もあるといいました。
どっちだよ
これは公式の回答通り、人それぞれ、絵それぞれ、ケースバイケースなのです。
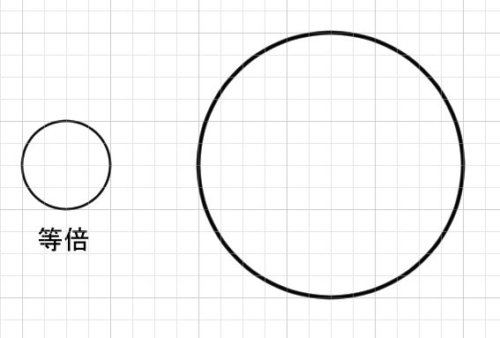
縮小されたほうがきれいに見えるケース
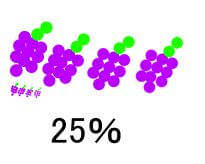
では具体的な例を出します。まずアンチエイリアスなしで適当な線を等倍で表示させてみました。ブラシサイズは6です。若干ジャギー(ガタガタ)が目立ちますよね。
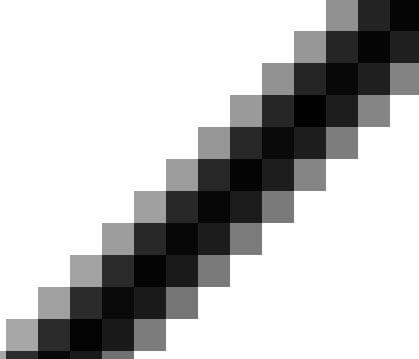
ここから25%まで縮小させてみます。どうですか線のジャギーがあまり目立たなくなりましたよね。線のガタガタが小さくなることによって、人間の目で捉えられなくなり、きれいに見えるのです。でかいホコリは目立ちますが、空気中にただよう小さなホコリは目立ちませんよね。基本的にそういう理屈です。公式が「縮小すれば細かい粗が目立たなくなる」といっているのはこういうことです。
縮小されたほうが劣化して見えるケース
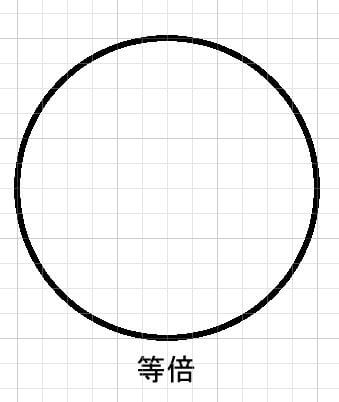
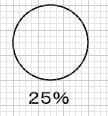
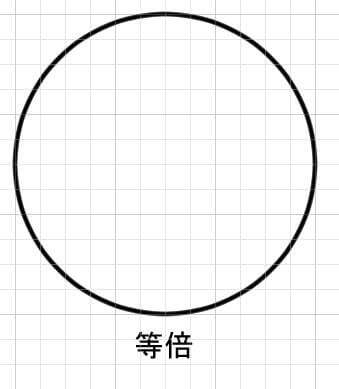
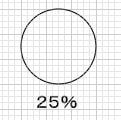
先ほどと同じようにブラシサイズ6で円を描きます。今度はアンチエイリアスありです。上の画像は等倍表示ですが、先程と違いガタガタが目立ちませんよね。これはアンチエイリアスをかけているからです。アンチエイリアスとはジャギーを目立たなくするための処理のことです。
次に25%に縮小させて表示します。思ったよりも劣化して表示されないですね。
ではブラシサイズ4を同じように縮小させて表示させてみます。色が薄くなっていることに気づいたでしょうか。
 アンチエイリアスなしとありを同時に表示すると差がはっきりわかります。色がぼやけていますよね。
アンチエイリアスなしとありを同時に表示すると差がはっきりわかります。色がぼやけていますよね。
線によってはこのように縮小されるとぼやけるケースがあるのです。これが画像の劣化表示のひとつです。アンチエイリアスの場合は特にブラシサイズが小さくなればなるほど線が薄く表示されてしまいます。自分の考えていた色と大きく異なって表示される場合があるので注意が必要です。
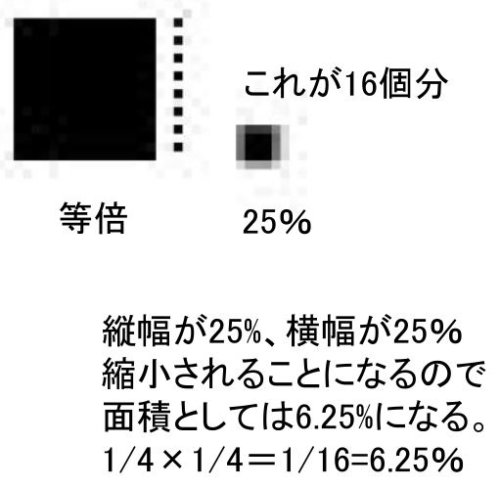
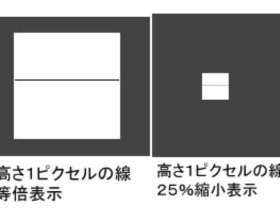
25%に縮小されるというのはみなさんが思ってるより大きく縮小されます。縦幅が25%、横幅が25%縮小されるので面積としては1/16、つまり6.25%まで縮小されてしまうのです。ちなみにこの25%というのは一般的なディスプレイで、2894×4093を全体縮小表示でクリスタで表示しようとしたときの大きさの目安です。それぞれを25%で掛けると723×1023ピクセルになります。
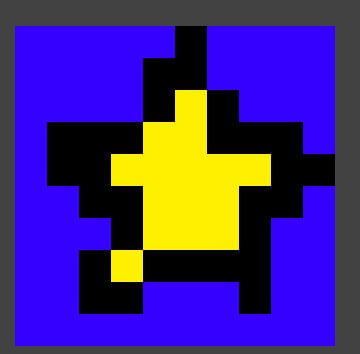
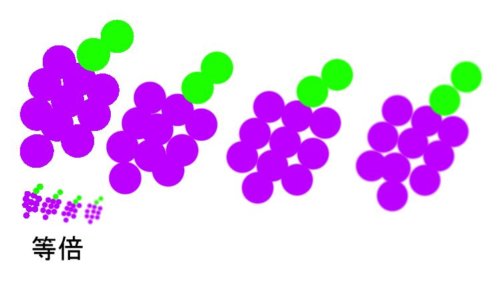
さて2894×4093のピクセルで星を描いてみました。まずは等倍で表示します。
次に25%で表示します。
先程の例でいうと、ホコリの大きさが小さくなることにより、ガタツキは目立ちにくくなりましたが、なんの絵かわからないくらい小さくなってしまっています。
アンチエイリアスの比較をします。右に行けば行くほどアンチエイリアスを強くさせました。ブラシサイズは10です。
ブラシサイズを大きくすればアンチエイリアスのぼやけは目立ちにくくなります。アンチエイリアスをかけすぎても、かけなさすぎてもよくないのでサイズによってバランスがあります。これはアンチエイリアスに属する問題なのでここでは深く扱いません。
アンチエイリアスはブラシサイズが小さくなるほど、色や線がぼやけてしまう性質を持っています。縮小されるということは線が細くなるということであり、実質的にブラシサイズが小さく表示されるということなので、アンチエイリアスの欠点である「色や線のぼやけ」が目立ってしまうことがあります。
縮小しすぎると最終的に1データピクセルは1物理ピクセルまで縮小されます。それ以上に縮小される場合は色が薄くなります。
いわゆるトレードオフの関係ですよね。画像のサイズを小さくしすぎるとジャギーは目立たなくなりますが、絵がぼやけたり、絵が何を意味しているか小さすぎてわからなくなります。
みなさんはどちらを優先しますか
正解はありません。絵の目的、主題や感性によって正解は異なります。大きいキャンパスで等倍表示になるように拡大して絵を描く場合も、できるだけ大きいブラシサイズを使ったり、アンチエイリアスを弱めたりといろいろ工夫できる点はあるはずです。逐一全体縮小表示にして全体のバランスや絵の崩れを確認し、細かい作業を行えばバランス感覚が身についていくはずです。
絵を細かく描くことと、解像度を上げることの関連性とは
解像度が高いと細かい絵を描くことができる
極論からいきます。2×2ピクセルしかないキャンパスでは細かい絵を描くことができません。
もっと細かい絵を描きたいのに描けない、どうしよう。
ピクセル数を増やしましょう
いわゆる解像度を上げるということです。いわゆる絶対解像度です。2×2とか、2894×4093とかですね。この数値を上げましょうということです。
 たとえば星を描きたいとします。2×2ピクセルのキャンパスじゃとても描けません。10×10ピクセルに増やしてみました。これでもきれいに描けません。
たとえば星を描きたいとします。2×2ピクセルのキャンパスじゃとても描けません。10×10ピクセルに増やしてみました。これでもきれいに描けません。
じゃあもっとピクセル数を増やしましょう。100×100にしてみます。ましな星ができましたね。これが解像度を増やすということです。
WEBの場合は大きくても1000×1000にしましょう。それ以上の解像度は無駄になってしまうことが多いです。これはあくまでも目安です。場所や用途によって適正サイズは変わります。
あれ線のガタツキが目立ってしまう。じゃあ縮小すればきれいになるのでは?という考えも出てきます。今100×100なので、50×50くらいに表示させてみます。つまり50%縮小表示です。
50%にするとすこしガタツキが目立ちにくくなりましたよね。
等倍から縮小にするか、等倍のままにするか
でも画像サイズは100×100じゃないと困る。50×50じゃ困る。そういう場合は200×200で画像を作り、100×100で保存すればいいです。
これが縮小すれば線のガタツキが目立ちにくいという理屈です。
等倍の時点で線のガタツキが目立ちにくいように描けばいいのでは?
それも正論です。結局どれが正解とかないんですよね。どっちが楽とかも個人差によりますし。
これはブラシサイズを大きくしたり、アンチエイリアスをかけたりと工夫してジャギーが目立たないようにしたものです。
アンチエイリアスにより生じるフリンジとは
ちなみにアンチエイリアスをかけながら色を塗りつぶすとフリンジという現象が起きます。これがいろいろとやっかいです。拡大するとよくわかります。
一見すると塗りつぶしそこねているように見えてしまいますよね。クリスタでは領域拡縮にチェックをいれることですこしましになります。他にも色の誤差の数値を上げたりする方法もあります。ましにはなりますが塗りつぶされる領域が拡張されたことで、線が細く見え、結果的に線のガタツキが目立ってしまう場合があるので注意して使いましょう。
 アンチエイリアスあり等倍(100×100) 領域拡縮前の等倍表示
アンチエイリアスあり等倍(100×100) 領域拡縮前の等倍表示
 アンチエイリアスあり等倍(100×100) 領域拡縮後の等倍表示
アンチエイリアスあり等倍(100×100) 領域拡縮後の等倍表示
 アンチエイリアスなし 50%縮小(200×200が100×100)
アンチエイリアスなし 50%縮小(200×200が100×100)
領域拡縮をしたほうがきれいに見えるといわれればきれいに見えますよね。しかし黒い線が短くなってる感があります。これもトレードオフの関係ですね。これもバランスを調整しながら描けば、もっとうまく黒い線を残せるのかもしれません。
等倍・縮小・拡大・全体表示・部分表示と絵のキャンバスサイズとの関連性について
等倍、縮小、拡大、全体表示の定義
等倍(とうばい):一倍のこと。縮尺、拡大をしない、もとの大きさのこと。絵の表示でいうと100%表示。
縮小(しゅくしょう):縮めて表示すること。小さく表示すること(縮小)。例:100%から20%に縮小して表示する。
拡大(かくだい):大きく表示すること。例:20%から100%に拡大して表示する。
全体表示(ぜんがめんひょうじ):すべての絵が全体的に表示されていること。例:表示位置をリセットして全体表示に戻す。
部分表示(ぜんたいひょうじ):すべての絵を表示させずに、一部だけ部分的に拡大させて表示させること。例:部分表示から全体表示に戻す。
これが一般的な定義です。
そんなの知ってたよ!
という人がほとんどだと思います。クリスタで絵を描いているときズームで描いて細かい作業を行うことは多々あることです。絵が大きくなった、大きく表示されたというのは一般的な感覚として理解できます。
しかし解像度の観点からいうとどのように変化していたのか、ブラシサイズは倍率を変化させるとどのように変化するのかなど細かい内部の変化について理解している人は一部だと思います。
解像度と等倍・縮小・拡大の関連性について
まず等倍からいきましょう。絵を描く際の等倍表示とは、物理ピクセルとデータピクセルが一致している状態です。
どういうこと?
まあ初見だとそうなりますよね。解像度についての理解は上の方にリンクを載せているのでそちらを見てください。
端的に言えば物理ピクセルとは、文字通りディスプレイの物理的なピクセルです。そしてデータピクセルとはデータがもっている非物質的なピクセルです。USBの中にピクセルデータをもった画像を入れることはできますが、USBの中にディスプレイの物理的なピクセルは入ってないですよね。
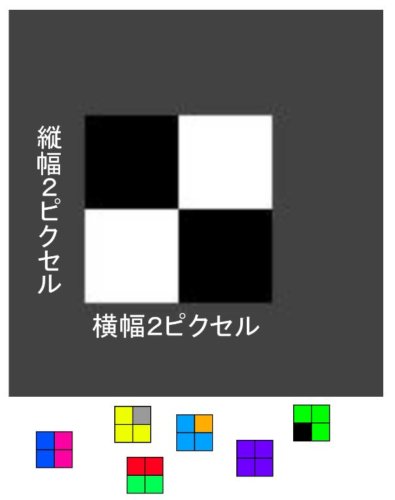
ディスプレイはいわゆる画素といわれる「光る点」がたくさんあります。これが物理ピクセルです。データピクセルはいわゆる「情報」です。この違いは極めて重要です。ここでつまずくと何を言っているかこれからわからなくなります。
上の画像の四角い点がわかりやすい物理ピクセルのイメージです。
さて自分のディスプレイが仮に1000×1000だとします。イメージとしては光る点が合計100万個ある状態です。この物理ピクセルをPC設定で変えることはできません。1000×1000を2000×2000にすることはできません。なぜならピクセルは物理的なもので、データ的なものではないからです。解像度を変えたければ物理的にディスプレイを買い替えたり、液晶パネルを交換する必要があります。
※擬似的に1000×1000を250×250で表示させることは可能です。単純に2×2ピクセルをまとめて1×1ピクセルとして扱うように変更すればいいからです。つまり物理解像度をパソコンの設定で上げることはできませんが、擬似的に下げることは可能だということです。ただし擬似的に本来の物理ピクセル数より上げることは基本的にできません。
(問い)さてこの1000×1000の物理ピクセルをもつディスプレイで、2000×2000データピクセルの画像ファイルを等倍で全体表示することはできるでしょうか。
(答え)できません
どうして?
2000×2000のデータピクセルをもつ画像ファイルを表示させるためには、2000×2000の光る点(物理ピクセル)が必要だからです。全画面で表示させても1000×1000データピクセルをもつ画像表示しか等倍で表示させることはできません。
このように、等倍とは物理ピクセルとデータピクセルが一致している状況を意味します。1000×1000データピクセルをもつ画像ファイルを、1000×1000物理ピクセルをもつディスプレイで全画面で表示させた場合、等倍で表示させることが可能になります。1物理ピクセルに1データピクセルが振り分けられている状況です。
え、でも私のディスプレイ1000×1000物理ピクセルしかないけど、2000×2000データピクセルをもつ画像も表示できるよ?
表示はできます。しかしその画像は縮小されて表示されているのです。別の言い方をすれば等倍で表示されていません。1物理ピクセルあたり1データピクセルを振り分けられていないのです。
ちなみに1000×1000ピクセルと2000×2000ピクセルの面積はどのくらい違うかわかりますか。1000に2を描けて2000だから2倍と考えたあなた、正直でよろしいです。私も適当にそう考えてました。実際縦や横だけのピクセル吸うだけ考えたら2倍なので完全な間違いではないです。
 冷静に考えると4倍の面積の違いがあります。総ピクセル数が100万ピクセルと400万ピクセルなので4倍の違いです。つまり、2000×2000データピクセルのデータは面積でいうと1/4、25%まで縮小しなければ全体表示できないということになります。
冷静に考えると4倍の面積の違いがあります。総ピクセル数が100万ピクセルと400万ピクセルなので4倍の違いです。つまり、2000×2000データピクセルのデータは面積でいうと1/4、25%まで縮小しなければ全体表示できないということになります。
物理ピクセルが足りない状態でデータピクセルを全体表示させると縮小という作業が必要になることはこれでわかったと思います。それと同時に、もし縮小させないで等倍表示させようとすると、部分表示しかできないということもこれでわかります。
拡大は等倍から倍率を上げる場合、1物理ピクセルを超過した物理ピクセルで、1データピクセルを扱うことになります。たとえば1000×1000データピクセルをもつ画像を、400%に拡大するとき、4物理ピクセルで1データピクセルを表現することになります。
ここ難しいですよね。つまり物理ピクセルとしては1000ピクセルのままですが、擬似的に4物理ピクセルで1データピクセルを表現しているということです。
 仮に物理ピクセルが4×4ピクセルだとして、4×4データピクセルファイルを開いているとします。これが左の図の状態です。ここから400%画像を拡大しようとすると、4物理ピクセルで1データピクセルを表現することになります(擬似的に2×2物理ピクセルになる)。
仮に物理ピクセルが4×4ピクセルだとして、4×4データピクセルファイルを開いているとします。これが左の図の状態です。ここから400%画像を拡大しようとすると、4物理ピクセルで1データピクセルを表現することになります(擬似的に2×2物理ピクセルになる)。
拡大してしまうと、ディスプレイの画面は2×2データピクセルしか扱うことができません。そして部分表示しかできなくなります(上の画像でいうと緑の部分がディスプレイに表示できなくなります)。その代わりに大きく画像を見ることができるようになります。
1物理ピクセル以下に縮小することはできない
ここもポイントです。冷静に考えれば当たり前のことですが、見落としがちです。
(問い)仮に4×4物理ピクセルで画像で4×4データピクセルの画像を等倍・全体表示で見ているとします。ここからさらに縮小させて表示させることはできるでしょうか。
(答え)できません。いやできるかも。どっちだよ。
これややこしいはなしなんですよね。
1物理ピクセルが最小単位だからそれ以上縮小させることはできません。これは表示の問題です。データとしては4×4データピクセルの画像を2×2や1ピクセルまで縮小させることはできるかもしれません。しかしその縮小された画像を表示させることはできません。これはディスプレイが高解像度でも基本的にはできません(Retinaディスプレイではどうだという小難しい話は基本的においておきます)。
この話意外とややこしいですよね。マクロとミクロの視点が混在しています。マクロとは大きな視点で、ミクロとは小さな視点のことです。
たとえば1000×1000のキャンパスを25%まで縮小すれば500×500のキャンパスになります。これは単純ですよね。これがマクロな視点です。
ミクロな視点からすれば、1000×1000のキャンパスにも様々な絵があります。2×2の絵あるでしょうし、100×100の絵もあるわけです。1000×1000のキャンパスが全て同じ色で構成されていたら、25%に縮小しても画像が劣化することはありません。しかし1000×1000のキャンパスの中に1ピクセル単位の細かい絵が合ったとしたら、縮小すると間違いなく劣化します。
1ピクセルの絵がキャンパスにあったら、マクロとしてのキャンパスがどんなに大きくてもそれ以上その1ピクセルの絵の部分は縮小できません。1000000×10000000ピクセルのキャンパスの中に、仮に1×1ピクセルの点で絵を表現したとすれば、縮小すると潰れてしまいます。潰れるときは色が薄くなって表示されることが一般的です。
イラストソフトで1ピクセルの絵を縮小表示するとどうなるか
ちなみに1ピクセルを等倍で表示するとかなり小さいです。ディスプレイによって1ピクセルの大きさは違いますが、平均的なディスプレイであっても1ピクセルの絵を等倍で表示してもほとんど気づかないレベルで小さいです。小さい点です。0.01ミリとかそういうレベルです。
ここから25%に縮小させてみます。ほとんど見えないですよね。でも点は存在しているんです。イラストソフトでは1ピクセル以下に縮小すると、色が薄くなります。薄いから見えにくくなるだけで、100%のときと大きさが変わっていません。驚きですよね。
どういうこと
まあそうなりますよね。1ピクセルの絵はそれ以上縮小することができないので、薄く表示するのです。
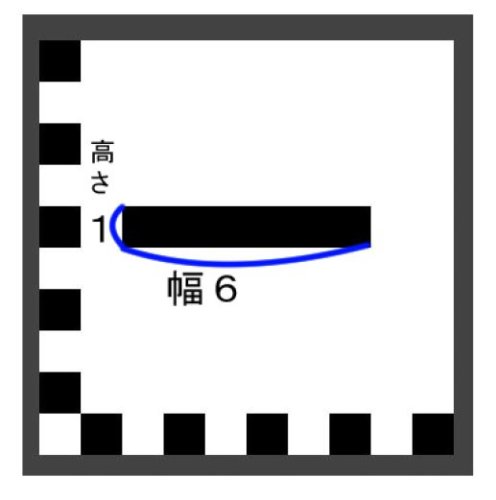
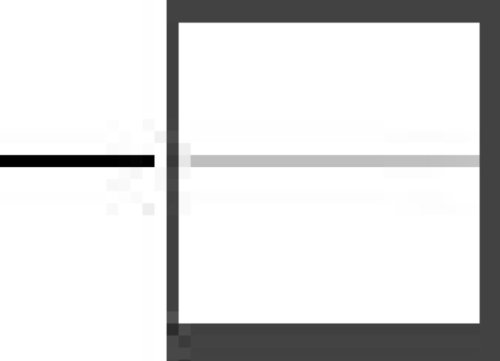
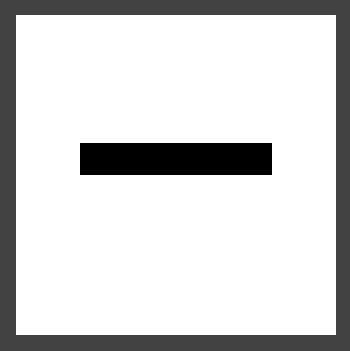
 点だとわかりにくいので線で説明します。この線はブラシサイズ1です。1ということは線の高さが1ピクセルということです。キャンバスサイズは10×10ピクセルです。
点だとわかりにくいので線で説明します。この線はブラシサイズ1です。1ということは線の高さが1ピクセルということです。キャンバスサイズは10×10ピクセルです。
表示は等倍の100%です。ディスプレイの物理ピクセルと、描画のデータピクセルの表示が一致している状態です。だからものすごぐ細い線になります。どのくらい細くなるかはディスプレイのPPI(pixel per inch)次第です。
25%縮小させたものです。
あれ、1ピクセル以下に縮小できてるんじゃないのこれ?
 と思うでしょう。実は違うんです。正確に言うとこの線は高さが1ピクセルのままです。幅が変わっているのです。
と思うでしょう。実は違うんです。正確に言うとこの線は高さが1ピクセルのままです。幅が変わっているのです。
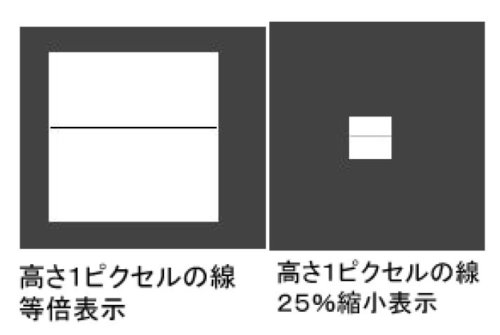
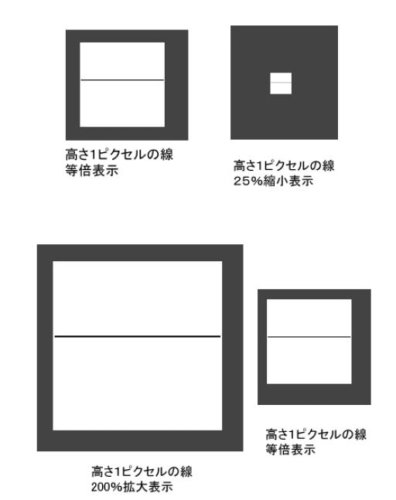
 わかりやすくするために等倍のときと、25%のときを同時に表示させます。短かすぎると線が潰れて何が何だか分からないので長くします。キャンバスサイズは100×100ピクセルです。
わかりやすくするために等倍のときと、25%のときを同時に表示させます。短かすぎると線が潰れて何が何だか分からないので長くします。キャンバスサイズは100×100ピクセルです。
 両方の画像をよく見てください。高さは1ピクセルで変化してないですよね。これが超ポイントです。
両方の画像をよく見てください。高さは1ピクセルで変化してないですよね。これが超ポイントです。
変わっているのは色と幅です。幅自体はどんな縮小や拡大でも変化するものですが、色は1ピクセル未満に縮小されると劣化する、薄くなるという性質を持っています。
物理的に1ピクセル未満で表示できないので、しかたなく色の薄さで1ピクセル未満を表現しているということですね。
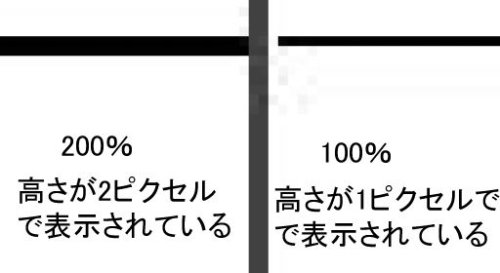
ちなみに200%から100%に縮小させても色の劣化は生じていません。純粋に幅と高さのみが変化しています。
縮小すると画像は基本的に劣化する
1ピクセル未満に画像を縮小すると絵は劣化するといいました。これは単純に「表示」の問題です。
画像のデータ自体が劣化しているわけではなく、画像データを縮小して表示させることによって劣化して見えてしまうということです。

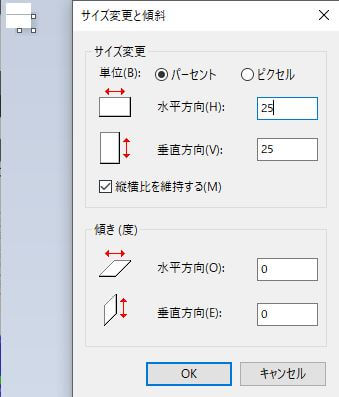
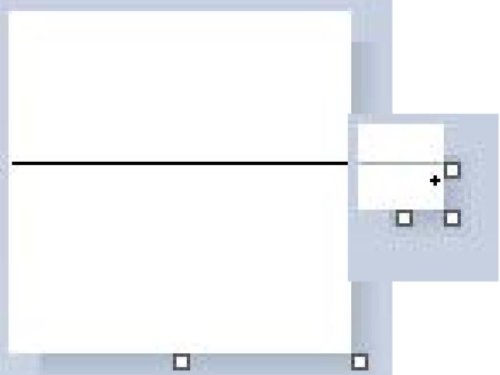
 もちろん作成した画像を編集で実際にサイズを小さくして保存すればデータ的にも劣化します。これはWindowsの画像編集ソフトのサイズ変更で、サイズを25%にして縮小させたものです。
もちろん作成した画像を編集で実際にサイズを小さくして保存すればデータ的にも劣化します。これはWindowsの画像編集ソフトのサイズ変更で、サイズを25%にして縮小させたものです。
ペイントソフトと同じように、高さは変わらずに幅が変わり、色が劣化しています。自分の意図しない色で表示されている時点で劣化と形容して差し支えないと思います。こういう劣化を汚く表示されているとか、潰れているとか、品質が低いとかいうわけです。
直線と斜線の画像劣化の違いとは-拡大すると画像が劣化して見える理由-
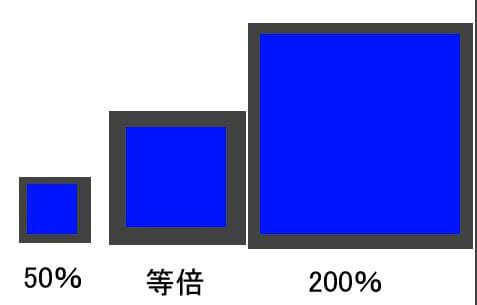
100×100ピクセルの絵を青で塗りつぶします。これを等倍から200%に拡大したものと、50%に縮小したものを並べてみます。
ぱっとみ劣化しているように見えませんよね。おそらく0.01%未満に縮小して色が劣化するレベルです。100×100ピクセルの絵なので、合計1万ピクセルあります。1万ピクセルの1%は100ピクセルです。0.01%で1ピクセルになります。正方形の絵は色が劣化しにくいといえそうです。直線から構成される線(外周が階段状に形成されていない形状)は縮小や拡大をしても劣化して見えにくいです。
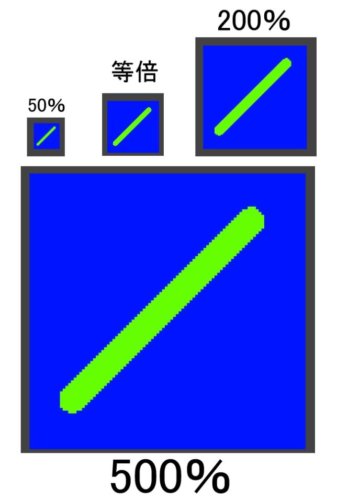
さてこの四角の中に斜線で線を描いてみます。ブラシサイズは10にします。先程と同じ用に50%、等倍、200%にくわえて500%で比較します。アンチエイリアスはオフです。
明らかに500%表示にした画像がガタついて見えますよね。いわゆるジャギーが目立つ状態です。他に比べて他の表示はあまりガタついて見えません。等倍だとほとんどガタツキがわからないレベルです。
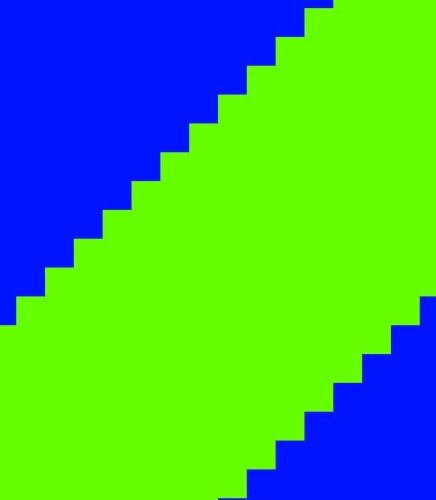
3200%まで拡大するとこんなにガタガタしています。1ピクセル単位で絵が見えている状態なので、当然ガタついて見えます。デジタル絵は四角い点の集まりなので、どんなに高解像度の画像でも拡大すればガタツキは見えます。自分の画像が拡大されて表示されている時点で、適切なファイルサイズではないのです。たとえば1000×1000の画像の枠に、100×100の画像を入れると10倍に拡大されてしまう場合があります。面積でいうと100倍です。ほぼ確実にガタツキが目立って表示されます。等倍では0,01ミリ単位だった線のガタツキ(階段状のジャギー)が、10倍や100倍で表示されれば、1ミリといった大きさでジャギーが目立ってしまうのです。
仮にあるディスプレイの1物理ピクセルが0,01ミリだった場合は、それ以上ガタツキを小さく表示することはできません。それ以上縮小しようとすると色が薄くなり、結果的にガタツキが目立たなくなることはありますが、色がぼやけてしまうのです。そういった事態を避けるためにも、できるだけ1ピクセル以下に縮小されることのないように絵を作成することがポイントです。
1ピクセル以下に縮小されることのないようにするためには、ブラシサイズに気をつける方法や、はじめから等倍で絵を描く方法(一般的に等倍で表示されるようなキャンバスサイズをはじめから使用する)があります。前者は難しく、後者は簡単です。
ブラシサイズに気をつけるとは、たとえば25%に画像が縮小されると分かっていたなら、最低でもブラシサイズは4以上にしようといった対策です。4なら25%に縮小されても高さは1になります。しかしブラシサイズ1-3が25%に縮小されてしまうと1未満になり、色が薄くなってしまうのです。
 等倍表示の場合はディスプレイにもよりますが人間の目では1ピクセル単位の段差はほとんど認識できません。それくらい小さい点なのです。
等倍表示の場合はディスプレイにもよりますが人間の目では1ピクセル単位の段差はほとんど認識できません。それくらい小さい点なのです。
![]() 拡大するとこんなに段差がある線も、等倍表示(ディスプレイの1物理ピクセルと1データピクセルが一致している状態)にするとほとんど直線に見えるのです。とはいったものの段差の分すこし薄く見えますね。
拡大するとこんなに段差がある線も、等倍表示(ディスプレイの1物理ピクセルと1データピクセルが一致している状態)にするとほとんど直線に見えるのです。とはいったものの段差の分すこし薄く見えますね。
こように画像は縮小しすぎると色が劣化してしまいますし、拡大しすぎると線のガタツキが目立ってしまいます。
拡大も縮小もしなきゃいいのか?結局どうすればいいの?
まずは前提条件を整理する必要があります。結局ケースバイケースで、汎用的な対策はあまりありません。自分の環境や目的、投稿場所によって左右されるからです。さらに好みといった主観的な問題にも左右されます。
そういった色々な条件付の中で、基本的な前提条件だけはクリアにしておいたほうが、今後の芸術活動にとって有用になると思います。
1:自分の絵はどのくらいの大きさか
2:どのくらいのディスプレイの解像度で見られることを前提としているか
この2点だけは確認しましょう。
絵の大きさ
まずは自分の絵はどのくらいの大きさかです。
これは基本的に印刷するかしないかです。印刷するならデータピクセルは大きいものになりますし、WEBだけで表示するならデータピクセルは小さいものでもよくなります。
じゃあとりあえず大きいデータにしておけば印刷にもWEBにも対応できるのでは?
これよくある論点ですよね。よく350DPIで絵を描いて、WEBでは72DPIで公開すればOKじゃん!という意見があります。この話はDPIが変わるとピクセルも変わるという前提の話です。A4でいうと2894×4093で描いて、595×842で保存して公開すればいいじゃんという話です。
これはひとつ罠があります。罠というか、勘違いしやすいポイントがあります。
特に印刷する予定はないけど、もしかしたら印刷するかもしれないからとりあえず350DPIで描いてWEBだけで公開するという方が罠にハマりやすいです。
罠というのが、絵を描いているときの表示と、絵が鑑賞されているときの表示の違いです。
ディスプレイの解像度と倍率
ここでは一般的なディスプレイの解像度を想定します。一般的な解像度はフルHDくらいです。1920×1080物理ピクセルくらいの解像度です。1万前後のモニターによくありがちで、良いスマホでもこのくらいの解像度です。
Twitterで絵を見る場合、pixivで絵を見る場合、ブログで絵を見る場合、ダウンロードして絵を見る場合とさまざまな個別具体的な表示のケースがあります。
個別具体的な表示は置いておいて、一般的には500×500ピクセルから1000×1000ピクセルの範囲で絵の枠があると考えてもOKです。もちろん300×300で表示される場合も、1000×2000で表示される場合もありますが、一般的に絵は全画面ではなく画面の一部で表示させるものなのでそのくらいと考えてください。
この「表示の解像度の枠」と「自分の絵の解像度」がどれだけ一致しているが重要な争点になります。つまり物理ピクセルとデータピクセルがどれだけ一致しているかです。
表示の解像度の枠が、絵の解像度より小さければ、絵は等倍で部分表示されるか、絵は縮小されて全体表示されることになります。
表示の解像度の枠が、絵の解像度より大きければ、絵は等倍で全体表示されるか、拡大されて全体表示されることになります。
表示の解像度の枠が、絵の解像度と同じなら、絵は等倍で全体表示されることになります。
一番好ましい状態が、絵が等倍で全体表示されている状態です。自分が絵を描いているときの表示と、絵が鑑賞されるときの表示が一致しているからです。
好ましくない状態が、絵が縮小や拡大されて全体表示されている状態です。自分が絵を描いているときの表示より劣化して表示されてしまうからです。
絵が劣化して表示されようが、自分のディスプレイではちゃんと表示されてるからOK!という人もいるのでそこは人それぞれです。ただプロの方ほどこうした絵の品質にこだわっていると思います。
※繰り返しになりますが絵が縮小されたほうが線が綺麗に見える場合と、見えない場合があります。必ずしも等倍が最善というわけではありません。
イラストソフトの作業中の拡大や縮小
高解像度の絵を拡大しながら絵を描く人がいると思います。そしてこの絵を印刷ではなくWEBのみで使うという方、罠にハマりやすいです。印刷する方はWEBで劣化表示されても、高品質で印刷されるので問題ないはずです。どちらを目的とするかが大事です。
たとえば自分のディスプレイの性能がフルHDくらいしかない状態(1900×1020)でA4350DPI相当のキャンバスサイズ(2894×4093)を作って作業する場合を考えてください。
全体表示をした場合、キャンパスは縮小されて表示されるはずです。おそらく20-25%前後に縮小されているはずです。自分のディスプレイの16個使わないと等倍で表示できないほど大きいキャンバスサイズです。
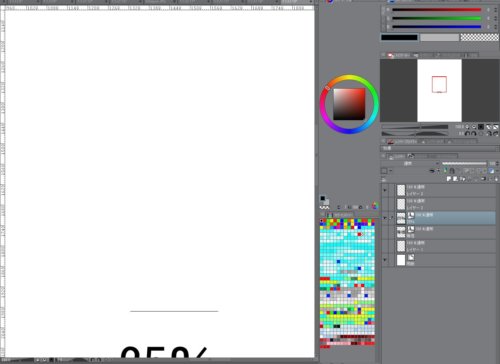
自分の今表示されているディスプレイの場合は、2894×4093のキャンパスが25%近くで全体表示されています。つまりそれぞれを25%でかけて、723×1023近くで表示されているということになります。高さと幅がそれぞれが1/4で表示されているので、1/4×1/4で1/16になります。ディスプレイを16個並べてやっと等倍で全体表示できるレベルです。
ちなみに等倍のときのナビゲーターで赤いく囲まれた線を見てください。この赤い四角が等倍表示の枠です。これが16個ある感じですね。16個ないと全体表示させることができないということです。同時に、1/16に縮小しないと全体表示できないということです。
1/16は直感的にわかりにくいですよね。たとえば16×16ピクセルの四角を想定してください。これは等倍表示です。
この等倍表示の絵が、25%で表示されると1/16になります。
16分の1っておもったよりでかいですよね。
自分の性能以上のキャンバスサイズで絵を描く場合で、細かい作業をしようとする場合は拡大して絵を描くことになります。たとえば25%から等倍(100%)にして絵を描くとします。そのときにブラシサイズ4くらいで絵を描いたとします。そしてまた等倍表示に戻したとします。このとき、ブラシサイズ4で描いたた線は、25%に縮小されることになるので、ブラシサイズ1くらいで表示されているはずです。このとき劣化が生じます。
これを全体表示の25%に戻します。ブラシサイズはちょうど1で描いたときと同じくらいになります。これくらいなら劣化は少ないですが、これ以上縮小するとブラシサイズが1未満になり、色がぼやけて劣化してしまいます。たとえばブラシサイズ3を25%に縮小表示されると1未満になり劣化表示されてしまうのです。
拡大表示されることは殆どないと思いますが、拡大表示された場合も線がガタガタして劣化して表示されます。これは3200%拡大です。
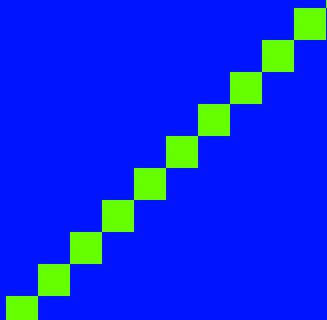
さらにもっとわかりやすいケースを出します。等倍でブラシサイズ1を使ってしまうともっとひどくなります。ブラシサイズ1が25%縮小されるということは、本来ブラシサイズ0.25になるはずです。しかし物理ピクセルは1ピクセル未満で表示できないので、色が薄くなることで先の細さを表現することになります。これも線の劣化の例です。ポイントは線の長さは25%に縮小されますが、線の高さは1ピクセルのままで、色が薄くなるという点です。
線は等倍で表示されたほうが基本的には綺麗だということになります。
イラストを描く際に注意すること、対策について
印刷するケース
WEBでしか絵を表示させる予定がない方用の対策です。印刷する方はWEBの表示にこだわるより、どれだけ印刷で綺麗に絵を表示させることができるかにこだわりましょう。基本的にディスプレイより印刷のほうが解像度が高いです。ディスプレイが100や200のDPIに対して、印刷では300や600DPIで絵を表現できます。
印刷する場合は自分のディスプレイの性能が低くても、拡大して絵を描いたほうがいいです。拡大して絵を描いても絵が劣化されずに印刷できるケースが多いからです。ディスプレイの場合は細かい絵に対応できず、劣化して表示されてしまいます。
自分のディスプレイの解像度が低くても、高い解像度をもつキャンパスを制作し、拡大しながら絵を描くというのもいい選択だと思います。
とはいったものの、拡大しながら絵を描くと全体を見失いやすくなるので、できるだけ高解像度のディスプレイのほうが有利です。フルHDでは全体表示で20-25%だったのに対して、4K、5kでは40%や50%以上で絵が全体表示されることになります。
印刷しないケース
一番楽なのは常に等倍で絵を表示させて、等倍で絵を描くということです。
具体的にどうやって決めるの?
人それぞれです。一般的なディスプレイで等倍で全体表示できるようなキャンパスの大きさで絵を描くことがポイントになります。
それ具体的にどのくらいのキャンパスサイズなの?
場所それぞれ、人ぞれぞれです。絶対的な正解はないです。
ただし一般的なディスプレイでは、1000×1000以上の枠で絵が表示されることはほとんどないといってもいいと思います。
つまり、1000×1000より小さいキャンパスを作成しておけば著しく劣化されて表示されることは少ないということです。
よくWEBでは72DPIくらいでいいんじゃね?という指標があります。
A4でいえば72DPI相当なら、595×842ピクセルです。1000×1000で収まってるしいいんじゃね?という指標です。ですが印刷する場合は物足りないよね、という議論になります。WEBなら十分なサイズだと思います。
WEBの場所それぞれ論
Twitterのサムネの推奨サイズは400×400、ヘッダーの場合は1500×500、タイムラインの場合は506×253などさまざまな指標があるみたいです。Twitterの場合は画像が大きすぎると、自動的に縮小されて表示されてしまうので画像が劣化して表示されやすいです。JPEGではなくPNGにしたら劣化が生じにくいなど、さまざまな対策方法があるようです。
pixivの場合はもっと大きくていい、ブログの場合はもっと自由などさまざまな場所や用途によって推奨サイズがあります。つまり推奨される画像の枠が場所によって違うということです。あまりこだわりすぎるのもよくないです。カラーマネジメント問題と同じように、基本的には自分の見ている画面と違う人が見ている画面は一致していない場合がほとんどです。その誤差を少しでも埋めようとする努力が適正サイズの把握やカラーマネジメントです。
自分の絵を表示させたい場所をまずは考えてから、それに合わせて絵を作るというのも有用な考えだと思います。まずは自分が表現したい場所の適正サイズを確認しましょう。作った後では遅いです。
大きいキャンバスサイズを作って後から縮小したほうがいい論
この項目は前のほうで扱いましたが、これも人それぞれの価値観によります。そして大きいキャンパスを作って後から縮小したほうがいい、というのは基本的にWEBで公開を目的とする方がすることです。
キャンバスサイズを後から縮小すると線のガタツキが目立たなくなる代わりに、色がぼやけてしまうケースがあります。色がぼやけない範囲で先の太さを調整したりするなどの工夫が必要になります。
そうした工夫がメンドクサイという方は、はじめから閲覧されるときに等倍で表示されるようなキャンパスサイズで絵を描いたほうがいいと思います。500×500しか表示の枠がない場合は、キャンバスサイズも500×500で作成するということです。
もちろん2000×2000で作成してから500×500に縮小するといったことも可能です。しかしこの縮小過程で色が薄くなったり潰れたり、意図しない形になってしまうケースがあるので注意ということです。画像の枠より大きいキャンバスサイズで絵を作成し、後で縮小するという方は、絵を作成しているときに表示を縮小して品質のチェックを行うことが大切になると思います。
キャンバスサイズとして2000×2000で、枠が500×500しかない場合を想定してください。このとき、枠が500×500になるようにキャンパスを縮小して表示してみてください。そのときに自分のイメージしている色や形と著しく相違がある場合は、ブラシサイズや色を調整して描き直すといったことをすれば縮小されたときに著しく画像が劣化するということはないはずです。そうしたことを何度もしているうちに、このくらいのサイズなら画像が劣化しないなというようなサイズに対する感覚が鋭敏になってくるはずです。
参考文献
1:「CLIP STUDIO PAINT 機能引き辞典」(ナツメ社)
2:「CLIP STUDIO PAINTPROの教科書」(技術評論社)
3:「CLIP STUDIO PAINT デジタルイラストテクニック」(玄光社)
引用画像
2:https://www.clip-studio.com/clip_site/support/help/detail/svc/53/tid/92332
コメント
この記事へのトラックバックはありません。








































































この記事へのコメントはありません。